
В этом уроке вы узнаете, как создать текстовый эффект в виде кофейных пятен, используя несколько кисточек, текстуры и стили слоя. На создание этого эффекта меня вдохновили стили слоя, доступные на Envato Market.
Начнем!
Скачать архив с материалами к уроку
1. Создаем кисти
Шаг 1
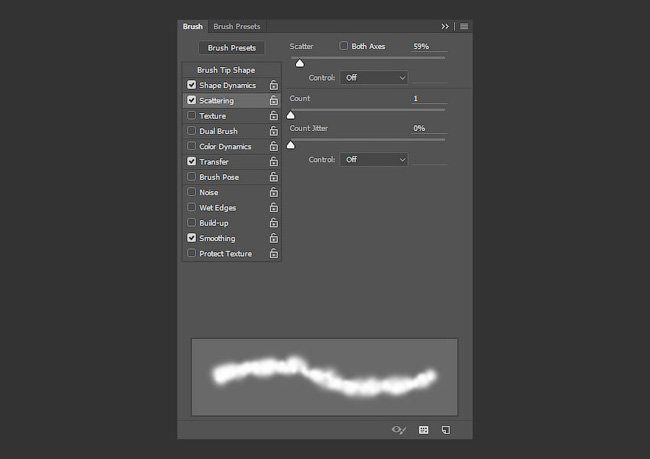
Берем Brush Tool  (B) (Кисть) и открываем панель кистей Window – Brush (Окно – Кисть).
(B) (Кисть) и открываем панель кистей Window – Brush (Окно – Кисть).
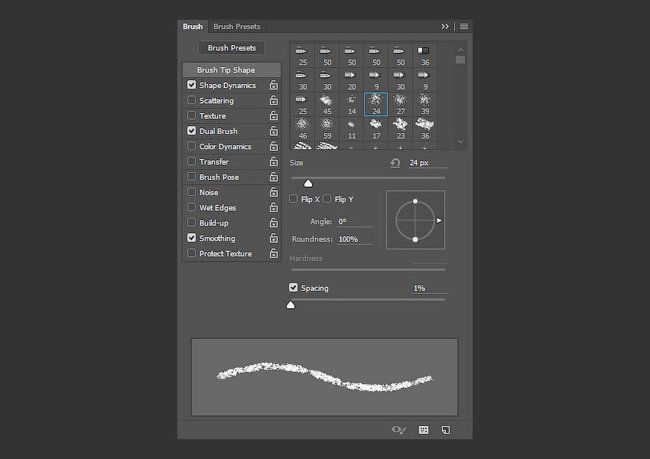
Выбираем кисть Splatter 24 pixels и настраиваем ее:
Brush Tip Shape (Форма отпечатка кисти)

Shape Dynamics (Динамика формы)

Dual Brush (Двойная кисть)
(Выбираем кисть Oil Medium Wet Flow)

Шаг 2
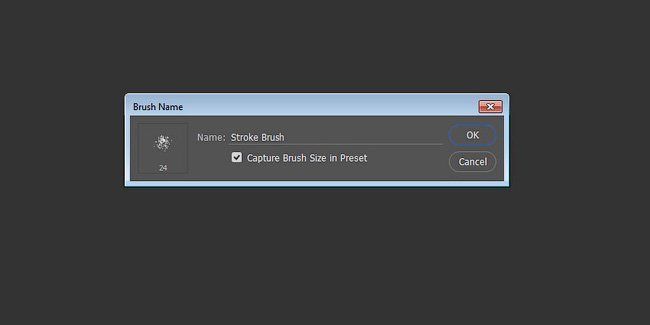
В нижнем правом углу панели Brush  (Кисть) жмем на кнопку Create new brush (Создать новую кисть) и в появившемся диалоговом окне пишем название Stroke Brush.
(Кисть) жмем на кнопку Create new brush (Создать новую кисть) и в появившемся диалоговом окне пишем название Stroke Brush.

Шаг 3
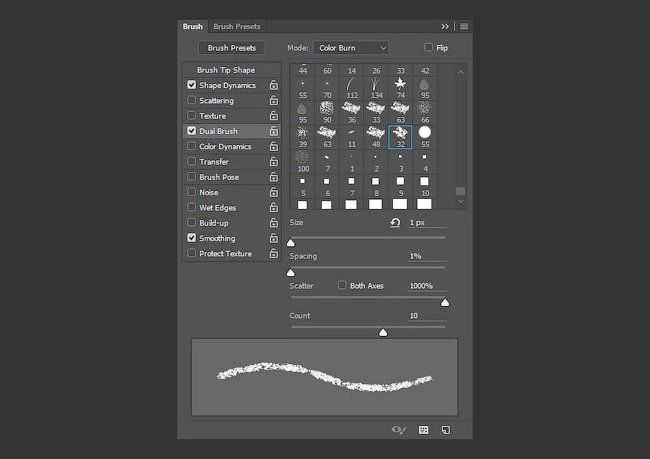
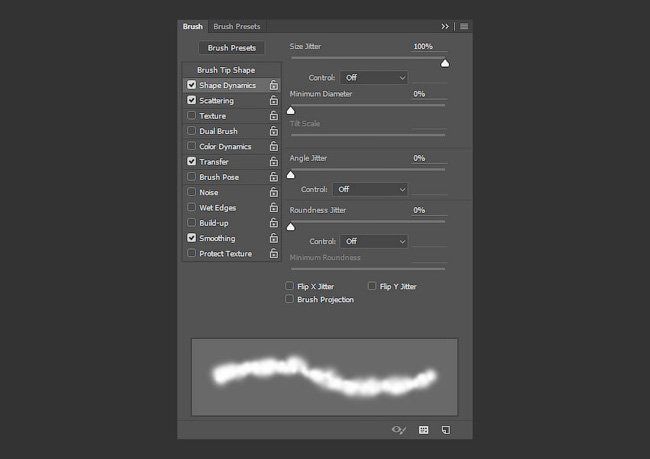
Далее выбираем мягкую круглую кисть и настраиваем ее:
Brush Tip Shape (Форма отпечатка кисти)

Shape Dynamics (Динамика формы)

Scattering (Рассеивание)

Transfer (Передача)

Шаг 4
Создаем новую кисть и называем ее Smudge Brush.

2. Добавляем фон и текст
Шаг 1
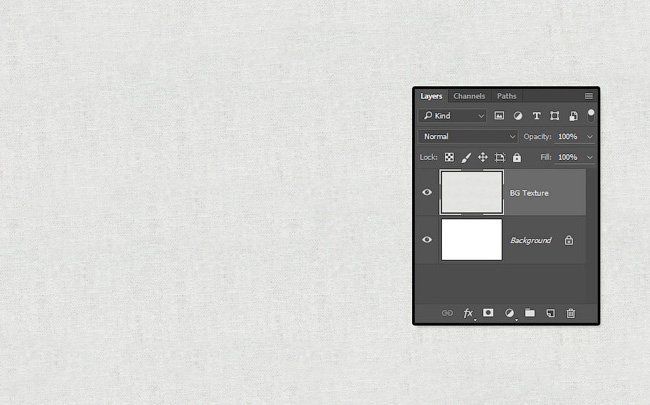
Создаем новый документ размером 1024 х 683 пикселей, выше фонового слоя вставляем текстуру Canvas oil 1 и называем новый слой BG Texture.
Переходим Edit – Transform – Rotate 90 CCW (Редактирование – Трансформация – Поворот на 90 против часовой стрелки) и подбираем наиболее удачное положение текстуры.

Шаг 2
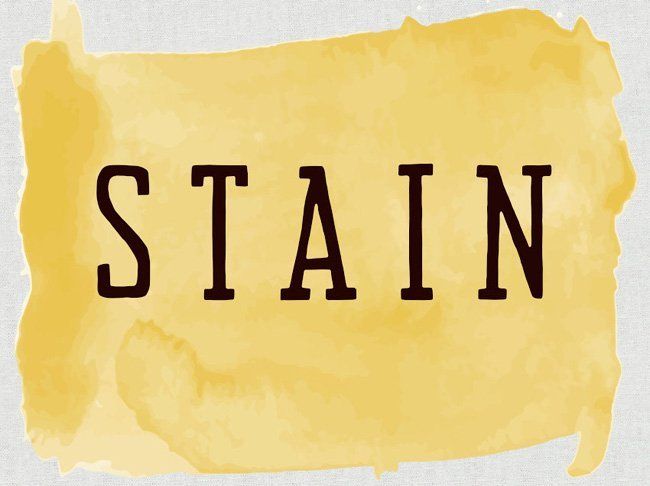
Заглавными буквами пишем текст, используя шрифт Tallow TC Regular, Size (Размер) устанавливаем на 250 pt и Tracking (Трэкинг) на 200.

3. Добавляем акварельную текстуру
Шаг 1
Примечание переводчика: в этом шаге мы будем работать в программе Adobe Illustrator, но если у вас ее нет, вы можете найти в интернете готовую акварельную текстуру формата .png и использовать ее.
Открываем файл Watercolor Brushes and Textures в Illustrator, выделяем желтое пятно и переходим Edit – Copy (Редактирование – Копировать).

Шаг 2
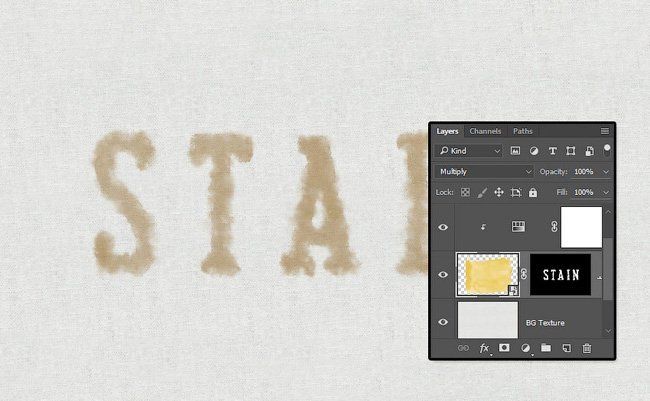
Переходим в Photoshop, затем Edit – Paste (Редактирование – Вставить) и выбираем вставку в видеSmart Object (Смарт-объект).

Шаг 3
Корректируем размер текстуры, чтобы она слегка выходила за пределы текста, и жмем клавишу Enter, чтобы принять изменения.

Шаг 4
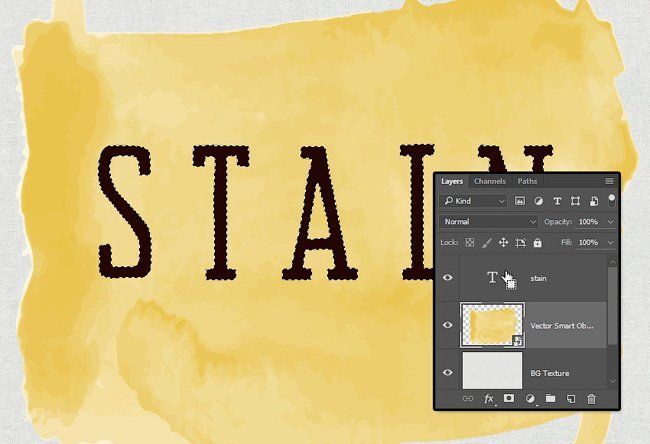
Зажимаем клавишу Ctrl и кликаем по миниатюре текстового слоя на панели слоев, чтобы создать его выделение.

Шаг 5
Переходим на слой с текстурой и в нижней части панели слоев жмем на кнопку Add layer mask  (Добавить слой-маску), затем скрываем текстовый слой.
(Добавить слой-маску), затем скрываем текстовый слой.

4. Редактируем текст
Шаг 1
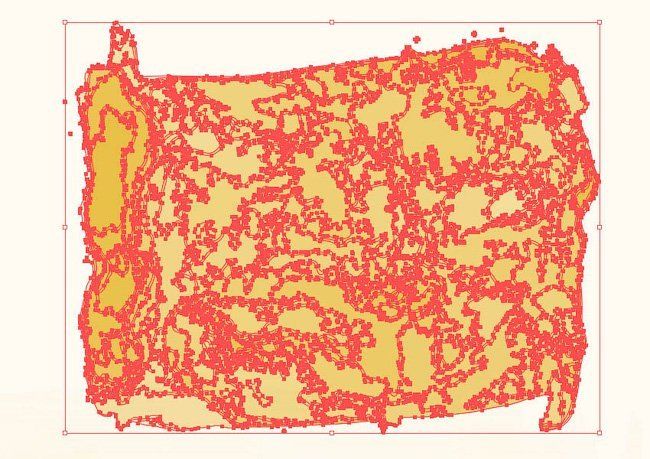
Кликаем правой кнопкой по текстовому слою и выбираем Create Work Path (Создать рабочий контур).
Устанавливаем цвет переднего плана на белый и кликаем по маске текстурного слоя, чтобы активировать ее.

Шаг 2
Берем Brush Tool  (B) (Кисть) и выбираем кисть Stroke Brush, которую мы создали в начале урока, затем жмем клавишу Enter, чтобы выполнить обводку текста по рабочему контуру.
(B) (Кисть) и выбираем кисть Stroke Brush, которую мы создали в начале урока, затем жмем клавишу Enter, чтобы выполнить обводку текста по рабочему контуру.

Шаг 3
Теперь берем инструмент Smudge Tool  (Палец) и выбираем кисть Smudge Brush, которую мы создали в начале урока.
(Палец) и выбираем кисть Smudge Brush, которую мы создали в начале урока.
На панели параметров инструмента устанавливаем Mode (Режим) на Normal (Нормальный) и Strength(Интенсивность) на 50%.
Жмем клавишу Enter, чтобы применить инструмент к обводке.

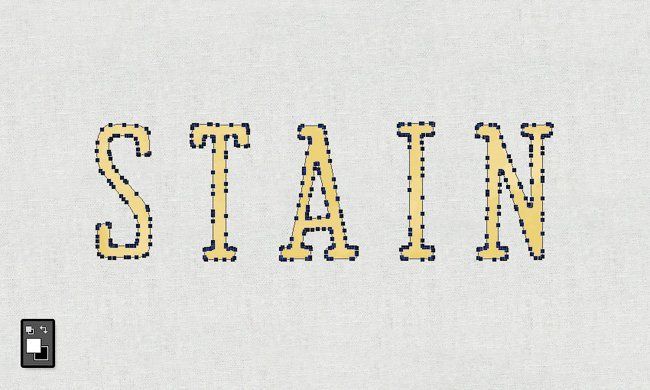
Шаг 4
Берем Direct Selection Tool ( A) (Прямое выделение) и жмем клавишу Enter, чтобы избавиться от рабочего контура.
A) (Прямое выделение) и жмем клавишу Enter, чтобы избавиться от рабочего контура.
Вы можете еще раз пройтись инструментом Smudge Tool  (Палец) по контуру и доработать его вручную.
(Палец) по контуру и доработать его вручную.
Убедитесь, что вы редактируете маску, а не сам слой.

5. Настраиваем цвет текста
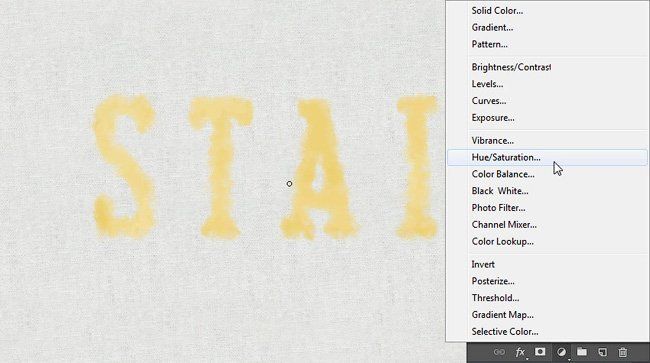
Шаг 1
Кликаем на кнопку Create new fill or adjustment layer (Создать новую заливку или корректирующий слой) в нижней части панели слоев и выбираем Hue/Saturation (Цветовой тон/Насыщенность).

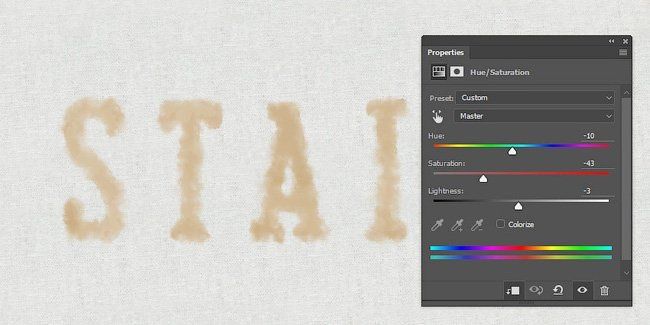
Шаг 2
В окне настройки корректирующего слоя жмем на кнопку Clip to layer (Обтравочная маска), затем устанавливаем Hue (Цветовой тон) на -10, Saturation (Насыщенность) на -43 и Lightness (Яркость) на -3.

Шаг 3
Меняем режим смешивания слоя с акварельной текстурой на Multiply (Умножение).

Шаг 4
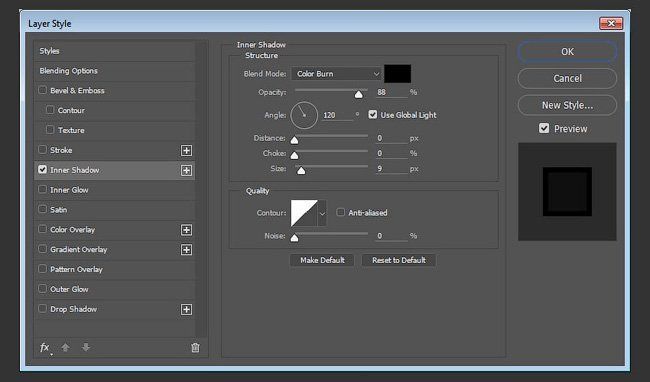
Дважды кликаем по слою с акварельной текстурой и применяем стиль слоя Inner Shadow (Внутренняя тень) со следующими настройками:
- Blend Mode (Режим смешивания): Color Burn (Затемнение основы)
- Opacity (Непрозрачность): 88%
- Distance (Расстояние): 0
- Size (Размер): 9

В результате, мы выполнили цветокоррекцию и сделали края текста более выразительными.

6. Дополнительная коррекция
Шаг 1
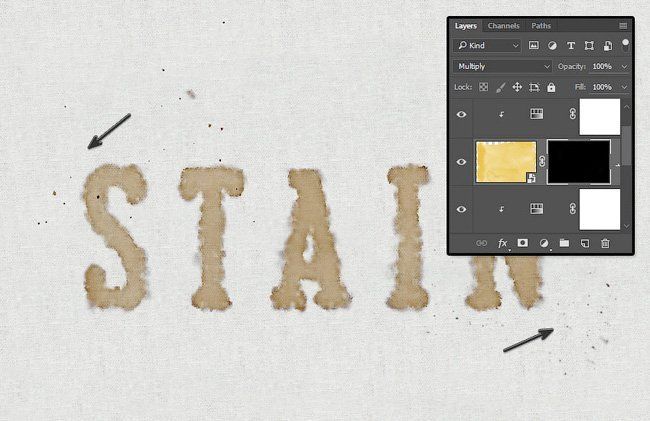
Дублируем слой с акварельной текстурой (Ctrl+J) вместе с корректирующим слоем Hue/Saturation(Цветовой тон/Насыщенность), затем выделяем маску копии акварельной текстуры и заливаем ее черным цветом.
Берем Brush Tool  (B) (Кисть), выбираем белый цвет, кисть Splatter Brush и создаем эффект мелких брызг.
(B) (Кисть), выбираем белый цвет, кисть Splatter Brush и создаем эффект мелких брызг.
С помощью Eraser Tool  (E) (Ластик) вы можете удалить лишние детали.
(E) (Ластик) вы можете удалить лишние детали.
Затем берем Smudge Tool  (Палец) и кистью Smudge Brush размазываем брызги.
(Палец) и кистью Smudge Brush размазываем брызги.

Шаг 2
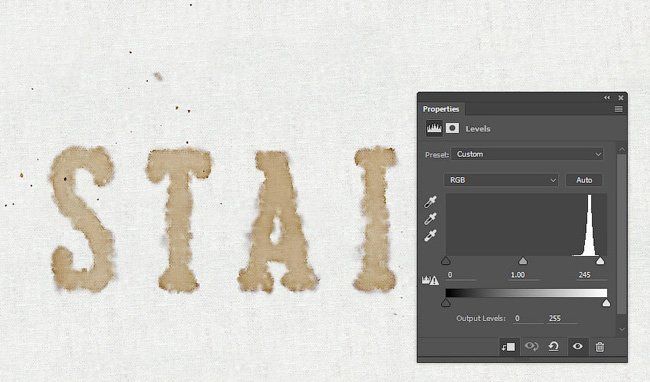
Выше слоя BG Texture добавляем корректирующий слой Levels (Уровни), преобразовываем его в обтравочную маску (Ctrl+Alt+G) и устанавливаем Highlights (Свет) на 245.
В результате, фоновая текстура стала немного светлее.

7. Увеличиваем резкость
Шаг 1
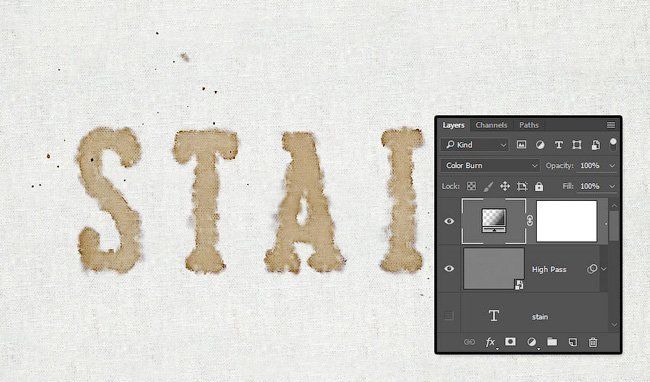
Создаем новый слой выше всех предыдущих, называем его High Pass и жмем Ctrl+Shift+Alt+E, чтобы объединить все видимые слои на отдельном новом.
Кликаем правой кнопкой мыши по слою High Pass и выбираем Convert to Smart Object (Преобразовать в смарт-объект).

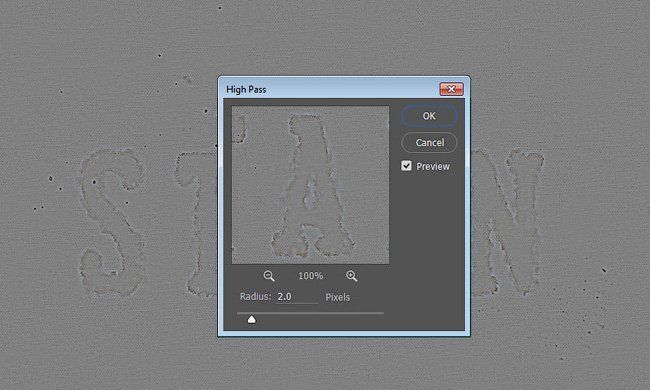
Шаг 2
Переходим Filter – Other – High Pass (Фильтр – Другие – Цветовой контраст) и устанавливаем Radius(Радиус) на 2.

Шаг 3
Устанавливаем режим смешивания слоя High Pass на Soft Light (Мягкий свет).
Картинка стала более четкой.

8. Добавляем виньетку
Шаг 1
Добавляем корректирующий слой Gradient (Градиент) выше всех предыдущих слоев.
Выбираем градиент от прозрачного к цвету, используя цвет #f3f2ef слева и цвет #444444 справа.
Меняем Style (Стиль) на Radial (Радиальный), активируем Dither (Дизеринг) и устанавливаем Scale(Масштаб) на 265.

Шаг 2
Меняем режим смешивания градиентного слоя на Color Burn (Затемнение основы).

Заключение
В этом уроке мы создали две дополнительные кисти для обводки.
Затем добавили фон, создали текст и добавили акварельную текстуру в качестве обтравочной маски.
После этого мы применили акварельную текстуру к тексту, обвели его и размазали обводку пальцем, затем настроили цвет.
В конце мы добавили еще несколько эффектов, нарисовали брызги, увеличили резкость и создали виньетку.

Автор: Rose
Источник: design.tutsplus.com Переводчик: Daewon
