
В этом уроке программы Photoshop мы создадим постер к празднику Хэллоуин. Вы узнаете, как создать векторный рисунок в программе Photoshop. Мы добавим эффекты к тексту и объёдиним стоковые изображения, чтобы создать наш постер.
Скачать архив с материалами к уроку
Примечание: исходных ссылок у автора нет, в архиве вы найдете альтернативные изображения для выполнения урока
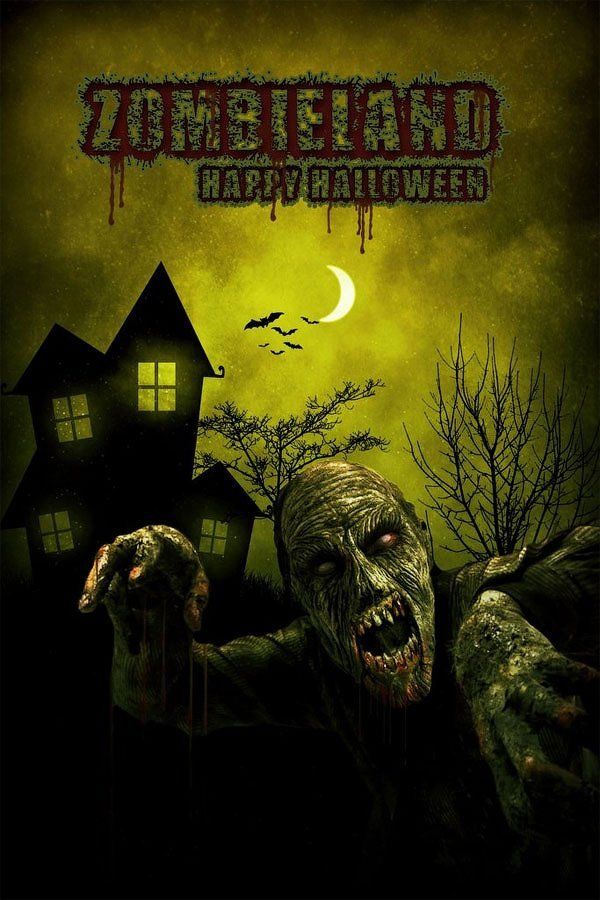
Итоговый результат:

Шаг 1. Создаём Новый Документ
Вначале давайте создадим новый документ в программе Photoshop. Идём Файл – Новый …(File > New ..). Установите следующие настройки Ширина (Width) 2000 px, Высота (Height) 3000 px, Разрешение(Resolution) 300 пикс/дюйм (pixels/inch). Нажмите OK.

Шаг 2. Создаём Задний Фон
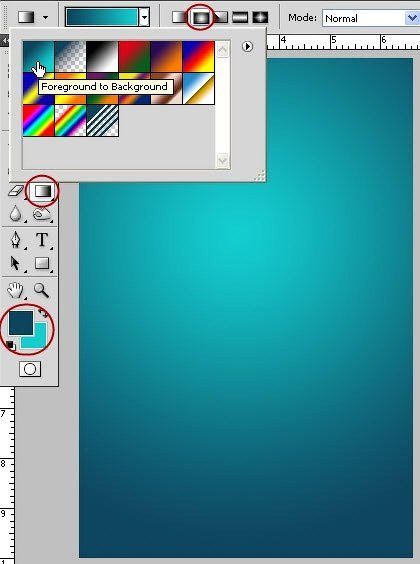
Создайте новый слой (Shift+Ctrl+N), установите цвет переднего плана на #0d455f, а цвет заднего плана на #12ced0. Выберите инструмент Градиент  (gradient tool). Установите метод Радиальный (Radial), тип градиента от цвета переднего плана к цвету заднего плана. Залейте новый слой выбранным градиентом.
(gradient tool). Установите метод Радиальный (Radial), тип градиента от цвета переднего плана к цвету заднего плана. Залейте новый слой выбранным градиентом.

Шаг 3
Нажмите клавишу “D”, чтобы выставить цвета переднего и заднего плана по умолчанию. Теперь выберите инструмент Перо  (pen tool) и с помощью данного инструмента создайте фигуру, как показано на скриншоте ниже:
(pen tool) и с помощью данного инструмента создайте фигуру, как показано на скриншоте ниже:

Шаг 4
Создайте новый слой, выберите инструмент Кисть  (brush tool). Нажмите клавишу F5, чтобы появилось окно настроек кисти. В меню набора кистей, выберите кисть Трава, а также уберите галочку в окошке Динамика цвета (color dynamics). Находясь на новом слое, прокрасьте поверх контура нарисованной фигуры, которую мы создали в предыдущем шаге.
(brush tool). Нажмите клавишу F5, чтобы появилось окно настроек кисти. В меню набора кистей, выберите кисть Трава, а также уберите галочку в окошке Динамика цвета (color dynamics). Находясь на новом слое, прокрасьте поверх контура нарисованной фигуры, которую мы создали в предыдущем шаге.

Шаг 5
Ещё раз выберите инструмент Перо  (pen tool). Создайте фигуру, похожую на фигуру дома:
(pen tool). Создайте фигуру, похожую на фигуру дома:

Шаг 6
Установите цвет переднего плана на #eb8f18. Выберите инструмент Прямоугольник  (rectangle tool). Нарисуйте прямоугольник поверх фигуры дома.
(rectangle tool). Нарисуйте прямоугольник поверх фигуры дома.

Шаг 7
Нарисуйте ещё один прямоугольник. В режиме Контуры (Path) примените опцию Вычесть из области контура (subtract), чтобы вычесть из предыдущей фигуры.

Шаг 8
Нарисуйте ещё один прямоугольник точно так же, как и в Шаге 7.

Шаг 9
Продублируйте полученную фигуру окна. Расположите дубликаты, как показано на скриншоте ниже:

Шаг 10
Создайте ещё один новый слой. Находясь на новом слое, прокрасьте ярко-жёлтой кистью, тем самым, добавив свет на окна.

Шаг 11
Поменяйте режим наложения для слоя с жёлтым свечением на Замена светлым (Lighten), а также уменьшите Непрозрачность (opacity) слоя до 57%, а Заливку (fill) слоя до 82%.

Шаг 12
Нажмите клавишу “D”, чтобы выставить цвета переднего и заднего плана по умолчанию. Создайте новый слой. Находясь на новом слое, нарисуйте два дерева с помощью кисти Деревья.

Шаг 13
Создайте новый слой, залейте его облаками, для этого идём Фильтр – Рендеринг – Облака (Filter > Render > Clouds). Поменяйте режим наложения для слоя с облаками на Мягкий свет (soft light), а также уменьшите Непрозрачность (opacity) до 66%, а Заливку (fill) до 71%.

Шаг 14
Выберите инструмент Эллипс  (ellipse tool), нарисуйте круг. Для создания идеального круга, удерживайте клавишу Shift.
(ellipse tool), нарисуйте круг. Для создания идеального круга, удерживайте клавишу Shift.

Шаг 15
Создайте ещё один круг. В режиме Контуры (Path) примените опцию Вычесть из области контура(subtract), чтобы вычесть из предыдущей фигуры.

Шаг 16
Дважды щёлкните по слою с Луной, чтобы появилось окно со стилями слоя. Выберите стиль слояВнешнее свечение (Outer Glow). Установите настройки, которые указаны на скриншоте ниже:

Шаг 17
Создайте новый слой, на новом слое нарисуйте летучих мышей:

Шаг 18
Далее, откройте исходное изображение с волшебным небом. Переместите данное изображение на наш рабочий документ. Поменяйте режим наложения для слоя с небом на Жёсткий свет (Hard Light). Уменьшите Непрозрачность (opacity) слоя до 84%, а Заливку (fill) слоя до 74%.

Шаг 19
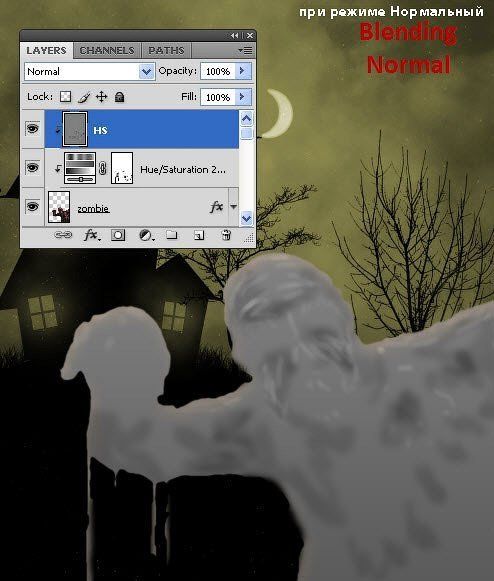
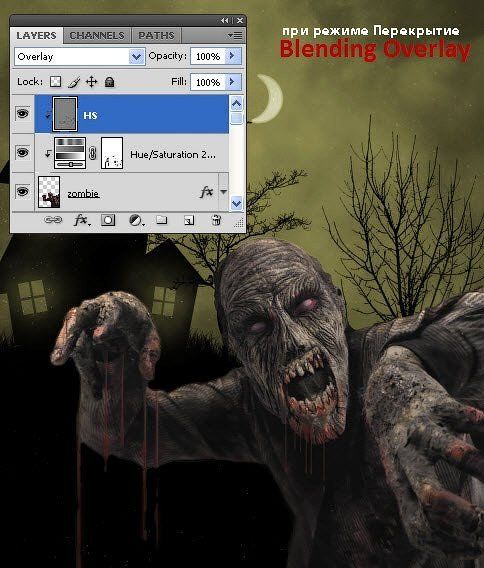
Теперь мы поменяем цвет неба, чтобы оно было похоже на ночное небо. Идём Слой – Новый корректирующий слой – Цветовой тон / Насыщенность (Layer > New adjustment > Hue/Saturation):

Шаг 20. Добавляем Зомби
Откройте исходное изображение с зомби. Находясь на слое с зомби, выделите изображение зомби, для этого, удерживая клавишу (Ctrl)+щёлкните мышкой по миниатюре слоя, чтобы загрузить активное выделение. Далее, перейдите Выделение – Уточнить край (select > Refine edge) или нажмите клавиши (Alt+Ctrl+R), чтобы уточнить края выделенной области, тем самым, сделав их мягче и более чёткими.

Шаг 21
Скопируйте выделенное изображение зомби (Ctrl+C), а затем вклейте (Ctrl+V) на наш рабочий документ.

Шаг 22
Активируйте инструмент Свободная трансформация (free transfrom tool (Ctrl+T)). Далее, отразите изображение с зомби по горизонтали.
Примечание переводчика: в режиме свободной трансформации, щёлкните правой кнопкой мыши по изображению и в появившемся окне выберите опцию Отразить по горизонтали (Flip horizontally).

Шаг 23
Далее, с помощью инструмента Ластик  (eraser tool), почистите лишние мелкие фрагменты на краях изображения.
(eraser tool), почистите лишние мелкие фрагменты на краях изображения.

Шаг 24
Дважды щёлкните по слою с зомби, чтобы появилось окно со стилями слоя. Выберите стили слояВнутренняя тень (Inner Shadow) и Наложение градиента (Gradient Overlay). Установите настройки, которые указаны на скриншоте ниже:

Шаг 25
Далее, идём Слой – Новый корректирующий слой – Цветовой тон / Насыщенность (Layer > New adjustment layer > Hue/Saturation). Не забудьте преобразовать данный корректирующий слой в обтравочную маску.
Примечание переводчика: автор применяет корректирующий слой Цветовой тон / Насыщенность(Hue/Saturation) к слою с зомби в качестве обтравочной маски.

Шаг 26
Перейдите на маску корректирующего слоя Цветовой тон / Насыщенность (Hue/Saturation) и с помощью мягкой чёрной кисти скройте эффект коррекции на участках, которые отмечены на скриншоте ниже.

Шаг 27
Создайте новый слой с настройками, которые указаны на скриншоте ниже. С помощью инструментовЗатемнитель  и Осветлитель
и Осветлитель  (burn and dodge tool), прокрасьте поверх изображения зомби, чтобы добавить светотени.
(burn and dodge tool), прокрасьте поверх изображения зомби, чтобы добавить светотени.



Шаг 28. Виньетка
Создайте новый слой, нажмите клавиши (Ctrl+A), чтобы загрузить активное выделение всей сцены. Далее, идём Редактирование — Обводка (Edit > Stroke). Установите значение Ширины (Width) на 50px, цвет обводки #000000.

Шаг 29
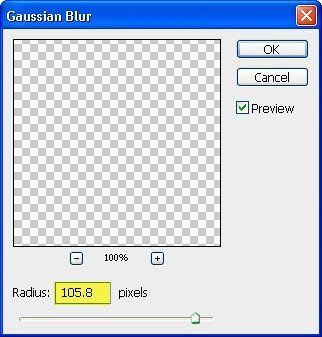
Далее, к слою с обводкой, примените фильтр Размытие по Гауссу (Gaussian blur), для этого идёмФильтр – Размытие – Размытие по Гауссу (Filter > Blur > Gaussian blur). Установите радиус (Radius) размытия 105.8 px. Нажмите клавиши (Ctrl+D), чтобы отменить активное выделение.

Шаг 30. Эффекты Освещения
Далее, идём Слой – Новый корректирующий слой – Яркость / Контрастность (Layer > New adjustment layer > Brightness/Contrast).

Шаг 31
Далее, добавьте новый корректирующий слой Кривые (Curves).

Шаг 32
Добавьте ещё Кривых (Curves):
Примечание переводчика: автор добавляет ещё один корректирующий слой Кривые (Curves) и выставляет кривые по каналам.

Шаг 33
Для усиления эффектов освещения, добавьте корректирующий слой Уровни (Levels).

Шаг 34
Создайте новый слой. Залейте этот слой Линейным градиентом (linier gradient). Цвета градиента # eabe0f и # 045d17.

Шаг 35
Поменяйте режим наложения для слоя с градиентом на Мягкий свет (Soft Light). Установите значениеНепрозрачности (opacity) 67%, а значение Заливки (fill) 87%.

Шаг 36
Откройте исходную текстуру, переместите данную текстуру на наш рабочий документ. Поменяйте режим наложения для слоя с текстурой на Перекрытие (overlay), а также уменьшите значенияНепрозрачности (opacity) и Заливки (fill) слоя до 73%.


Шаг 37. Добавляем Текст
Выберите инструмент Горизонтальный текст  (Text tool). Напечатайте текст, как показано на скриншоте ниже:
(Text tool). Напечатайте текст, как показано на скриншоте ниже:
Примечание переводчика: к сожалению, автор не указал шрифт, поэтому вы можете самостоятельно подобрать нужный шрифт или использовать тот шрифт, который я подобрал для вас.

Шаг 38
Дважды щёлкните по слою с текстом, чтобы применить следующие стили слоя:

Результат должен быть, как на скриншоте ниже.

Шаг 39
Создайте новый слой. Установите цвет переднего плана на #42100a. Находясь на новом слое, нарисуйте подтёки крови, как показано на скриншоте ниже:
Примечание переводчика: подтёки крови можно нарисовать с помощью кисти Кровь, вы можете использовать кисти Кровь, которые я подобрал для вас или самостоятельно поискать нужные вам кисти.

Шаг 40. Заключительная Цветокоррекция
В этом шаге мы добавим ещё один корректирующий слой для цветокоррекции всей сцены:

Результат:

Шаг 41
Далее, добавьте ещё один корректирующий слой Цветовой Баланс (Color Balance).



И мы завершили урок! Спасибо, что были со мной. Надеюсь, что вам понравился этот урок!
Итоговый результат:

Автор: Muhammad
Источник: cienel.net Переводчик: Садыгалиев Марат
