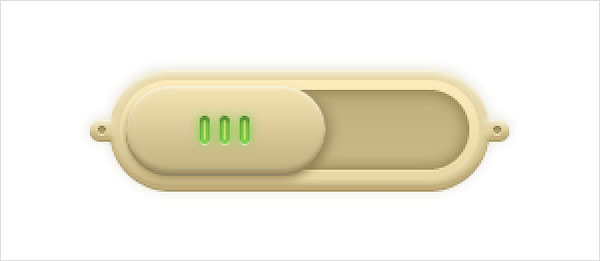
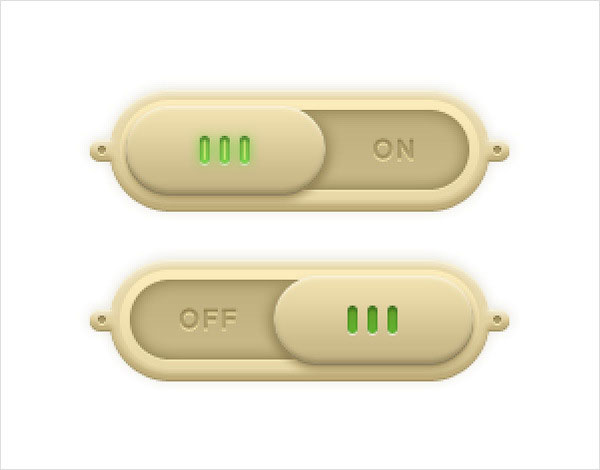
Финальный результат:

Шаг 1
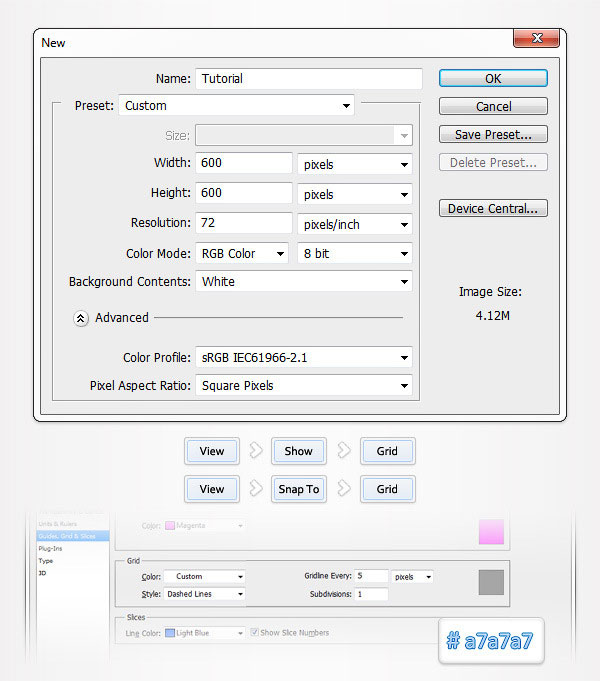
Запускаем программу Фотошоп и нажимаем комбинацию клавиш Ctrl+N, чтобы создать новый документ. Далее вводим параметры, как показано на следующей картинке и нажимаем ОК.
Теперь активируем сетку, для этого идем во вкладку Просмотр — Показать — Сетку (View > Show > Grid), затем Просмотр — Привязать к — Линиям сетки (View > Snap To > Grid). На первых этапах урока вам потребуется сетка с шагом в 5 пикселей. Для этого идем в Редактирование — Настройки — Направляющие, Сетки и Фрагменты (Edit > Preferences > Guides, Grid & Slices), либо просто нажимаем комбинацию клавиш Ctrl+K. В открывшемся диалоговом окне введите значение 5 напротив Gridline Every (Линия сетки каждые) и 1 напротив Subdivision (цена деления). Так же установите цвет сетки #a7a7a7. Если ввели все эти параметры, то можно нажимать ОК. Пусть вас не обескураживает вид этой сетки, поскольку в дальнейшем она вам очень сильно облегчит работу.
Примечание переводчика: Кроме того, вы всегда можете ее отключить с помощью комбинации клавиш (Ctrl + ‘), чтобы посмотреть, что у вас получилось, и затем с помощью той же комбинации включить ее обратно.
Вам также следует открыть панель Инфо, для этого идем Окно – Инфо (Window > Info), чтобы иметь возможность предварительного просмотра размера и положения фигур.

Шаг 2
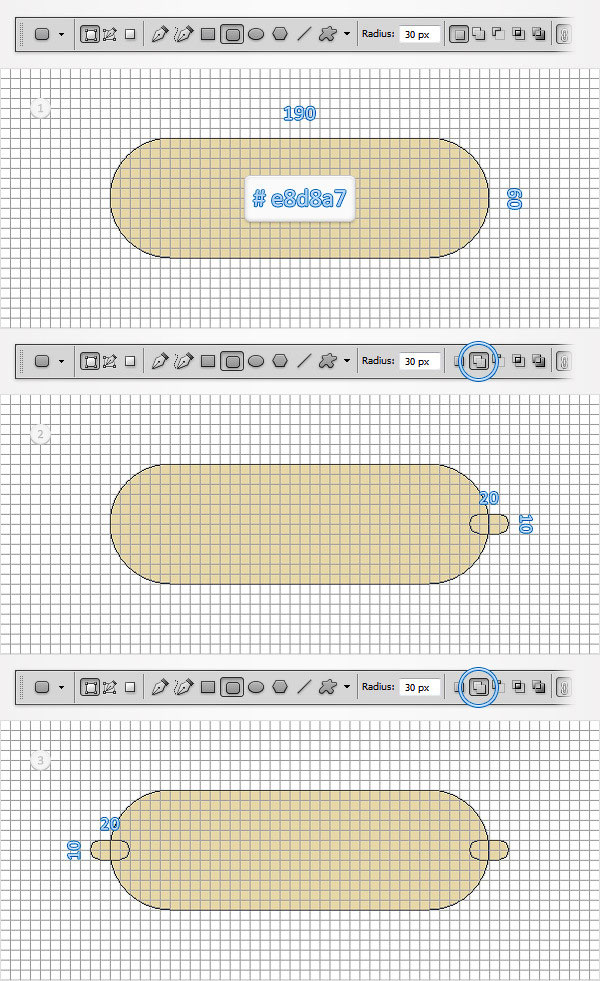
Установите в качестве основного цвета (foreground color) #e8d8a7, выберите инструмент Прямоугольник с закругленными углами (Rounded Rectangle Tool) и перейдите на верхнюю панель, она же панель настройки инструментов. Установите радиус скругления 30 пикселей, и создайте векторную фигуру размером 190*60 пикселей, при этом убедитесь, что выделенной по-прежнему остается именно она.
(Rounded Rectangle Tool) и перейдите на верхнюю панель, она же панель настройки инструментов. Установите радиус скругления 30 пикселей, и создайте векторную фигуру размером 190*60 пикселей, при этом убедитесь, что выделенной по-прежнему остается именно она.
Продолжаем работать с инструментом Прямоугольник с закругленными углами (Rounded Rectangle Tool), переходим на панель настройки инструментов и выбираем опцию Добавить к области фигуры (Add button (+)). Добавляем векторную фигуру размером 20*10 пикселей и размещаем ее так, как показано на втором рисунке. Привязка к линиям сетки как раз призвана в этом помочь.
(Rounded Rectangle Tool), переходим на панель настройки инструментов и выбираем опцию Добавить к области фигуры (Add button (+)). Добавляем векторную фигуру размером 20*10 пикселей и размещаем ее так, как показано на втором рисунке. Привязка к линиям сетки как раз призвана в этом помочь.
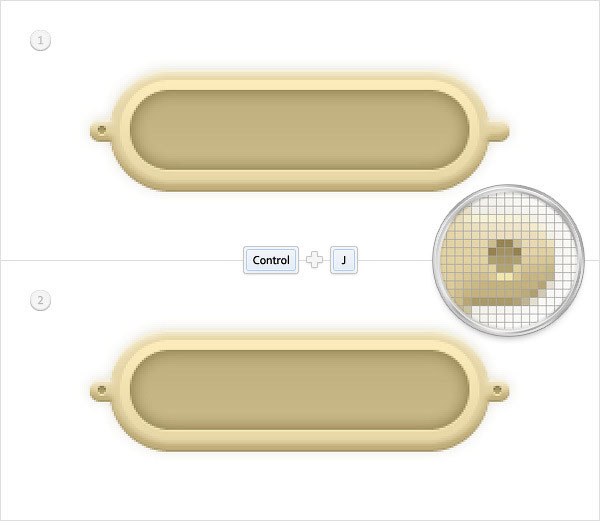
Убедитесь, что ваша векторная фигура все еще выделена, и с помощью все того же инструмента Прямоугольник с закругленными углами (Rounded Rectangle Tool) добавьте еще одну векторную фигуру размером 20*10 пикселей. Разместите ее так, как показано на третьем рисунке.
(Rounded Rectangle Tool) добавьте еще одну векторную фигуру размером 20*10 пикселей. Разместите ее так, как показано на третьем рисунке.

Шаг 3
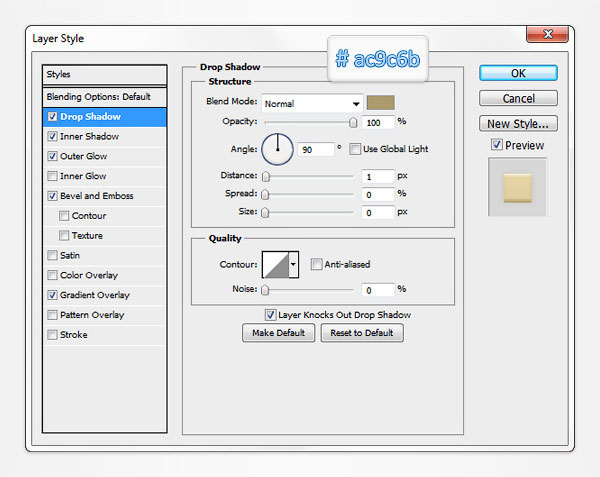
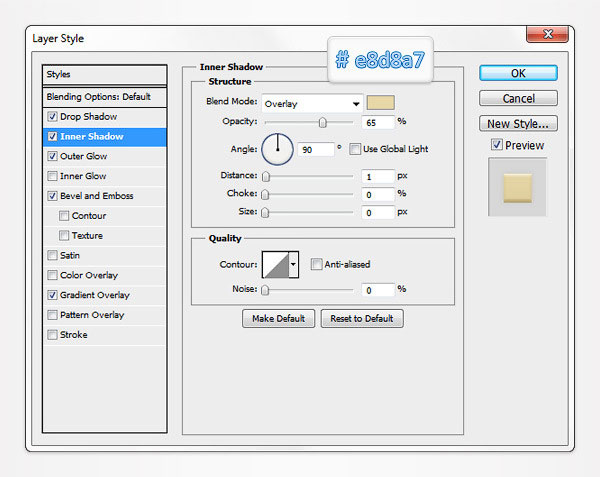
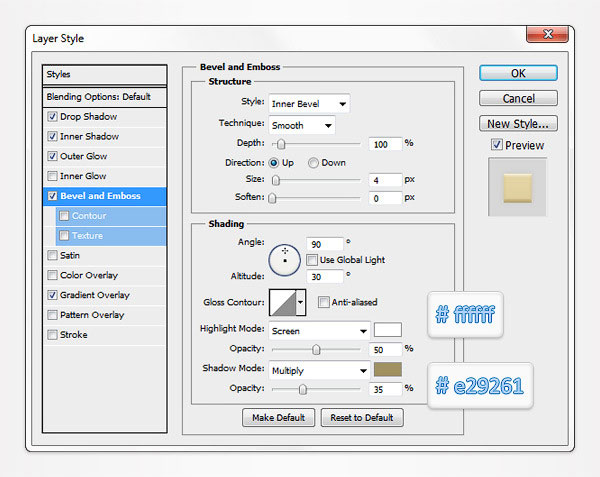
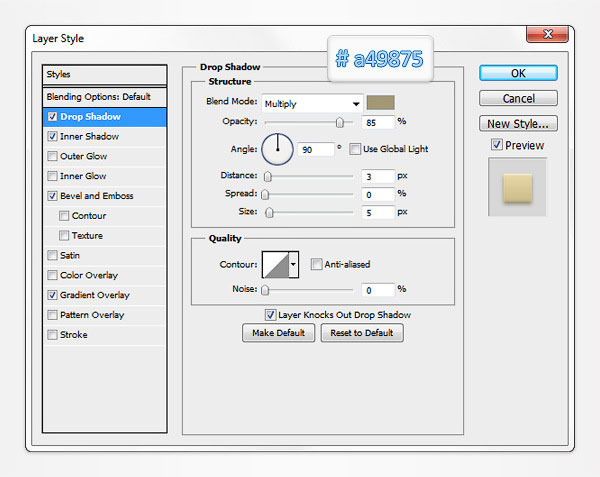
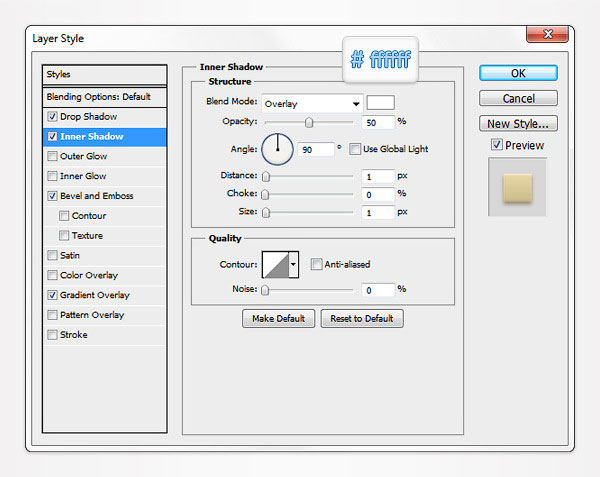
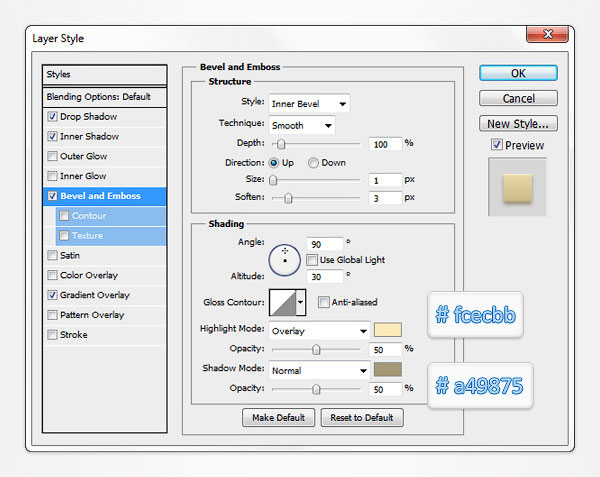
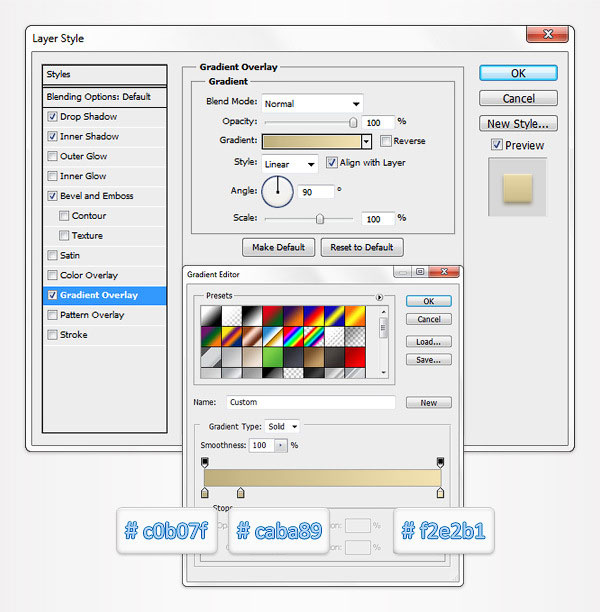
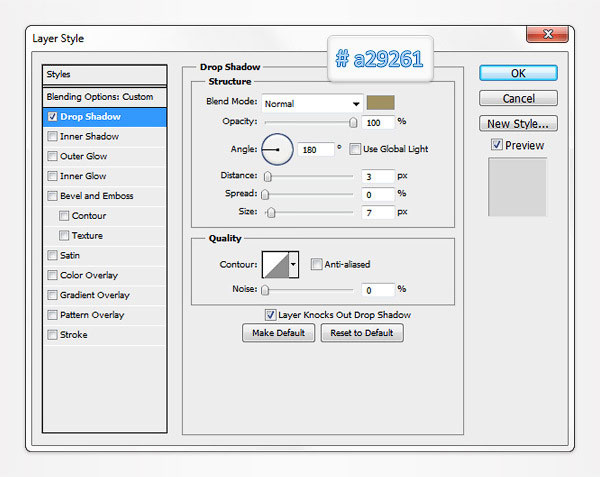
Перейдите на палитру Слои (Window > Layers), двойным щелчком по слою с векторной фигурой, созданной в предыдущем шаге, откройте диалоговое окно Стиль Слоя (Layer Style). Здесь нам потребуется активировать такие свойства как Тень (Drop Shadow), Внутренняя тень (Inner Shadow), Внешнее свечение (Outer Glow), Тиснение (Bevel and Emboss) и Наложение градиента (Gradient Overlay) и ввести параметры этих свойств так, как это показано на следующих скриншотах.

Тень: Режим наложения – Нормальный

Внутренняя тень: Режим наложения – Перекрытие

Внешнее свечение: Режим наложения – Нормальный

Тиснение/Скос: Стиль — Внутренний скос, Метод — Плавный

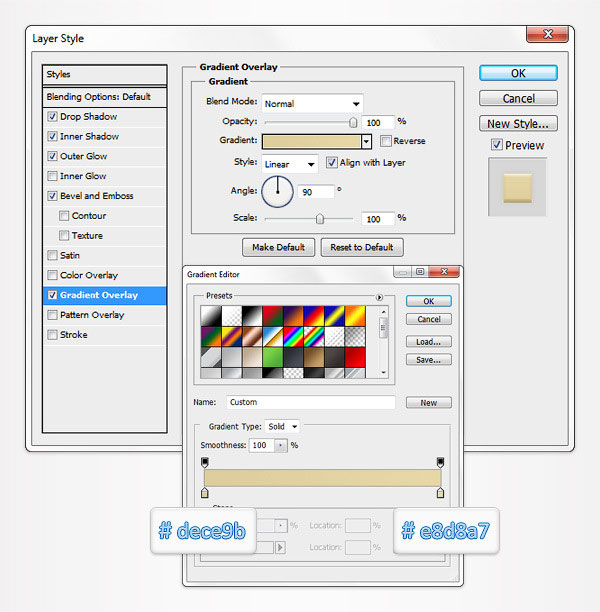
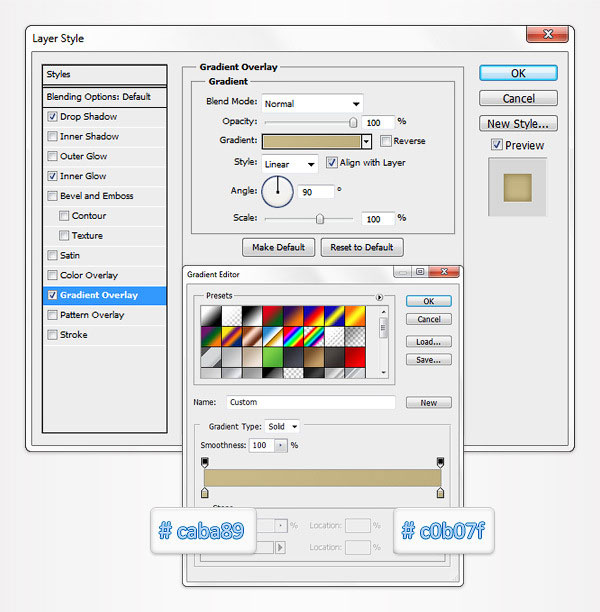
Наложение градиента: Режим наложения – Нормальный

Шаг 4
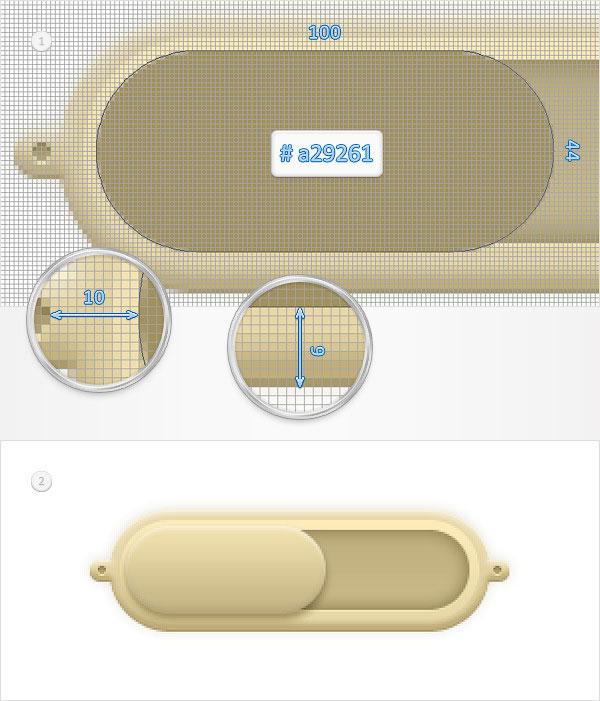
Установите в качестве основного цвета (foreground color) #a29261, выберите инструмент Прямоугольник с закругленными углами (Rounded Rectangle Tool). Создайте векторную фигуру размером 180*50 пикселей, разместите ее так, как показано на 1-ом рисунке, при этом убедитесь, что эта фигура по-прежнему остается выделенной. Продолжаем работать с инструментом Прямоугольник с закругленными углами, переходим на панель настройки инструментов, и на этот раз нажимаем на иконку Вычесть из области фигуры (Subtract button (-)).
(Rounded Rectangle Tool). Создайте векторную фигуру размером 180*50 пикселей, разместите ее так, как показано на 1-ом рисунке, при этом убедитесь, что эта фигура по-прежнему остается выделенной. Продолжаем работать с инструментом Прямоугольник с закругленными углами, переходим на панель настройки инструментов, и на этот раз нажимаем на иконку Вычесть из области фигуры (Subtract button (-)).
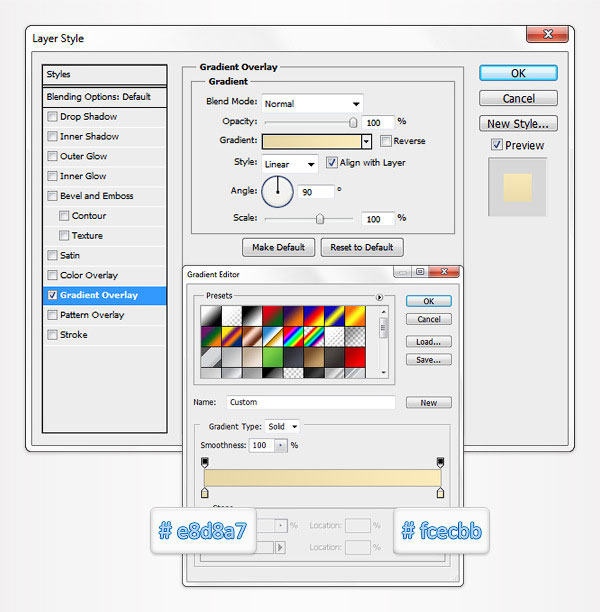
Создаем векторную фигуру размером 170*40 пикселей и размещаем ее так, как показано на 2-ом рисунке. Открываем диалоговое окно Стиль Слоя (Layers Style) для вновь созданной векторной фигуры, и вводим параметры, как показано на нижних скриншотах.

Наложение градиента: Режим наложения — Нормальный

Шаг 5
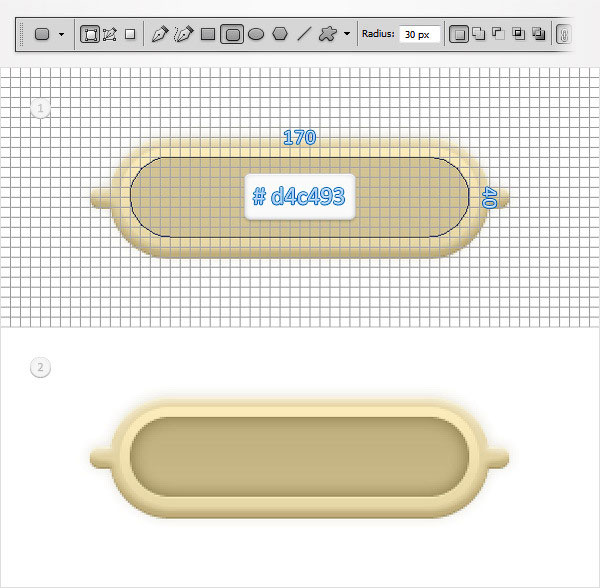
Установите в качестве основного цвета #d4c493, выберите инструмент Прямоугольник с закругленными углами  (Rounded Rectangle Tool). Далее создаем векторную фигуру размером 170*40 пикселей и размещаем ее так, как показано на 1-ом рисунке. Открываем диалоговое окно Стиль Слоя(Layers Style) для вновь созданной векторной фигуры, и вводим параметры, как показано на нижних скриншотах. После этого возвращаемся в палитру Слои (Layers), делаем двойной щелчок по данной векторной фигуре и просто переименовываем ее во «внутренний» («interior»).
(Rounded Rectangle Tool). Далее создаем векторную фигуру размером 170*40 пикселей и размещаем ее так, как показано на 1-ом рисунке. Открываем диалоговое окно Стиль Слоя(Layers Style) для вновь созданной векторной фигуры, и вводим параметры, как показано на нижних скриншотах. После этого возвращаемся в палитру Слои (Layers), делаем двойной щелчок по данной векторной фигуре и просто переименовываем ее во «внутренний» («interior»).

Тень: Режим наложения — Мягкий свет

Внутреннее свечение: Режим наложения — Нормальный

Наложение градиента: Режим наложения — Нормальный

Шаг 6
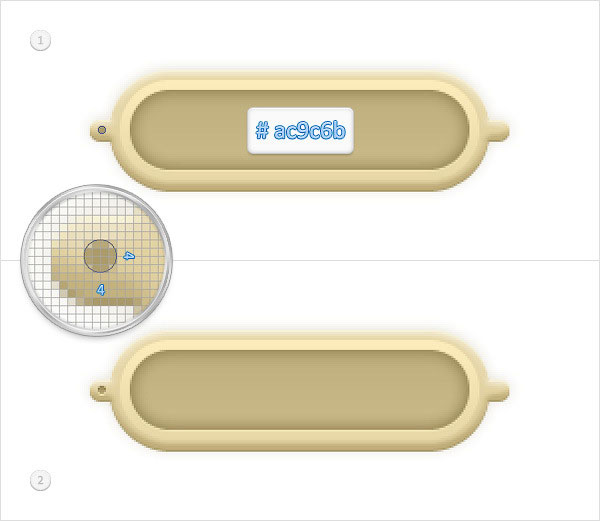
Для следующих шагов нашей работы нам понадобится изменить разрешение сетки. Для этого просто перейдите в Редактрование — Настройки — Направляющие, Сетки и Фрагменты (Edit > Preferences > Guides, Grid & Slices) и введите напротив Gridline Every — 1 пиксель (до этого у вас там должно было быть значение 5). Установите в качестве основного цвета (foreground color) #ac9c6b, выберите инструмент Эллипс (Ellipse Too), нарисуйте круг размером 4 пикселя и разместите его так, как показано на первом рисунке. Далее открываем диалоговое окно Стиль Слоя (Layers Style) для вновь созданной векторной фигуры, и вводим параметры, как показано на скриншотах ниже.
(Ellipse Too), нарисуйте круг размером 4 пикселя и разместите его так, как показано на первом рисунке. Далее открываем диалоговое окно Стиль Слоя (Layers Style) для вновь созданной векторной фигуры, и вводим параметры, как показано на скриншотах ниже.

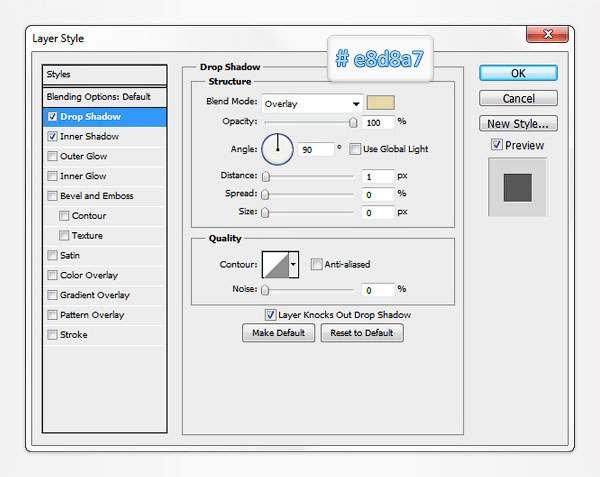
Тень: Режим наложения — Перекрытие

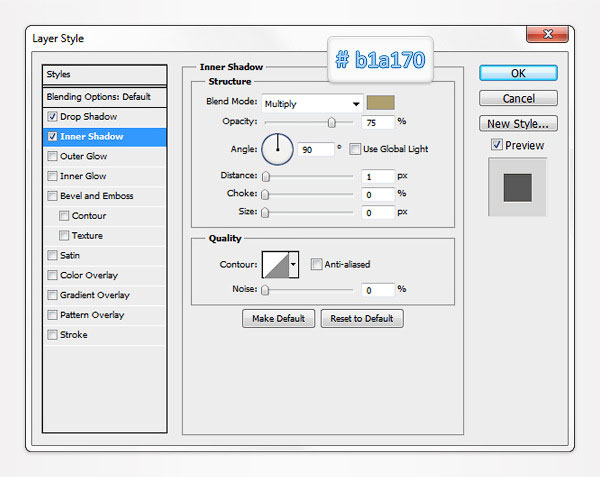
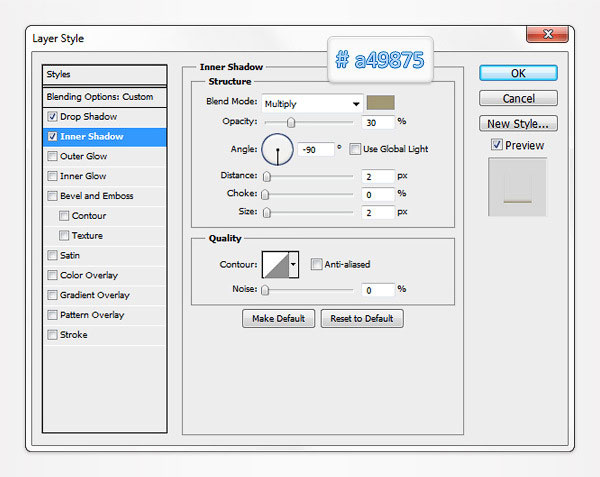
Внутренняя тень: Режим наложения — Умножение

Шаг 7
Продублируйте векторную фигуру, созданную в предыдущем шаге посредством комбинации клавиш (CTRL + J). Выберите копию, перетащите ее вправо и разместите ее так, как показано на втором рисунке. Опять же в этом вам должна помочь привязка к линиям сетки.

Шаг 8
Установите в качестве основного цвета (foreground color) #a29261, выберите инструмент Прямоугольник с закругленными углами (Rounded Rectangle Tool). Создайте фигуру размером 100*44 пикселя и разместите ее, как показано на первом рисунке ниже.
Открываем диалоговое окно Стиль Слоя (Layers Style) для вновь созданной векторной фигуры, и вводим параметры, как показано на нижних скриншотах.

Тень: Режим наложения — Умножение

Внутренняя тень: Режим наложения — Перекрытие

Тиснение/скос: Стиль — Внутренний скос, Метод — Плавный

Наложение градиента: Режим наложения — Нормальный.

Шаг 9
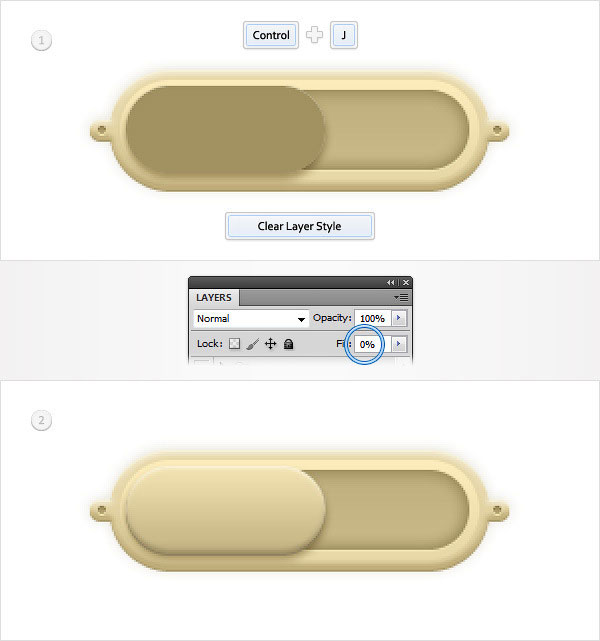
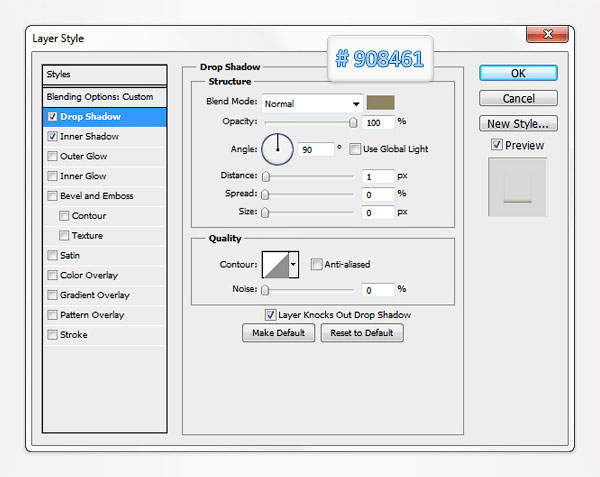
Далее продублируйте фигуру, созданную в предыдущем шаге с помощью комбинации клавиш (CTRL + J). Перейдите в палитру Слои (Layers), кликните правой кнопкой мыши по этой копии и в появившемся контекстном меню выберите Очистить Стиль Слоя (Clear Layer Style). Выбираем эту копию, понижаем уровень заливки (Fill) до 0%, затем открываем диалоговое окно Стиль Слоя (Layers Style) и вводим параметры, как показано на нижних скриншотах.

Тень: Режим наложения — Нормальный

Внутренняя тень: Режим наложения — Умножение

Шаг 10
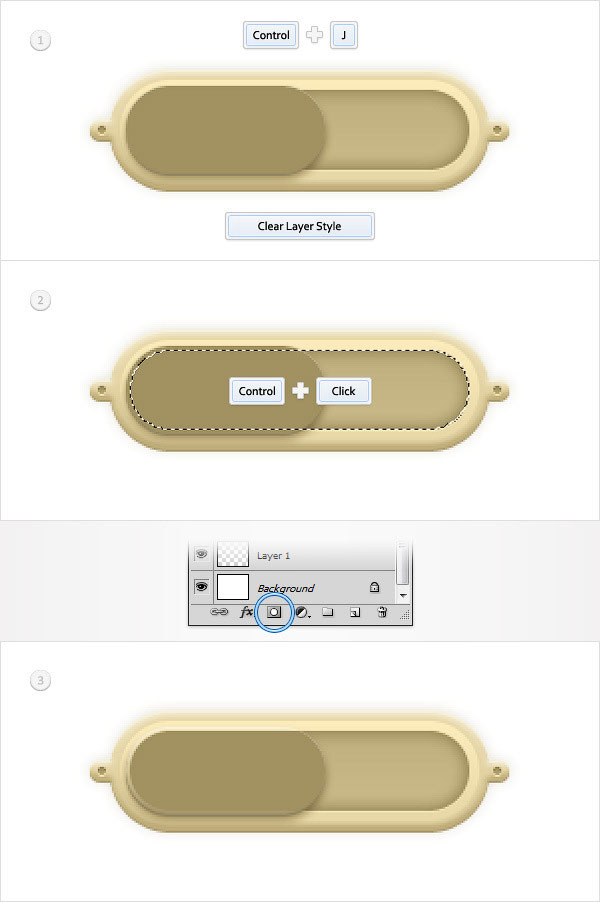
Далее продублируйте фигуру, созданную в предыдущем шаге с помощью комбинации клавиш (CTRL + J). Перейдите в палитру Слои (Layers), кликните правой кнопкой мыши по этой копии и в появившемся контекстном меню выберите Очистить Стиль Слоя (Clear Layer Style). Оставаясь в палитре Слои(Layers), зажмите клавишу Ctrl и просто кликните по слою «Внутренний» («interior»). Эта операция позволит загрузить простое выделение вокруг векторной фигуры. Убедитесь, что выделение активно, выберите копию, сделанную в начале этого шага, и нажмите на Добавить маску слоя (Add layer mask). В конце ваша замаскированная фигура должна выглядеть как на третьем рисунке на скриншотах ниже. Теперь нажмите сочетание клавиш Ctrl + D, чтобы снять выделение.
(Add layer mask). В конце ваша замаскированная фигура должна выглядеть как на третьем рисунке на скриншотах ниже. Теперь нажмите сочетание клавиш Ctrl + D, чтобы снять выделение.

Шаг 11
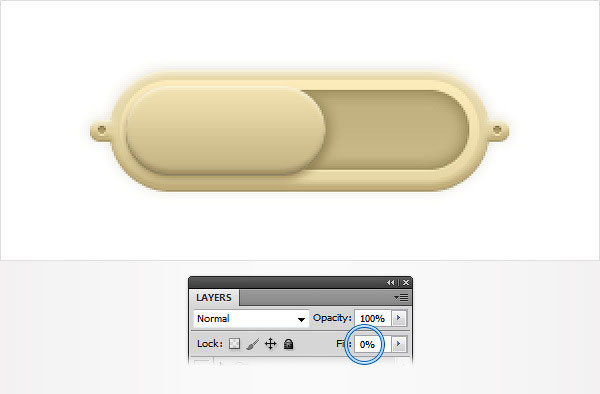
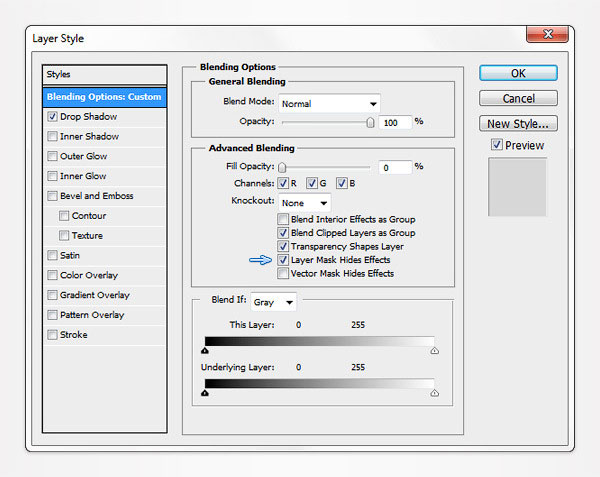
Снова выберите замаскированную векторную фигуру, сделанную в предыдущем шаге, снизьте заливку(Fill) до 0%, затем откройте диалоговое окно Стиль Слоя. Поставьте галочку в чекбоксе напротив Маска слоя скрывает эффекты (Layer Mask Hides Effects), после этого активируйте свойство Тень (Drop Shadow) и введите параметры, показанные на следующих скриншотах.

Параметры наложения: Режим наложения — Нормальный

Тень: Режим наложения — Нормальный

Шаг 12
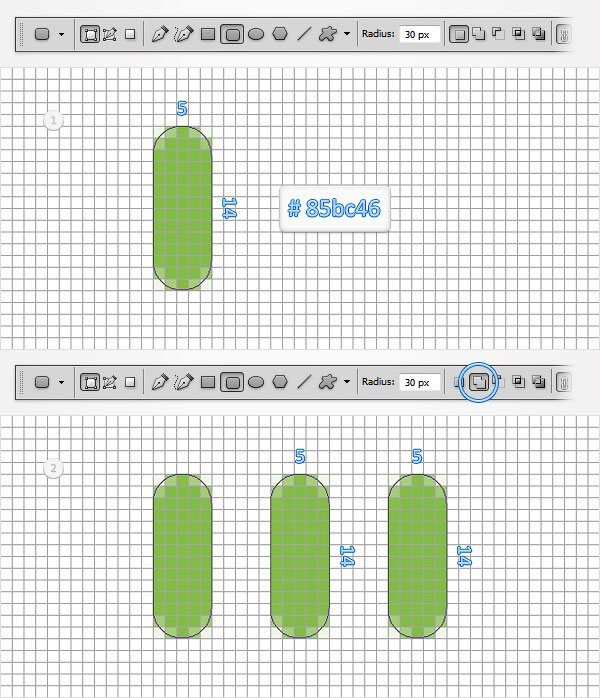
Установите в качестве основного цвета #85bc46, выберите инструмент Прямоугольник с закругленными углами (Rounded Rectangle Tool). Создайте фигуру размером 5*14 пикселей и убедитесь, что она по-прежнему остается выделенной. Продолжая работать с инструментом Прямоугольник с закругленными углами
(Rounded Rectangle Tool). Создайте фигуру размером 5*14 пикселей и убедитесь, что она по-прежнему остается выделенной. Продолжая работать с инструментом Прямоугольник с закругленными углами (Rounded Rectangle Tool), переходим на панель настройки инструментов, выбираем опцию Добавить к области фигуры (Add button (+)) и добавляем два прямоугольника со скругленными углами размером 5*14 пикселей, как это показано на 2-ом изображении.
(Rounded Rectangle Tool), переходим на панель настройки инструментов, выбираем опцию Добавить к области фигуры (Add button (+)) и добавляем два прямоугольника со скругленными углами размером 5*14 пикселей, как это показано на 2-ом изображении.

Шаг 13
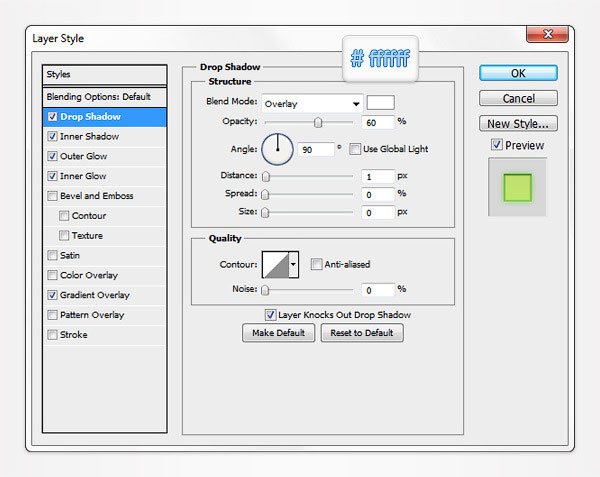
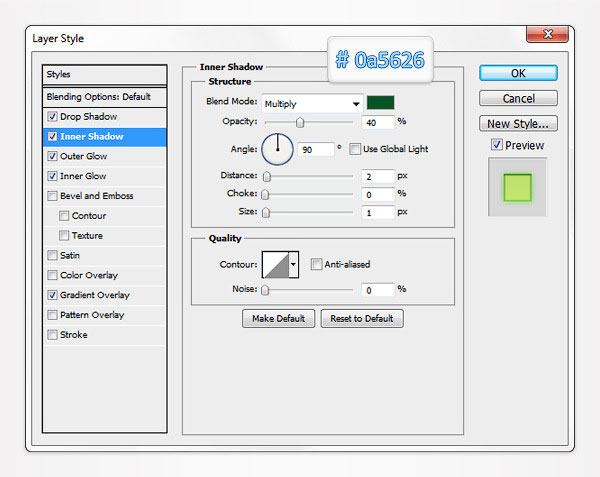
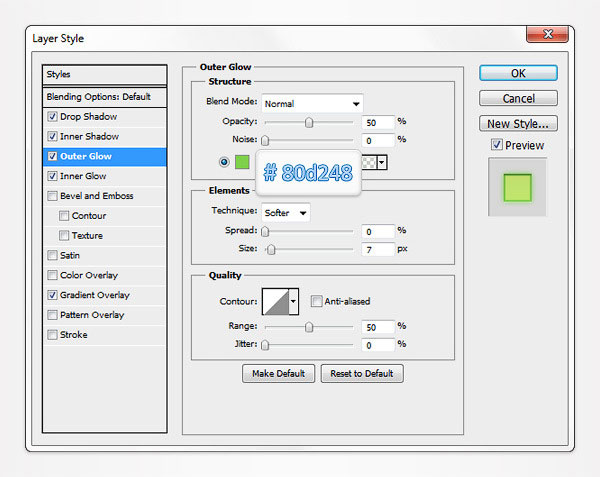
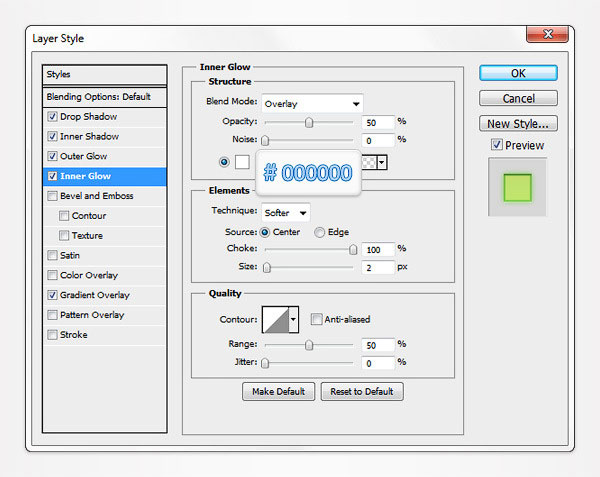
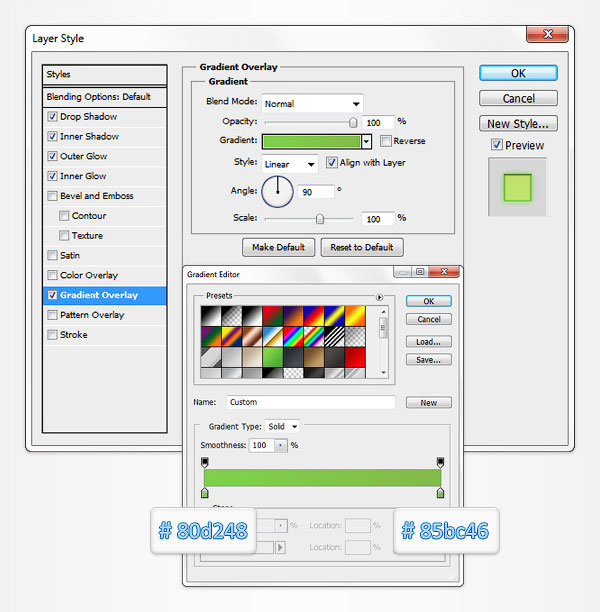
Выберите векторную фигуру, нарисованную в предыдущем шаге и разместите ее, как это показано ниже. Откройте диалоговое окно Стиль Слоя (Layer Style) и введите параметры как на скриншотах ниже.

Тень: Режим наложения — Перекрытие

Внутренняя тень: Режим наложения — Умножение

Внешнее свечение: Режим наложения — Нормальный

Внутреннее свечение: Режим наложения — Перекрытие

Наложение градиента: Режим наложения — Нормальный

Шаг 14
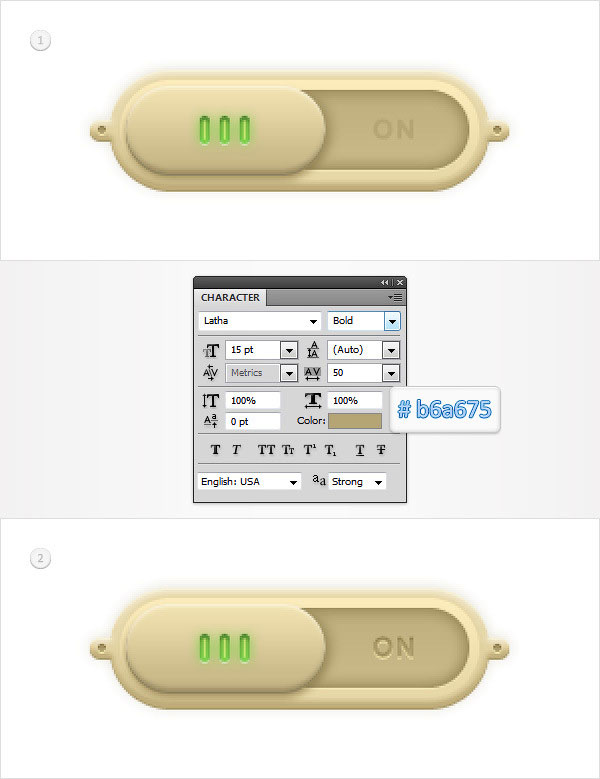
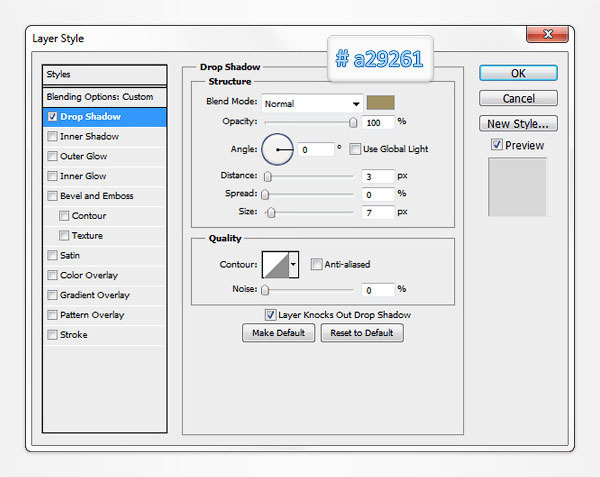
Выберите инструмент Текст (Type Tool) и напишите «ON», как это показано на первом рисунке. Для этой цели Вы можете использовать шрифт Latha, полужирный (Bold), размер 15 пунктов (pt), цвет b6a675. Далее откройте диалоговое окно Стиль Слоя (Layer Style) и введите параметры как на следующих рисунках.

Тень: Режим наложения — Перекрытие

Внутренняя тень: Режим наложения — Умножение

Шаг 15
Перейдите в палитру Слои (Layers), выделите этот фрагмент текста вместе со всеми созданными на данный момент векторными фигурами, далее правый щелчок мыши на одном из этих фрагментов, и во всплывающем меню выберите Создать дубликат слоев (Duplicate Layers). Выделите все копии и перетащите их на несколько пикселей вниз, как это показано на первом изображении.
Вернитесь в палитру Слои (Layers) и перейдите к вашим копиям.
Выберите четыре слоя с векторными фигурами, которые образуют ползунок со скругленными краями, зажмите Shift и перетащите их на 74 пикселя вправо. Когда закончите, все должно выглядеть как на 2-ом рисунке.

Шаг 16
Выберите фрагмент текста, замените «ON» на «OFF» и разместите так, как показано на первом рисунке. Выберите замаскированнную векторную фигуру, перейдите в Редактирование — Трансформация — отразить по горизонтали (Edit > Transform > Flip Horizontal), затем откройте диалоговое окно Стиль Слоя (Layer Style) и в свойстве Тень (Drop Shadow) измените параметр Угол (Angle) на 0.

Тень: Режим наложения — Нормальный

Шаг 17
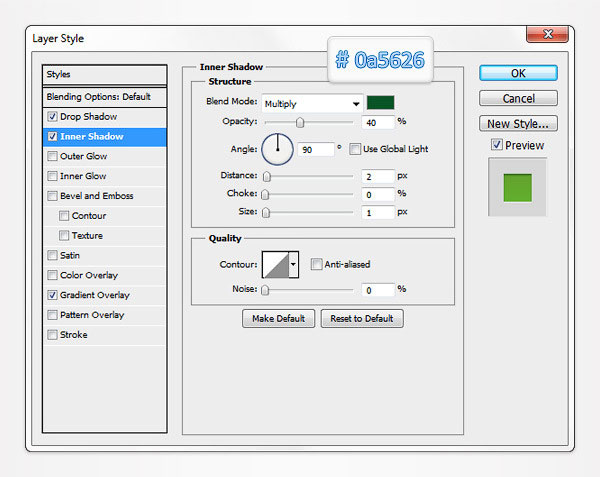
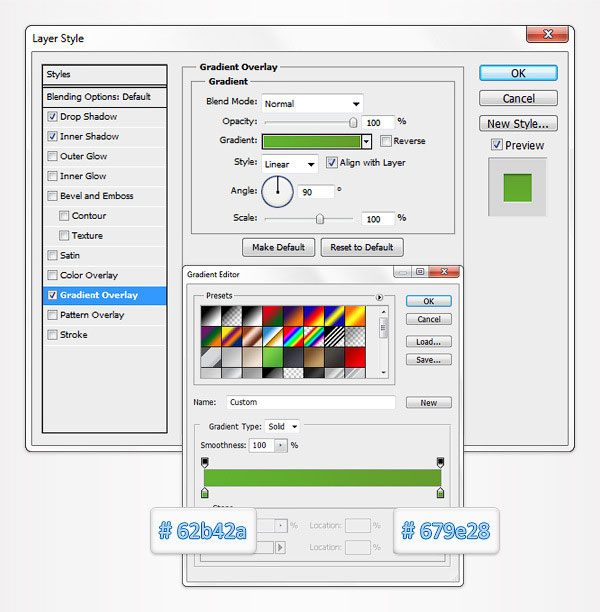
Ну и, наконец, перейдите к зеленой векторной фигуре (подсветка кнопки) и замените параметры Стиля Слоя (Layer Style) на те, что показаны на скриншотах ниже.

Тень: Режим наложения — Перекрытие

Внутренняя тень: Режим наложения — Умножение

Наложение градиента: Режим наложения — Нормальный

И мы сделали это!
Здесь можно увидеть конечный результат нашей работы:

Автор: Andrei Marius
Источник: photoshopstar.com Переводчик: Фёдоров Владимир
