
В этом уроке вы узнаете, как создать волшебную сцену с парящими островами в сумеречном свете, наполненную множеством магических элементов. Вы узнаете, как объединить все элементы композиции, чтобы создать сцену из сказки. Давайте приступим!
В уроке используется как простая, так и сложная техника создания фотоманипуляций. Для выполнения данного урока, вам понадобится программа Photoshop CS5 или выше.
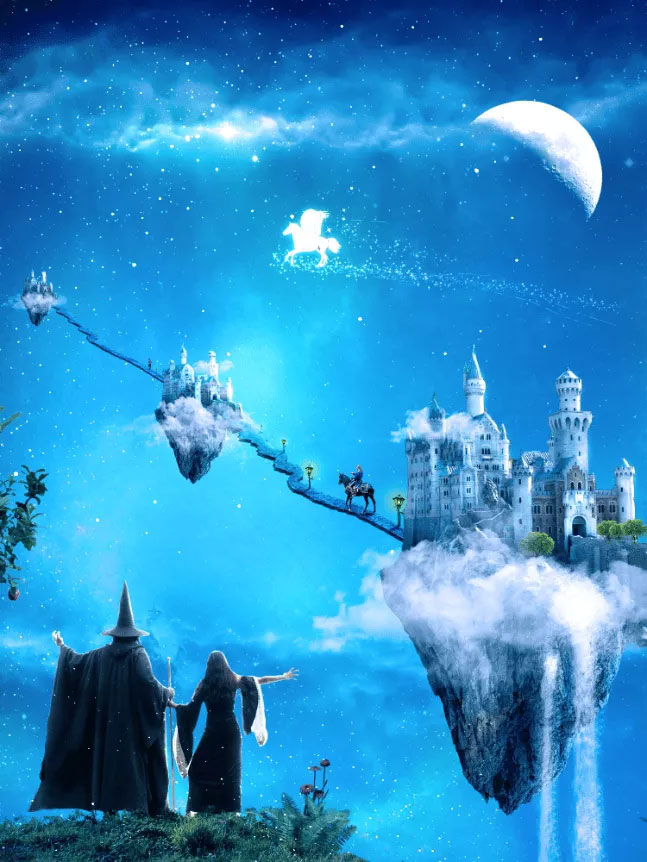
Итоговый результат:

Скачать архив с материалами к уроку
Шаг 1
Откройте исходное изображение с небом. Это будет наш задний фон, это основа, которую мы используем для создания нашей сцены.

Шаг 2
Загрузите кисти Луна. Выберите кисть с половиной изображения Луны. Создайте новый слой (Ctrl+Shift+Alt+N). Щёлкните один раз кистью, чтобы добавить элемент Луны к нашей сцене, как показано на скриншоте ниже.
Примечание переводчика: кисть жёсткая, цвет кисти белый.

Шаг 3
Далее, давайте создадим замок, парящий в воздухе. Вначале откройте исходное изображение с воздушным островом. Выделите всё изображение (Ctrl+A), скопируйте выделенное изображение (Ctrl+C). Возвращаемся на наш рабочий документ и нажимаем клавиши (Ctrl+V), чтобы вклеить скопированное изображение острова. Далее мы могли бы применить масштабирование к острову, но перед этим, мы преобразуем слой с островом в смарт-объект, т.к. рекомендуется преобразовывать большинство исходных изображений в смарт-объекты после добавления их на рабочий документ, чтобы сохранить оригинальные пиксели, это позволит применять масштабирование и фильтры бесконечное количество раз.
Смарт-объекты и корректирующие слои очень важны для безопасного редактирования изображения – скоро мы будем использовать корректирующие слои. А теперь, давайте преобразуем слой с парящим островом в смарт-объект. Существует множество способов как это сделать, но самый простой способ — это щёлкнуть правой кнопкой мыши по слою и в появившемся меню выбрать опцию Преобразовать в смарт-объект (Convert To Smart Object). После создания смарт-объекта, мы можем спокойно масштабировать изображение острова (Ctrl+T), как показано на скриншоте ниже.

Шаг 4
Наш остров оранжевого цвета, а наше небо синего цвета. Остров выглядит так, как будто он вообще не из этой среды. Это происходит из-за того, что объекты в небе, как правило, имеют схожий цветовой оттенок с небом. В основном, это правило верно для большинства фотоманипуляций. Теперь, как провести цветовую коррекцию острова, чтобы идеально совместить с небом? Существует множество способов совмещения: мы могли бы применить корректирующие слои Цветовой тон / Насыщенность(hue/saturation) и Кривые (curves) или использовать слой-заливку. Мы используем последний вариант, т.к. он самый простой. Вначале выберите инструмент Кисть  (brush tool), а затем, удерживая клавишу ‘Alt’, щёлкните где-нибудь по небу, чтобы отобрать образец цветового оттенка. Создайте новый слой, а затем нажмите клавиши (Alt+Backspace), чтобы выполнить заливку слоя образцом отобранного цветового оттенка. Всё изображение стало синим, но нам нужно применить синий цвет только к изображению острова. Мы сделаем это в следующем шаге.
(brush tool), а затем, удерживая клавишу ‘Alt’, щёлкните где-нибудь по небу, чтобы отобрать образец цветового оттенка. Создайте новый слой, а затем нажмите клавиши (Alt+Backspace), чтобы выполнить заливку слоя образцом отобранного цветового оттенка. Всё изображение стало синим, но нам нужно применить синий цвет только к изображению острова. Мы сделаем это в следующем шаге.


Шаг 5
Пришло время познакомиться ещё с одним очень важным понятием, касательно слоёв Photoshop: это обтравочные слои. Обтравочный слой виден только через пиксели слоя, к которому он привязан. Звучит сложно, но самом деле, это не так. Позвольте мне привести пример. Давайте скажем, что вы создали новый слой и на этом новом слое вы нарисовали лошадь. Теперь давайте скажем, что мы хотим применить текстуру к лошади. ОК, вы могли бы скопировать и вклеить любую текстуру, а затем расположить поверх изображения лошади и далее, аккуратно удалить каждый пиксель, находящийся за пределами контура изображения лошади.


Шаг 6
Конечно же, существует более простой способ как это сделать и это преобразовать слой с текстурой в обтравочную маску к слою с лошадью. Лучше попробовать это на примере и посмотреть, как это работает. Удерживая клавишу ‘Alt’, щёлкните один раз между двумя слоями. Верхний слой будет виден только через пиксели нижнего слоя – другими словами, верхний слой с текстурой будет виден только через нижний слой с лошадью. Таким образом, вы закрепляете слои.
Вы можете закрепить больше одного слоя, например, у вас может быть четыре обтравочных слоя с текстурой, которые закреплены к слою с лошадью, и все они будут видны только через пиксели слоя, к которому они закреплены. Итак, с этого момента, вы должны по крайне мере знать (и надеюсь, понимать), как преобразовать слои в обтравочные маски: просто удерживая клавишу ‘Alt’, щёлкните между двумя слоями, чтобы закрепить верхний слой к нижнему слою в палитре слоёв.



Шаг 7
Возвращаемся к нашей сцене. Преобразуйте слой с синей заливкой в обтравочную маску к слою с островом, а затем поменяйте режим наложения для данного слоя с заливкой на Цветность (Color). Обратите внимание, как остров сразу же хорошо вписался в нашу сцену. Если вы хотите сохранить отдельные цветовые тона на изображении острова, то просто уменьшите непрозрачность слоя с синей заливкой, хотя в нашем случае, мы наоборот хотели изменить оригинальные тона изображения острова.


Шаг 8
Ещё одна важная деталь, которая касается создания фотоманипуляций – это направление света и тени. Перед тем, как добавить какие-либо светотени к нашему объекту, очень важно определить направление света. В нашем случае, свет исходит из средней / нижней правой части сцены. Итак, пришло время добавить тени к нашему острову, чтобы он не выглядел слишком плоским. Создайте новый слой, поменяйте режим наложения для данного слоя на Перекрытие (overlay), хороший режим наложения для изменения яркости объекта без ощутимого воздействия на цветовые оттенки.
Преобразуйте данный слой в обтравочную маску к слою с островом и с помощью мягкой круглой кисти непрозрачностью (Opacity) 30-40%, цвет кисти белый, прокрасьте нижнюю правую часть острова. Поменяйте цвет кисти на чёрный цвет, чтобы слегка прокрасить верхнюю левую часть острова. Если у вас есть планшет, то процесс был бы намного быстрее, но вы также можете справиться и с мышкой. Результат должен быть, как на скриншоте ниже.

Шаг 9
Откройте исходное изображение с замком. С помощью инструмента Перо  (pen tool) или инструмента Быстрое выделение
(pen tool) или инструмента Быстрое выделение  (quick selection tool), создайте активное выделение вокруг изображения замка. Скопируйте / вклейте выделенное изображение замка на наш рабочий документ. Преобразуйте слой с изображением замка в смарт-объект, а затем примените масштабирование, как показано на скриншоте ниже.
(quick selection tool), создайте активное выделение вокруг изображения замка. Скопируйте / вклейте выделенное изображение замка на наш рабочий документ. Преобразуйте слой с изображением замка в смарт-объект, а затем примените масштабирование, как показано на скриншоте ниже.

Шаг 10
К слою с замком, добавьте слой-маску, для этого идём Слой — Слой-маска — Показать всё (Layer > Layer Mask> Reveal All). Перейдите на слой-маску и с помощью мягкой круглой кисти чёрного цвета, скройте нижнюю часть замка, чтобы совместить его с островом.
Краткое пояснение по работе со слой-маской. Слой-маска является одиним из самых важных элементов, о которых необходимо знать, чтобы эффективно использовать программу Photoshop. Существует множество уроков в Интернете по работе со слой-масками, но я вам предлагаю самую короткую версию. Давайте скажем, что у вас есть фотография и она лежит у вас на столе. Это слой. Теперь поверх фотографии вы положили прозрачную бумагу или фольгу. Это слой-маска. Если вы прокрашиваете чёрным маркером поверх прозрачной бумаги, то вы не увидите фотографию под чёрной краской. Если вы скроете чёрную краску, то вы увидите фотографию. Таким образом, мы прокрашиваем белой и чёрной кистью на слой-маске.
Всё это время фотография не подверглась повреждениям — если вы удалите прозрачную бумагу – то фотография сохранится нетронутой. Это отличная возможность, которая позволяет редактировать любые изображения в программе Photoshop.

Шаг 11
С целью улучшения организационной работы со слоями в палитре слоёв, старайтесь группировать ваши слои. Выделите все слои, относящиеся к замку (вы можете выделить сразу несколько слоёв, для этого удерживайте клавишу ‘Ctrl’, а затем выделите каждый слой). Теперь нажмите клавиши (Ctrl+G), чтобы сгруппировать выделенные слои в одну группу. Назовите новую группу Замок (Castle).

Шаг 12
Итак, пришло время создать воздушную дорогу. Откройте исходное изображение с пустыней. С помощью инструмента Прямоугольная область  (rectangular marquee tool), выделите фрагмент пустыни, скопируйте / вклейте выделенный фрагмент изображения пустыни на наш рабочий документ. Преобразуйте слой с пустыней в смарт-объект, расположив фрагмент с текстурой пустыни, как показано на скриншоте ниже. А также, слой с пустыней ниже слоя с замком в палитре слоёв.
(rectangular marquee tool), выделите фрагмент пустыни, скопируйте / вклейте выделенный фрагмент изображения пустыни на наш рабочий документ. Преобразуйте слой с пустыней в смарт-объект, расположив фрагмент с текстурой пустыни, как показано на скриншоте ниже. А также, слой с пустыней ниже слоя с замком в палитре слоёв.

Шаг 13
К слою с фрагментом пустыни, добавьте слой-маску, для этого идём Слой — Слой-маска – Скрыть всё(Layer > Layer Mask > Hide All). Далее, пустыня исчезнет с нашей сцены, потому что слой-маска полностью залита чёрным цветом. Теперь с помощью стандартной кисти Мел (chalk) непрозрачностью (Opacity) 100%, цвет кисти белый, нарисуйте на слой-маске извилистую полоску, напоминающую дорогу. Назовите этот слой Основа грунта (Base Dirt).

Шаг 14
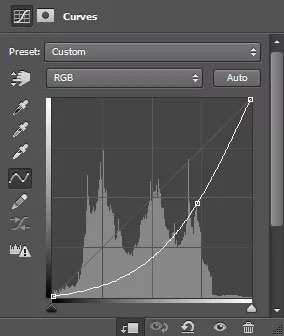
Создайте новый корректирующий слой Кривые (Curve), преобразуйте данный корректирующий слой в обтравочную маску к слою Основа грунта (Base Dirt). Потяните кривую вниз для затемнения.


Шаг 15
Продублируйте слой Основа грунта (Base Dirt), для этого идём Слой — Продублировать слой (Layer > Duplicate Layer), а затем назовите дубликат слоя Объём основы (Base Volume). Переместите дубликат слоя наверх, расположив поверх слоя Основа грунта (Base Dirt). Нажмите клавиши (Ctrl+T) для активации Свободной трансформации (Free transform). Расположите дубликат слоя, как показано на скриншоте ниже. С помощью небольшого трюка, мы создали настоящую дорогу, которую мы улучшим в следующих шагах.


Шаг 16
Создайте новый слой, залейте этот слой синим цветом. Образец синего оттенка отберите с изображения неба (#77889c). Преобразуйте данный слой в обтравочную маску к слою Объём основы (Base Volume).


Шаг 17
Выделите все слои, относящиеся к дороге, чтобы сгруппировать их (Ctrl+G). Назовите новую группу Дорога (Road).

Шаг 18
Сейчас я научу вас ещё одном полезному приёму. Нам нужно применить корректирующий слой к слою с группой Доорога (road), но мы не хотитм, чтобы данный корректирующий слой воздействовал на все остальные слои. Как это сделать? ОК, мы могли бы преобразовать все корректирующие слои, которые мы создадим, в обтравочные маски к слою с дорогой, но тогда палитра слоёв выглядела бы награмождённой, хотя существует оптимальный способ. Мы просто поменяем режим наложения для слоя с группой Дорога (road) с режима Пропустить (Pass Through) на режим Нормальный (Normal). Теперь, любой корректирующий слой внутри групы будет воздейстовать только на слои, находящиеся внутри группы. Мы могли бы создать корректирующий слой Кривые (curves) и потянуть кривую вверх до конца для осветления сцены – но тогда коррекция будет воздействовать только на дорогу. Отлично, давайте поменяем режим наложения для слоя с группой на режим Нормальный (Normal).

Шаг 19
Создайте новый корректирующий слой Кривые (Curve), залейте слой-маску данного корректируюшего слоя чёрным цветом. Потяните кривую вниз для затемнения, а затем перейдите на слой-маску корректирующего слоя и с помощью мягкой круглой кисти белого цвета прокрасьте участки, которые выделены на скриншоте ниже.


Шаг 20
Создайте новый корректирующий слой Кривые (Curve), залейте слой-маску данного корректируюшего слоя чёрным цветом. Потяните кривую вверх для осветления, а затем перейдите на слой-маску корректирующего слоя и с помощью мягкой круглой кисти белого цвета прокрасьте участки, которые выделены на скриншоте ниже.


Шаг 21
Создайте новый корректирующий слой Цветовой тон / Насыщенность (Hue/Saturation). Сместите бегунок параметра Насыщенность (saturation) влево.


Шаг 22
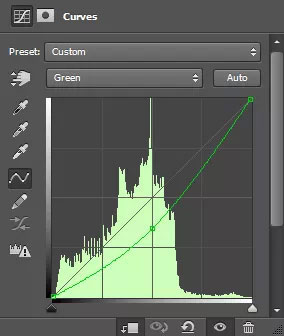
Создайте новый корректирующий слой Кривые (Curves). Установите кривые, как показано на скриншоте ниже, чтобы изменить цвет нашей дороги в соответствии с цветом неба.



Шаг 23
И всё на этом, это будет наша воздушная дорога. Но т.к. нам ещё понадобится создать несколько копий слоя с дорогой, и мы не будем её больше видоизменять, то было бы разумно, продублировать слой с группой Дорога (road), а затем преобразовать дубликат слоя в смарт-объект. Итак, щёлкните по слою с группой Дорога (road), чтобы убедиться, что слой активен, далее, продублируйте группу, для этого идём Слой – Дубликат группы (Layer > Duplicate Group), далее, щёлкните правой кнопкой мыши по дубликату слоя с группой и в появившемся окне выберите опцию Преобразовать в смарт-объект(Convert To Smart Object). Назовите этот слой Преобразованная дорога (ConvertedRoad). Отключите видимость оригинального слоя с группой Дорога (road).

Шаг 24
Сместите слой Преобразованная дорога (ConvertedRoad) вниз в палитре слоёв, расположив ниже слоя с группой Замок (Castle). Нажмите клавиши (Ctrl+T) для масштабирования. Расположите изображение дороги, как показано на скриншоте ниже.


Шаг 25
Продублируйте слой с группой Замок (Castle), нажмите клавиши (Ctrl+T) для масштабирования, а затем расположите дубликат замка, как показано на скриншоте ниже. Сместите дубликат группы вниз в палитре слоёв, расположив ниже слоя Преобразованная дорога (ConvertedRoad). Назовите дубликат слоя с группой Дубликат замка (Castle Copy).


Шаг 26
Продублируйте слой Преобразованная дорога (ConvertedRoad). Сместите дубликат слоя вниз в палитре слоёв, расположив ниже слоя с группой Дубликат замка (Castle Copy). Примените масштабирование, а также расположите дубликат слоя с дорогой, как показано на скриншоте ниже. Назовите дубликат слоя с дорогой Дубликат преобразованной дороги (ConvertedRoad).


Шаг 27
В заключение, ещё раз продублируйте слой с группой Замок (Castle). Сместите дубликат слоя вниз в палитре слоёв, расположив ниже слоя с дорогой Дубликат преобразованной дороги (ConvertedRoad). Примените масштабирование, а также расположите дубликат слоя с замком, как показано на скриншоте ниже.
Примечание переводчика: у вас должно получиться 3 слоя с замками.


Шаг 28
Выделите все слои с группами с замками и дорогой, чтобы сгруппировать их вместе (Ctrl+G). Назовите новую группу Замки (Castles). Помните про трюк, которому я вас научил в Шаге 18? Мы также применим данный трюк здесь. Поменяйте режим наложения для слоя с группой Замки (Castles) с режима Пропустить (Pass Through) на Нормальный (Normal).

Шаг 29
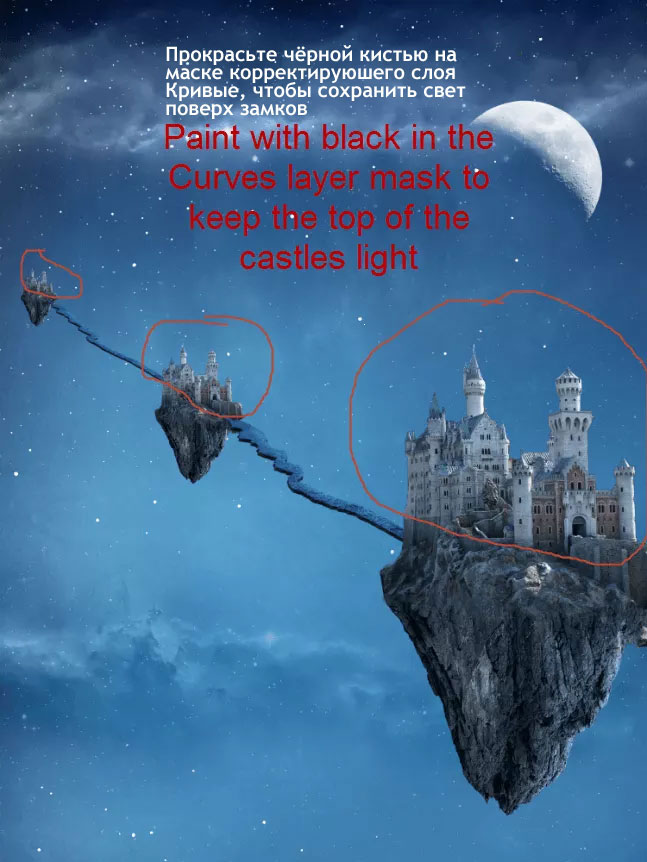
Внутри созданной групы Замки (Castles), создайте новый корректирующий слой Кривые (Curves). Потяните кривую вниз для затемнения. Далее, перейдите на маску корректирующего слоя Кривые(Curves) и с помощью мягкой чёрной кисти, прокрасьте верхние участки замков, чтоб скрыть эффект затемнения.

Шаг 30
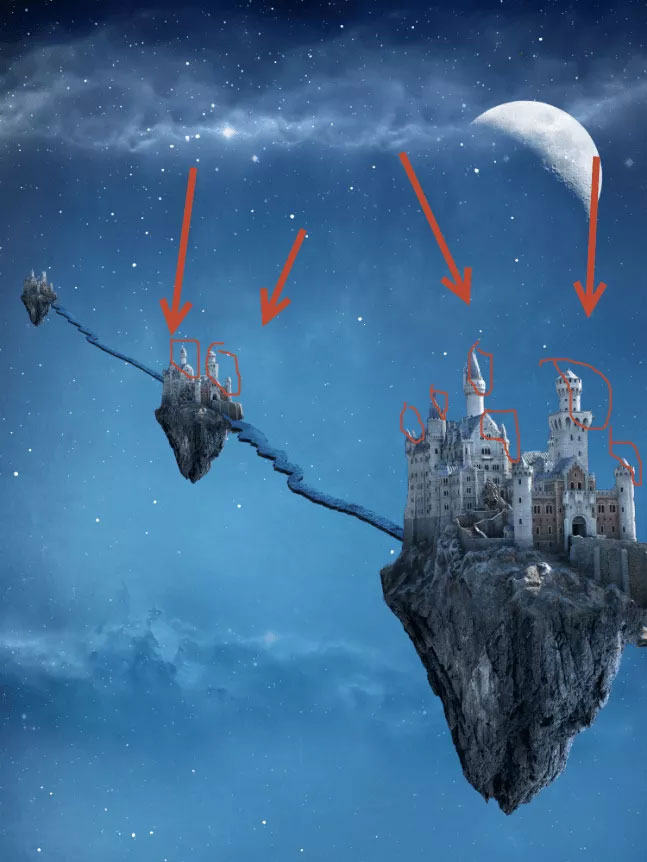
Создайте новый слой и с помощью мягкой круглой кисти, цвет кисти белый, размер кисти 2-5 px, прокрасьте слева верхние башни замков. Это создаст иллюзию отражающего света.

Шаг 31
Создайте ещё один новый слой и с помощью мягкой круглой кисти, цвет кисти белый, размер кисти 2-5 px, добавьте световые блики на верхние участки замка, как показано на скриншоте ниже.

Шаг 32
Откройте исходное изображение с деревом. Скопируйте / вклейте (Copy / Paste) скопированное изображение дерева на наш рабочий документ. Преобразуйте слой с деревом в смарт-объект. Примените масштабирование, расположив дерево, как показано на скриншоте ниже.

Шаг 33
Продублируйте пару раз слой с деревом. Примените масштабирование, расположив деревья, как показано на скриншоте ниже, чтобы создать ощущение растительности на острове. Сгруппируйте все слои с деревьями в одну группу. Назовите эту группу Деревья (Trees).


Шаг 34
Откройте исходное изображение с “Всадником”. С помощью инструмента Перо  (pen tool) или инструмента Быстрое выделение
(pen tool) или инструмента Быстрое выделение  (quick selection tool), создайте выделение вокруг изображения всадника. Скопируйте / вклейте выделенное изображение всадника на наш рабочий документ. Назовите слой с всадником Всадник (Rider), а затем преобразуйте в смарт-объект. Примените масштабирование, расположив всадника, как показано на скриншоте ниже.
(quick selection tool), создайте выделение вокруг изображения всадника. Скопируйте / вклейте выделенное изображение всадника на наш рабочий документ. Назовите слой с всадником Всадник (Rider), а затем преобразуйте в смарт-объект. Примените масштабирование, расположив всадника, как показано на скриншоте ниже.

Шаг 35
Создайте новый слой ниже слоя Всадник (Rider). С помощью мягкой круглой кисти чёрного цвета, нарисуйте тень от всадника. Поменяйте режим наложения для слоя с тенью на Умножение (Multiply), а затем назовите слой с тенью Тень (Shadow). Если тень получилась слишком насыщенная, то уменьшите Непрозрачность (opacity) слоя с тенью.

Шаг 36
Откройте исходное изображение с фонарём. Выделите изображение фонаря. Скопируйте / вклейте(Copy / Paste) скопированное изображение фонаря на наш рабочий документ. Преобразуйте слой с фонарём в смарт-объект. Примените масштабирование, расположив фонарь, как показано на скриншоте ниже.

Шаг 37
Создайте новый слой. Отберите образец зелёного цвета (#103d2d) с изображения фонарного столба. С помощью кисти Мел (chalk), нарисуйте вертикальную опору, напоминающую опору фонарного столба, начните вести кистью вертикально вниз от самого фонаря.

Шаг 38
Создайте ещё один новый слой и с помощью мягкой круглой кисти чёрного цвета, нарисуйте тень, которая падает от столба фонаря. Поменяйте режим наложения для слоя с тенью от фонарного столба на Умножение (Multiply). В заключение, сгруппируйте все слои, относящиеся к фонарю, в одну группу. Назовите эту группу Основа фонарного столба (Base Lamp Post).


Шаг 39
Продублируйте группу Основа фонарного столба (Base Lamp Post). Преобразуйте дубликат слоя с группой в смарт-объект, для этого, щёлкните правой кнопкой по дубликату слоя с группой и в появившемся окне выберите опцию Преобразовать в смарт-объект (Convert to Smart Object). Назовите новый слой Преобразованный фонарь (Converted Lamp). Примените масштабирование, расположив дубликат фонаря, как показано на скриншоте ниже.
Мы проводим преобразование, потому что данный графический элемент не слишком большой и не подлежит изменению. Кроме этого, наличие большого количество смарт-объектов увеличивает вес нашего рабочего документа, а преобразовав группу в смарт-объект, тем самым, мы сокращаем всё лишнее у слоя.


Шаг 40
Создайте несколько дубликатов слоя Преобразованный фонарь (Converted Lamp). Примените масштабирование, расположив все дубликаты слоёв с фонарями вдоль всей дороги, как показано на скриншоте ниже. Самый дальний фонарь от нас должен быть самым маленьким, чтобы создать иллюзию перспективы.

Шаг 41
Создайте новый слой, поменяйте режим наложения для данного слоя на Мягкий свет (Soft Light). Выберите жёлтый оттенок (#ffee32) и с помощью мягкой круглой кисти, Непрозрачностью (Opacity) 20 %, нарисуйте свет вокруг фонарей. Если эффект оказался слишком насыщенный, то уменьшите Непрозрачность (Opacity) слоя. Назовите этот слой Свет фонарей (Lamp Light). Сгруппируйте все слои, относящиеся к фонарям, включая слой со световым эффектом. Назовите новую группу Фонарные столбы (Lamp Posts).

Шаг 42
Откройте исходное изображение “Снежное поле”. Выделите изображение мужчины. Скопируйте / вклейте (Copy / Paste) скопированное изображение мужчины на наш рабочий документ. Преобразуйте слой с мужчиной в смарт-объект. Примените масштабирование, расположив мужчину, как показано на скриншоте ниже.

Шаг 43
Ух, мы проделали уже большую работу, и уже есть приятные результаты. Сгрупируйте все слои, за исключением слоя с Задним фоном (Background) и Луной (Moon). Назовите новую группу Замки(Castles). Нажмите клавиши (Ctrl+0) для натурального размера изображения, чтобы насладиться своей работой.

Шаг 44
Теперь, давайте добавим летающую лошадь. Откройте исходное изображение с лошадью. Создайте активное выделение вокруг изображения лошади. Скопируйте / вклейте (Copy / Paste) выделенное изображение лошади на наш рабочий документ. Преобразуйте слой с лошадью в смарт-объект. Примените масштабирование, расположив изображение лошади, как показано на скриншоте ниже.

Шаг 45
Щёлкните правой кнопкой мыши по слою с лошадью и в появившемся окне выберите опцию Парметры наложения (Blending Options). Примените стили слоя Внутреннее свечение (Inner glow) и Внешнее свечение (Outer glow), чтобы придать лошади волшебный вид.



Шаг 46
Создайте новый корректирующий слой Кривые (Curves) поверх слоя с лошадью. Потяните кривую вверх для осветления, а затем преобразуйте данный корректирующий слой в обтравочную маску к слою с лошадью.


Шаг 47
Загрузите кисти Световые эффекты. Выберите кисть с блеском (если окно панели Кисть  (Brush) не открыто, тогда идём Окно – Кисть (Window > Brush), чтобы выбрать кисть). Цвет кисти белый. Нарисуйте белый шлейф из блеска, тянущийся за лошадью, чтобы создать ощущение, как будто это след из звёздочек тянется за ней.
(Brush) не открыто, тогда идём Окно – Кисть (Window > Brush), чтобы выбрать кисть). Цвет кисти белый. Нарисуйте белый шлейф из блеска, тянущийся за лошадью, чтобы создать ощущение, как будто это след из звёздочек тянется за ней.

Шаг 48
Откройте исходное изображение “Крылья”. Скопируйте / вклейте (Copy / Paste) крылья на наш рабочий документ. Преобразуйте слой с крыльями в смарт-объект. Примените масштабирование, расположив крылья, как показано на скриншоте ниже. К слою с крыльями, добавьте стили слоя Внутреннее свечение (Inner glow) и Внешнее свечение (Outer glow) точно так же, как мы проделывали это в Шаге 45. Сгруппируйте все слои, относящиеся к лошади, в одну группу. Назовите новую группу Летающая лошадь (Flying Horse).

Шаг 49
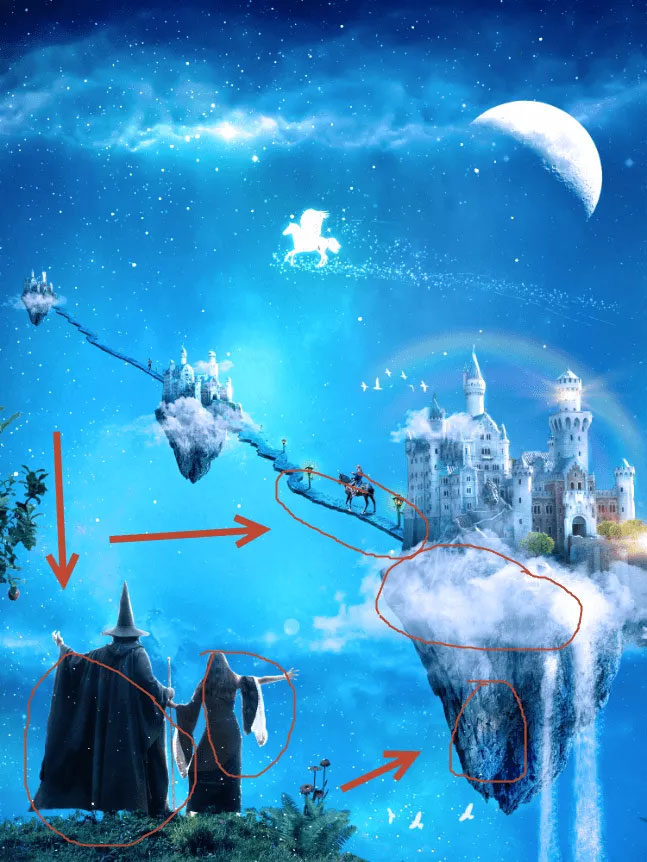
Откройте исходное изображение с волшебниками. Создайте активное выделение вокруг изображения мага и его ученицы. Скопируйте / вклейте выделенное изображение магов на наш рабочий документ. Преобразуйте данный слой с магами в смарт-объект. Примените масштабирование, расположив магов, как показано на скриншоте ниже.

Шаг 50
Создайте новый слой поверх слоя с магами, а затем поменяйте режим наложения для данного слоя на Осветление основы (Color Dodge). Преобразуйте данный слой в обтравочную маску к слою с магами. С помощью мягкой круглой кисти белого цвета, прокрасьте вдоль контуров изображения мага и его ученицы.
Я хочу поделиться с вами маленьким секретом. Для того, чтобы создать красивую композицию, в большинстве случаев, я применяю данный шаг ко всем объектам, которые добавляю к рабочей сцене. Существуют объекты, на которых не действует данный эффект, но для большинства из них, обводящий белый цвет (или светлый оттенок) выделяет их и придаёт им особое свечение.

Шаг 51
Создайте новый слой поверх слоя с магами, поменяйте режим наложения для данного слоя на Перекрытие (Overlay). Преобразуйте данный слой в обтравочную маску к слою с магами, а затем с помощью мягкой кисти, цвет кисти чёрный и белый, добавьте тени и световые блики на изображение мага и его ученицы.

Шаг 52
Откройте исходное изображение с травой. Выделите нижнюю часть изображения. Скопируйте / вклейте (Copy / Paste) выделенный фрагмент травы на наш рабочий документ, преобразуйте в смарт-объект и добавьте слой-маску. Загрузите кисти Папоротник, а затем перейдите на слой-маску. Произвольно прокрасьте чёрной кистью, скрывая частично траву, чтобы создать естественный вид.


Шаг 53
Откройте исходное изображение с цветком. Скопируйте / вклейте (Copy / Paste) изображение цветочка на наш рабочий документ. Преобразуйте данный слой с цветком в смарт-объект. Примените масштабирвоание, расположив цветочек, как показано на скриншоте ниже.

Шаг 54
Давайте сделаем изображение цветка немного теплее. Создайте новый корректирующий слой Кривые(Curves) поверх слоя с цветком в качестве обтравочной маски. Установите кривые, как показано на скриншоте ниже.




Шаг 55
Откройте исходное изображение с папоротником. Скопируйте / вклейте (Copy / Paste) изображение папоротника на наш рабочий документ. Преобразуйте данный слой в смарт-объект. Примените масштабирование, расположив папоротник, как показано на скриншоте ниже.

Шаг 56
Давайте проведём коррекцию цвета папоротника. Создайте новый корректирующий слой Кривые(Curves) в качестве обтравочной маски к слою с папоротником. Установите кривые, как показано на скриншоте ниже.



Шаг 57
Откройте исходное изображение с кустом. Скопируйте / вклейте (Copy / Paste) изображение куста на наш рабочий документ. Преобразуйте слой с кустом в смарт-объект. Сместите куст до конца влево, чтобы только небольшая часть куста была видна.

Шаг 58
Откройте исходное изображение с яблоком. Скопируйте / вклейте изображение яблока на наш рабочий документ. Преобразуйте слой с яблоком в смарт-объект. Примените масштабирование, расположив яблоко, как показано на скриншоте ниже. Продублируйте слой с яблоком, расположите дубликат слоя с яблоком за ветками дерева.


Шаг 59
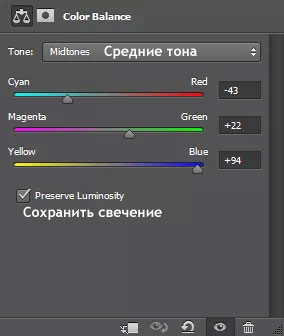
Сгруппируйте все слои, относящиеся к траве (включая папоротник, цветочек, дерево и яблоки). Назовите новую группу Растительность (Vegetation). Поменяйте режим наложения для данного слоя с группой на Нормальный (Normal). Внутри группы Растительность (Vegetation), создайте новый корректирующий слой Цветовой Баланс (Color Balance). Установите настройки, которые указаны на скриншоте ниже.


Шаг 60
Создайте новый корректирующий слой Цветовой тон / Насыщенность (Hue/Saturation) внутри созданной группы Растительность (Vegetation). Сместите бегунок Насыщенности (saturation) влево, чтобы немного обесцветить растительность.


Шаг 61
Волшебная сцена не будет выглядеть завершённой без водопадов. Загрузите кисти с водопадами. Создайте новый слой. Выберите водопад, который вам нравится, цвет кисти белый. Нарисуйте водопад, а затем уменьшите Непрозрачность (opacity) слоя до 60-70%. Повторите шаг ещё раз, добавьте второй водопад.

Шаг 62
Создайте новый слой, выберите кисть с морской пеной из набора кистей с водопадом. Добавьте немного пены вокруг водопадов.

Шаг 63
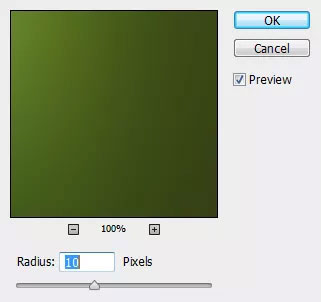
Давайте создадим волшебное настроение. Откройте исходное изображение с туманностью. Выделите всё изображние (Ctrl+A), а затем скопируйте / вклейте выделенное изображение наш рабочий документ. Примените фильтр Размытие по Гауссу (Gaussian Blur), установите радиус размытия 10-15 px. Поменяйте режим наложения на Осветление основы (Color Dodge), а затем уменьшите значение Заливки (Fill) до 75%.


Шаг 64
Откройте ещё раз исходное изображение с туманностью. Выделите / скопируйте / вклейте изображение туманности на наш рабочий документ. Поменяйте режим наложения на Осветление основы (Color Dodge), а затем добавьте слой-маску к слою с туманностью. Перейдите на слой-маску и с помощью мягкой чёрной кисти, скройте туманность на указанных участках.

Шаг 65
Загрузите кисти Облака. Создайте новый слой (или несколько слоёв). С помощью кисти белого цвета, нарисуйте облака поверх каждого замка. Сгруппируйте все слои с облаками в одну группу. Назовите новую группу Облака (Clouds).


Шаг 66
Создайте новый корректирующий слой Цветовой Баланс (Color Balance). Установите настройки, которые указаны на скриншоте ниже. С помощью данной коррекции, мы слегка объединим нашу сцену, усилив синие тона.


Шаг 67
Для дальнейшего усиления атмосферы, создайте новый корректирующий слой Фото фильтр (Photo Filter). Примените фильтр “Cooling filter”.


Шаг 68
Откройте исходное изображение с радугой. Скопируйте / вклейте (Copy / Paste) радугу на наш рабочий документ. Поменяйте режим наложения для слоя с радугой на Линейный осветлитель (Linear Dodge), а также уменьшите значение Непрозрачности (Opacity) до 27%. Примените масштабирование, расположив радугу над первым замком. К слою с радугой, добавьте слой-маску и с помощью мягкой чёрной кисти, обработайте концы радуги, чтобы создать плавный переход с задним фоном.

Шаг 69
Загрузите кисти Птицы. Создайте пару новых слоёв. С помощью кисти Птицы, белого цвета, нарисуйте две стайки птиц.

Шаг 70
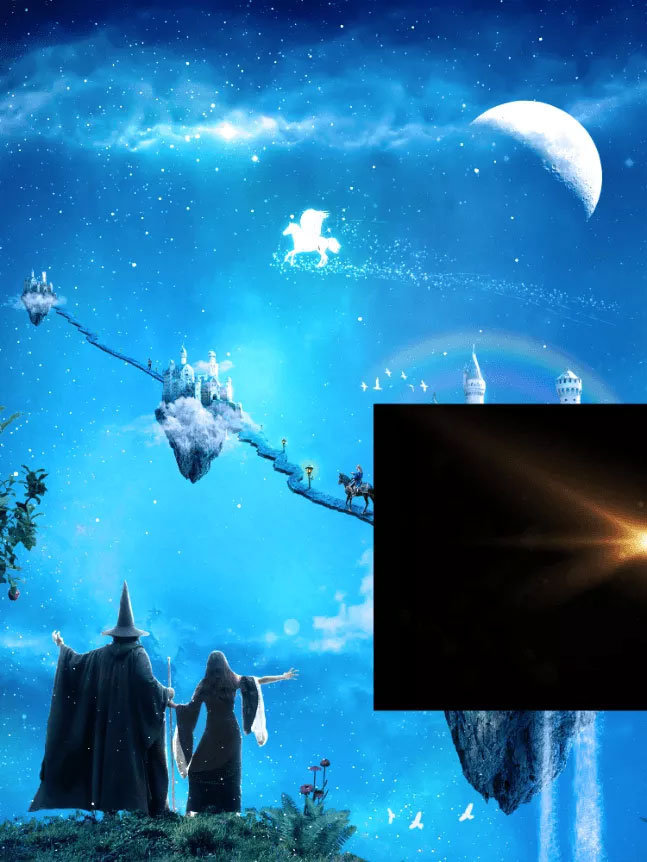
Создайте новый слой, залейте этот слой чёрным цветом. Далее, идём Фильтр – Рендеринг – Блик (Filter > Render > Lens Flare). Уменьшите Непрозрачность (Opacity) слоя с бликом до 69%.


Шаг 71
Поменяйте режим наложения для слоя с бликом на Осветление (Screen). Далее, к слою с бликом, добавьте слой-маску и с помощью, мягкой чёрной кисти, прокрасьте поверх участков, которые выделены на скриншоте ниже.

Шаг 72
Откройте исходное изображение с бликом. Выделите верхний левый блик, похожий на Солнце, с помощью инструмента Прямоугольная область  (rectangular marquee tool). Скопируйте / вклейте выделенный фрагмент с бликом на наш рабочий документ. Преобразуйте данный слой с бликом в смарт-объект. Примените масштабирование, расположив блик, как показано на скриншоте ниже. Назовите слой с бликом Солнце (Sun).
(rectangular marquee tool). Скопируйте / вклейте выделенный фрагмент с бликом на наш рабочий документ. Преобразуйте данный слой с бликом в смарт-объект. Примените масштабирование, расположив блик, как показано на скриншоте ниже. Назовите слой с бликом Солнце (Sun).

Шаг 73
Поменяйте режим наложения для слоя Солнце (Sun) на Осветление (Screen).

Шаг 74
Продублируйте слой Солнце (Sun). Расположите дубликат слоя с бликом поверх башни самого большого замка.

Шаг 75
Создайте новый слой, поменяйте режим наложения для данного слоя на Перекрытие (Overlay). С помощью белой кисти, добавьте светлые блики на участках, которые выделены на скриншоте ниже.

Спасибо, что были со мной до конца урока. Надеюсь, что, несмотря на сложный урок, вы получили массу удовольствия, а также узнали про некоторые приёмы программы Photoshop.
Итоговый результат:

Автор: JOHAN SANDU
Источник: photoshoptutorials.ws Переводчик: Садыгалиев Марат
