В этом уроке я покажу вам, как создать сказочную улитку с домиком вместо раковины.

Вначале мы создадим базовую сцену с помощью двух исходных изображений с лишайником. Далее, мы добавим изображение улитки и покроем раковину вьющимися растениями. После этого, мы добавим окошко, дверь, грибы, дымоход, дымок, а также фонарь и совместим все эти элементы с помощью корректирующих слоёв, работы с маской и кистями.
В этом уроке мы используем текстуру Боке, чтобы усилить волшебное чувство всей сцены, а также применим несколько корректирующих слоёв, чтобы усилить заключительный эффект.
Скачать архив с материалами к уроку
Примечание: Автор использовал в уроке платные материалы. В архиве вы найдёте альтернативный вариант бесплатных материалов для выполнения уроку.
Итоговый результат:

1. Создаём Базовую Сцену
Шаг 1
Создайте новый документ 1500 x 1100 px в программе Photoshop. Установите настройки, которые указаны на скриншоте ниже.

Шаг 2
Откройте исходное изображение с передним фоном в программе Photoshop. С помощью инструмента Прямолинейное лассо  (Polygonal Lasso Tool (L)), выделите передний план на данном изображении, а затем с помощью инструмента Перемещение
(Polygonal Lasso Tool (L)), выделите передний план на данном изображении, а затем с помощью инструмента Перемещение  (Move Tool (V)), переместите выделенный фрагмент изображения на наш рабочий документ, расположив его в нижней части нашей сцены. Выберите инструмент Свободная трансформация (Free Transform Tool (Ctrl+T)). Примените поворот, чтобы изображение было расположено в горизонтальном положении.
(Move Tool (V)), переместите выделенный фрагмент изображения на наш рабочий документ, расположив его в нижней части нашей сцены. Выберите инструмент Свободная трансформация (Free Transform Tool (Ctrl+T)). Примените поворот, чтобы изображение было расположено в горизонтальном положении.
Примечание переводчика: не забудьте преобразовать слой с фрагментом переднего плана в смарт-объект, для этого щёлкните правой кнопкой мыши по слою с передним планом и в появившемся окне выберите опцию Преобразовать в смарт-объект (Convert to smart-object).

Шаг 3
Нажмите второй значок в нижней части панели слоёв, чтобы добавить слой-маску к слою с передним планом. С помощью мягкой круглой кисти, цвет кисти чёрный, смягчите края изображения, чтобы создать плавный переход с белым задним фоном.

Шаг 4
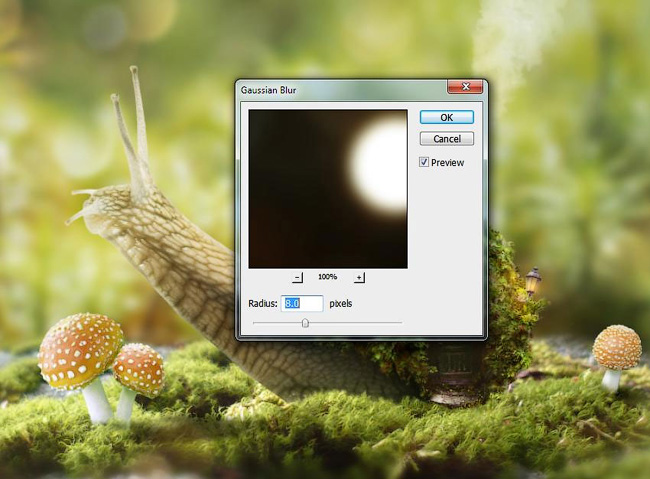
Далее, идём Фильтр – Размытие — Размытие по Гауссу (Filter > Blur > Gaussian Blur). Установите Радиус (Radius) размытия на 8 px:

Перейдите на маску фильтра, с помощью мягкой чёрной кисти скройте эффект размытия в середине изображения, чтобы эффект размытия был виден только по краям.

Шаг 5
Далее, идём Слой – Новый корректирующий слой — Цветовой тон / Насыщенность (Layer > New Adjustment Layer > Hue Saturation). Преобразуйте данный слой в обтравочную маску. Уменьшите значение Цветового тона (Hue) до -17:

Шаг 6
Откройте исходное изображение с задним фоном. Переместите данное изображение на наш рабочий документ с помощью инструмента Перемещение  (Move Tool (V)). Расположите данное изображение за изображение с фрагментом переднего плана. В палитре слоёв, расположите слой с задним фоном ниже слоя с фрагментом переднего плана.
(Move Tool (V)). Расположите данное изображение за изображение с фрагментом переднего плана. В палитре слоёв, расположите слой с задним фоном ниже слоя с фрагментом переднего плана.

Шаг 7
К слою с задним фоном, примените фильтр Размытие по Гауссу (Gaussian Blur), установите радиус размытия 12 px. Радиус размытия должен быть больше, чем радиус размытия, который мы применяли к переднему плану. Таким образом, мы отделим задний фон от переднего, а также усилим глубину резкости.

Шаг 8
Добавьте корректирующий слой Цветовой Баланс (Color Balance). Поменяйте значение Жёлтого (Yellow) для Средних тонов (Midtones) на -32. Таким образом, мы совместим задний фон с передним планом.

Шаг 9
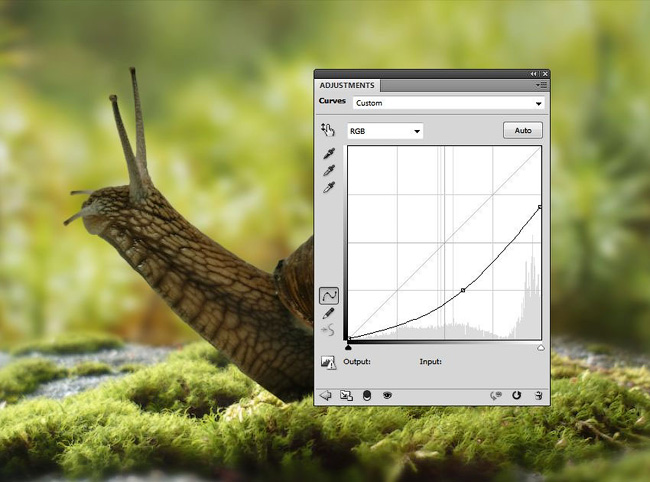
Добавьте корректирующий слой Кривые (Curves), чтобы сделать задний фон светлее.

2. Добавляем Улитку
Шаг 1
Откройте исходное изображение с улиткой. Отделите изображение улитки от заднего фона с помощью инструмента Волшебная палочка  (Magic Wand Tool (W)). Переместите выделенное изображение с улиткой на наш рабочий документ, расположив её по центру неразмытой области на переднем плане.
(Magic Wand Tool (W)). Переместите выделенное изображение с улиткой на наш рабочий документ, расположив её по центру неразмытой области на переднем плане.

К слою с улиткой, добавьте слой-маску и с помощью чёрной кисти средней мягкости, размер кисти (3-4 px), обработайте нижний край изображения улитки, чтобы совместить улитку с лишайником на земле.

Шаг 2
Добавьте корректирующий слой Цветовой Баланс (Color Balance). Поменяйте настройки для Средних тонов (Midtones):

Шаг 3
Основной источник света поступает слева направо, поэтому задняя часть улитки должна быть темнее. Добавьте корректирующий слой Кривые (Curves), чтобы уменьшить яркость изображения улитки. Далее, перейдите на маску данного корректирующего слоя и с помощью мягкой чёрной кисти скройте коррекцию затемнения в передней части, а также в незатенённой области улитки.


Шаг 4
Добавьте ещё один корректирующий слой Кривые (Curves), чтобы добавить больше освещения на переднюю часть улитки. Далее, перейдите на маску данного корректирующего слоя и с помощью мягкой чёрной кисти скройте коррекцию осветления в затенённой области улитки.


3. Добавляем Вьющиеся Растения
Шаг 1
Откройте исходное изображение дома. С помощью инструмента Лассо  (Lasso Tool), выделите фрагмент изображения с вьющимися растениями в передней части изображения дома, а затем добавьте выделенные растения на раковину улитки.
(Lasso Tool), выделите фрагмент изображения с вьющимися растениями в передней части изображения дома, а затем добавьте выделенные растения на раковину улитки.

Чтобы удалить лишние детали стены, оставшиеся после выделения, выберите инструмент Кисть  (Brush Tool (B)), а затем в окне настроек кисти нажмите на маленький треугольник и в выпадающем меню выберите опцию Восстановить кисти (Reset Brushes), чтобы установить все кисти по умолчанию. Выберите кисть Брызги 24 пикселя (Spatter 24 pixels), чтобы обработать контур изображения вьющегося растения и скрыть лишние детали, а также, чтобы края растения выглядели более естественно.
(Brush Tool (B)), а затем в окне настроек кисти нажмите на маленький треугольник и в выпадающем меню выберите опцию Восстановить кисти (Reset Brushes), чтобы установить все кисти по умолчанию. Выберите кисть Брызги 24 пикселя (Spatter 24 pixels), чтобы обработать контур изображения вьющегося растения и скрыть лишние детали, а также, чтобы края растения выглядели более естественно.
Примечание переводчика: вы можете удалить лишние детали изображения с помощью слой-маски или с помощью ластика. В первом случае, не забудьте добавить слой-маску и с помощью чёрной кисти Брызги, скройте лишние детали. Во втором случае, выберите ластик, установите кисть Брызги в качестве инструмента, а затем удалите лишние детали.

Шаг 2
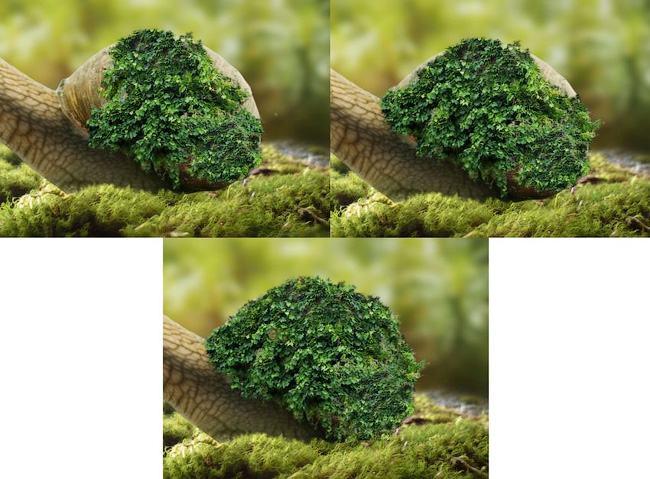
Добавьте ещё вьющиеся растения, чтобы полностью покрыть раковину улитки, используя ту же самую технику.

Шаг 3
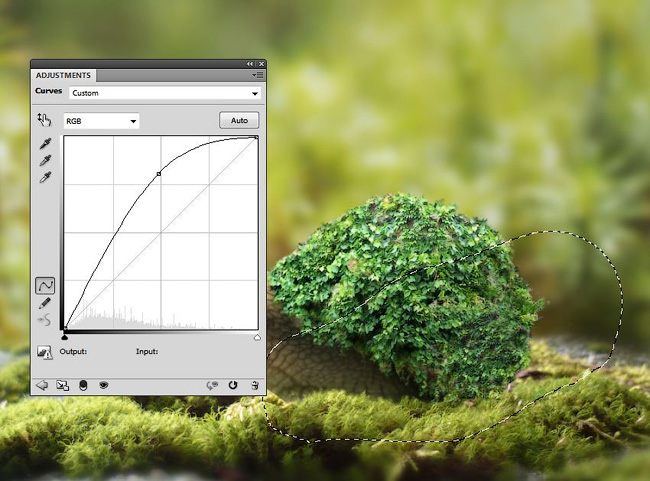
Выделите все слои с вьющимися растениями, а затем нажмите клавиши (Ctrl+G), чтобы сгруппировать выделенные слои в одну группу. Поменяйте режим наложения для слоя с группой с режима Пропустить (Pass Through) на Нормальный (Normal), непрозрачность 100%. Добавьте корректирующий слой Кривые (Curves) внутри созданной группы, чтобы осветлить верхнюю часть вьющихся растений на раковине. Теперь перейдите на маску данного корректирующего слоя и с помощью мягкой чёрной кисти скройте эффект осветления в нижней затенённой части растений.

Шаг 4
Добавьте ещё один корректирующий слой Кривые (Curves), чтобы усилить затенение в нижней части растений. Далее, перейдите на маску данного корректирующего слоя и с помощью мягкой чёрной кисти скройте эффект затенения в верхней части растений.

Шаг 5
Добавьте корректирующий слой Цветовой Баланс (Color Balance), чтобы совместить цвет вьющихся растений со всей сценой.

4. Добавляем Окошко
Шаг 1
Откройте исходное изображение с Окошком. С помощью инструмента Прямоугольная область  (Rectangular Marquee Tool (M)), выделите только изображение окна. Переместите выделенное изображение окна на наш рабочий документ, расположив в верхней левой части раковины улитки. С помощью инструмента свободная трансформации (Ctrl+T) в режиме Деформация (Warp), деформируйте окно в соответствии с перспективой раковины улитки.
(Rectangular Marquee Tool (M)), выделите только изображение окна. Переместите выделенное изображение окна на наш рабочий документ, расположив в верхней левой части раковины улитки. С помощью инструмента свободная трансформации (Ctrl+T) в режиме Деформация (Warp), деформируйте окно в соответствии с перспективой раковины улитки.

Шаг 2
К слою с окошком, добавьте слой-маску и с помощью кисти Брызги 24 рх (Spatter 24 px), обработайте края изображения окошка, чтобы создать ощущение, как будто окно утопает в растениях.
Примечание переводчика: цвет кисти чёрный и не забудьте перейти на маску слоя.

Шаг 3
Добавьте корректирующий слой Цветовой тон / Насыщенность (Hue/Saturation). Уменьшите значение Насыщенности (Saturation) до -49:

Шаг 4
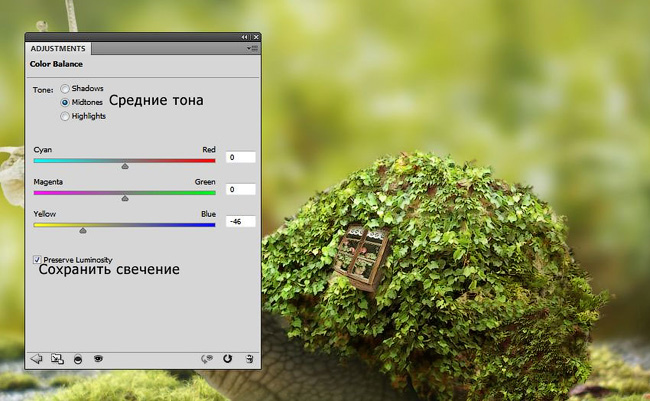
Добавьте корректирующий слой Цветовой Баланс (Color Balance). Поменяйте значение Жёлтого (Yellow) для Средних тонов (Midtones) на -46:

Шаг 5
Добавьте корректирующий слой Кривые (Curves), чтобы сделать окошко слегка светлее:

5. Добавляем Дверь
Шаг 1
Откройте исходное изображение с дверью. Выделите изображение двери. Переместите выделенное изображение двери на наш рабочий документ, расположив в нижней правой части раковины улитки.

К слою с дверью, добавьте слой-маску и с помощью кисти Брызги 24 рх (Spatter 24 px), обработайте края изображения двери, чтобы совместить дверь с вьющимися растениями.

Шаг 2
Добавьте корректирующий слой Цветовой тон / Насыщенность (Hue/Saturation). Поменяйте настройки для Красного (Reds) канала:

Шаг 3
Добавьте корректирующий слой Цветовой Баланс (Color Balance). Поменяйте настройки для Средних тонов (Midtones):

Шаг 4
Добавьте корректирующий слой Кривые (Curves), чтобы усилить контраст двери.

6. Добавляем Грибы
Шаг 1
Откройте исходное изображение с грибом 1. Отделите изображение гриба от заднего фона, а затем переместите выделенное изображение гриба на наш рабочий документ, расположив в правом нижнем углу сцены за изображением улитки.

К слою с грибом, добавьте слой-маску, чтобы совместить нижнюю часть гриба с лишайником на земле.
Примечание переводчика: с помощью кисти Брызги 24 рх (Spatter 24 px), обработайте нижний край изображения гриба.

Шаг 2
Создайте новый слой ниже слоя с грибом 1. С помощью чёрной кисти средней мягкости и непрозрачностью (opacity) примерно 50%, нарисуйте узкую тень от гриба (т.к. свет падает слева направо).

Шаг 3
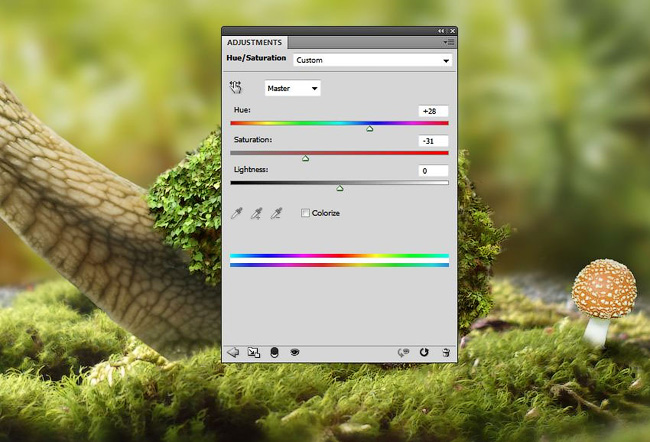
Добавьте корректирующий слой Цветовой тон / Насыщенность (Hue/Saturation). Поменяйте настройки для режима Все (Master):

Шаг 4
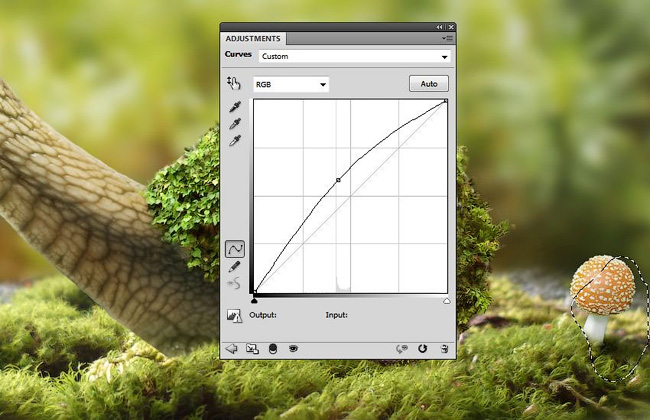
Добавьте корректирующий слой Кривые (Curves), чтобы немного затемнить правую сторону гриба. Далее, перейдите на маску данного корректирующего слоя и с помощью мягкой чёрной кисти прокрасьте переднюю сторону гриба, чтобы скрыть затемнение кривых в этой части гриба.

Шаг 5
Добавьте ещё один корректирующий слой Кривые (Curves), чтобы усилить свет во фронтальной части. Далее, перейдите на маску данного корректирующего слоя и с помощью мягкой чёрной кисти прокрасьте заднюю часть гриба, чтобы скрыть эффект осветления в этой области гриба.

Шаг 6
Откройте второе исходное изображение с грибами 2. Отделите изображение грибов от заднего фона, а затем переместите выделенное изображение грибов на наш рабочий документ, расположив их в левом нижнем углу сцены. Проведите совмещение грибов с лишайником с помощью слой-маски.

Шаг 7
Добавьте тени к грибам 2 точно так же, как мы добавили тень к грибу 1.
Примечание переводчика: не забудьте создать новый слой ниже слоя с грибами 2.

Шаг 8
Сгруппируйте слой с грибами 2 в одну группу, а затем с помощью корректирующего слоя Цветовой тон / Насыщенность (Hue/Saturation), немного измените цвет грибов.
Примечание переводчика: 1. Не забудьте поменять режим наложения для слоя с группой с режима Пропустить (Pass Through) на Нормальный (Normal), непрозрачность 100%. 2. Добавьте корректирующий слой Цветовой тон / Насыщенность (Hue/Saturation), а также два следующих слоя внутри созданной группы.

Шаг 9
Добавьте корректирующий слой Цветовой Баланс (Color Balance) с той же самой целью. Поменяйте настройки для Средних тонов (Midtones).

Шаг 10
Добавьте корректирующий слой Кривые (Curves), чтобы сделать грибы светлее. Теперь перейдите на маску данного корректирующего слоя и с помощью мягкой чёрной кисти прокрасьте нижнюю часть изображения грибов, чтобы сохранить затемнение в этой части, т.к. она расположена в тени.

7. Добавляем Дымоход и Создаём Эффект Дыма
Шаг 1
Откройте исходное изображение с дымоходом. Отделите изображение дымохода от заднего фона, а затем переместите выделенное изображение на наш рабочий документ, расположив посередине в верхней части раковины улитки.

Шаг 2
Добавьте тень от трубы точно так же, как мы добавляли тень к предыдущим элементам композиции.

Шаг 3
Добавьте корректирующий слой Цветовой Баланс (Color Balance), чтобы немного добавить к дымоходу красных / жёлтых тонов.

Шаг 4
Добавьте корректирующий слой Кривые (Curves), чтобы дымоход стал светлее. Теперь перейдите на маску данного корректирующего слоя и с помощью мягкой чёрной кисти скройте эффект осветления поверх задней стенки дымохода, усилив тень в этой области.

Шаг 5
Откройте исходное изображение с дымом, выделите фрагмент с изображением дыма. Переместите выделенный фрагмент дыма на наш рабочий документ, расположив его над дымоходом. Поверните изображение с дымом для соответствия направлению дымохода.

Поменяйте режим наложения для слоя фрагментом дыма на Осветление (Screen), непрозрачность слоя 100%, а затем с помощью слой-маски скройте жёсткие края вокруг изображения дыма.

Шаг 6
Добавьте корректирующий слой Цветовой тон / Насыщенность (Hue/Saturation), чтобы обесцветить оставшиеся участки синего цвета на изображении дыма.
Примечание переводчика: не забудьте преобразовать данный корректирующий слой в обтравочную маску к слою с фрагментом дыма.

Шаг 7
Добавьте корректирующий слой Уровни (Levels), чтобы изменить видимость дыма, сделав нижнюю часть более видимой, а верхнюю часть дыма менее видимой.

8. Добавляем Фонарь
Шаг 1
Откройте исходное изображение с фонарём. Выделите изображение фонаря справа, а затем переместите выделенное изображение на наш рабочий документ, расположив изображение фонаря на задней нижней части раковины улитки.

С помощью слой-маски, скройте железное крепление фонаря внутри вьющихся растений.

Шаг 2
Добавьте корректирующий слой Кривые (Curves), чтобы осветлить фонарь.

Шаг 3
Добавьте корректирующий слой Цветовой Баланс (Color Balance). Поменяйте настройки для Средних тонов (Midtones).

Шаг 4
Создайте новый слой и с помощью мягкой кисти, цвет кисти #2a1b01, прокрасьте поверх изображения фонаря, а также вьющиеся растения вокруг фонаря. Поменяйте режим наложения для данного слоя на Линейный осветлитель (Linear Dodge), непрозрачность (Opacity) слоя 100%.

Шаг 5
Создайте ещё один новый слой, установите более светлый оттенок кисти #fbd796. Прокрасьте кистью фонарь, чтобы усилить свет фонаря. Поменяйте режим наложения для данного слоя на Перекрытие (Overlay), непрозрачность слоя 100%.

9. Добавляем Текстуру Боке
Шаг 1
Откройте исходную текстуру Боке. Переместите данную текстуру на наш рабочий документ. Поменяйте режим наложения для слоя с текстурой Боке на Осветление (Screen), непрозрачность слоя 100%.

С помощью слой-маски, уменьшите видимость боке. Также скройте эффект боке поверх изображения улитки и грибов:
Примечание переводчика: используйте различную степень непрозрачности кисти, а также жёсткость кисти, чтобы скрыть эффект боке, используйте жёсткую кисть с высокой непрозрачностью, а чтобы смягчить эффект боке, используйте мягкую кисть с низкой непрозрачностью.

Шаг 2
К слою с текстурой Боке, примените фильтр Размытие по Гауссу (Gaussian Blur), чтобы сделать эффект более нежным. Установите радиус размытия 8 px.

10. Заключительная коррекция
Шаг 1
Добавьте корректирующий слой Цветовой Баланс (Color Balance). Поменяйте настройки для Средних тонов (Midtones).

Шаг 2
Добавьте корректирующий слой Карта градиента (Gradient Map). Установите цвета градиента # 512114 и # f6fbcb. Поменяйте режим наложения на Мягкий свет (Soft Light), Непрозрачность (Opacity) данного корректирующего слоя 100%.

Поздравляю! Мы завершили урок!
Надеюсь, что вам понравился данный урок, и вы узнали что-то новое для себя. Спасибо, что посетили урок, желаю приятно провести время за выполнением этого урока.
Итоговый результат:

Автор: Jenny Le
Источник: design.tutsplus.com Переводчик: Садыгалиев Марат
