
В этом уроке я покажу вам, как создать загадочную ночную сцену с домиком и горным пейзажем в программе Photoshop. Является ли данный урок полезным? Ну, я не буду расхваливать данный урок, поэтому я должен сказать вам, что я не обещаю, что в этом уроке будет что-то особенное или будет сложная техника. Тем не менее, прочитав эту статью и выполнив данный урок
, вы будете удивлены тем, насколько простой и важной является техника исполнения, такая как совмещение, работа с масками, цветовая коррекция, основы рисунка, а также другие элементы техники, которые можно легко применить в своей работе, чтобы создать красивый живописный панорамный вид.
Идея данного урока очень проста – это создание драматичной ночной сцены с мистической атмосферой, где окружающие могут догадываться (в том числе и я), что в загадочном домике среди гор обитают вампиры и приведения. Для выполнения данного урока, вам понадобится программа Photoshop SC3 или выше, бокал чая или кофе. Итак, давайте приступим!
Скачать архив с материалами к уроку
Итоговый результат:

Шаг 1
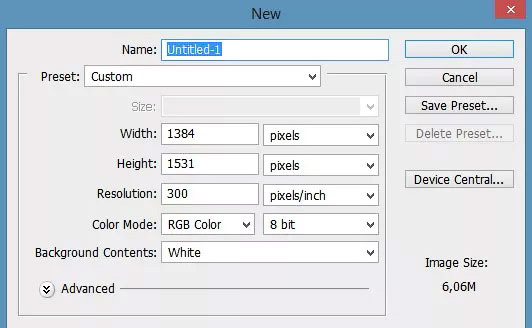
Откройте программу Photoshop. Создайте новый документ, нажав клавиши (Ctrl+N). Установите следующие настройки:

Вначале, я сделал набросок, который был у меня в голове, той сцены, которую я собрался создать:

Шаг 2
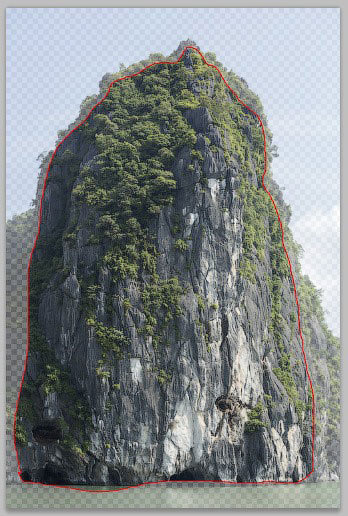
Убедитесь, что вы скачали все исходные материалы и сохранили на свой компьютер. В подобных фотоманипуляциях очень важно подобрать хорошие исходные изображения. Хорошие и подходящие исходные изображения помогут нам реализовать задуманную идею. В самом первом шаге мы создадим правую часть нашей сцены. Откройте исходное изображение с горным пейзажем. Выберите инструментЛассо (lasso tool). С помощью данного инструмента выделите часть горы, которая обозначена красным цветом. Назовите слой с выделенной частью горы ‘Скала 1’.

Шаг 3
Переместите выделенную часть горы на наш рабочий документ. Выберите инструмент Свободная трансформация (free transform tool (Ctrl+T)), чтобы применить масштабирование к изображению. Расположите изображение скалы, как показано на скриншоте ниже.

Продублируйте слой ‘скала 1’ (Ctrl+J). Расположите дубликат слоя, как показано на скриншоте ниже. Выделите слои со скалами, а затем, сгруппируйте их. Назовите новую группу ‘Скала’.
Примечание переводчика: назовите дубликат слоя со скалой ‘Скала 2’, чтобы вам было легче ориентироваться в дальнейшем.

Шаг 4
Далее, мы добавим ещё одну часть скалы, на это раз расположив скалу в левой части нашей сцены. Откройте исходное изображение со скалистым берегом. Создайте выделение вокруг скалы. Выделенная область обозначена красной линией, как показано на скриншоте ниже. Я назвал слой с этой часть скалы ‘Скала слева’.

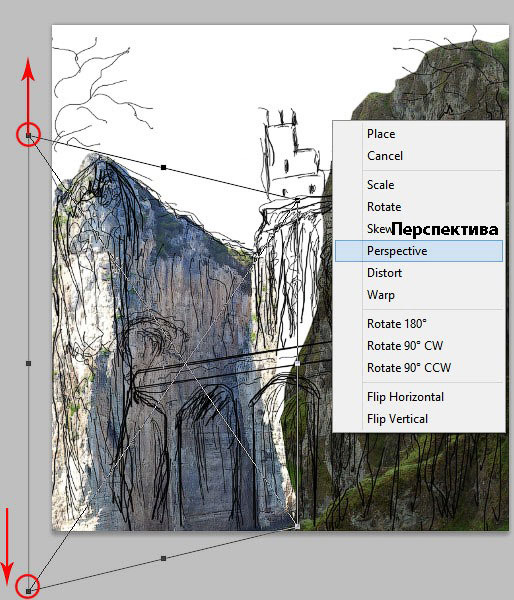
Добавьте выделенную часть скалы в левую часть нашей сцены. Расположите слой ‘Скала слева’ поверх группы ‘Скала’. Выберите инструмент Свободная трансформация (free transform tool). С помощью данного инструмента, измените масштаб скалы до нужных размеров. Нам также необходимо изменить перспективу изображения скалы, для этого, щёлкните правой кнопкой по рабочей области, при этом, инструмент свободная трансформация должен быть активным, и в появившемся окне выберите опциюПерспектива (perspective). Потяните за опорные точки, как показано на скриншоте ниже, чтобы изменить перспективу изображения скалы:

Продублируйте слой ‘Скала слева’, сместите дубликат слоя в правую часть нашей сцены, расположив на переднем плане перед горой, которую мы создали в предыдущем шаге 3. Я назвал данный дубликат слоя ‘Скала справа’. С помощью инструмента Cвободная трансформация (free transform), измените форму скалы с помощью опции Искажение (warp).

Шаг 5
В этом шаге мы добавим водопад к нашей сцене. Откройте исходное изображение с водопадом, создайте выделение вокруг изображения водопада.

Далее, переместите выделенное изображение водопада на наш рабочий документ. Примените масштабирование, расположив водопад между левой и правой горой. Отразите по горизонтали (Flip it horizontally) изображение водопада, а также измените перспективу, как показано на скриншоте ниже:

Результат на данный момент….


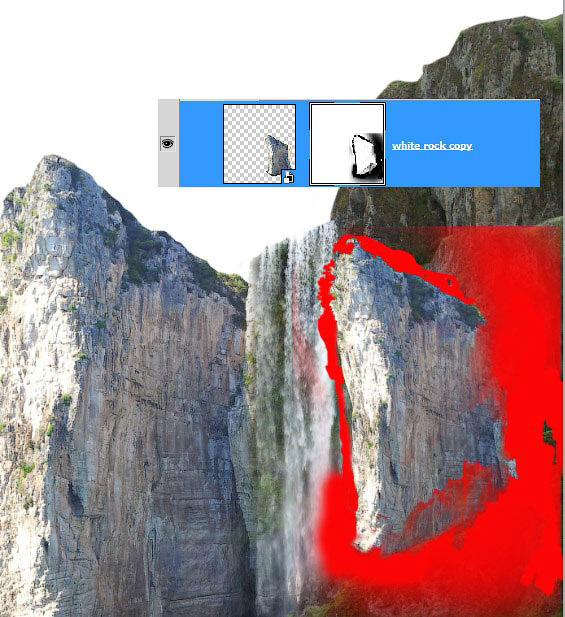
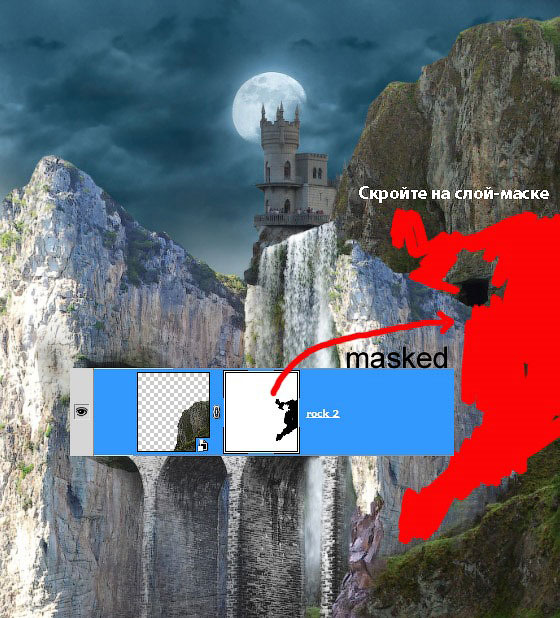
Нам необходимо скрыть лишние участки изображения водопада. Для этого, я полагаю, вы знаете что делать, не так ли? Да…..! Мы используем слой-маску…! К слою с водопадом, добавьте слой-маску и с помощью чёрной кисти скройте лишние участки, которые выделены красным цветом на скриншоте ниже.

Результат после обработки на слой — маске.

Далее, продублируйте слой с водопадом. Сместите дубликат слоя немного вправо, результат должен быть, как на скриншоте ниже. Главное — не паникуйте, если у вас не получился такой же результат, как у меня на скриншоте, не отчаивайтесь, вы можете создать свою собственную композицию водопада на своё усмотрение. Это не так страшно, правда? Ну что, продолжим?

Шаг 6
ОК, давайте перейдём к следующему этапу. Перейдите на слой ‘Скала справа’. К данному слою, добавьте слой-маску. С помощью мягкой чёрной кисти обработайте участки, которые выделены красным цветом на скриншоте ниже. Основная идея данной обработки – это совместить эту скалу с горным пейзажем на заднем фоне. Чтобы изменить форму краёв скалы, мы также можем обработать их на слой-маске, для этих целей нам необходимо использовать кисть Мел (chalk), выбрав соответствующую кисть в настройках инструмента.


Шаг 7
Далее, мы добавим ещё один объект к нашей сцене. Добавьте изображение замка к нашей сцене. Примените масштабирование к изображению замка, расположив слой с замком выше слоя с группой ‘Скала’, которую мы создали в шаге 3.

С помощью слой-маски скройте задний фон на изображении с замком.


Шаг 8
Нам нужно добавить ещё один фрагмент скалы к нашей сцене. Для этих целей мы используем следующее изображение. Вырежьте небольшой фрагмент скалы, как показано на скриншоте ниже.

Добавьте выделенный фрагмент скалы на наш рабочий документ. Примените масштабирование, расположив данный фрагмент скалы на переднем плане перед правой скалой. Разверните фрагмент скалы, как показано на скриншоте ниже:

С помощью слой-маски скройте лишние участки.

Шаг 9
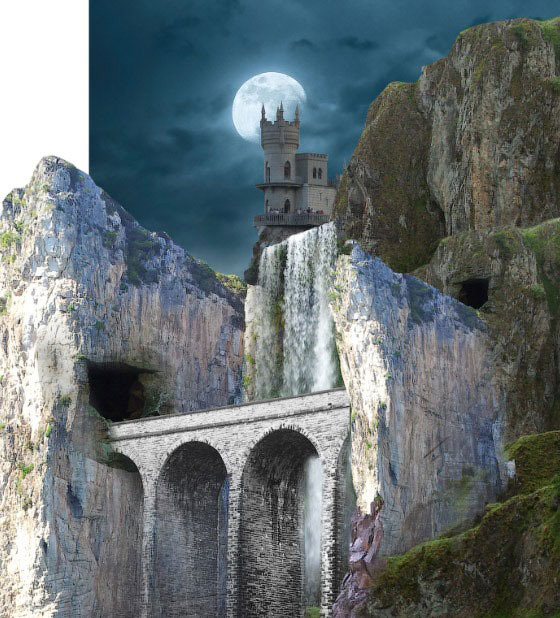
Далее, мы добавим мост к нашей сцене. Примените масштабирование, изменив размеры моста до нужных нам размеров. Расположите мост перед водопадом между левой и правой горой.

Шаг 10
В этом шаге мы добавим тоннель или пещеру к нашей сцене (я честно признаться, не уверен, как выглядят пещеры….LOL). Мы используем исходное изображение со сказочным домиком для этих целей. Вырежьте необходимую нам часть изображения.

Добавьте выделенное изображение к нашей сцене. Чтобы совместить пещеру с горой, добавьте слой-маску, а затем, обработайте края изображения с помощью мягкой чёрной кисти. Я назвал слой с пещерой ‘Пещера слева’.

Продублируйте слой с пещерой. Отразите дубликат слоя по горизонтали. Уменьшите масштаб изображения. Расположите дубликат пещеры в правой части нашей сцены. С помощью слой-маски скройте лишние участки при необходимости.
Примечание переводчика: чтобы отразить слой по горизонтали, вначале нажмите клавиши (Ctrl+T) для активации режима свободной трансформации, а затем щёлкните правой кнопкой по области трансформации и в появившемся окне выберите опцию Отразить по горизонтали (Flip Horizontal).

Шаг 11
В заключение, мы добавим облака и Луну в качестве заднего фона для нашей сцены. Откройте исходное изображение с облаками, переместите данное изображение на наш рабочий документ. Расположите слой с облаками ниже всех слоёв. Изображение Луны добавит драматический нюанс к нашей сцене, поэтому, для создания загадочной сцены, давайте расположим изображение Луны прямо за изображением замка. Вы не согласны? Пусть будет так…..!

Далее, нам необходимо заполнить пустое пространство в левой части заднего фона. Это легко исправить, мы просто продублируем слой с облаками. Примените масштабирование до нужных размеров, а затем сместите дубликат слоя влево, чтобы заполнить пустоту. Куда исчезла Луна? Луна закрыта изображением дубликата слоя с облаками.

К дубликату слоя с облаками, добавьте слой-маску и с помощью мягкой чёрной кисти обработайте участок Луны, чтобы она вновь была видна:


Шаг 12
Я решил скрыть отдельные участки на слое ‘Скала 2’ с помощью слой-маски. Итак, перейдите в папку, которую мы создали в Шаге 3. Внутри данной группы, выберите слой ‘Скала 2’. Добавьте слой-маску к данному слою и с помощью мягкой чёрной кисти обработайте участки, которые выделены красным цветом на скриншоте ниже.

Результат, который у меня получился:

Далее, нам необходимо немного изменить форму скалы. Для этого, мы скроем верхнюю часть скалы.

К слою с группой ‘Скала’, добавьте слой-маску и с помощью чёрной кисти скройте верхнюю часть горы.

Шаг 13
На данный момент, мы почти завершили создание композиции нашей сцены. Однако, если посмотреть на Луну, как на основной источник света, то фронтальные стороны левой и правой горы слишком яркие, в то время, как Луна расположена за заднем фоне за этими горами. На эти участки попадает не так много света от Луны. Мы исправим это в этом шаге.

Чтобы исправить яркие участки, мы добавим к ним текстуру скалы. Откройте изображение с текстурой скалы, выделите часть изображения, как показано на скриншоте ниже:

Примените масштабирование к выделенной части текстуры. Расположите текстуру поверх левой скалы, чтобы скрыть яркий участок во фронтальной части.

Далее, слой с текстурой преобразуйте в обтравочную маску.

В заключение, я скрыл отдельные участки текстуры с помощью слой-маски.

Далее, продублируйте слой с текстурой скалы. Сместите дубликат вниз, чтобы скрыть оставшийся яркий участок скалы. На скриншоте вы можете увидеть мой результат. Выделите слой со скалой слева, а также слои с текстурой скалы, а затем, нажмите клавиши (Ctrl+G), чтобы объединить их в одну группу. Я назвал эту группу ‘Скала слева’.

Проделайте то же самое со скалой справа. Таким же образом, скройте яркие участки скалы с помощью текстуры скалы.

Шаг 14
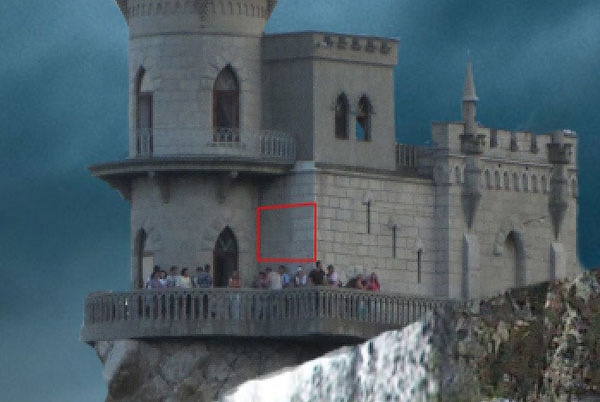
Далее, мы исправим отдельные участки изображения замка. Мы скроем людей, которые видны на изображении, нам не нужны они. Вместо них, там должны быть вампиры и Дракула …. LOL.

Чтобы избавиться от людей, мы можем скрыть их с помощью инструмента Штамп  (clone stamp tool) или Заплатка
(clone stamp tool) или Заплатка  (patch tool). Что касается меня, то я использую самый простой способ для этой цели. Я вырежу участок стены замка и с помощью этого участка стены я скрою людей. Не забудьте преобразовать данный слой с участком стены в обтравочную маску.
(patch tool). Что касается меня, то я использую самый простой способ для этой цели. Я вырежу участок стены замка и с помощью этого участка стены я скрою людей. Не забудьте преобразовать данный слой с участком стены в обтравочную маску.


С помощью слой-маски, проведите совмещение участка стены с основной стеной замка.

Проделайте то же самое с другими участками изображения, чтобы скрыть людей.

Шаг 15
Далее, мы добавим дерево за изображением замка. Откройте исходное изображение с деревом, переместите данное изображение на наш рабочий документ. Примените масштабирование для нужных размеров по мере необходимости. Расположите слой с деревом ниже слоя с замком. Поменяйте режим наложения для слоя с деревом на Умножение (multiply), а также уменьшите непрозрачность (Opacity) слоя, примерно, до 50%. С помощью слой-маски обработайте края изображения, где есть необходимость.

Таким же образом, добавьте деревья слева и справа за скалой.

Шаг 16
На данный момент, мы завершили создание композиции нашей сцены. В следующем шаге мы проведём цветовую коррекцию каждого отдельного элемента нашей сцены. Мы используем цветовую палитру и настроение заднего фона (изображение с облаками) в качестве исходной точки для цветовой коррекции.

Давайте проведём цветовую коррекцию для слоёв с горами внутри группы ‘Скала’. Зайдите в папку ‘Скала’, выберите первый слой со скалой, далее идём Слой – Корректирующий слой – Цветовой тон / Насыщенность (layer > adjustment layer > hue/saturation). Не забудьте преобразовать данный корректирующий слой в обтравочную маску.

Установите значения для данного корректирующего слоя, которые указаны на скриншоте ниже.

Далее, к этому же слою, добавьте ещё один корректирующий слой в качестве обтравочной маски. На этот раз примените Цветовой Баланс (color balance). Установите значения, которые указаны на скриншоте ниже.

Далее, нам необходимо добавить световые блики к верхней части горы. Для этого, создайте новый слой (Shift+Ctrl+N) в качестве обтравочной маски. Выберите мягкую круглую кисть, размером примерно 30 px и непрозрачностью 20%, цвет кисти #c3dbe8. Прокрасьте кистью края горы, чтобы добавить световые блики.

Далее, примените цветовую коррекцию ко второй скале. Вначале, добавьте корректирующий слойЦветовой тон / Насыщенность (hue/saturation) с теми же самыми настройками, которые вы применяли к первой скале, а затем, добавьте корректирующий слой Яркость / Контрастность (brightness/contrast). Установите значения, которые указаны на скриншоте ниже.

В заключение, к слою со второй скалой, добавьте корректирующий слой Цветовой Баланс (color balance) с теми же самыми настройками, которые вы применяли к первой скале. Результат должен быть, как на скриншоте ниже:

Шаг 17
Далее, мы проведём цветовую коррекцию скалы слева. Добавьте следующие корректирующие слои в качестве обтравочных масок. Не забудьте расположить данные корректирующие слои поверх слоёв с текстурами внутри папки ‘Скала слева’. Вначале добавьте корректирующий слой Цветовой тон / Насыщенность (hue/saturation):

Далее, добавьте корректирующий слой Яркость / Контрастность (brightness/contrast). Установите значения, которые указаны на скриншоте ниже. Далее, перейдите на слой-маску данного корректирующего слоя и с помощью чёрной кисти скройте эффект в области, куда указывают красные стрелки. Мы восстановим первоначальную яркость изображения. Это участки, куда больше всего падает света от Луны. Поэтому мы восстановили яркость на этих участках.


В заключение, создайте новый слой (Shift+Ctrl+N) в качестве обтравочной маски. Находясь на новом слое, с помощью мягкой кисти тёмно-синего цвета прокрасьте нижнюю часть вокруг левой скалы.

Шаг 18
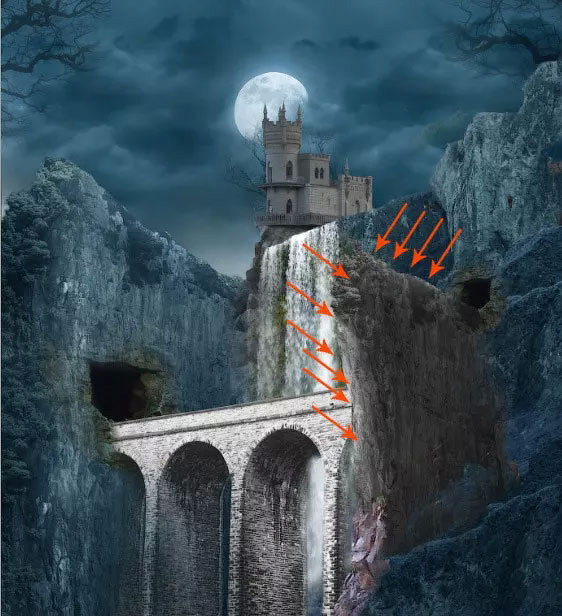
Используя ту же самую технику, примените цветовую коррекцию к скале справа.

Скройте коррекцию корректирующего слоя Яркость / Контрастность (brightness/contrast) на слой-маске в области, куда указывают красные стрелки.

И, наконец, добавьте корректирующий слой Цветовой Баланс (color balance). Установите те же самые значения, которые вы применяли для левой скалы. Результат на скриншоте ниже:

Далее, таким же образом, проведите цветовую коррекцию пещер и тоннелей. После этого, создайте новый слой в качестве обтравочной маски. Находясь на новом слое, нарисуйте белые линии вокруг пещеры / тоннеля, а также с помощью мягкой кисти тёмно-синего цвета прокрасьте внутри.


Шаг 19
В следующих шагах мы продолжим проводить цветовую коррекцию остальных элементов нашей сцены. Всё, что мы сделаем здесь, это повторим ту же самую технику, которую мы применяли к предыдущим объектам. Поиграйте с настройками корректирующих слоёв Цветовой тон / Насыщенность(hue/saturation), Яркость / Контрастность (brightness/contrast) и Цветовой Баланс (color balance), чтобы подобрать желаемый результат для каждого отдельного объекта. Вы можете увидеть мою коррекцию скалы на переднем плане на скриншоте ниже.

Проделайте то же самое с водопадом.

И, наконец, результат после проведения цветовой коррекции моста и замка. Просто поиграйте с тремя корректирующими слоями, которые вы уже применяли ранее. Единственное — не забывайте преобразовывать корректирующие слои в обтравочные маски.

Шаг 20
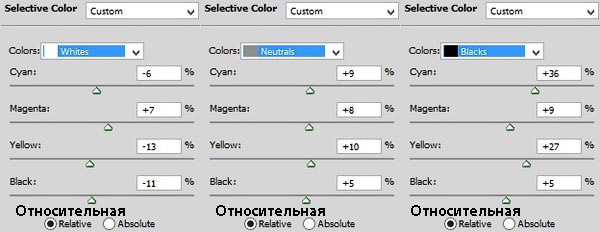
Далее, мы проведём общую цветовую коррекцию всей сцены. Поэтому, убедитесь, чтобы все корректирующие слои были расположены поверх всех остальных слоёв. Идём Слой — корректирующий слой – Выборочная коррекция цвета (layer > adjustment layer > selective colors). Установите значения, которые указаны на скриншоте ниже. Режим наложения Нормальный (normal),непрозрачность (Opacity) слоя примерно 15-20%.

Далее, добавьте новый корректирующий слой Карта Градиента (gradient map). Режим наложенияНормальный (normal), непрозрачность слоя 100%.

Результат.

Как вы можете заметить, после добавления корректирующего слоя Карта Градиента (gradient map), наша сцена стала немного тёмной. Мы должны немного приглушить данный эффект вокруг Луны, неба, верхней части левой горы, водопада, правой горы, как показано на скриншоте ниже.

Результат после обработки эффекта корректирующего слоя Карта Градиента (gradient map).

Далее, добавьте новый корректирующий слой Цветовой Баланс (color balance). Режим наложенияНормальный (normal), непрозрачность слоя 100%.


Далее, добавьте новый корректирующий слой Яркость / Контрастность (brightness/contrast).

Перейдите на слой-маску корректирующего слоя Яркость / Контрастность (brightness/contrast) и с помощью чёрной кисти скройте эффект в области, которая обозначена красным цветом.

Продублируйте корректирующий слой Яркость / Контрастность (brightness/contrast). Установите режим наложения для оригинального корректирующего слоя на Нормальный (normal), непрозрачность слоя 100%, а для дубликата корректирующего слоя — также режим Нормальный (normal), но уменьшите непрозрачность, примерно, до 50%.

Заключительный корректирующий слой: Выборочная коррекция цвета (selective colors). Режим наложения для данного корректирующего слоя Нормальный (normal), непрозрачность, примерно, 70%. Выделите все корректирующие слои, чтобы сгруппировать их в одну группу. Назовите эту группу ‘Общая коррекция’.
Примечание переводчика: объедините в одну группу только те корректирующие слои, которые относятся к общей коррекции.


Шаг 21
Далее, мы добавим свет внутри тоннеля. Откройте исходное изображение с туманностью. Переместите данное изображение на наш рабочий документ. Примените масштабирование. Расположите туманность поверх тоннеля слева. Поменяйте режим наложения для слоя с туманностью наОсветление (screen), а также уменьшите непрозрачность слоя, примерно, до 85%. Выберите инструментСвободная трансформация (free transform tool) и с помощью режима Деформации (warp), деформируйте изображение, чтобы изменить форму туманности. Обработайте отдельные участки туманность на слой-маске слоя по мере необходимости.

Результат после добавления света внутрь другого тоннеля.

Шаг 22
Далее, мы добавим свечение внутри тоннелей. Для этого, создайте новый слой поверх слоя с группой ‘Общая коррекция’. Залейте (Shift+F5) новый слой чёрным цветом, поменяйте режим наложения для данного слоя на Осветление основы (color dodge), непрозрачность (Opacity) слоя 100%. Выберите мягкую кисть, размер кисти 3-5 px, непрозрачность кисти 20-30%, цвет кисти белый. С помощью мягкой кисти, штрихами прокрасьте по участкам, где необходимо добавить свечение. На скриншоте ниже, вы можете увидеть мою обработку кистью при режиме наложения Нормальный (normal).

Результат должен быть, как на скриншоте ниже:

Шаг 23
Чтобы добавить небольшой элемент жизни к сцене, я решил использовать изображение девушки.

Вот так будет выглядеть девушка после проведённой коррекции.
Примечание переводчика: автор применил коррекцию Чёрно- белое (Black & White) к слою с изображением девушки, для этого идём Редактирование- Коррекция – Чёрно-белое (Edit – Adjustment – Black & White).

Добавьте изображение девушки к нашей сцене. Расположите изображение девушки на мосту. Примените масштабирование, изменив изображение девушки до нужных размеров.

Шаг 24
В заключение, мы добавим фонарик, который букет гореть в руке девушки. Создайте новый слой поверх слоя с группой ‘Общая коррекция’, которую мы создали в шаге 20. Поменяйте режим наложения для данного слоя на Жёсткий свет (hard light), непрозрачность (Opacity) слоя 100%. Выберите мягкую кисть, размер кисти примерно 10 px, непрозрачность кисти 100%, цвет кисти #fe7303. Находясь на новом слое, щёлкните кистью возле правой руки девушки, чтобы поставить оранжевую точку. Далее, уменьшите размер кисти, примерно, до 8-9 px. Цвет кисти белый, щёлкните кистью ещё раз в центре оранжевой точки. Это добавит яркости к свету фонарика.

Шаг 25
В заключение, мы проведём последнюю небольшую коррекцию элементов нашей сцены. Создайте новый слой поверх всех остальных слоёв и групп. Поменяйте режим наложения для данного слоя наЖёсткий свет (hard light), непрозрачность слоя 100%. Далее, мы добавим заключительные штрихи к нашей сцене. Выберите мягкую кисть непрозрачностью примерно 15-20%. Находясь на новом слое, прокрасьте мягкой тёмно-синей кистью отдельные участки сцены, а именно верхнюю, нижнюю часть сцены, а также правый и левый край сцены. Далее, с помощью белой кисти, добавьте световые блики на верхний контур гор и водопада, для этого используйте небольшую мягкую кисть. Я также прокрасил контур внутри тоннеля справа. На скриншоте ниже, вы можете увидеть мою обработку:

Результат.

Далее, мы проведём коррекцию моста. Перейдите в папку с мостом. Создайте новый слой в качестве обтравочной маски внутри группы с мостом. В этом шаге мы добавим световые блики на верхний край моста, а также добавим небольшое затенение в нижней части моста. Выберите мягкую кисть, чтобы прокрасить верхний край моста, цвет кисти #eaf5fe. Далее, добавьте затенение в нижней части моста, цвет кисти тёмно-синий.

Затем перейдите в папку с замком. Таким же образом, мы добавим световые блики, а также затенение к изображению замка. Создайте новый слой внутри группы с замком. С помощью мягкой кисти, цвет кисти #eaf5fe, прокрасьте края замка, куда падает свет Луны. Далее, с помощью мягкой кисти тёмно-синего цвета, добавьте затенение на стены замка, куда практически не попадает свет Луны.

Мы завершили урок! Надеюсь, вам понравился данный урок, и вы узнали что-то полезное для себя! Желаю приятно провести время за выполнением этого урока.
Итоговый результат:

Автор: Dek Wid
