
Существует множество различных металлических стилей слоя, однако данный урок посвящён антикварному металлическому стилю. Я покажу вам, как использовать инструменты 3D программы Photoshop, включая пару текстур и фильтры, чтобы создать свой уникальный 3D металлический текст, а также добавить его на красивый задний фон.
ОК. Давайте приступим!
Скачать архив с материалами к уроку
Примечание: Автор использовал платные материалы.В архиве вы найдёте альтернативный вариант бесплатных материалов для выполнения урока.
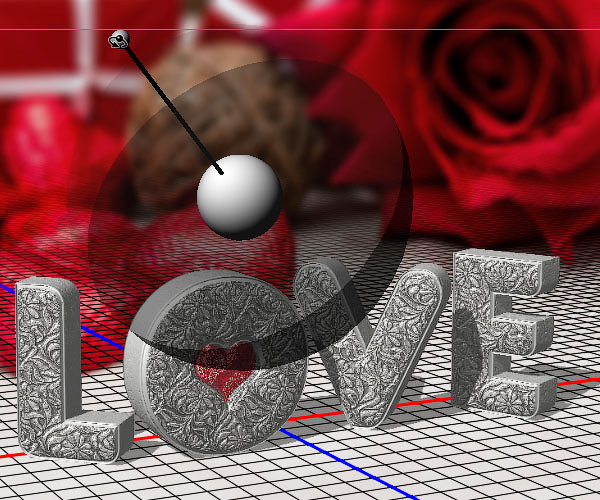
Итоговый результат:

1. Создайте текст
Шаг 1
Создайте новый документ 1000 x 750 px. Залейте слой с Задним фоном (Background) серым цветом.

Шаг 2
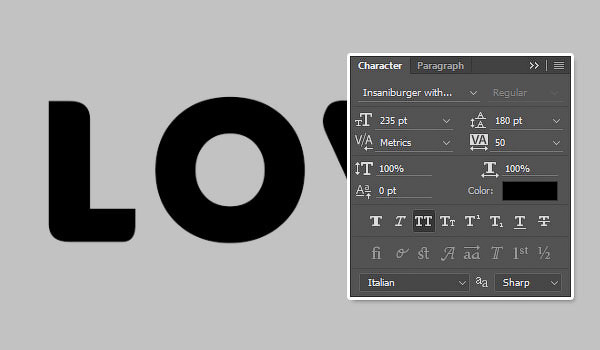
Напечатайте текст заглавными буквами. Шрифт Insaniburger. Цвет (Color) текста чёрный, Размер (Size) шрифта 235 pt, значение Трекинга (Tracking) 50.

2. Создайте фигуры
Шаг 1
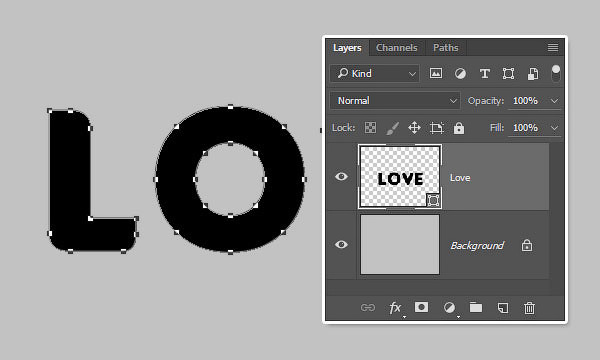
Далее, идём Текст – Преобразовать в кривые (Type > Convert to Shape).
Примечание переводчика: чтобы преобразовать текст в кривые, щёлкните правой кнопкой мыши по слою с текстом и в появившемся меню выберите опцию Преобразовать в кривые (Convert to Shape).

Шаг 2
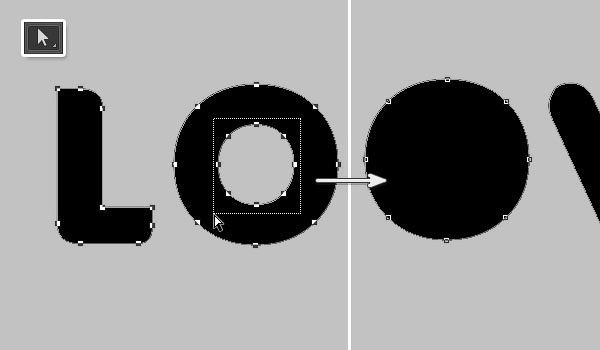
Выберите инструмент Стрелка  (Direct Selection Tool), щёлкните+зажав кнопу мыши, выделите опорные точки внутри буквы ‘O’, а затем нажмите клавишу ‘Delete’, чтобы удалить их.
(Direct Selection Tool), щёлкните+зажав кнопу мыши, выделите опорные точки внутри буквы ‘O’, а затем нажмите клавишу ‘Delete’, чтобы удалить их.
Примечание переводчика: как только вы выбрали инструмент Стрелка (Direct Selection Tool), щёлкните по тексту, чтобы появились опорные точки, а потом просто выделите внутреннюю часть буквы и нажмите клавишу ‘Delete’, чтобы удалить выделенную часть.
Мы делаем это для того, чтобы добавить сердце внутри буквы ‘O’, поэтому мы скрываем внутреннюю часть, чтобы создать фигуру сердца.
Если в вашем тексте нет буквы ‘O’, то вы можете применить данный эффект к любой другой букве или мы можете пропустить данный шаг и добавить сердце в любом другом месте рядом с текстом.

Шаг 3
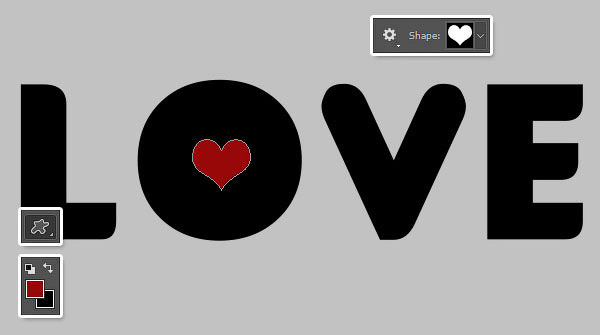
Выберите инструмент Произвольная фигура  (Custom Shape Tool), а затем в настройках данного инструмента выберите фигуру сердца.
(Custom Shape Tool), а затем в настройках данного инструмента выберите фигуру сердца.
Расположите сердце там, где вы хотите, залейте фигуру сердца красным цветом.

Шаг 4
Продублируйте слой с сердцем, поменяйте заливку дубликата слоя с сердцем на чёрный цвет. Расположите дубликат слоя с сердцем ниже оригинального слоя с сердцем.
Отключите видимость оригинального слоя с сердцем, щёлкнув по глазку рядом с миниатюрой слоя.

Шаг 5
Выделите слой с текстом вместе с дубликатом слоя с сердцем, при этом убедитесь, чтобы инструмент Произвольная фигура  (Shape Tool) был активным, а затем в верхней панели настроек данного инструмента нажмите значок переключения режимов взаимодействия контуров Операции с контуром(Path Operations) и в выпадающем меню выберите опцию Исключить пересекающиеся фигуры(Exclude Overlapping Shapes).
(Shape Tool) был активным, а затем в верхней панели настроек данного инструмента нажмите значок переключения режимов взаимодействия контуров Операции с контуром(Path Operations) и в выпадающем меню выберите опцию Исключить пересекающиеся фигуры(Exclude Overlapping Shapes).

Шаг 6
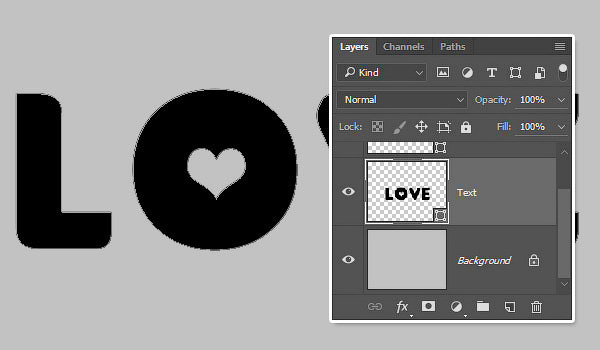
Далее, идём Слой — Объединить фигуры (Layer > Merge Shapes). Это позволит вычесть фигуру сердца из текста.
Назовите новый объединённый слой Текст  (Text), вновь включите видимость оригинального слоя с сердцем, переименуйте этот слой в Сердце (Heart).
(Text), вновь включите видимость оригинального слоя с сердцем, переименуйте этот слой в Сердце (Heart).

3. Создайте 3D слои
Шаг 1
Выделите каждый слой с фигурой, который у нас есть, и далее идём 3D > Новая 3D экструзия из выделенного контура (3D > New 3D Extrusion from Selected Path).

Шаг 2
Выделите оба 3D слоя, а затем идём 3D > Объединить 3D слои (3D > Merge 3D Layers).

Шаг 3
Чтобы получить доступ к настройкам и свойствам 3D сетки, нам необходимо открыть 2 панели: 3D панель и панель Свойства (Properties), обе панели можно открыть через меню Окно (Window).
Панель 3D имеет все компоненты 3D сцены, и при выборе любого компонента вы сможете получить доступ к настройкам панели Свойства (Properties). Поэтому, перед тем, как вы приступите к выставлению настроек в панели Свойства (Properties), не забудьте вначале выделить нужную вкладку с элементом сцены в панели 3D, которую вы хотите отредактировать.

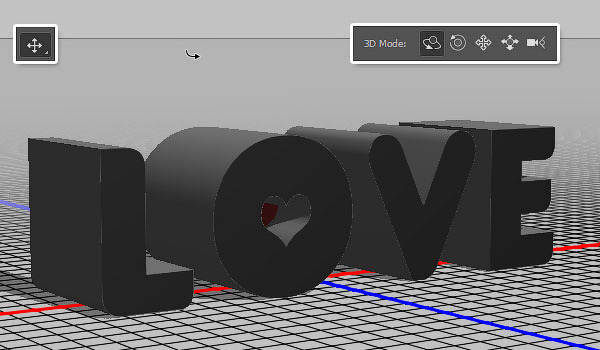
Шаг 4
Если вы выберите инструмент Перемещение  (Move Tool), то в правой части верхней панели данного инструмента, вы найдёте набор 3D режимов (3D Modes).
(Move Tool), то в правой части верхней панели данного инструмента, вы найдёте набор 3D режимов (3D Modes).
После выбора одного из режимов, далее, вы можете щёлкнуть по нужному элементу сцены (который был выделен в 3D панели), а затем потянуть его, чтобы применить изменения. Вы также можете использовать данные режимы для работы с 3D сетками, которые у вас есть.

4. Откорректируйте настройки сетки
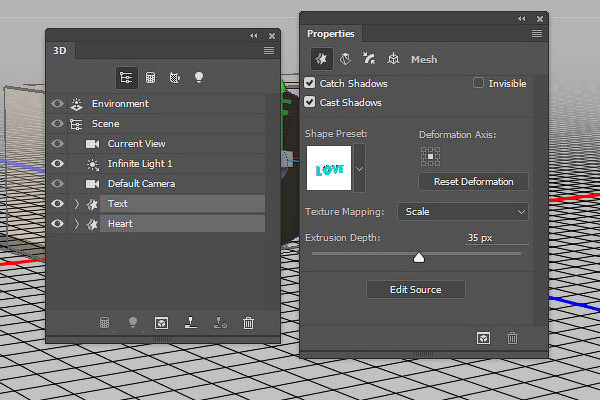
Шаг 1
Выделите обе вкладки с 3D сетками в 3D панели. Далее, в панели Свойства (Properties), поменяйте Глубину экструзии (Extrusion Depth) на 35.
Примечание переводчика: автор выделил вкладку с текстом и вкладку с сердцем.

Шаг 2
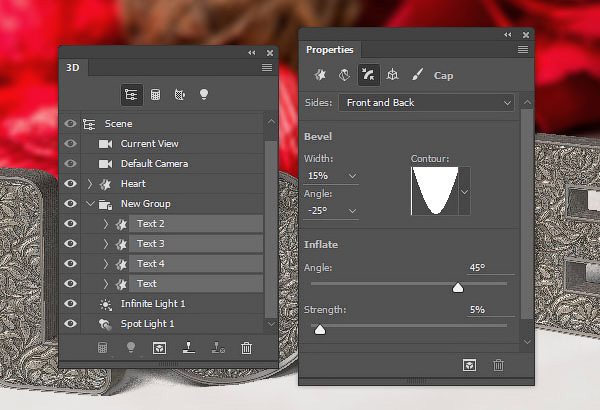
Выделите вкладку с сеткой Текста (Text), а затем нажмите значок Капитель (Cap) в верхней части панели Свойства (Properties).
Для параметра Стороны (Sides) поменяйте на Передний и задний (Front and Back), далее установите Ширину фаски (Bevel Width) на 15, Контур (Contour) на Перевёрнутый конус (Cone – Inverted), а также для параметра Выпуклость (Inflate) установите Интенсивность (Strength) на 5.

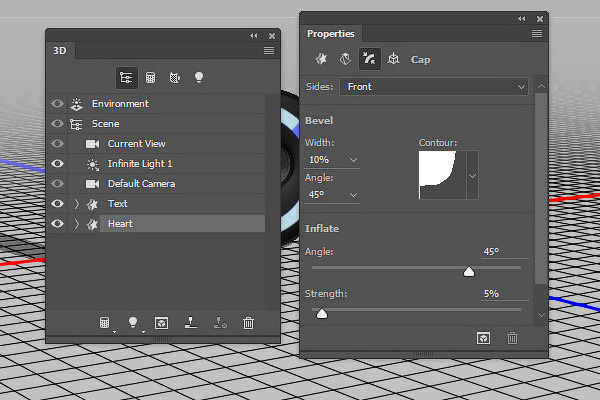
Шаг 3
Выделите вкладку с сеткой Сердце (Heart), а затем нажмите значок Капитель (Cap) в верхней части панели Свойства (Properties). Поменяйте Ширину фаски (Bevel Width) на 10, Контур (Contour) на Глубокую выемку (Cove – Deep), а также для параметра Выпуклость (Inflate) установите Интенсивность (Strength) на 5.

5. Создайте текстуру стекла для сердца и металлическую текстуру для текста
Шаг 1
В панели 3D, выделите все вкладки с сердцем, а затем щёлкните по значку рядом с параметром Рассеивание (Diffuse) и в выпадающем меню выберите опцию Удалить текстуру (Remove Texture).

Шаг 2
Установите следующие настройки, которые указаны ниже:
- Рассеивание (Diffuse): 154,7,7
- Цвет блика (Specular): 170,30,63
- Блеск (Shine): 95
- Отражение (Reflection): 16
- Шероховатость (Roughness): 3
- Непрозрачность (Opacity): 50
- Коэффициент преломления (Refraction): 1.491

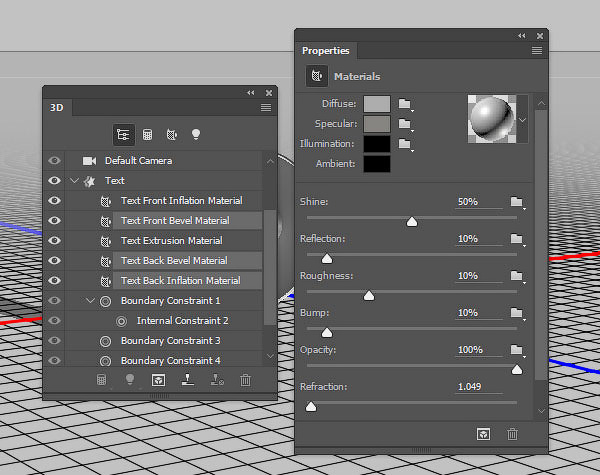
Шаг 3
Далее, выделите следующие вкладки: Материал переднего скоса (Front Bevel), а также Материал для заднего скоса (Back Bevel) для текста, а также вкладку Материал задней выпуклости (Back Inflation Material). Для этих вкладок, удалите текстуру для параметра Рассеивание (Diffuse), а также установите следующие настройки для материалов, которые указаны на скриншоте ниже:
- Рассеивание (Diffuse): 173,173,173
- Цвет блика (Specular): 134,133,130
- Блеск (Shine): 50
- Отражение (Reflection): 10
- Шероховатость (Roughness): 10
- Коэффициент преломления (Refraction): 1.049

6. Сместите сердце и поменяйте направление камеры
Шаг 1
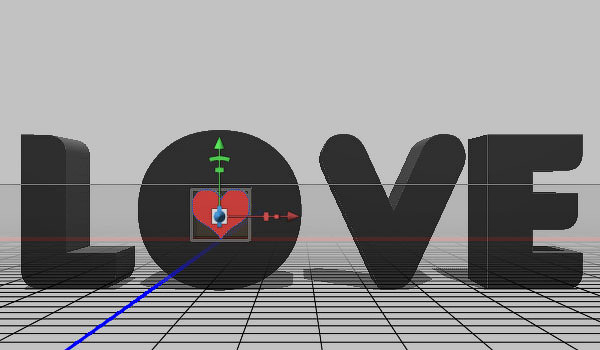
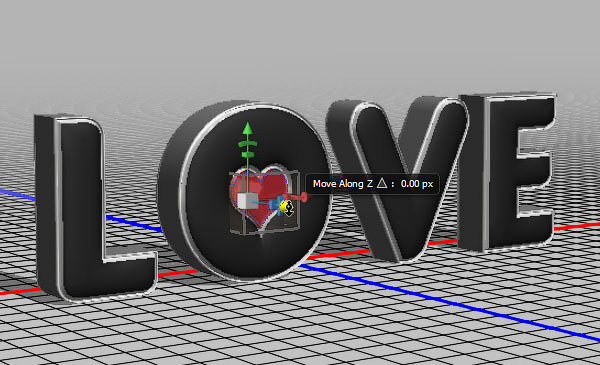
Выберите инструмент Перемещение  (Move Tool) и с помощью 3D оси (3D Axis), вы можете поправить положение сердца внутри текста.
(Move Tool) и с помощью 3D оси (3D Axis), вы можете поправить положение сердца внутри текста.
С помощью 3D оси (3D Axis), вы можете вращать и перемещать объекты. Стрелки на концах оси используются для перемещения, изогнутый прямоугольник — для вращения, кубики используются для масштабирования. Белый куб в центре используется для равномерного масштабирования объекта. Всё, что вам нужно, это щёлкнуть и потянуть нужный элемент.

Шаг 2
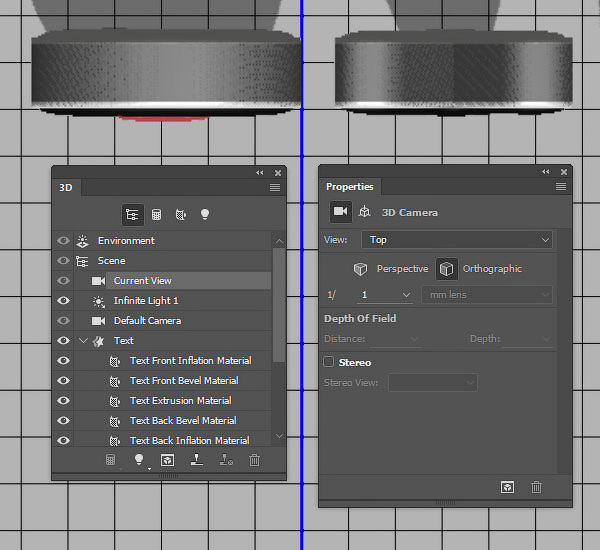
Вы также можете поменять Вид камеры (Camera View) в любой момент, когда вы решите расставить или сместить элементы 3D сцены.
Для этой цели, вы можете воспользоваться либо инструментом Перемещение  (Move Tool), либо 3D режимами (3D Modes), чтобы выставить нужный вид камеры, или вы можете выбрать нужный обзор в выпадающем меню параметра Вид (View) в панели Свойства (Properties).
(Move Tool), либо 3D режимами (3D Modes), чтобы выставить нужный вид камеры, или вы можете выбрать нужный обзор в выпадающем меню параметра Вид (View) в панели Свойства (Properties).
Например, вид Сверху (Top) хорошо использовать, когда знаешь, что сердце расположено внутри текста.

7. Создайте материал для передней выпуклости текста и экструзии, а также разделите текст
Шаг 1
Выделите вкладку Материал передней выпуклости для текста (Text Front Inflation Material). Для данной вкладки, удалите текстуру для параметра Рассеивание (Diffuse), а также установите следующие настройки для материала, которые указаны на скриншоте ниже:
- Цвет блика (Specular): 134,133,130
- Блеск (Shine): 50
- Отражение (Reflection): 30
- Рельеф (Bump): 20

Шаг 2
Выделите вкладку Материал экструзии для текста (Text’s Extrusion Material). Для данной вкладки, удалите текстуру для параметра Рассеивание (Diffuse), а также установите следующие настройки для материала, которые указаны на скриншоте ниже:
- Цвет блика (Specular): 134,133,130
- Блеск (Shine): 50
- Отражение (Reflection): 10
- Рельеф (Bump): 5
- Коэффициент преломления (Refraction): 1.049

Шаг 3
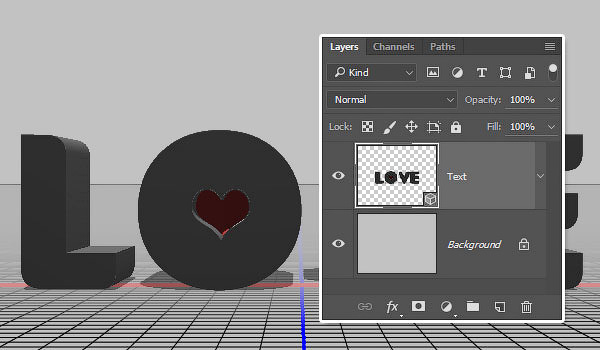
Выделите основную вкладку с текстом, а затем идём 3D — Разделить экструзию (3D > Split Extrusion). Таким образом, мы разделим текст на отдельные буквы.
Примечание переводчика: в панели 3D у нас появятся четыре новые вкладки, каждая вкладка — это будет отдельная буква.
Выделите все вкладки с полученными отдельными буквами, чтобы поменять их Отображение текстуры (Texture Mapping) на Мозаика (Tile).
Примечание переводчика: установите Глубину экструзии (Extrusion Depth) 35 рх.

8. Добавьте текстуру на лицевую поверхность текста
Шаг 1
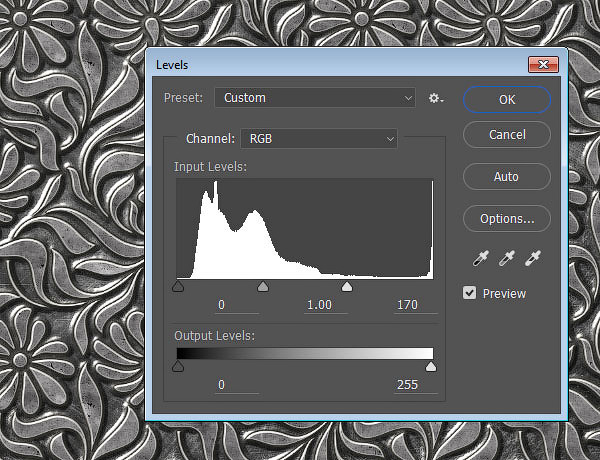
Откройте изображение 1.jpg из набора металлических текстур 1. Далее, перейдите Изображение – Коррекция – Уровни (Image > Adjustments > Levels) и в появившемся окне установите Света(Highlights) на 170.
Затем идём Файл – Сохранить как (File > Save As), дайте новое название откорректированной текстуре Лицевая текстура (Front Texture).

Шаг 2
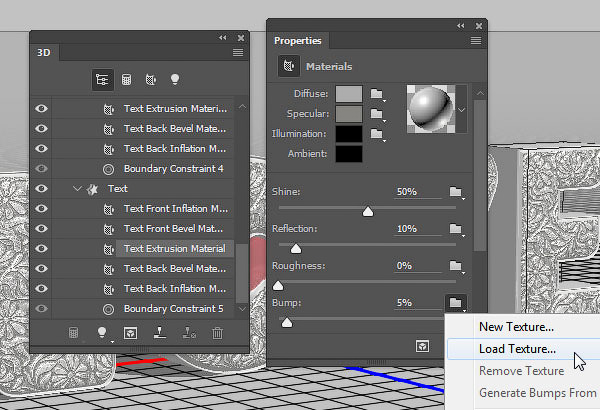
Возвращаемся к нашей 3D сцене, в панели 3D выделите вкладку Материал передней выпуклости для текста (Text Front Inflation Material), а затем щёлкните по значку с папкой параметра Рассеивание(Diffuse).
В выпадающем меню, выберите опцию Загрузить текстуру (Load Texture), чтобы загрузить Лицевую текстуру (Front Texture), которую вы только что сохранили в предыдущем шаге.

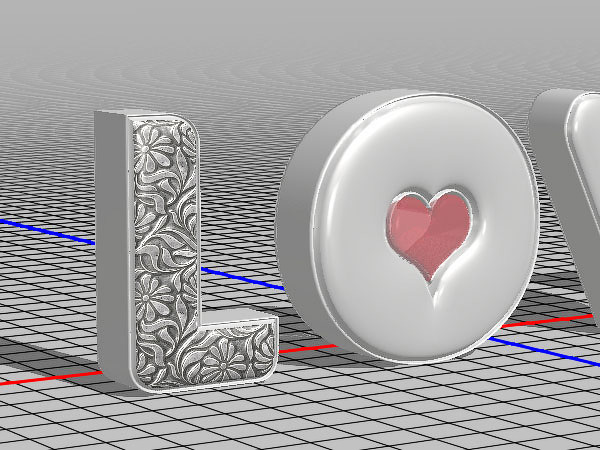
Таким образом, мы применим текстуру на передний материал.
Примечание переводчика: с помощью выбранного изображения, мы добавили текстуру на лицевую плоскость буквы.

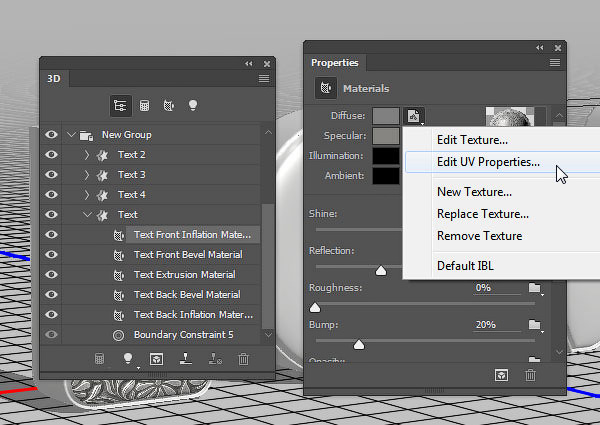
Шаг 3
Если текстура выглядит растянутой, то вы можете щёлкнуть по значку параметра Рассеивание(Diffuse) и в выпадающем меню выбрать опцию Редактировать UV свойства (Edit UV Properties).

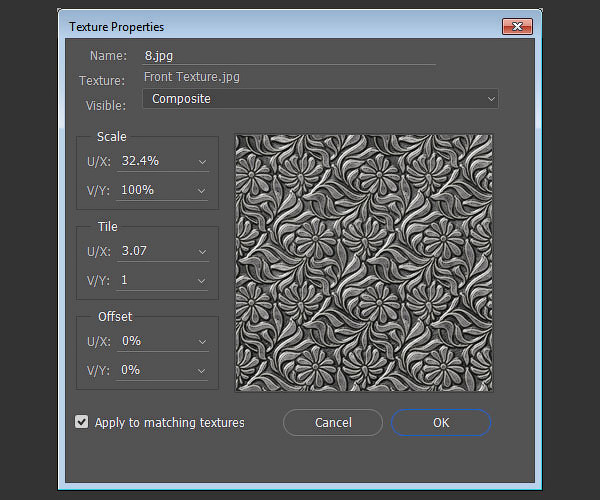
Шаг 4
Затем вы можете поменять настройки параметра Мозаика (Tile), чтобы получить текстуру, которая вам нравится.

Шаг 5
Щёлкните по значку с папкой напротив параметра Рельеф (Bump) и в выпадающем меню выберите опцию Загрузить текстуру (Load Texture), а затем в появившемся окне набора текстур, выберите изображение 3.jpg, а также установите значения UV свойства (UV Properties) текстуры, чтобы они подходили под значения параметра Рассеивание (Diffuse).
Примечание переводчика: 1. значения параметра Рельеф (Bump) должны соотноситься со значениями параметра Рассеивание (Diffuse), чтобы получить более гармоничный узор 2. если вам не нравится эффект рельефа текстуры, то вы можете изменить данный параметр на своё усмотрение.

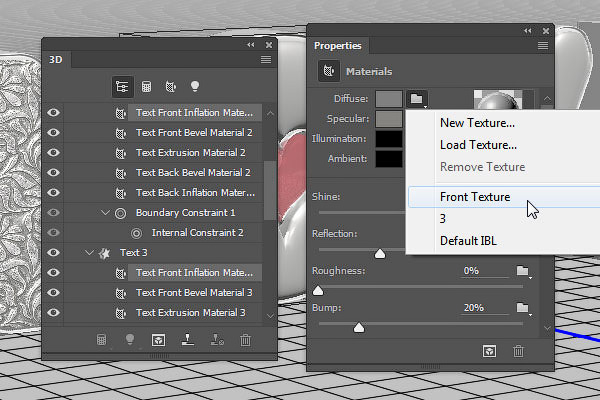
Шаг 6
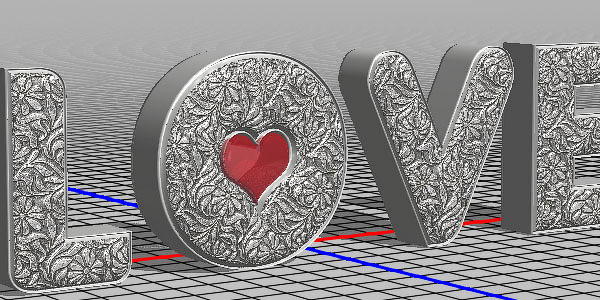
Выделите остальные вкладки Материалы передней выпуклости для текста (Text Front Inflation Material) для оставшихся букв, а затем щёлкните по значку с папкой параметра Рассеивание (Diffuse), чтобы выбрать Лицевую текстуру (Front Texture) из списка.
Примечание переводчика: повторите предыдущий Шаг 2 для остальных букв.
Проделайте то же самое с текстурой Рельефа (Bump), только не забудьте выбрать изображение 3.jpg.
Примечание переводчика: а также повторите предыдущий Шаг 5 для остальных букв.

Шаг 7
Как только вы загрузили текстуры, вы можете откорректировать UV свойства (UV Properties) по отдельности для каждой буквы.
Не забывайте, что значения параметра Рассеивание (Diffuse) и Рельефа мозаики (Bump Tile) должны совпадать для каждой буквы.

Шаг 8
Используя ту же самую технику, добавьте Экструзию рельефа (Extrusion Bump), используя изображение 5.jpg из набора металлических текстур 2.

9. Добавьте изображение на задний фон
Шаг 1
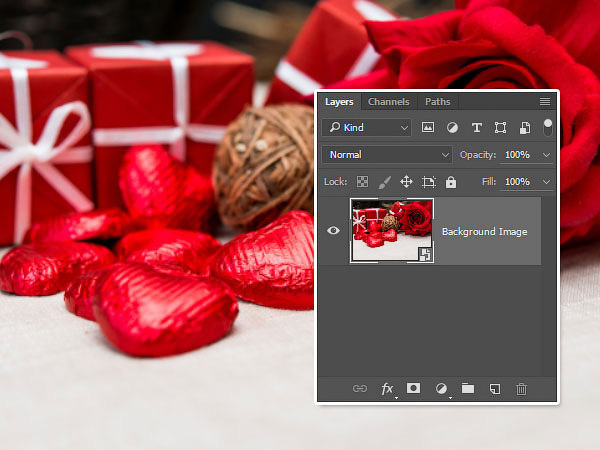
Откройте исходное изображение с поздравительной открыткой на День Валентина, или любое другое изображение, которое вам нравится, чтобы применить его в качестве заднего фона для нашего текста. Далее, перейдите Фильтр – Преобразовать для смарт-фильтров (Filter > Convert for Smart Filters), а затем переименуйте слой с открыткой в Изображение заднего фона (Background Image).

Шаг 2
Далее, идём Фильтр – Галерея фильтров Размытия – Размытие поля (Filter > Blur Gallery > Field Blur). Добавьте две точки размытия, одну точку почти в нижней части изображения с Размытием (Blur) 0, а вторую точку размытия почти в верхней части изображения с Размытием (Blur) 13.

Шаг 3
Переместите данный слой Изображение заднего фона (Background Image) на наш рабочий документ с 3D сценой, расположив его ниже слоя с 3D текстом.

Шаг 4
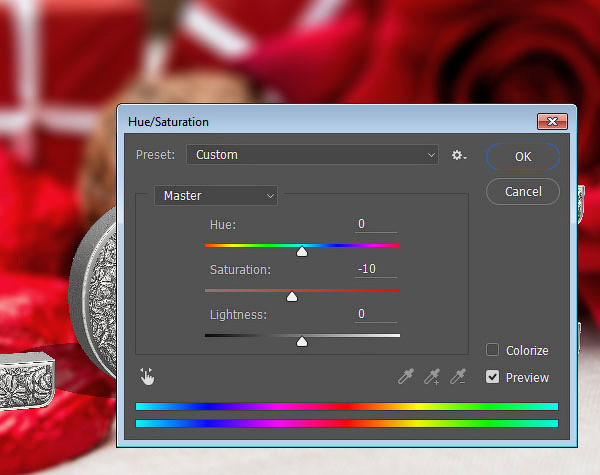
Далее, перейдите Изображение – Коррекция – Цветовой тон / Насыщенность (Image > Adjustments > Hue/Saturation) и в появившемся окне установите значение Насыщенности (Saturation) на -10.

10. Корректируем сцену и выставляем буквы
Шаг 1
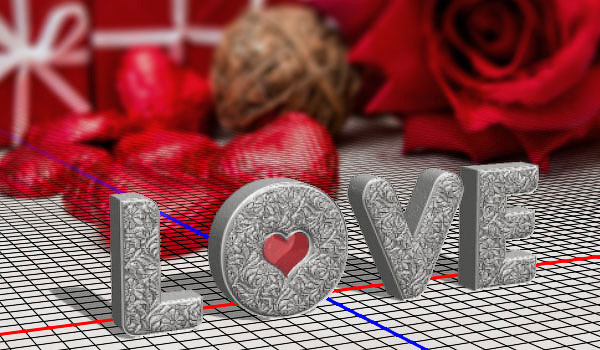
Выберите инструмент Перемещение  (Move Tool), и если вы не видите Плоскость основания(Ground Plane), то идём Просмотр – Показать – 3D плоскость основания (View > Show > 3D Ground Plane).
(Move Tool), и если вы не видите Плоскость основания(Ground Plane), то идём Просмотр – Показать – 3D плоскость основания (View > Show > 3D Ground Plane).
С помощью 3D режимов (3D Modes), вы можете смещать камеру для выравнивания текста в соответствии с перспективой изображения заднего фона.

Шаг 2
С помощью 3D оси (3D Axis), вы можете повернуть и выставить буквы, как вам нравится. Не забудьте выделить обе вкладки с буквой и сердцем, если вы решите сместить букву с сердцем.

11. Корректируем бесконечный свет
Шаг 1
Выберите пункт Бесконечный свет 1 (Infinite Light 1), а затем сместите свет до тех пор, пока направление тени объекта не будет соответствовать теням на заднем фоне.
Примечание переводчика: в панели 3D, выберите вкладку Бесконечный свет (Infinite Light). После этого в окне рабочего документа отобразится ручка управления положением источника света, а в панели Свойства (Properties) появятся настройки выбранного источника света, теперь вы можете смещать направление света.

Шаг 2
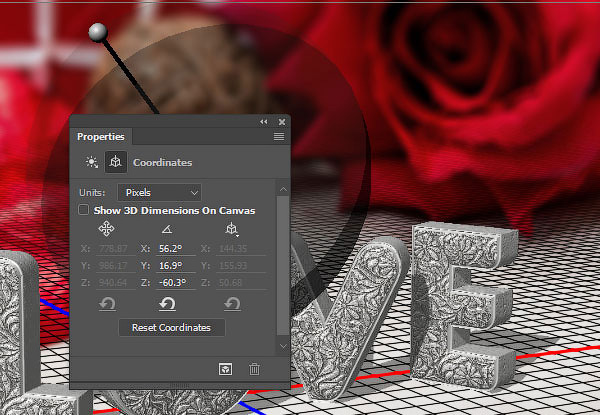
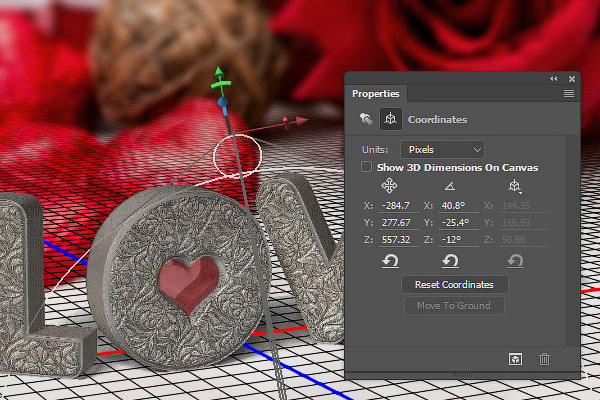
Вы также можете воспользоваться опцией Координаты (Coordinates).
Примечание переводчика: в панели Свойства (Properties), вы можете выбрать опцию Координаты(Coordinates) и в окне настроек задать нужные координаты.

Шаг 3
Поменяйте Цвет (Color) задаваемого бесконечного света на (246,246,245), а его Интенсивность(Intensity) на 50%, также установите значение Тень — Сглаживание (Shadow Softness) на 50%.

12. Корректируем окружающий свет
Шаг 1
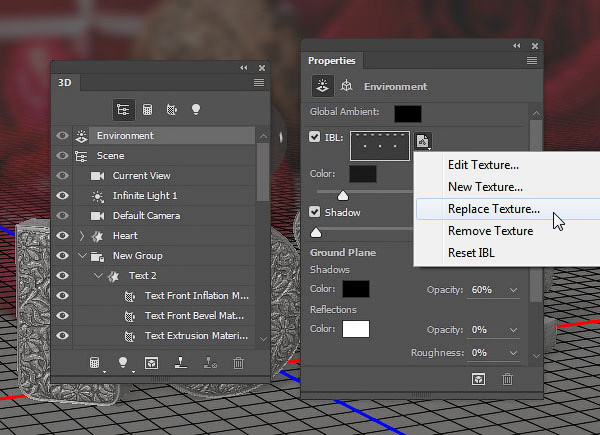
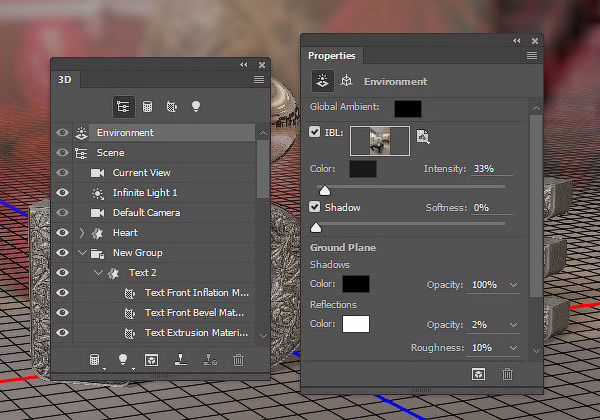
Выберите пункт Окружающая среда (Environment), а затем щёлкните по миниатюре текстуры ИСБИ(IBL) и в выпадающем меню выберите опцию Заменить текстуру (Replace Texture), далее в появившемся окне выберите исходное изображение с комнатой.
Примечание переводчика: ИСБИ (IBL) — источник цвета на базе изображения (Image Based Lighting).

Шаг 2
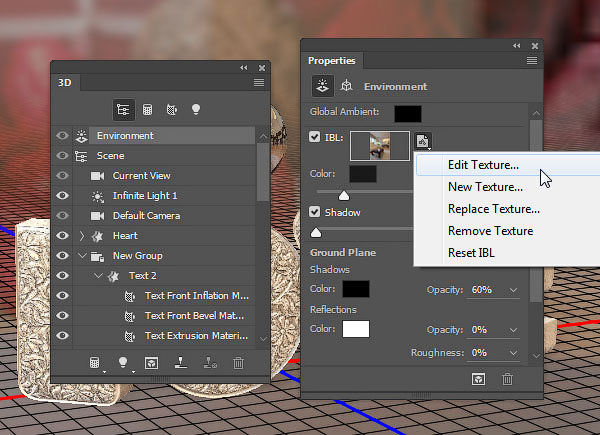
Ещё раз щёлкните по миниатюре текстуры ИСБИ (IBL) и в выпадающем меню выберите опцию Редактировать текстуру (Edit Texture).
Примечание переводчика: опция Редактировать текстуру (Edit Texture) позволит открыть изображение в качестве текстуры в новом окне.

Шаг 3
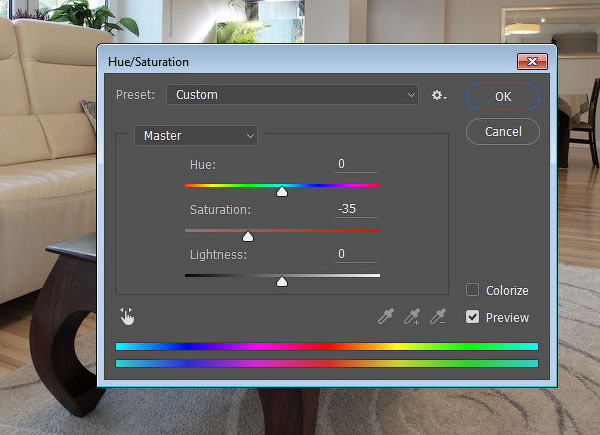
Когда откроется изображение в качестве текстуры, перейдите Изображение – Коррекция — Цветовой тон / Насыщенность (Image > Adjustments > Hue/Saturation) и в появившемся окне настроек данной коррекции, установите значение Насыщенности (Saturation) на -35. Сохраните, а затем закройте файл.
Примечание переводчика: после применения коррекции, идём Файл — Сохранить (File — Save), а затем Файл — Закрыть (File — Close), чтобы сохранить изменения и вернуться к исходному документу.

Шаг 4
Уменьшите Интенсивность ИСБИ (IBL Intensity) до 33%, для Плоскости основания (Ground Plane) установите Непрозрачность тени (Shadows Opacity) на 100%, для Отражения (Reflection) установите Непрозрачность (Opacity) на 2%, а Плавность (Roughness) на 10%.

13. Добавляем точечный свет
Шаг 1
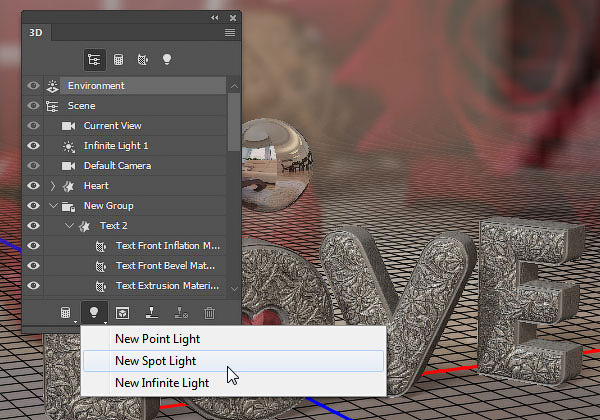
Внизу 3D панели нажмите значок Добавить новый свет к сцене (Add new Light to Scene) и в выпадающем меню выберите опцию Новый точечный свет (New Spot Light).

Шаг 2
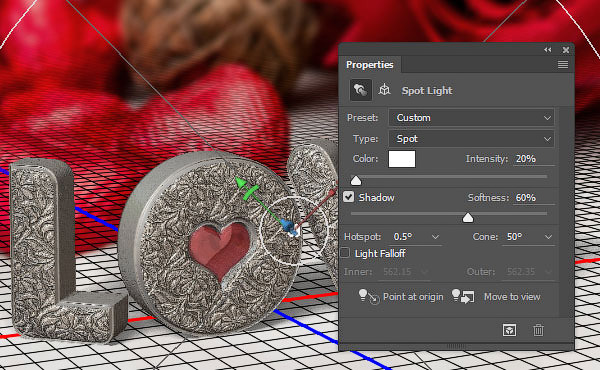
Уменьшите значение Интенсивности (Intensity) до 20%, Тень — Сглаживание (Shadow Softness) до 60%, а Центр освещённости (Hotspot) до 0.5, а также установите значение Конуса (Cone) на 50.

Шаг 3
Далее, сместите Точечный свет (Spot Light) до тех пор, пока вас не устроит результат.

14. Рендеринг сцены
Шаг 1
В окне 3D, выделите все позиции с буквами текста, а затем нажмите значок Капитель (Cap), чтобы изменить Угол скоса (Bevel Angle) на -25, или установите любое другое значение на своё усмотрение, чтобы создать нужные края.

Шаг 2
Как только вы завершили работу над всем изображением, далее, необходимо провести рендеринг.
Итак, идём 3D – Рендеринг (3D > Render). На рендеринг у вас может уйти некоторое время, но вы можете остановить процесс путём нажатия клавиши “Esc”.

15. Корректируем освещение
Шаг 1
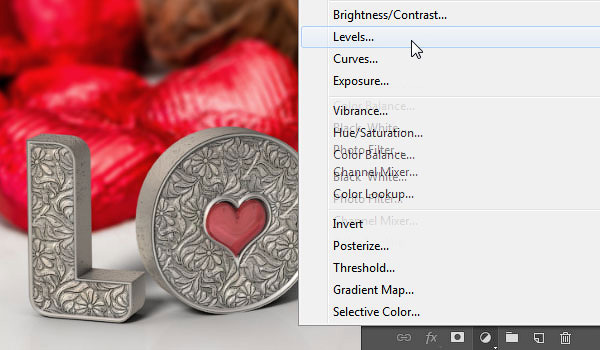
Нажмите кнопку Создать новый корректирующий слой или слой-заливку (Create new fill or adjustment layer) в нижней части панели слоёв и в появившемся меню выберите опцию Уровни (Levels).

Шаг 2
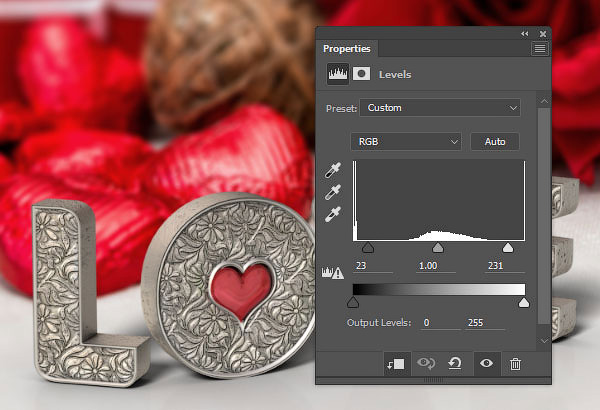
Расположите корректирующий слой Уровни (Levels) поверх слоя с текстом 3D, а затем нажмите кнопку Прикрепить к слою (Clip to layer) и в окне настроек данного корректирующего слоя поменяйте Тени(Shadows) на 23, а Света (Highlights) на 231.

Шаг 3
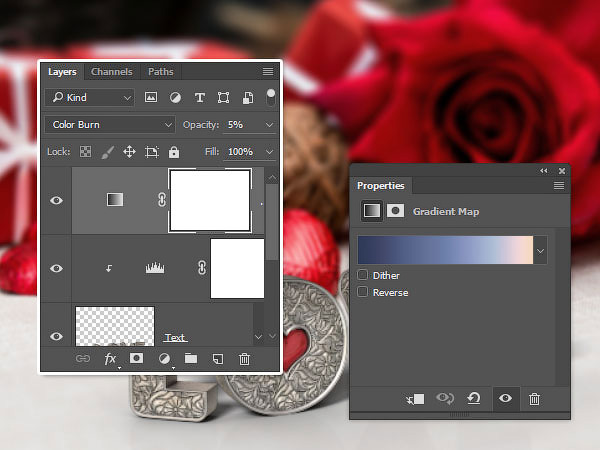
Ещё раз нажмите кнопку Создать новый корректирующий слой или слой-заливку (Create new fill or adjustment layer) в нижней части панели слоёв и в появившемся меню выберите опцию Карта градиента (Gradient Map).
Установите градиент, как показано на скриншоте ниже. Поменяйте режим наложения для данного корректирующего слоя Карта градиента (Gradient Map) на Затемнение основы (Color), а также уменьшите значение Непрозрачности (Opacity) до 5%.

16. Примените фильтр эффекты освещения
Шаг 1
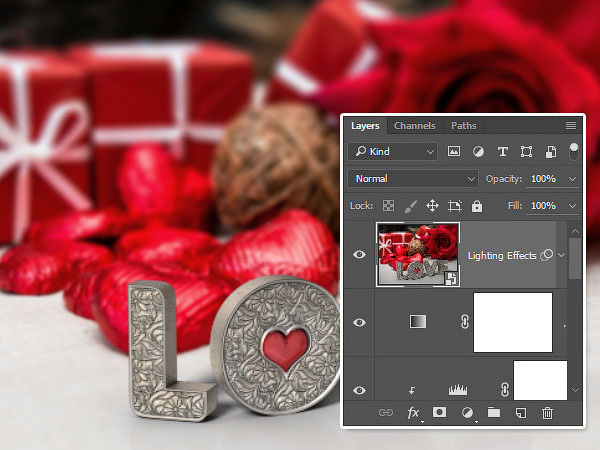
Далее, идём Выделение – Всё (Select > All), Редактирование – Скопировать совмещённые данные(Edit > Copy Merged), а затем идём Редактирование – Вклеить (Edit > Paste).
Назовите новый объединённый слой Эффекты освещения (Lighting Effects), а затем идём Фильтр – Преобразовать для смарт-фильтров (Filter > Convert for Smart Filters).

Шаг 2
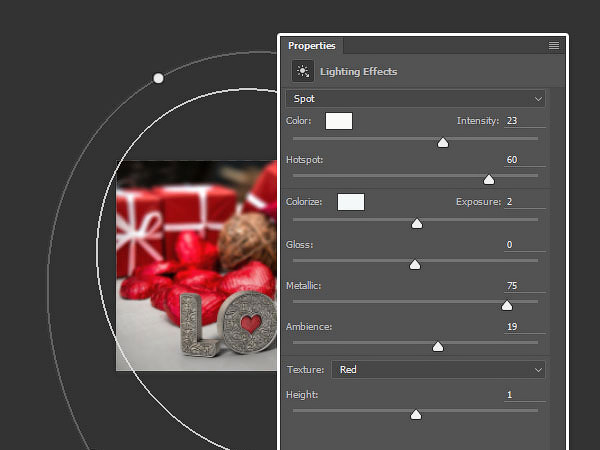
Далее, перейдите Фильтр – Рендеринг – Эффекты освещения (Filter > Render > Lighting Effects) и в окне настроек данного фильтра установите значения, которые указаны на скриншоте ниже.
Не забудьте установить Высоту (Height) для каждого Текстурного канала (Texture channel), который необходимо выбрать в выпадающем меню, на 1.

Шаг 3
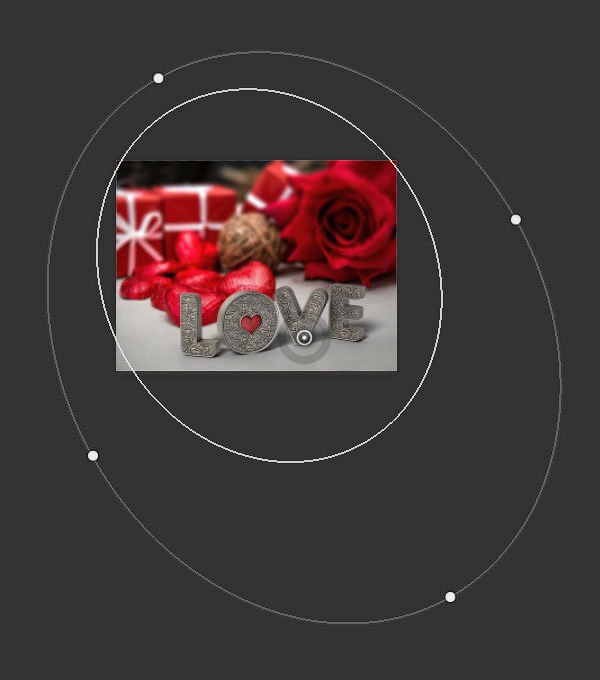
Деформируйте эллипс таким образом, чтобы получить угол освещения, как показано на скриншоте ниже.


Поздравляю! Мы завершили урок!
В начале урока мы создали простой текст, преобразовали его в фигуру, а затем добавили к нему небольшое сердце.
Далее, мы преобразовали слои с фигурами в 3D слои и приступили к работе со свойствами сеток и материалами, чтобы создать антикварный металлический эффект.
Затем мы поработали над изображением заднего фона и перспективой 3D сценой, выставили буквы, а также добавили пару эффектов освещения к нашей сцене.
В заключение, после проведения рендеринга, мы добавили пару корректирующих слоёв, а также применили фильтр Эффекты освещения, чтобы получить заключительный результат.
Надеюсь, вам понравился данный урок!
Итоговый результат:

Автор: Rose
Источник: design.tutsplus.com Переводчик: Садыгалиев Марат
