С помощью нескольких стилей слоя можно добиться более детального 3D эффекта. В этом уроке я покажу вам, как создать красивый пластиковый текст в программе Adobe Photoshop, используя стили слоя, фильтры, текстуры и корректирующие слои. Давайте приступим!
Итоговый результат:

Скачать архив с материалами к уроку
Примечание: Для выполнения урока вам понадобится набор CHROMES.grd
Чтобы загрузить контуры, которые были использованы в уроке, перейдите Редактирование – Наборы – Управление наборами (Edit > Presets > Preset Manager), и в появившемся окне в выпадающем меню Тип наборов (Preset Type) установите параметр Контуры (Contours). Далее, щёлкните по маленькой стрелке справа от выпадающего меню Тип наборов (Preset Type), а затем в самой нижней части появившегося окна выберите опцию Контуры (Contours).
Когда появится диалоговое окно, просто нажмите кнопку Добавить (Append), таким образом, вы добавите контуры. Вам также понадобится загрузить по умолчанию набор градиентов Photoshop. Итак, перейдите Редактирование – Наборы – Управление наборами (Edit > Presets > Preset Manager), и в появившемся окне, в выпадающем меню Тип наборов (Preset Type), установите параметр Градиенты(Gradients). Далее, щёлкните по маленькой стрелке справа от выпадающего меню Тип наборов (Preset Type), а затем в появившемся окне выберите опцию Гармонизированные цвета 1 (Color Harmonies 1). Когда появится диалоговое окно, просто нажмите кнопку Добавить (Append), таким образом, вы добавите градиенты.
1. Создайте задний фон
Шаг 1
Создайте новый документ 900 x 675 px в программе Adobe Photoshop. Установите цвет переднего плана на #2c353c, а цвет заднего плана на #191919. Выберите инструмент Градиент  (Gradient Tool), установите тип градиента Линейный градиент (Linear Gradient), цвета градиента от цвета переднего плана к цвету заднего плана.
(Gradient Tool), установите тип градиента Линейный градиент (Linear Gradient), цвета градиента от цвета переднего плана к цвету заднего плана.
Далее, щёлкните + потяните градиент от нижнего левого угла документа в верхний правый угол, чтобы добавить градиент на задний фон.

Шаг 2
Откройте исходную текстуру 31. Расположите данную текстуру поверх слоя с Задним фоном(Background layer), переименуйте слой с текстурой в слой Текстура Заднего фона (Background Texture), поменяйте режим наложения для слоя с текстурой на Умножение (Multiply), а затем идём Изображение – Коррекция – Обесцветить (Image > Adjustments > Desaturate).

2. Создайте текст
Шаг 1
Создайте текст, используя заглавные буквы, шрифт Intrepid ExtraBold, цвет текста #e5eaec, размер шрифта 230 pt, Кернинг (Kerning) Оптический (Optical), а также установите значение Трекинга(Tracking) на 100.

Шаг 2
Продублируйте слой с текстом четыре раза, а затем уменьшите значение Заливки (Fill) для последних трёх дубликатов слоя до 0.

3. Создаём слои с обводкой
Шаг 1
Дважды щёлкните по оригинальному слою с текстом, чтобы применить стиль слоя Обводка (Stroke). Примените следующие настройки для данного стиля слоя:
- Размер (Size): 10
- Цвет (Color): #7e7e7e

Шаг 2
Таким образом, мы применили внешнюю обводку к оригинальному слою с текстом.

Шаг 3
Продублируйте оригинальный слой с текстом. Назовите дубликат слоя Обводка 1 (Stroke 1), далее, щёлкните правой кнопкой мыши по слою и в появившемся окне выберите опцию Растрировать стиль слоя (Rasterize Layer Style), а затем уменьшите значение Заливки (Fill) до 0.
Для версий ниже CS6, вам необходимо сгруппировать дубликат слоя, для этого перейдите Слой — Сгруппировать слои (Layer > Group Layers), назовите новую группу Обводка 1 (Stroke 1), а затем перейдите Слой — Объединить группу (Layer > Merge Group) и в конце уменьшите значение Заливки(Fill) до 0.
Продублируйте слой Обводка 1 (Stroke 1), назовите дубликат слоя Обводка 2 (Stroke 2), сместите данный дубликат слоя вниз, расположив ниже оригинального слоя с текстом.

4. Примените стилизацию к основному слою с обводкой
Дважды щёлкните по оригинальному слою с текстом, чтобы применить следующие стили слоя.
Шаг 1
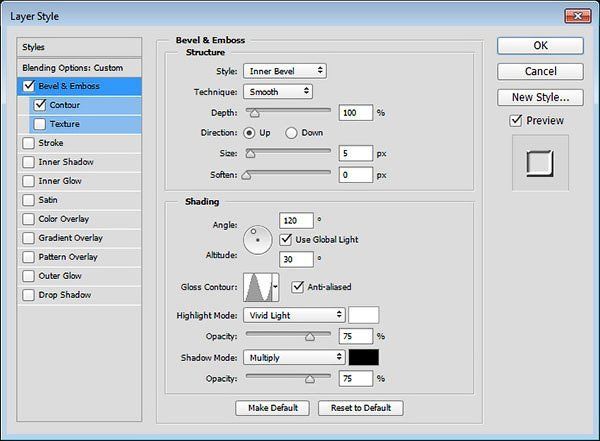
Добавьте стиль слоя Тиснение (Bevel and Emboss). Установите следующие настройки для данного стиля:
- Размер (Size): 5
- Стиль (Style): Обводящее тиснение (Stroke Emboss)
- Глянец контура (Gloss Contour): Cone — Asymmetrical
- Непрозрачность (Opacity): 100%
- Поставьте галочку в окошке Сглаживание (Anti-aliased)
- Режим подсветки (Highlight Mode): Яркий свет (Vivid Light)

Шаг 2
Добавьте стиль слоя Контур (Contour). Установите следующие настройки для данного стиля:
- Контур (Contour): Half Round
- Поставьте галочку в окошке Сглаживание (Anti-aliased).

Шаг 3
Таким образом, мы применили стилизацию к первому слою с обводкой.

5. Примените стилизацию к верхнему слою с обводкой
Дважды щёлкните по слою Обводка 1, чтобы применить следующие стили слоя.
Шаг 1
Добавьте стиль слоя Тиснение (Bevel and Emboss). Установите следующие настройки для данного стиля:
- Размер (Size): 2
- Поставьте галочку в окошке Сглаживание (Anti-aliased)
- Режим тени (Shadow Mode) – Цвет: #676767

Шаг 2
Добавьте стиль слоя Контур (Contour). Установите следующие настройки для данного стиля:
- Контур (Contour): Cone — Inverted
- Поставьте галочку в окошке Сглаживание (Anti-aliased).

Шаг 3
Добавьте стиль слоя Наложение градиента (Gradient Overlay). Примените следующие значения:
- Режим наложения (Blend Mode): Мягкий свет (Soft Light)
- Непрозрачность (Opacity): 51%
- Стиль (Style): Зеркальный (Reflected)
- Выберите градиент stove pipe 150

Шаг 4
Таким образом, мы применили стилизацию ко второму слою с обводкой.

6. Примените стиль слоя тень
Шаг 1
Дважды щёлкните по слою Обводка 2, чтобы применить стиль слоя Тень (Drop Shadow).
Примените следующие значения:
- Смещение (Distance): 15
- Размер (Size): 7

Шаг 2
Таким образом, мы добавили тень к нижнему слою с обводкой.

7. Примените стилизацию к первому дубликату слоя с текстом
Дважды щёлкните по первому дубликату слоя с текстом, чтобы применить следующие стили слоя.
Шаг 1
Добавьте стиль слоя Обводку (Stroke). Примените следующие значения:
- Размер (Size): 1
- Тип обводки (Fill Type): Градиент (Gradient)
- Стиль (Style): Зеркальный (Reflected)
- Угол (Angle): 90
- Выберите градиент steel pipe 60

Шаг 2
Добавьте стиль слоя Внутренняя Тень (Inner Shadow). Примените следующие значения:
- Режим наложения (Blend Mode): Нормальный (Normal)
- Цвет: #2c6c99
- Непрозрачность (Opacity): 100%
- Смещение (Distance): 0
- Размер (Size): 18

Шаг 3
Добавьте стиль слоя Тень (Drop Shadow). Примените следующие значения:
- Смещение (Distance): 17
- Размер (Size): 9

Шаг 4
Таким образом, мы применили внутреннюю цветовую стилизацию к первому слою с текстом. Вы можете использовать любой цветовой оттенок на своё усмотрение, для этого просто поменяйте цветовой оттенок в настройках стиля слоя Внутренняя Тень (Inner Shadow).

8. Примените стилизацию ко второму дубликату слоя с текстом
Дважды щёлкните по второму дубликату слоя с текстом, чтобы применить следующие стили слоя.
Шаг 1
Добавьте стиль слоя Тиснение (Bevel and Emboss). Установите следующие настройки для данного стиля:
- Глубина (Depth): 297
- Размер (Size): 35
- Уберите галочку в окошке Глобальное освещение (Use Global Light)
- Угол (Angle): 108
- Высота (Altitude): 42
- Поставьте галочку в окошке Сглаживание (Anti-aliased)
- Режим подсветки (Highlight Mode): Яркий свет (Vivid Light)
- Непрозрачность (Opacity): 64%
- Режим тени (Shadow Mode) — Непрозрачность (Opacity): 0%

Щёлкните по окошку Контур глянца (Gloss Contour), чтобы создать контур, который указан на скриншоте ниже. Всё, что вам необходимо, это щёлкнуть два раза вдоль всей кривой, чтобы добавить контрольные точки. Далее, для каждой контрольной точки, примените Входные (Input) и Выходные(Output) значения, а также поставить галочку в окошке Угол (Corner).
Значения, которые были использованы для двух точек:
- Точка – Вход – Выход (Point — Input – Output)
- Верхняя точка (Upper Point) — 71 — 72
- Нижняя точка (Lower Point) — 42 — 34

Шаг 2
Добавьте стиль слоя Контур (Contour). Установите следующие настройки для данного стиля:
- Контур (Contour): Cone – Deep
- Поставьте галочку в окошке Сглаживание (Anti-aliased).

Шаг 3
Добавьте стиль слоя Обводку (Stroke). Примените следующие значения:
- Размер (Size): 1
- Тип обводки (Fill Type): Градиент (Gradient)
- Стиль (Style): Линейный (Linear)
- Угол (Angle): 90
- Выберите градиент stove pipe 155b

Шаг 4
Таким образом, мы добавили эффект блеска/глянец к первому слою.

9. Примените стилизацию к третьему дубликату слоя с текстом
Дважды щёлкните по третьему дубликату слоя с текстом, чтобы применить следующие стили слоя.
Шаг 1
Добавьте стиль слоя Тиснение (Bevel and Emboss). Установите следующие настройки для данного стиля:
- Размер (Size): 21
- Уберите галочку в окошке Глобальное освещение (Use Global Light)
- Угол (Angle): 53
- Высота (Altitude): 64
- Поставьте галочку в окошке Сглаживание (Anti-aliased)
- Режим подсветки (Highlight Mode): Яркий свет (Vivid Light)
- Режим тени (Shadow Mode) — Непрозрачность (Opacity): 24%

Шаг 2
Для стиля слоя Контур (Contour), просто поставьте галочку в окошке Сглаживание (Anti-aliased).

Шаг 3
Таким образом, мы добавили ещё один слой с эффектом глянца.

10. Примените стилизацию к четвёртому дубликату слоя с текстом
Дважды щёлкните по четвёртому дубликату слоя с текстом, чтобы применить следующие стили слоя.
Шаг 1
Добавьте стиль слоя Тиснение (Bevel and Emboss). Установите следующие настройки для данного стиля:
- Размер (Size): 21
- Уберите галочку в окошке Глобальное освещение (Use Global Light)
- Угол (Angle): 108
- Высота (Altitude): 74
- Поставьте галочку в окошке Сглаживание (Anti-aliased)
- Режим подсветки (Highlight Mode): Яркий свет (Vivid Light)
- Режим тени (Shadow Mode) — Непрозрачность (Opacity): 0%

Шаг 2
Добавьте стиль слоя Контур (Contour). Установите следующие настройки для данного стиля:
- Контур (Contour): Log
- Поставьте галочку в окошке Сглаживание (Anti-aliased).

Шаг 3
Таким образом, мы добавили последний слой с эффектом глянца.

11. Создайте текстуру текста
Шаг 1
Установите цвет переднего и заднего плана на чёрный и белый цвет, создайте новый слой поверх всех остальных слоёв. Назовите этот слой Текстура текста (Text Texture), а затем идём Фильтр – Рендеринг – Облака (Filter > Render > Clouds).

Шаг 2
Далее, идём Фильтр – Галерея фильтров – Штрихи – Акцент на краях (Filter > Filter Gallery > Brush Strokes > Accented Edges). Установите Ширину краёв (Edge Width) на 2, Яркость краёв (Edge Brightness) на 38, и Смягчение (Smoothness) на 5.

Шаг 3
Итак, мы создали простую текстуру.

Шаг 4
Поменяйте режим наложения для слоя Текстура текста (Text Texture) на Мягкий свет (Soft Light).

Шаг 5
Удерживая клавишу (Ctrl), щёлкните по миниатюре слоя с текстом, чтобы загрузить активное выделение.

Шаг 6
Находясь на слое Текстура текста (Text Texture), нажмите кнопку Добавить слой-маску (Add layer mask) в нижней части панели слоёв, чтобы добавить маску.

12. Поменяйте цвет текста
Шаг 1
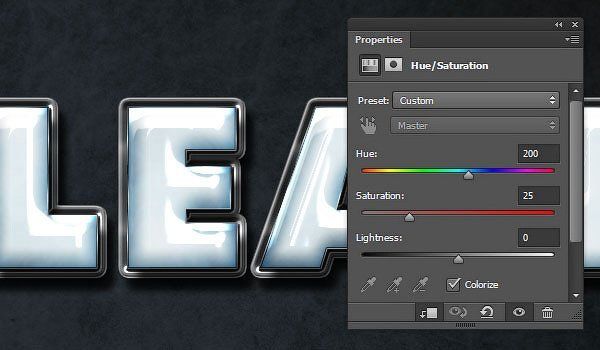
Нажмите кнопку Создать новый корректирующий слой или слой-заливку (Create new fill or adjustment layer) в нижней части панели слоёв и в появившемся окне выберите опцию Цветовой тон / Насыщенность (Hue/Saturation).

Шаг 2
Нажмите значок Прикрепить к слою (Clip to layer), а также поставьте галочку в окошке Тонирование(Colorize). Поменяйте значение Цветового тона (Hue) на 200.
Примечание переводчика: если вы не можете найти значок Прикрепить к слою (Clip to layer), то удерживая клавишу (Alt), щёлкните между корректирующим слоем Цветовой тон / Насыщенность(Hue/Saturation) и слоем Текстура текста (Text Texture), чтобы преобразовать корректирующий слой в обтравочную маску к слою с текстурой.

Шаг 3
Поменяйте режим наложения для корректирующего слоя Цветовой тон / Насыщенность(Hue/Saturation) на Мягкий свет (Soft Light).

13. Добавьте брызги воды на задний фон
Шаг 1
Выберите инструмент Кисть (Brush Tool), в настройках установите одну из кистей Брызги воды. Установите цвет переднего плана на #e8ecef, создайте новый слой поверх слоя Текстура Заднего фона(Background Texture). Назовите этот слой Брызги (Splash), а затем установите размер кисти, который вам нравится. Щёлкните кистью, чтобы добавить эффект брызг за текстом.

Шаг 2
Дважды щёлкните по слою с брызгами, чтобы применить следующие стили слоя:
Добавьте Тиснение (Bevel and Emboss). Установите следующие настройки для данного стиля:
- Глянец контура (Gloss Contour): Ring
- Поставьте галочку в окошке Сглаживание (Anti-aliased)
- Режим подсветки (Highlight Mode): Яркий свет (Vivid Light)

Шаг 3
Добавьте стиль слоя Контур (Contour). Установите следующие настройки для данного стиля:
- Контур (Contour): Half Round
- Поставьте галочку в окошке Сглаживание (Anti-aliased).

Шаг 4
Поменяйте режим наложения для слоя с брызгами на Яркий свет (Vivid Light), а также уменьшите значение Заливки (Fill) до 35%.

14. Добавьте искры / Заключительная коррекция цвета
Шаг 1
Создайте новый слой поверх всех остальных слоёв, назовите этот слой Искры (Sparkles). Поменяйте режим наложения для данного слоя на Яркий свет (Vivid Light). Выберите одну из кистей Искры / Блики. Уменьшите размер кисти. Добавьте пару бликов на края некоторых букв. Вы можете поменять угол наклона в панели настроек кисти, для этого идём Окно – Кисть (Window > Brush).

Шаг 2
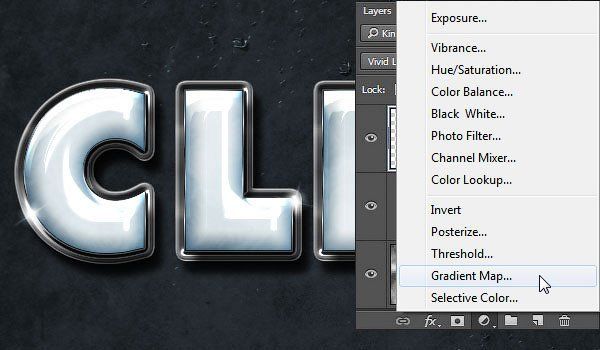
Нажмите кнопку Создать новый корректирующий слой или слой-заливку (Create new fill or adjustment layer) в нижней части панели слоёв и в появившемся окне выберите опцию Карта градиента (Gradient Map).

Шаг 3
Установите цвета градиента: оранжевый, синий, малиновый, жёлтый, а затем поменяйте режим наложения для корректирующего слоя Карта градиента (Gradient Map) на Умножение (Multiply), а также уменьшите Непрозрачность (Opacity) слоя до 3%. Созданный эффект едва уловимый, но он помогает усилить цвета итогового результата.


Поздравляю вас! Мы завершили урок!
В этом уроке мы создали простой задний фон с помощью линейного градиента и текстуры. Далее, мы добавили текст, продублировали его и применили различные стили слоя.
К некоторым слоям мы применили эффект обводки, а также применили стили слоя, используя различные эффекты и значения, чтобы добавить глянец и блеск и получить 3D вид.
Как только мы завершили стилизацию слоёв с текстом, мы применили простые фильтры для создания стандартной текстуры, которая придала эффекту немного динамики.
В заключение, мы добавили эффект брызг на задний фон и применили к брызгам стилизацию, далее, добавили световые блики на края отдельных букв, а также применили наложение градиента для усиления цвета итогового результата.
Итоговый результат:

Автор: Rose
Источник: design.tutsplus.com Переводчик: Садыгалиев Марат
