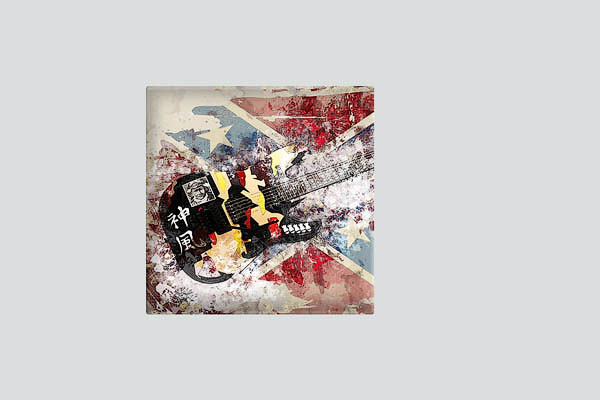
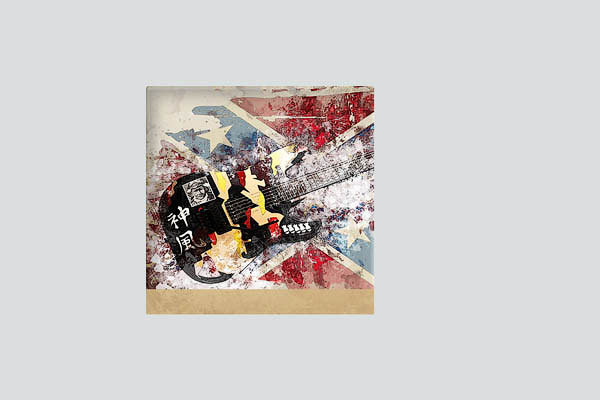
В этом уроке вы узнаете, как создать дизайн обложки для пластинки в Adobe Photoshop. Вот так выглядит картинка, которую мы будем создавать:

Исходные материалы:
Скачать архив с материалами к уроку
Примечание: Автор использовал платные материалы. В архиве вы найдёте альтернативный вариант шрифта для выполнения урока.
Шаг 1
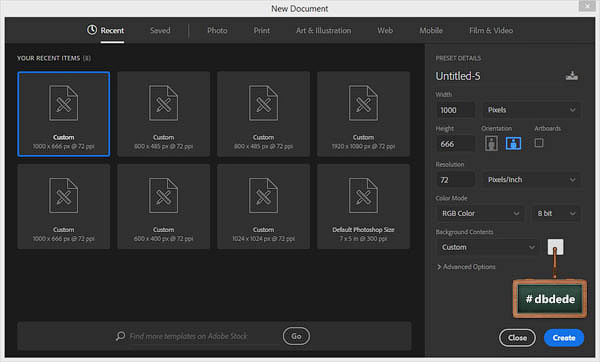
Создаем новый документ размером 1000 х 666 пикселей. Background Contents (Содержимое фона) устанавливаем на цвет #dbdede.

Шаг 2
Активируем Rounded Rectangle Tool (U) (Закругленный прямоугольник), на верхней панели устанавливаем Radius (Радиус) на 4 пикселя. Создаем квадрат размером 380 х 380 пикселей. Для этого левой кнопкой кликаем по рабочему полотну, в появившемся окне вводим размеры и жмем ОК.
(U) (Закругленный прямоугольник), на верхней панели устанавливаем Radius (Радиус) на 4 пикселя. Создаем квадрат размером 380 х 380 пикселей. Для этого левой кнопкой кликаем по рабочему полотну, в появившемся окне вводим размеры и жмем ОК.

Шаг 3
Скачиваем картинку с гитарой и вставляем ее на рабочий документ.
Корректируем размер картинки (Ctrl+T) примерно под размер квадрата. Переходим на панель слоев и проверяем, чтобы слой с гитарой находился над квадратом. Кликаем по слою с гитарой правой кнопкой мышки и выбираем Create Clipping Mask (Создать обтравочную маску).


Шаг 4
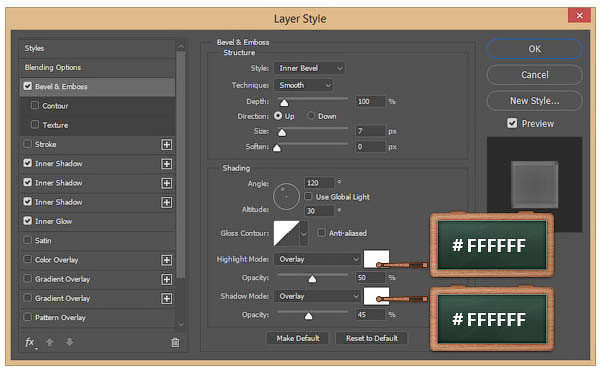
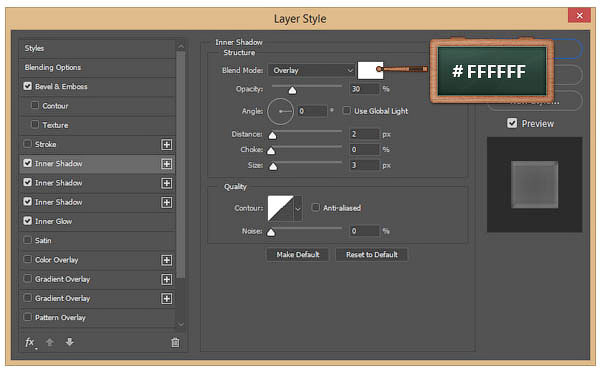
Дважды кликаем по слою с квадратом, чтобы открыть окно Layer Style (Стиль слоя). Применяем несколько стилей слоя.






Шаг 5
На панели инструментов устанавливаем цвет переднего плана на #e5d4bb.
Активируем Rectangle Tool (U) (Прямоугольник), создаем прямоугольник размером 380 х 42 пикселя и размещаем его в нижней части обложки, как показано ниже.
(U) (Прямоугольник), создаем прямоугольник размером 380 х 42 пикселя и размещаем его в нижней части обложки, как показано ниже.

Шаг 6
На панели слоев уменьшаем непрозрачность прямоугольника до 88%.
Дважды кликаем по слою с прямоугольником, чтобы открыть Layer Style (Стиль слоя) и применяем Pattern Overlay (Наложение узора) со следующими параметрами.


Шаг 7
Открываем панель Window – Character (Окно – Символ) и выбираем шрифт Rock Salt.
Меняем цвет текста на #3a2923, размер устанавливаем на 24 пикселя и затем пишем сам текст.

Шаг 8
Вставляем картинку с пластинкой на рабочий документ.
Корректируем ее размер по размеру обложки и размещаем с правой стороны под обложкой, как показано ниже.

Шаг 9
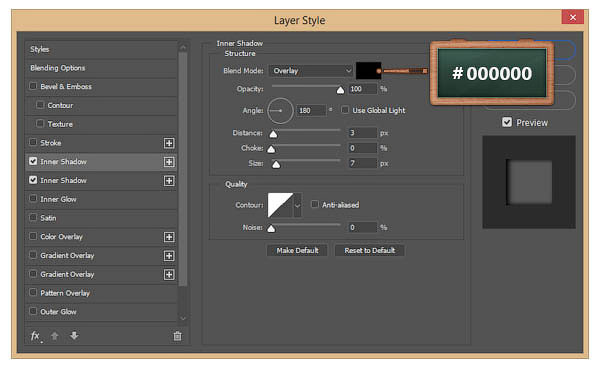
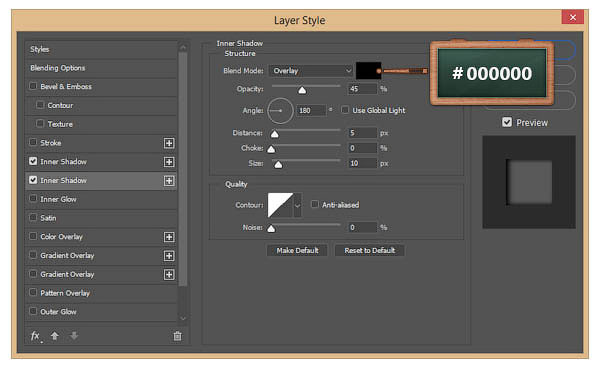
Теперь мы добавим тень от обложки на пластинке. Открываем стили слоя пластинки и применяем две копии Inner Shadow (Внутренняя тень).



Шаг 10
Берем Pen Tool (P) (Перо) и в нижней части обложки рисуем фигуру черного цвета, как показано ниже. Идеальная форма нам не нужна, поэтому сильно не старайтесь. В следующем шаге мы будем размывать эту фигуру.
(P) (Перо) и в нижней части обложки рисуем фигуру черного цвета, как показано ниже. Идеальная форма нам не нужна, поэтому сильно не старайтесь. В следующем шаге мы будем размывать эту фигуру.

Шаг 11
Убедитесь, что выбран слой с фигурой из предыдущего шага. Устанавливаем Opacity (Непрозрачность) и Fill (Заливка) на 50%.
Размещаем векторную фигуру под обложкой и пластинкой, затем переходим Window – Properties (Окно – Свойства). В появившемся окне жмем кнопку Select the Vector Mask (Загрузить выделенную область из маски) и устанавливаем Feather (Растушевка) на 8 пикселей. Закончив, жмем Ctrl+D, чтобы снять выделение.


Шаг 12
Открываем окно Layer Style (Стиль слоя) и применяем к векторной фигуре из предыдущего шага Gradient Overlay (Наложение градиента) со следующими параметрами.


Мы закончили!
Вот так выглядит финальный результат урока.

Автор: Razvan Gabriel
