
В этом уроке вы узнаете, как создать блестящий рождественский текстовый эффект, используя 3D-инструменты, текстуры, узоры, кисти, фильтры и стили слоя.
На создание этого эффекта меня вдохновили различные стили слоя на сайте GraphicRiver.
Скачать архив с материалами к уроку
1. Создаем узор
Шаг 1
Создаем файл размером 600 х 600 пикселей, затем дважды кликаем по фоновому слою, чтобы преобразовать его в обычный слой.

Шаг 2
Снова дважды кликаем по фоновому слою, чтобы применить к нему стиль слоя Pattern Overlay(Наложение узора) со следующими настройками:
- Pattern (Узор): Back To School Pattern #6
- Scale (Масштаб): 25%

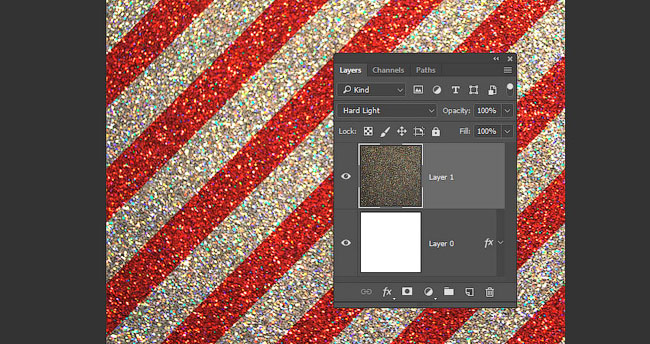
Шаг 3
Выше фонового слоя с узором размещаем слой с блестящей текстурой, корректируем ее размер, чтобы она четко вписывалась в высоту документа. Далее меняем режим смешивания текстуры на Hard Light(Жесткий свет).
Сохраняем этот файл и называем его «Линии». После этого закрываем документ.

2. Создаем текст
Шаг 1
Создаем новый документ размером 1000 х 667 пикселей с Resolution (Разрешение) 300.

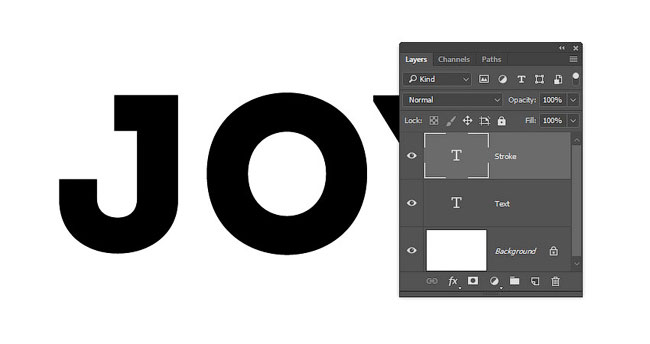
Шаг 2
Пишем текст размером 70 pt, используя шрифт Intro.

Шаг 3
Называем текстовый слой «Текст», дублируем его (Ctrl+J) и переименовываем копию на «Обводка»,

3. Создаем обводку
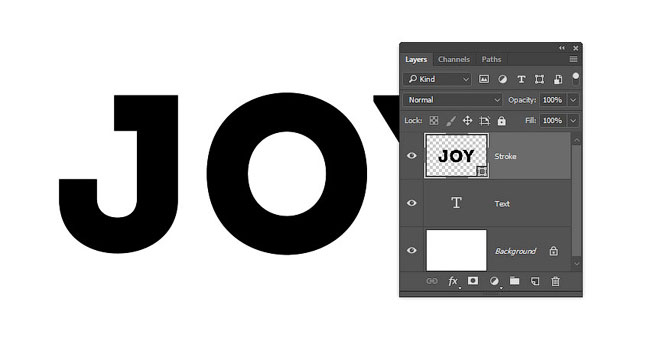
Шаг 1
Кликаем правой кнопкой мыши по слою «Обводка» и выбираем Convert to Shape (Преобразовать в кривые).

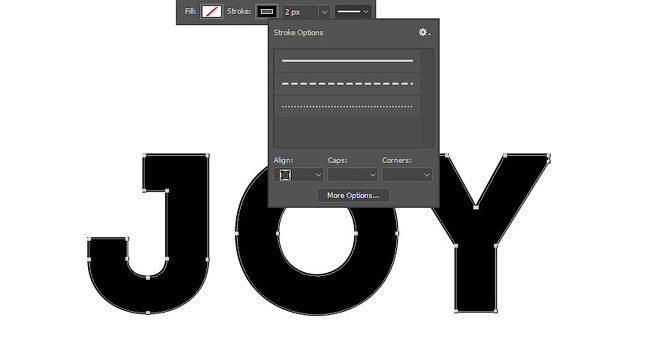
Шаг 2
Берем Direct Selection Tool (A) (Частичное выделение), затем на панели параметров инструмента меняем Fill (Заливка) на None (Нет), цвет обводки устанавливаем на черный, а Size (Размер) на 2. Затем кликаем на кнопку выбора типа обводки и Align (Выравнивание) устанавливаем на Outside (Вовне).
(A) (Частичное выделение), затем на панели параметров инструмента меняем Fill (Заливка) на None (Нет), цвет обводки устанавливаем на черный, а Size (Размер) на 2. Затем кликаем на кнопку выбора типа обводки и Align (Выравнивание) устанавливаем на Outside (Вовне).

4. Создаем 3D-слои
Шаг 1
Выбираем слой «Текст» и переходим 3D – New 3D Extrusion from Selected Layer (3D – Новая 3D-экструзия из выделенного слоя).
Далее выбираем слой «Обводка» и переходим 3D – New 3D Extrusion from Selected Path (3D – Новая 3D-экструзия из выделенного контура).

Шаг 2
Выбираем оба 3D-слоя и переходим 3D – Merge 3D Layers (3D – Слияние 3D-слоев).

5. Работаем с 3D-сценой
Шаг 1
Чтобы иметь доступ к параметрам 3D-объектов, мы должны открыть две панели: панель 3D и Properties(Свойства) (обе находятся в главном меню Window (Окно)).
На панели 3D находится список всех компонентов сцены и, если выбрать один из них, мы сможем редактировать его параметры на панели Properties (Свойства). Поэтому всегда обращайте внимание на то, выбран ли нужный объект, прежде чем редактировать его.

Шаг 2
Если активировать Move Tool (V) (Перемещение), в верхней части панели параметров появится набор специальных 3D-режимов.
(V) (Перемещение), в верхней части панели параметров появится набор специальных 3D-режимов.
Если выбрать один из них, то с выбранным объектом сцены можно производить определенные манипуляции (перемещение, вращение, масштабирование и т.д.).
Также мы будем использовать эти режимы, чтобы менять вид из камеры.

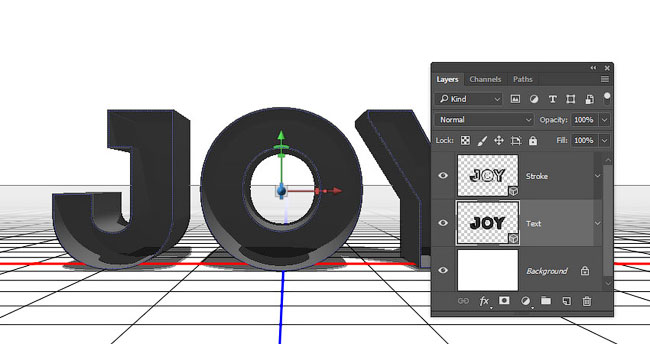
Шаг 3
На панели 3D кликаем на значок глаза рядом с компонентом Stroke (Обводка), чтобы отключить его.

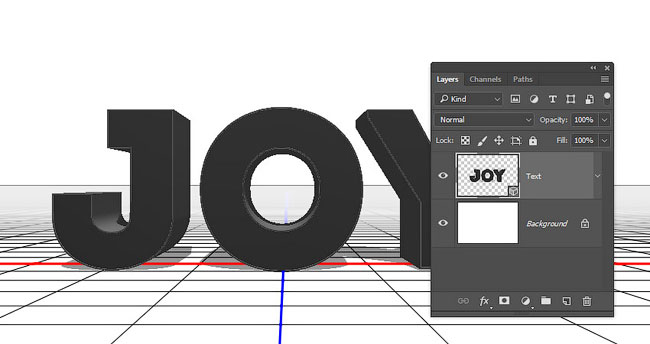
6. Редактируем параметры 3D-текста
Шаг 1
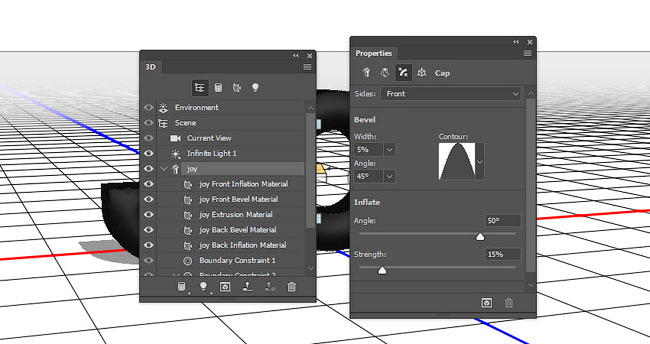
На панели 3D выделяем компонент с нашим текстом (в данном случае он называется «joy»), затем на панели Properties (Свойства) устанавливаем Extrusion Depth (Глубина экструзии) на 50.

Шаг 2
Жмем на кнопку Cap (Капитель) в верхней части панели Properties (Свойства), затем устанавливаем Bevel Width (Ширина фаски) на 5 и Contour (Контур) на Cone.
Далее устанавливаем Inflate – Angle (Раздувание – Угол) на 50 и Strength (Интенсивность) на 15.

7. Настраиваем выпуклость материала
Шаг 1
У компонента с текстом находим Front Inflation Material (Материал передней выпуклости) и кликаем на кнопку с папкой рядом с параметром Diffuse (Рассеивание), выбираем Load Texture (Загрузить текстуру) и находим созданную в начале урока текстуру с линиями.

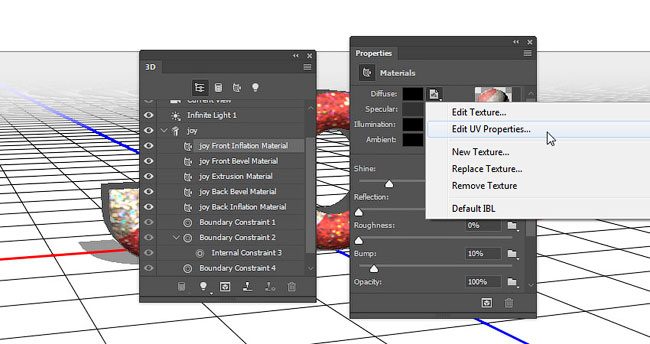
Шаг 2
Теперь кликаем на значок текстуры рядом с параметром Diffuse (Рассеивание) и выбираем Edit UVProperties (Редактировать UV-свойства).

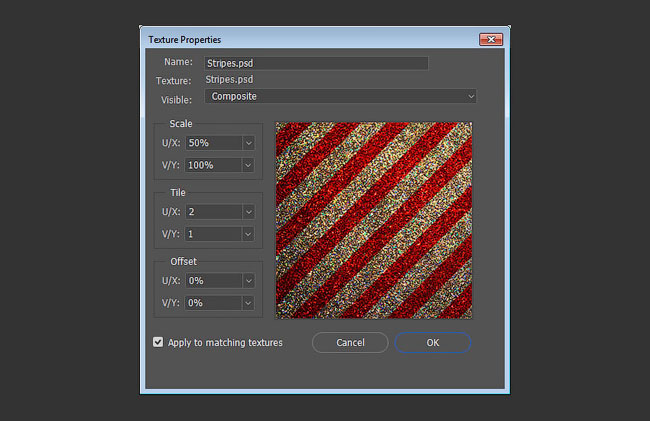
Шаг 3
Устанавливаем параметры Tile (Мозаика) и Offset (Смещение) на желаемые значения.

Шаг 4
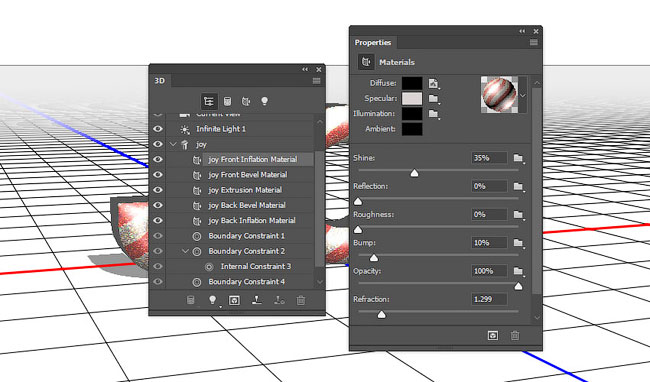
Настраиваем остальные параметры материала:
- Specular (Цвет блика): 219, 212, 212
- Shine (Блеск): 35
- Refraction (Коэфф. преломления): 1.299

Шаг 5
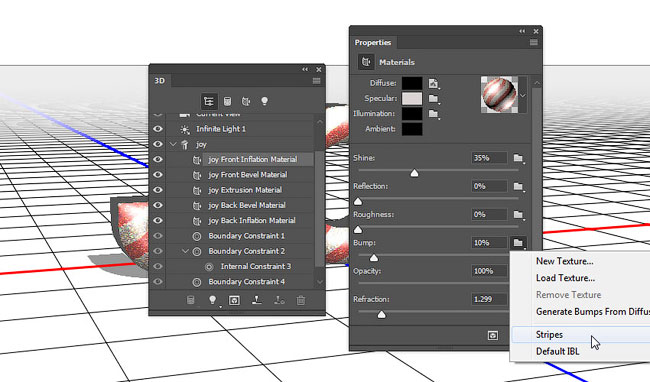
Кликаем на иконку папки рядом с параметром Bump (Рельеф) и в выпадающем списке находим название текстуры с линиями, которую мы создали в начале урока (в данном случае «Stripes»).

Шаг 6
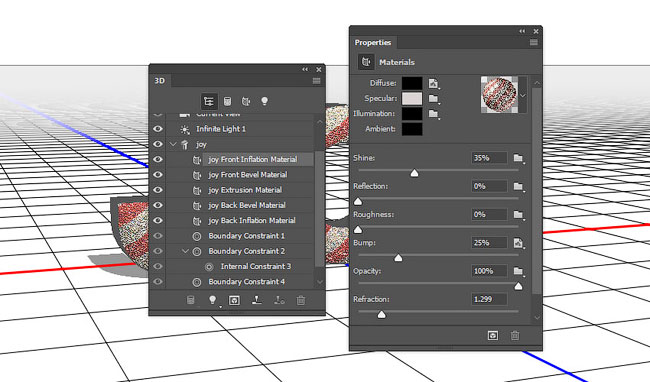
Устанавливаем Bump (Рельеф) на 25.

8. Сохраняем и повторно применяем 3D-материал
Шаг 1
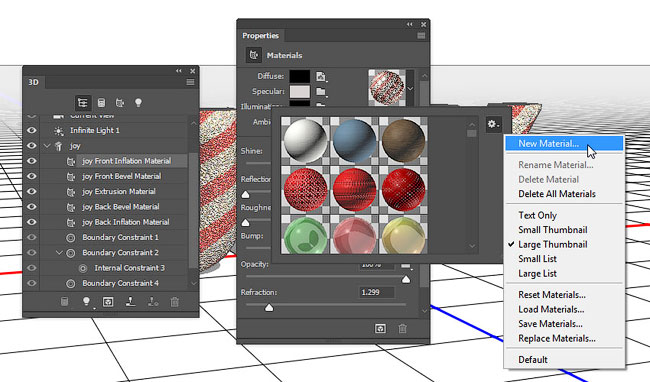
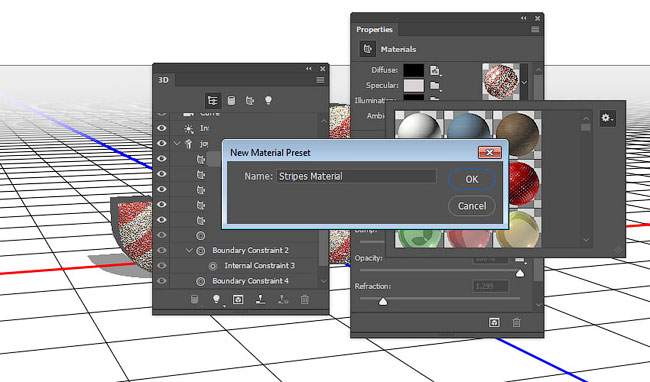
Не снимая выделение с компонента Front Inflation Material (Материал передней выпуклости), кликаем на кнопку со стрелкой для выбора материала и в выпадающем списке выбираем New Material (Новый материал).

Шаг 2
Вводим название материала и жмем ОК.

Шаг 3
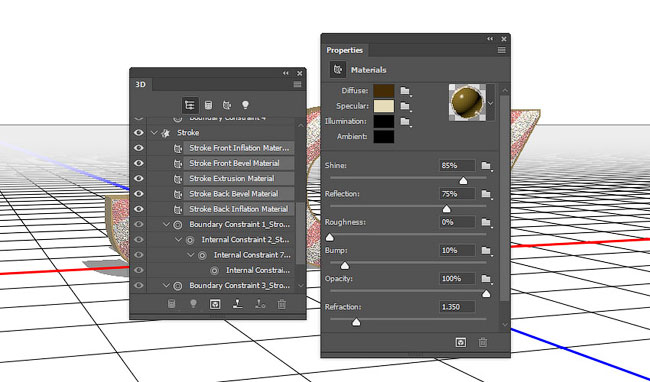
Теперь выделяем следующие компоненты 3D-текста Front Bevel Material (Материал переднего скоса), Back Bevel Material (Материал заднего скоса) и Back Inflation Material (Материал задней выпуклости).
Открываем меню выбора материала, находим материал, созданный выше, и применяем его.

Шаг 4
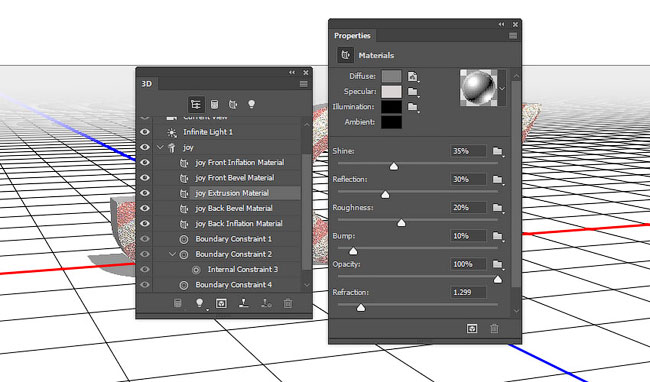
Extrusion Material (Материал экструзии) будет скрыт под обводкой, но на всякий случай мы применим к нем следующие параметры:
- Specular (Цвет блика): 219, 212, 212
- Shine (Блеск): 35
- Reflection (Отражение): 30
- Roughness (Плавность): 20
- Refraction (Коэфф. преломления): 1.299

9. Настраиваем обводку
Шаг 1
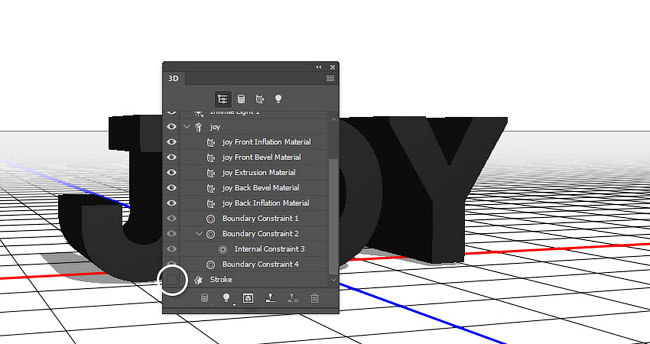
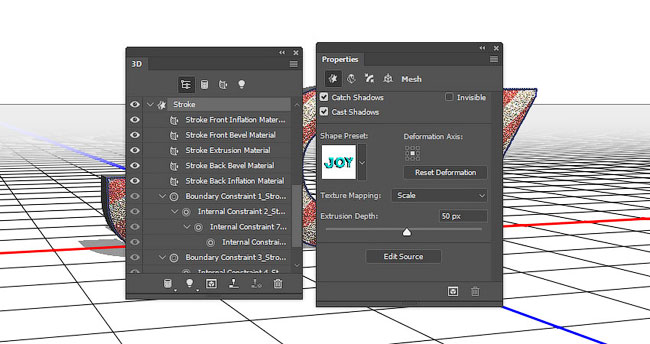
Снова делаем компонент Stroke (Обводка) видимым, кликнув на пустое место с левой стороны от названия. Устанавливаем Extrusion Depth (Глубина экструзии) на 50.

Шаг 2
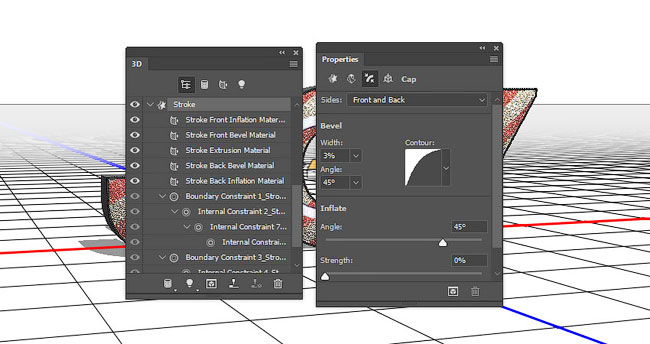
Настраиваем Cap (Капитель). Устанавливаем Sides (Стороны) на Front and Back (Спереди и сзади), BevelWidth (Ширина фаски) на 3 и Contour (Контур) на Half Round (Полукруг).

Шаг 3
Выбираем все материалы компонента Stroke (Обводка), кликаем на значок рядом с параметром Diffuse(Рассеивание) и выбираем Remove Texture (Удалить текстуру).

Шаг 4
Настраиваем остальные параметры:
- Diffuse (Рассеивание): 68, 44, 6
- Specular (Цвет блика): 230, 220, 186
- Shine (Блеск): 85
- Reflection (Отражение): 75
- Refraction (Коэфф. преломления): 1.35

10. Разделяем 3D-сетку
Шаг 1
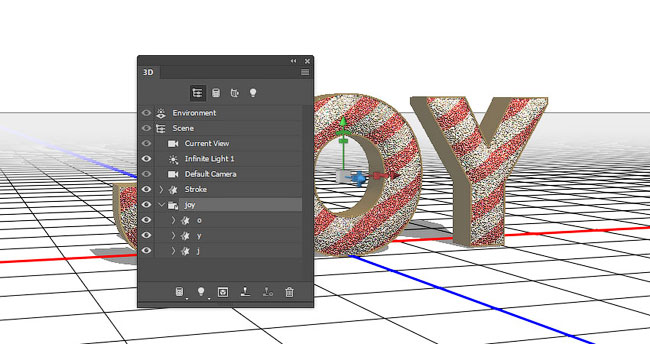
Выделяем компонент с текстом и переходим 3D – Split 3D Extrusion (3D – Разделить экструзию). В результате компонент с текстом разделится на отдельные группы с буквами.

Шаг 2
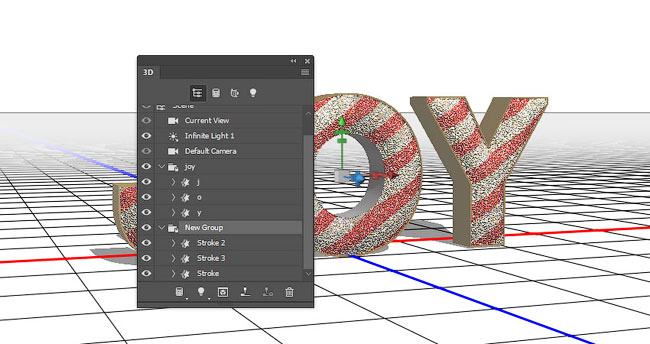
Также разделяем обводку.

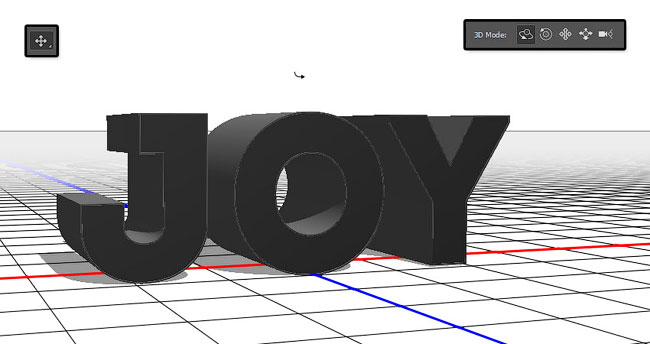
11. Двигаем 3D-объекты
Шаг 1
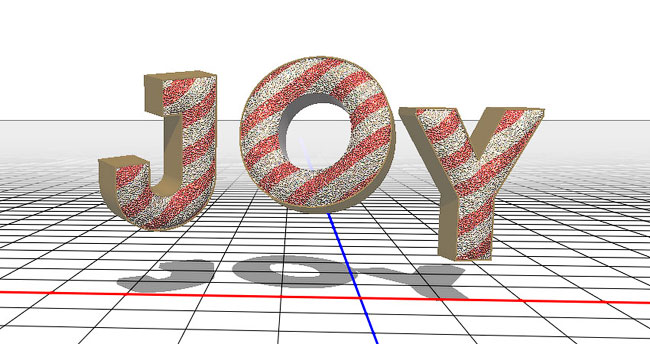
Далее мы должны выделить отдельную букву вместе с ее обводкой и изменить наклон, поворот и т.д.
Для этого, после выделения нужных компонентов, активируем Move Tool (V) (Перемещение) и с помощью 3D-осей редактируем положение букв.
(V) (Перемещение) и с помощью 3D-осей редактируем положение букв.
Стрелки на концах осей двигают объекты, маленькая дуга, которая идет дальше, отвечает за поворот, а с помощью куба можно масштабировать объект. Центральный куб, из которого выходят оси, нужен для равномерного масштабирования объекта. Чтобы выполнить какое-то действие с осями, просто кликаем по ним и тянем мышкой.

Шаг 2
Также меняем поворот камеры, чтобы получить наилучший результат.

12. Настраиваем освещение сцены
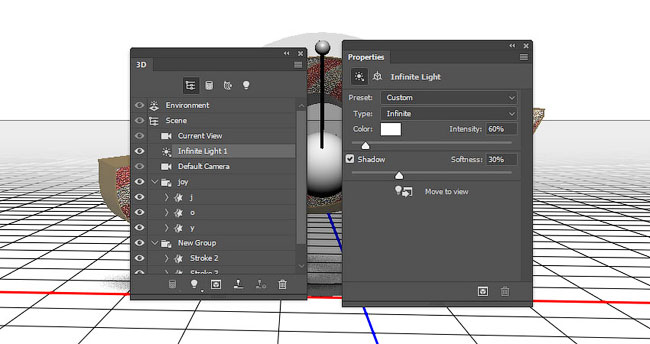
Шаг 1
Выделяем компонент Infinite Light (Бесконечный свет) и устанавливаем Intensity (Интенсивность) на 60%, а Shadow – Softness (Тень – Сглаживание) – на 30%.

Шаг 2
Используем Move Tool (V) (Перемещение), чтобы переместить источник света, или кликаем на вкладку Coordinates (Координаты) в верхней части панели Properties (Свойства), чтобы ввести цифровые значения.
(V) (Перемещение), чтобы переместить источник света, или кликаем на вкладку Coordinates (Координаты) в верхней части панели Properties (Свойства), чтобы ввести цифровые значения.

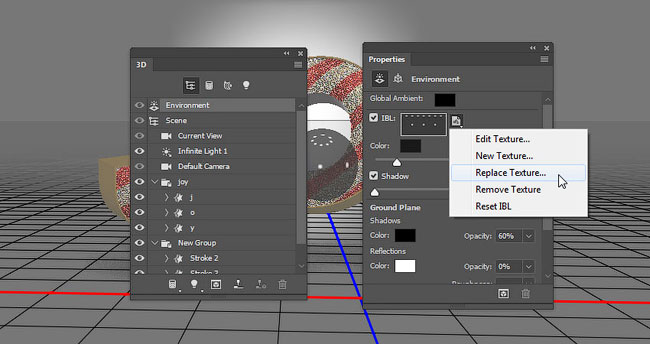
Шаг 3
Выбираем компонент Environment (Окружающая среда), жмем на иконку возле параметра IBL (ИСБИ), выбираем Replace Texture (Заменить текстуру) и загружаем фото с украшениями.

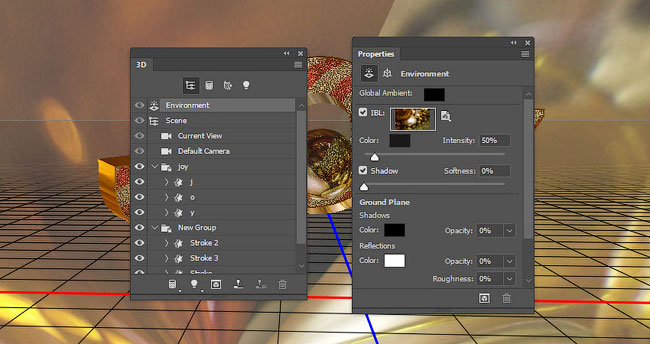
Шаг 4
Устанавливаем Intensity (Интенсивность) на 50% и Ground Plane – Shadows – Opacity (Плоскость основания – Тени – Непрозрачность) на 0%.

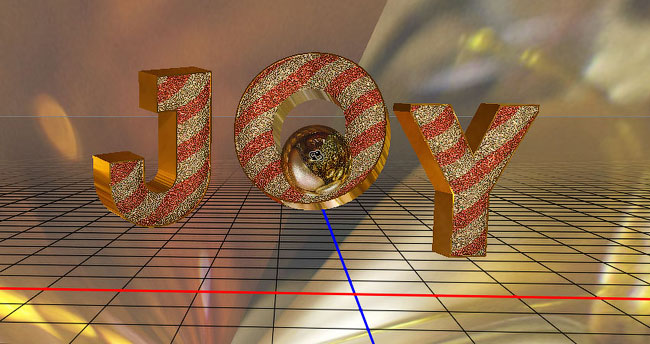
Шаг 5
Используем Move Tool (V) (Перемещение), чтобы двигать источник света и выбрать наиболее подходящее положение.
(V) (Перемещение), чтобы двигать источник света и выбрать наиболее подходящее положение.

13. Рендерим сцену и добавляем фон
Шаг 1
Закончив создавать 3D-сцену, переходим 3D – Render (3D – Рендеринг), чтобы визуализировать картинку. Рендеринг может занять достаточно много времени в зависимости от мощности вашего компьютера, но вы в любой момент можете остановить процесс нажатием клавиши Esc.
После окончания рендеринга кликаем правой кнопкой по 3D-слою и выбираем Convert to Smart Object(Преобразовать в смарт-объект).

Шаг 2
Выше слоя Background (Фон) размещаем фото с эффектом боке, затем переходим Edit – Transform – Rotate 90 Clockwise (Редактирование – Трансформация – Повернуть на 90 по часовой стрелке).
При необходимости корректируем размер текстуры и называем ее «Боке».

Шаг 3
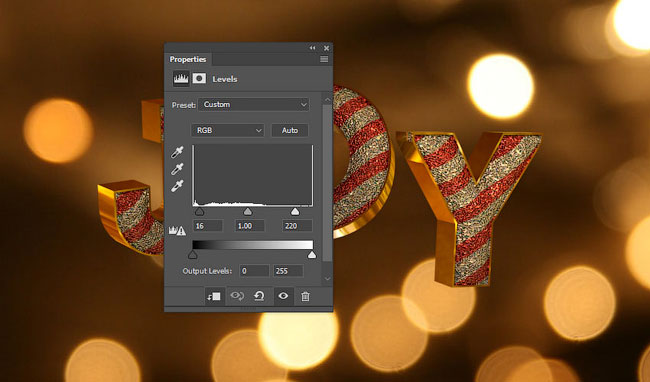
Кликаем на кнопку Create new fill or adjustment layer (Создать новый корректирующий слой или слой-заливку) в нижней части панели слоев и выбираем Levels (Уровни).

Шаг 4
Преобразовываем корректирующий слой Levels (Уровни) в обтравочную маску для 3D-слоя, затем устанавливаем Highlights (Света) на 16 и Shadows (тени) на 220.

14. Создаем нити
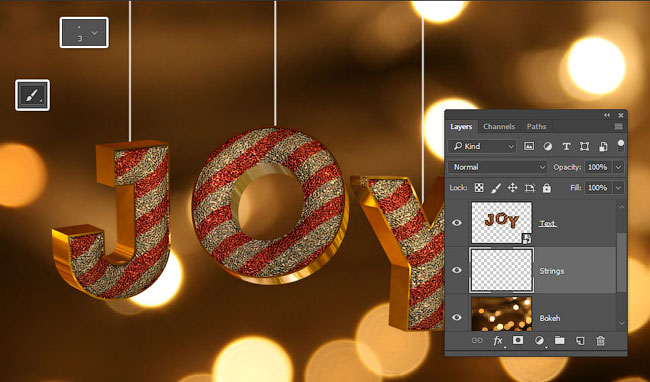
Шаг 1
Добавляем новый слой над слоем «Боке» и называем его «Нити». Берем Brush Tool (B) (Кисть) размером 3 пикселя с жесткими краями и с зажатой клавишей Shift рисуем вертикальные линии.

Дважды кликаем по слою «Нити», чтобы применить стили слоя:
Шаг 2
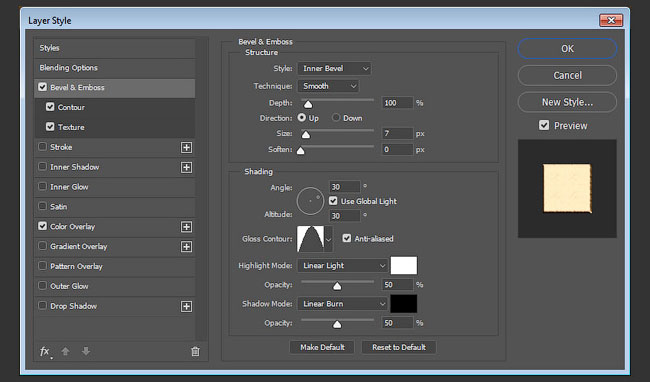
Добавляем стиль слоя Bevel and Emboss (Тиснение) со следующими параметрами:
- Size (Размер): 7
- Angle (Угол): 30
- Altitude (Высота): 30
- Gloss Contour (Контур глянца): Cone
- Активируем Anti-aliased (Сглаживание)
- Highlight Mode (Режим подсветки): Linear Light (Линейный свет)
- Opacity (Непрозрачность): 50%
- Shadow Mode (Режим тени): Linear Burn (Линейный затемнитель)
- Opacity (Непрозрачность): 50%

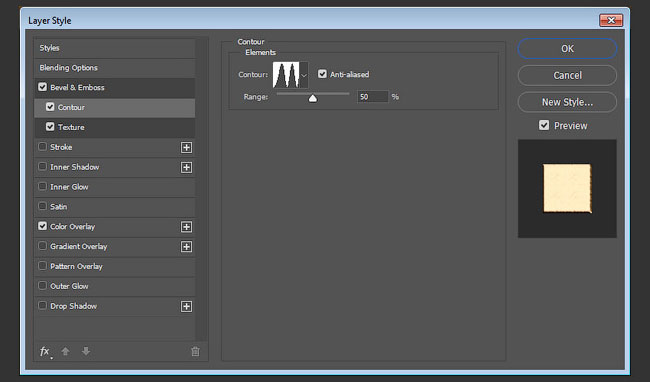
Шаг 3
Настраиваем Contour (Контур):
- Contour (Контур): Ring – Double
- Активируем Anti-aliased (Сглаживание)

Шаг 4
Настраиваем Texture (Текстура):
- Pattern (Узор): Metal Landscape
- Scale (Масштаб): 35%

Шаг 5
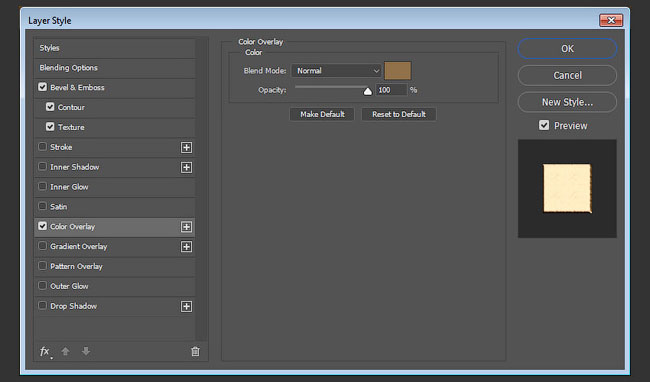
Добавляем стиль слоя Color Overlay (Наложение цвета) со следующими параметрами:
- Color (Цвет): #917149

Получаем стилизованные нити.

15. Добавляем блики на буквах
Шаг 1
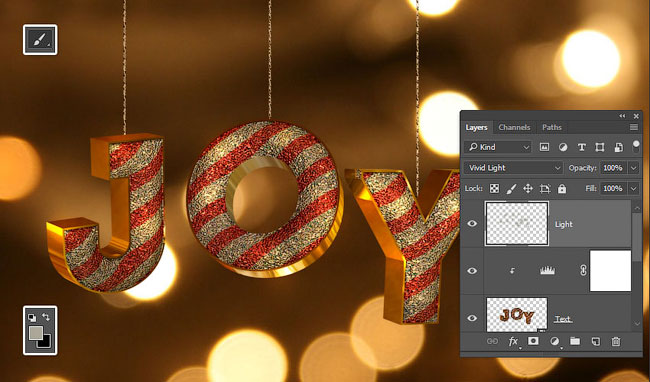
Выше всех слоев создаем новый и называем его «Свет». Меняем режим смешивания этого слоя на VividLight (Яркий свет).
Затем устанавливаем цвет переднего плана на #a6a497, берем Brush Tool (B)  (Кисть) и мягкой кисточкой любого размера добавляем светлые пятна по всему тексту.
(Кисть) и мягкой кисточкой любого размера добавляем светлые пятна по всему тексту.

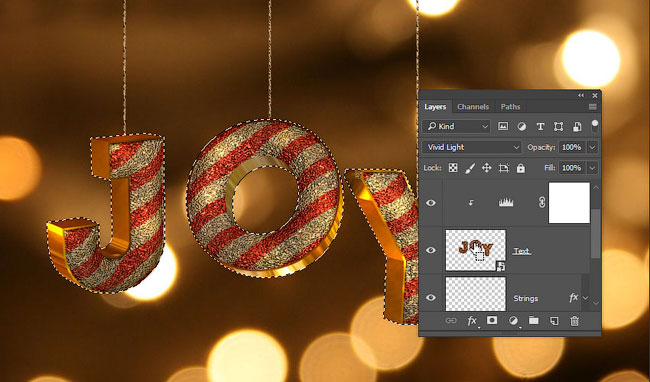
Шаг 2
Зажимаем Ctrl и кликаем по миниатюре 3D-слоя, чтобы загрузить его выделение.

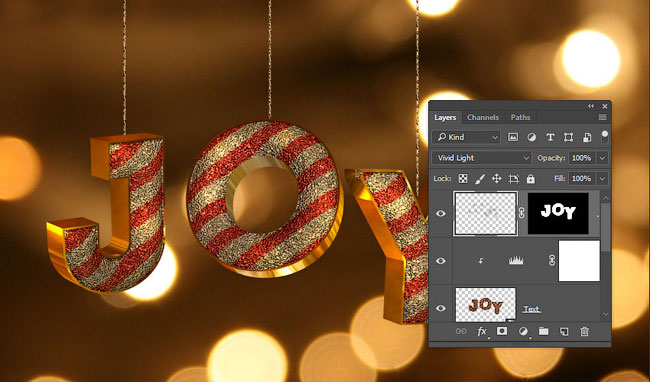
Шаг 3
В нижней части панели слоев кликаем на кнопку Add layer mask (Добавить слой-маску).
(Добавить слой-маску).

16. Корректируем цвета и добавляем шум
Шаг 1
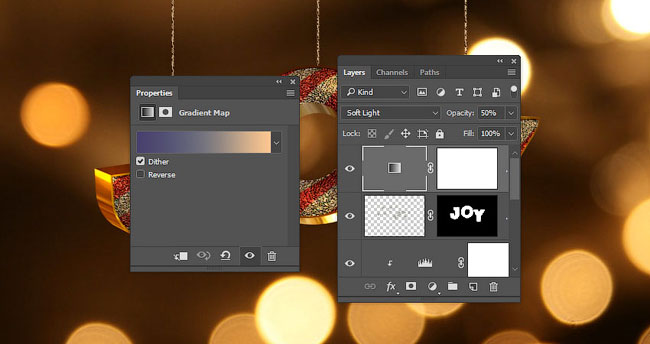
Выше всех слоев добавляем корректирующий слой Gradient Map (Карта градиента).
Активируем Dither (Дизеринг) и используем следующие цвета для градиента: слева — #48406e, в центре — #76747e и справа — #fbc690.
Меняем режим смешивания корректирующего слоя на Soft Light (Мягкий свет) и уменьшаем Opacity(Непрозрачность) до 50%.

Шаг 2
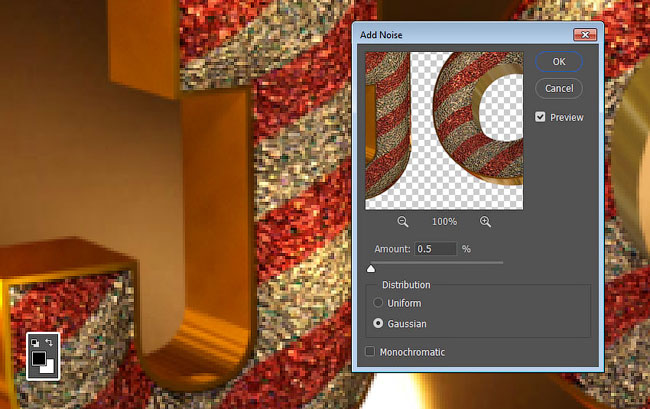
Устанавливаем цвета переднего и заднего планов на черный и белый соответственно, затем выбираем 3D-слой.
Переходим Filter – Noise – Add Noise (Фильтр – Шум – Добавить шум), выбираем Distribution(распределение) — Gaussian (По Гауссу) и снимаем галочку с Monochromatic (Монохромный).
Приближаем документ (Ctrl+), пока не будет виден шум на текстуре боке, устанавливаем такое значение Amount (Количество), чтобы шум на тексте соответствовал шуму на фоне.

Поздравляю! Мы закончили
В этом уроке мы использовали текстуру, чтобы создать узор для 3D-букв.
Затем создали текст и обводку, преобразовали все в 3D-слои и применили к ним материалы.
После этого мы настроили освещение, визуализировали готовую сцену, добавили фон и нити. В конце мы применили корректирующие слои, кисти и фильтры, чтобы получить финальный результат.

Автор: Rose
Источник: design.tutsplus.com Переводчик: Daewon
