
В этом уроке я покажу вам, как создать эффект “Ожившего портрета”. Вы узнаете, как провести цветовую коррекцию фрагмента сцены с помощью единственного корректирующего слоя Карта градиента (Gradient Map). Итак, давайте приступим!
Итоговый результат:

Скачать архив с материалами к уроку
Примечание: В источнике урока отсутствуют ссылки на изображения. В архиве вы найдёте альтернативный вариант материалов для выполнения урока.
Шаг 1
Откройте исходное изображение с комнатой в викторианском стиле, мы используем данное изображение в качестве заднего фона для нашей картины. Далее, откройте исходное изображение с картинной рамой в программе Photoshop. С помощью инструмента Перо  (Pen Tool (P)), отделите раму от заднего фона, а затем переместите выделенное изображение рамы на рабочий документ с комнатой. Примените масштабирование.
(Pen Tool (P)), отделите раму от заднего фона, а затем переместите выделенное изображение рамы на рабочий документ с комнатой. Примените масштабирование.


Далее, мы добавим тень к нашей картинной раме. Для этого, продублируйте слой с рамой, а затем расположите дубликат слоя ниже оригинального слоя с рамой. Далее, идём Изображение – Коррекция – Цветовой тон / Насыщенность (Image > Adjustments > Hue/Saturation) и в появившемся окне настроек уменьшите значение Яркости (lightness) до конца, чтобы изображение стало полностью чёрным. Теперь сместите слой с тенью немного вниз и вправо.

Далее, к слою с тенью, примените фильтр Размытие по Гауссу (Gaussian Blur), для этого идём Фильтр – Размытие — Размытие по Гауссу (Filter > Blur > Gaussian Blur), чтобы применить небольшое размытие. Радиус размытия будет зависеть от размеров вашего рабочего документа. Уменьшите Непрозрачность(opacity) слоя с тенью до 50%.

Добавьте слой-маску к слою с тенью от рамы. Удалите тень в левой части рамы.

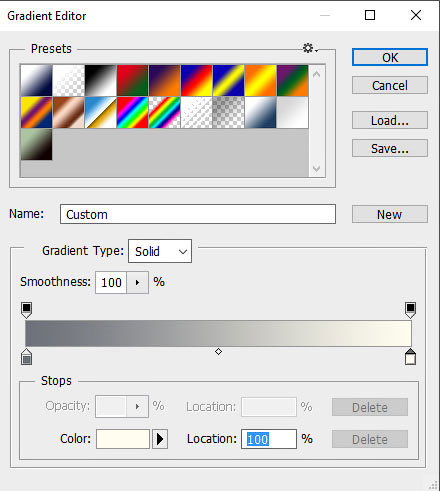
Далее, к слою с рамой, добавьте корректирующий слой Карта градиента (Gradient Map) в качестве обравочной маски. Установите цвета градиента: #6e717a для левой контрольной точки цвета и #fffdef для правой контрольной точки цвета.

Результат.

Расположение слоёв в панели слоёв на данный момент урока:

Шаг 2
Далее, мы добавим изображение девушки к нашей сцене. Для создания эффекта, нам нужно продублировать слой с изображением девушки. Одно изображение с девушкой мы расположим ниже слоя с рамой, чтобы сохранить задний фон, а второе изображение с девушкой мы расположим поверх слоя с рамой, на данном изображении мы удалим задний фон. Итак, расположите оригинальный слой с девушкой ниже слоя с рамой.

Продублируйте оригинальный слой с девушкой. Отключите видимость оригинального слоя, а дубликат слоя переместите наверх, расположив поверх слоя с рамой.

Отделите изображение девушки от заднего фона. Я это сделал за счёт трёх шагов. Вначале отделил тело девушки:

Далее, удалил нижнюю часть изображения:

А затем обработал волосы:

Теперь возвращаемся на оригинальный слой с девушкой. Включите видимость данного слоя.

К нижнему слою с девушкой, добавьте слой-маску и с помощью жёсткой круглой кисти чёрного цвета, удалите края изображения.

Далее, мы добавим тень, чтобы создать эффект, как будто девушка “появляется” из картины. Мы используем ту же самую технику, которую мы применяли для создания тени для рамы. Продублируйте верхний слой с девушкой, а затем идём Изображение – Коррекция – Цветовой тон / Насыщенность(Image > Adjustments > Hue/Saturation) и в появившемся окне настроек данной коррекции, уменьшите значение яркости до конечного предела. Сместите слой с тенью вниз в панели слоёв, расположите ниже верхнего слоя с девушкой и выше корректирующего слоя Карта градиента (Gradient Map). Преобразуйте данный слой с тенью в обтравочную маску. Сместите тень немного вниз и вправо.

Теперь размойте тень с помощью инструмента Палец  (Smudge tool). В настройках данного инструмента, установите Интенсивность (Strength) на 30%. Вы также можете добавить слой-маску и удалить любые слишком тёмные участки.
(Smudge tool). В настройках данного инструмента, установите Интенсивность (Strength) на 30%. Вы также можете добавить слой-маску и удалить любые слишком тёмные участки.

Расположение слоёв в панели слоёв на данный момент урока. Красным цветом выделены слои, которые мы создали в этом шаге:

Вы возможно заметили, что эффект Наложение градиента (Gradient Overlay) на изображении картинной рамы скрыт. Это потому, что я забыл добавить его! Поэтому, давайте сделаем это сейчас. К слою с рамой, добавьте стиль слоя Наложение градиента (Gradient Overlay). Установите цвета градиента таким образом, чтобы верхняя правая часть рамы была темнее, чем нижняя левая часть.
Примечание переводчика: на скриншоте ниже у автора присутствует стиль слоя Наложение градиента (Gradient Overlay), который он применил к раме, но по факту этого эффекта не видно, поэтому добавьте чёрно-белый градиент или градиент от чёрного к прозрачному, чтобы создать соответствующее затенение на раме.

Шаг 3
Теперь мы добавим стилизацию к девушке и создадим эффект “похожий на нарисованную картину”. Вначале создайте новый слой поверх верхнего слоя с девушкой в качестве обтравочной маски, поменяйте режим наложения для данного слоя на Умножение (multiply). С помощью круглой кисти средней жёсткости, цвет кисти тёмно-коричневый, прокрасьте вдоль правой руки девушки. Уменьшите Непрозрачность (opacity) слоя примерно до 30%.
Примечание переводчика: прокрасьте поверх правой руки ближе к краю.

Далее, создайте ещё один новый слой поверх предыдущего слоя в качестве обтравочной маски, поменяйте режим наложения для данного слоя на Мягкий свет (Soft Light). С помощью мягкой круглой кисти, прокрасьте белым цветом на светлых участках и чёрным цветом на тёмных участках изображения девушки. Установите Нажим (flow) кисти на 10% — 20%, это поможет вам создать плавное совмещение.

Продублируйте слой, чтобы немного усилить эффект. Уменьшите непрозрачность слоя до 45%.

В заключение, к верхнему слою с девушкой и к нижнему слою с девушкой, добавьте корректирующие слои Поиск цвета (Color Lookup) в качестве обтравочных масок. В окне настроек данных корректирующих слоёв установите “Soft Warming”.
Примечание переводчика: в программе Photoshop CS6 появился новый корректирующий слой Поиск цвета (Color Lookup). Данный корректирующий слоя позволяет провести цветовую коррекцию за счёт уже готовых пресетов. Коррекция “Soft Warming” расположена в настройке Файл 3DLUT (3DLUT File), просто нажмите кнопку выпадающего меню Загрузка 3DLUT (LOAD 3DLUT) и в появившемся списке, выберите коррекцию “Soft Warming”.

Расположение слоёв в панели слоёв на данный момент урока. Красным цветом выделены слои, которые мы создали в этом шаге:

Шаг 4
Далее, мы добавим вторую ожившую картину в правой части нашей сцены, здесь я кратко опишу все действия. Добавьте второе изображение с рамой, удалите задний фон. С помощью корректирующего слоя Карта градиента (Gradient Map), проведите цветовую коррекцию, а затем добавьте стиль слоя Наложение градиента (Gradient Overlay) для создания светотеней. Добавьте тень к раме, для этого продублируйте раму, уменьшите яркость, сместите тень немного вниз и вправо, а затем примените размытие.

Расположите модель ниже слоя с рамой, продублируйте слой с моделью, дубликат слоя переместите наверх, расположив поверх слоя с рамой. Удалите края на нижнем слое с изображением девушки, а затем удалите задний фон на верхнем слое с девушкой. Добавьте тень на новом слое в качестве обтравочной маски к слою с рамой.

Примените стилизацию к слою с девушкой, а также добавьте корректирующий слой Поиск цвета (Color Lookup).

Шаг 5
В заключение, мы добавим винтажный эффект. Мы придадим чувство Викторианского стиля к нашей картине с помощью нескольких корректирующих слоёв.
Порядок корректирующих слоёв снизу вверх:
- Корректирующий слой Поиск цвета (Color Lookup): Загрузка 3DLUT (LOAD 3DLUT) Tension Green, 71%
- Корректирующий слой Поиск цвета (Color Lookup): Загрузка 3DLUT (LOAD 3DLUT) Teal Orange Plus Contrast, 33%
- Корректирующий слой Поиск цвета (Color Lookup): Абстрактный (Abstract) Gold-Blue, 57%
- Корректирующий слой Поиск цвета (Color Lookup): Связь с устройством (Device Link) Red Blue Yellow, 49%
- Корректирующий слой Цветовой Баланс (Color Balance): Красный (Red) 32, Зелёный (Green) 10, Синий (Blue) 19
Порядок расположения слоёв в палитре слоёв:


И на этом всё! Надеюсь, что вам понравился этот урок. Удачи, не стесняйтесь выкладывать свои работы! До новых встреч!
Итоговый результат:

Работа переводчика:

Автор: 123RF Источник: blog.123rf.com Переводчик: Садыгалиев Марат
