
В этом уроке вы узнаете, как использовать стили слоев, текстуры, кисти, различные инструменты и корректирующие слои для создания данного эффекта для текста. Вдохновением для его создания послужил постер к фильму «Aquaman». Давайте начнем!
Такой эффект мы получим при использовании различных стилей, которые так же доступны на сайте GraphicRiver.
Скачать архив с материалами к уроку
Примечание: Автор использовал платные материалы. В архиве вы найдёте альтернативный вариант изображений для выполнения урока.
1. Создаем фон
Шаг 1
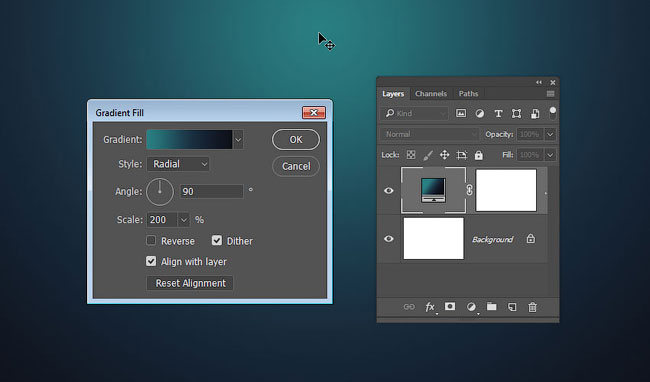
Создайте новый документ размером 3000 x 2071 пикселей, кликните по значку Создать новый корректирующий слой или слой-заливку (Create new fill or adjustment layer) в нижней части панели слоев и выберите Градиент (Gradient).
Сделайте градиентную заливку используя цвет #297f82 с левой стороны и #1a3344 по середине, а #0d1018 справа.
Измените стиль на Радиальный (Radial) и потом перетащите центр градиента, чтобы поместить его вверху документа.
Увеличьте значение масштаба до 200 и установите флажок Дизеринг (Dither).

Шаг 2
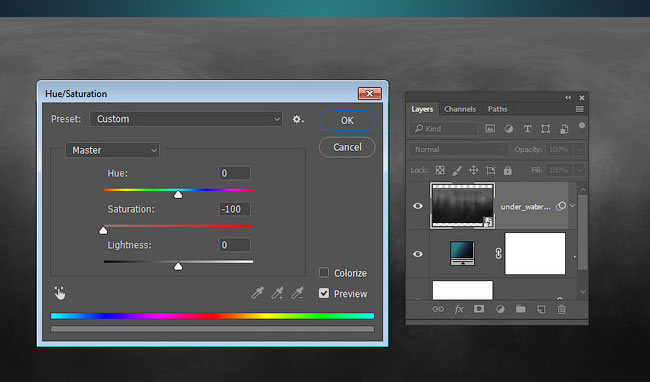
Перейдите в меню Файл > Поместить связанные (File > Place Linked), откройте изображение «Under water», далее выберите Изображение > Новый корректирующий слой > Цветовой тон/Насыщенность (Image > Adjustments > Hue/Saturation) и измените значение Насыщенность (Saturation) на -100.

Шаг 3
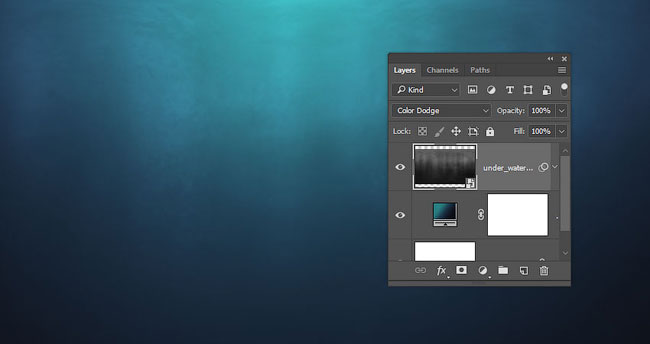
Поменяйте режим наложения данного слоя на Осветление основы (Color Dodge).

Шаг 4
Перейдите в Редактирование > Трансформирование > Деформация (Edit > Transform > Warp), установите тип деформации Дуга (Arc) на верхней панели параметров и, зажав левую кнопку мыши, перетащите контрольную точку, пока не получите нужный результат.

Шаг 5
Нажмите клавишу Enter, чтобы применить изменения деформации, и после кликните по значку Добавить слой-маску (Add layer mask), которая находится внизу панели слоев.
(Add layer mask), которая находится внизу панели слоев.

Шаг 6
Выберите инструмент Градиент  (Gradient Tool), установите цвет переднего плана на белый, а фоновый сделайте черным, выберите заливку градиента От основного к фоновому (Foreground to Background) и установите Радиальный градиент (Radial Gradient) на верхней панели параметров.
(Gradient Tool), установите цвет переднего плана на белый, а фоновый сделайте черным, выберите заливку градиента От основного к фоновому (Foreground to Background) и установите Радиальный градиент (Radial Gradient) на верхней панели параметров.
Выберите миниатюру слой-маски и создайте мышкой направление градиента с верху вниз.

2. Добавляем лучи света
Шаг 1
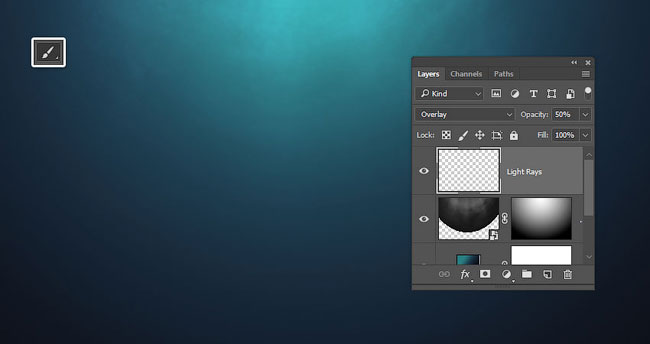
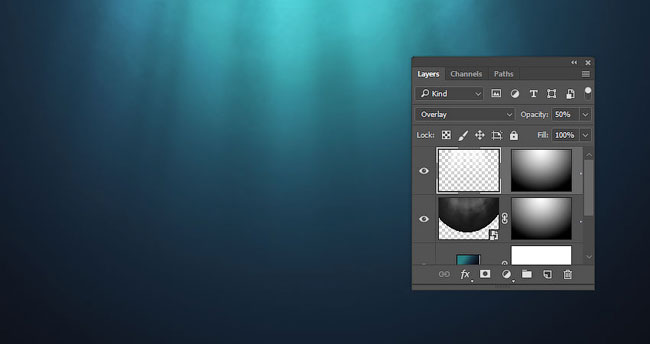
Выберите инструмент Кисть (Brush Tool), создайте новый слой и назовите его «Light Rays».
(Brush Tool), создайте новый слой и назовите его «Light Rays».
Измените режим наложения слоя на Перекрытие (Overlay) и снизьте его непрозрачность до 50%.

Шаг 2
Удерживая клавишу Alt/Option, кликните мышкой по миниатюре слой-маски с градиентом и перетащите его на слой «Light Rays», чтобы его дублировать.

Шаг 3
Отключите связку слоев, кликнув по значку «цепи» между миниатюрой слоя и его маски.
Выберите миниатюру слоя и нарисуйте лучи, используя набор кистей «Light Rays». Затем нажмите комбинацию клавиш Command-T и с помощью свободного трансформирования поверните и измените размер лучей.

3. Добавляем текстуру с пузырьками
Шаг 1
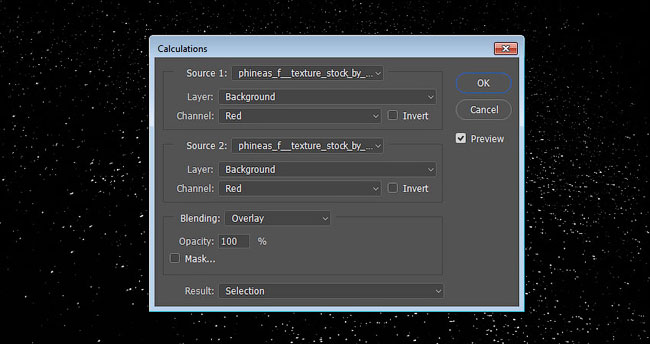
Откройте изображение «Phineas F. Texture» и перейдите в Изображение > Вычисления (Image> Calculations).
Измените оба значения канала на красный, режим наложение на Перекрытие (Overlay) и Результат(Result) на Выделение (Selection). Нажмите ОК и перейдите в Редактирование > Копировать (Edit > Copy).

Шаг 2
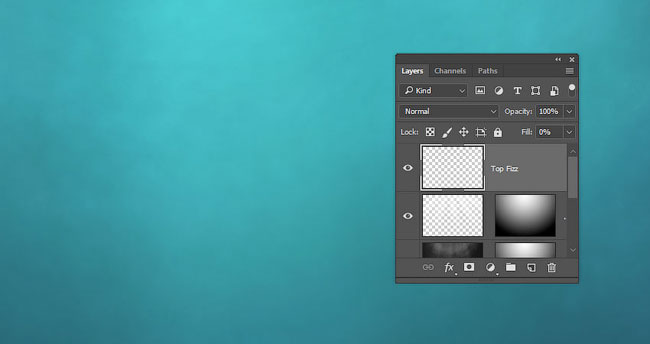
Вернемся в нашу работу и перейдем в Редактирование > Вставить (Edit > Paste), переименуйте данный слой в «Top Fizz» и измените значение Заливки (Fill) на 0%.
Поместите текстуру в верхней части и измените ее размер по мере необходимости.

Дважды кликните мышкой по миниатюре слоя «Top Fizz», чтобы применить следующий стиль слоя:
Шаг 3
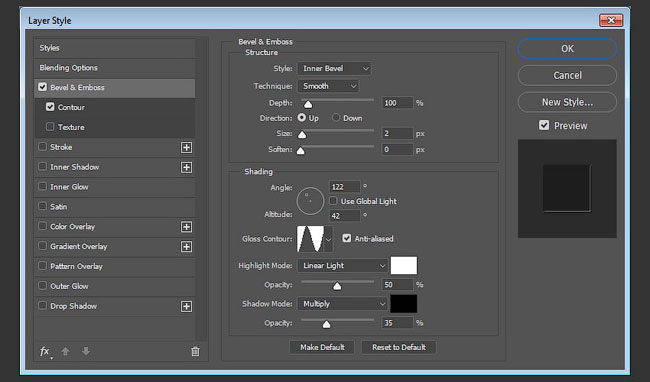
Добавьте Тиснение (Bevel and Emboss) с данными настройками:
- Размер (Size): 2
- Уберите галочку Глобальное освещение (Use Global Light)
- Угол (Angle): 122
- Высота (Altitude): 42
- Контур глянца (Gloss Contour): Кольцо
- Установите галочку Сглаживание (Anti-aliased)
- Режим подсветки (Highlight Mode): Линейный свет (Linear Light)
- Режим тени (Shadow Mode): Умножение (Multiply)
- Непрозрачность (Opacity): 35%

Шаг 4
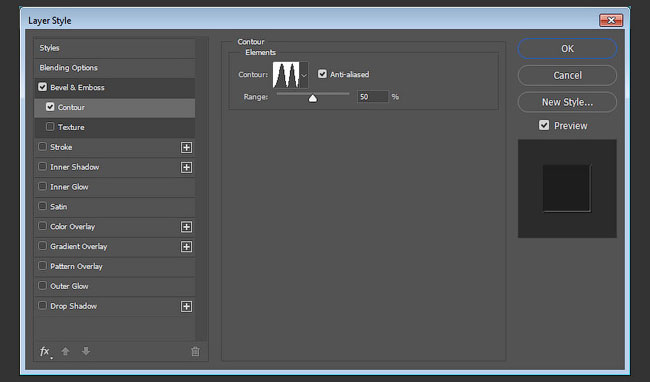
Добавьте Контур (Contour) с данными настройками:
- Контур (Contour): Двойное кольцо (Ring-Double)
- Поставьте галочку на Сглаживание (Anti-aliased).

Шаг 5
Уменьшите непрозрачность до 50%.

Шаг 6
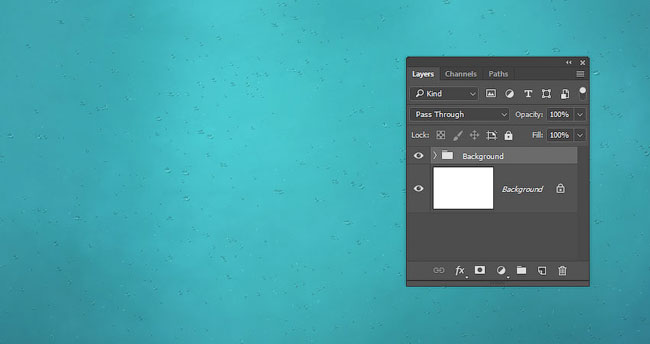
Объедините все слои, кроме фонового, в группу и назовите её «Background».

4. Создаем слой с текстом как смарт-объект
Шаг 1
Создайте текст заглавными буквами, используя шрифт «Lato Heavy». Установите размер 250 пт и Трекинг (Tracking) до 645.

Шаг 2
Назовите текстовый слой в «Text», кликните по миниатюре слоя правой кнопкой мыши и выберите Преобразовать в смарт-объект (Convert to Smart Object).

5. Записываем простой экшен Экструзии
Шаг 1
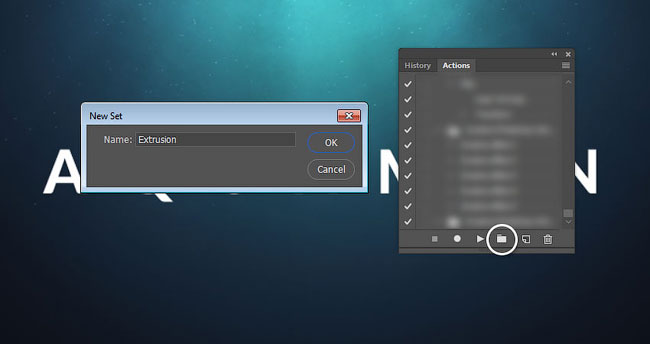
Откройте панель Операций (Actions), кликните на значок Создать новый набор (Create new set) внизу панели, введите «Extrusion» в поле Имя (Name) и нажмите ОК.

Шаг 2
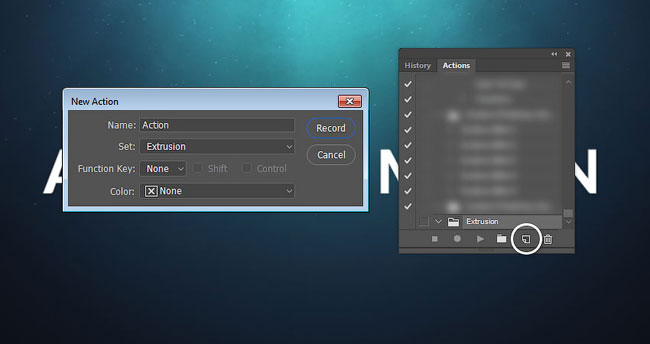
Нажмите Создать новую операцию (Create new action) в нижней части панели, введите «Action» в поле имя и нажмите Запись (Record).

Шаг 3
Нажмите комбинацию клавиш Ctrl+J, чтобы дублировать слой.

Шаг 4
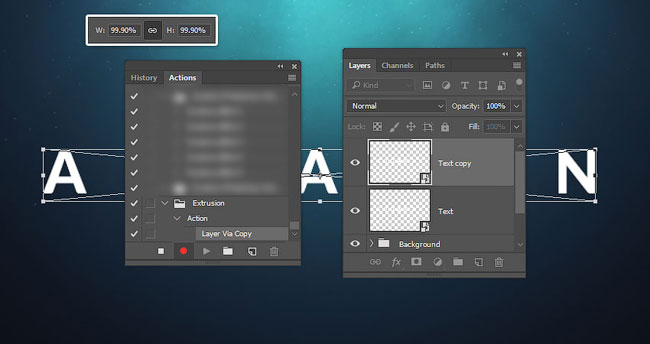
Нажмите комбинацию клавиш Ctrl+Т, чтобы перейти в режим свободного трансформирования.
На панели параметров кликните по значку Сохранить пропорции (Maintain aspect ratio), который находится между полями вертикали и горизонтали (W и H) и так же установите их значения 99,9%.
Нажмите клавишу Enter, чтобы применить трансформацию. В панели Операций должны быть отображены все шаги, которые вы создали.

Шаг 5
Кликните по значку Остановить запись (Stop recording) в нижней части панели Операций.

6. Создаем Экструзию
Шаг 1
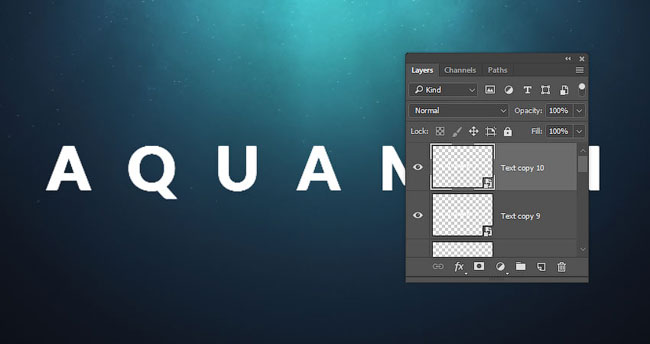
Кликните десять раз по значку Выполнить активную операцию (Play selection), который находится в нижней части панели Операций (Actions), чтобы создать десять копий.

Шаг 2
Выделите все текстовые слои и перейдите в Слои > Упорядочить > Инверсия (Layer > Arrange > Reverse). Так мы переставим выделенные слои наоборот, и оригинал окажется поверх всех слоев, а копии будут ниже.

Шаг 3
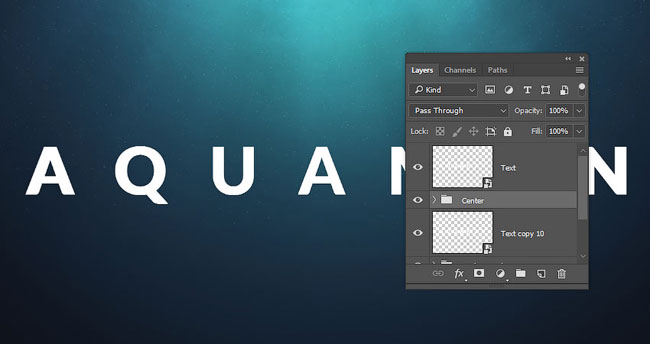
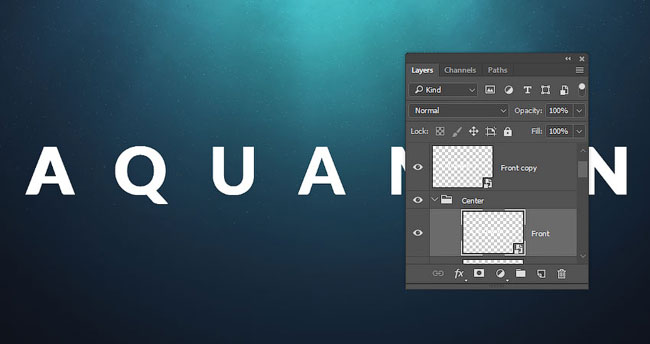
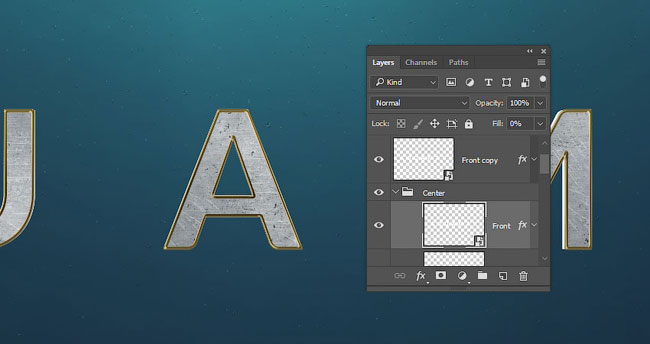
Поместите слои с текстом, кроме оригинала и десятой копией, в группу и назовите ее «Center».

Шаг 4
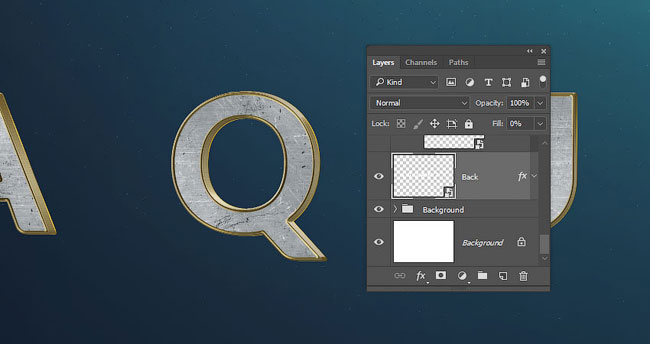
Назовите верхний слой «Front», а последний «Back».

Шаг 5
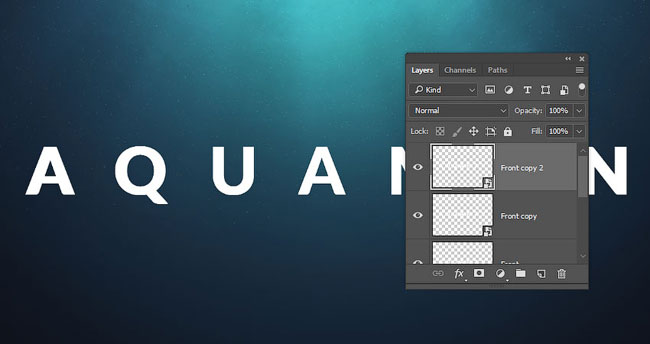
Дублируйте слой «Front» дважды.

Шаг 6
Переместите слой «Front» в группу «Center» и разместите поверх всех слоев внутри группы.

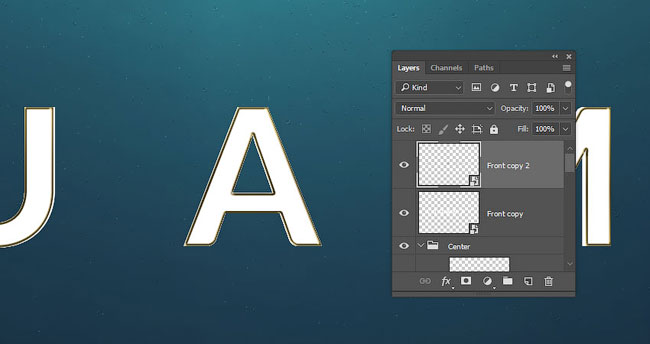
7. Добавляем стиль к передним текстовым слоям
Кликните два раза левой кнопкой мыши по слою «Front copy 2» и примените стиль слоя, как показано ниже:
Шаг 1
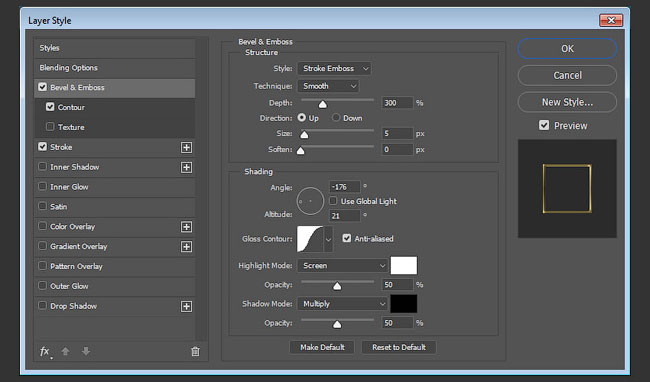
Добавьте Тиснение (Bevel and Emboss) с данными настройками:
- Стиль: Обводящее тиснение (Stroke Emboss)
- Глубина (Depth): 300
- Размер (Size): 5
- Уберите галочку Глобальное освещение (Use Global Light)
- Угол (Angle): -176
- Высота (Altitude): 21
- Контур глянца (Gloss Contour): По Гауссу
- Установите галочку Сглаживание (Anti-aliased).

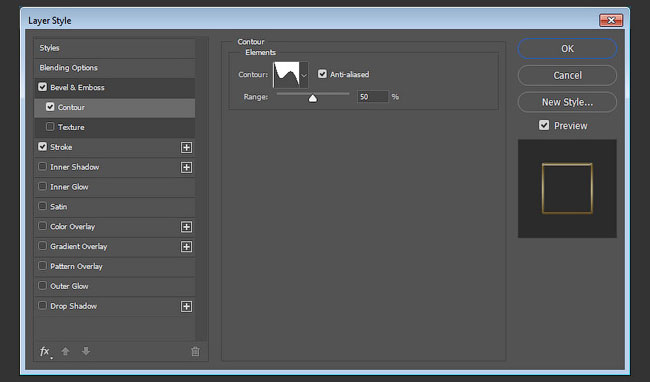
Шаг 2
Далее добавьте Контур (Contour) с данными настройками:
- Контур (Contour): Асимметричный конус (Cone — Asymmetrical)
- Установите галочку Сглаживание (Anti-aliased).

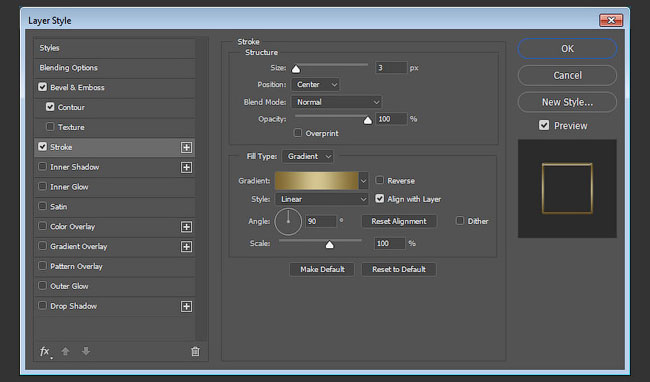
Шаг 3
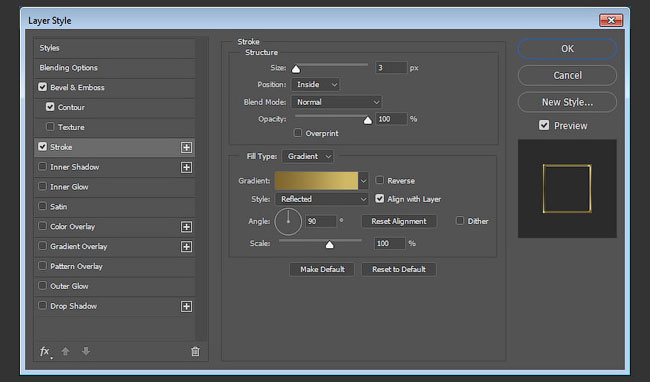
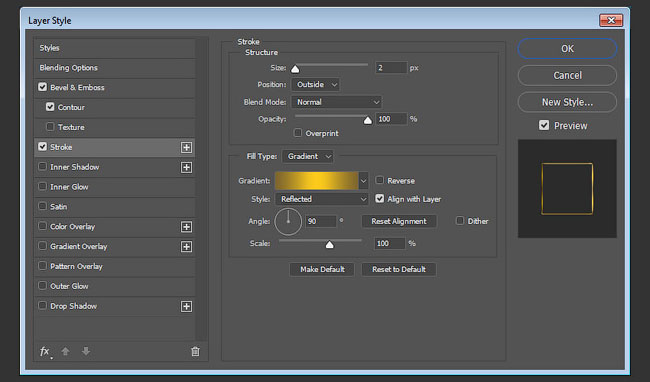
Добавьте стиль Выполнить обводку (Stroke) с данными настройками:
- Размер (Size): 3
- Положение (Position): Внутри (Inside)
- Тип обводки (Fill Type): Градиент (Gradient)
- Стиль (Style): Зеркальный (Reflected)
- Создайте градиент, используя цвет #7e662e слева, а справа цвет # cfb765 и установите значение его Позиции (Location) около 86%.

Шаг 4
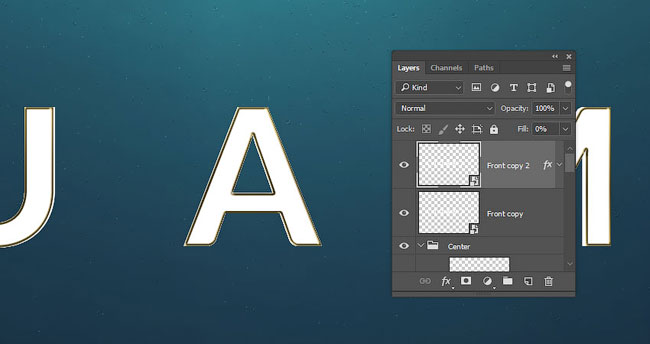
Измените значение Заливки (Fill) на 0%.

Шаг 5
Преобразуйте слои в смарт-объект (Smart Object).

Шаг 6
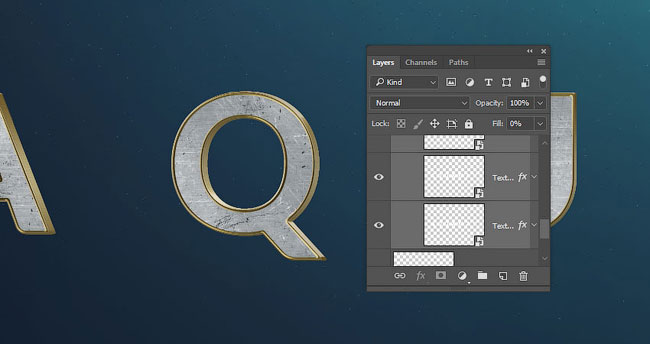
Дважды кликните по слою «Front copy», чтобы применить Наложение узора (Pattern Overlay) с данными настройками:
- Образец (Pattern): 1.jpg (Откройте изображение, которое находится в архиве «Metal seamless texture» и перейдите в Редактирование > Определить узор (Edit > Define Pattern), чтобы добавить его в пресет)
- Масштаб (Scale): 50%

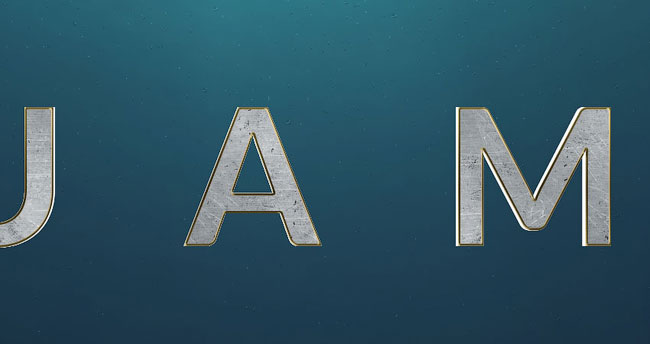
Так мы добавили стиль передней части текста.

8. Добавляем стиль к экструзии
Дважды кликните по слою «Front», чтобы применить следующий стиль слоя:
Шаг 1
Добавьте Тиснение (Bevel and Emboss) с данными настройками:
- Стиль (Style): Обводящее тиснение (Stroke Emboss)
- Глубина (Depth): 230
- Размер (Size): 5
- Уберите галочку Глобальное освещение (Use Global Light)
- Угол (Angle): -90
- Высота (Altitude): 50
- Контур глянца (Gloss Contour): Глубокая выемка (Cove – Deep)
- Установите галочку Сглаживание (Anti-aliased).

Шаг 2
Далее добавьте Контур (Contour) с данными настройками:
- Контур (Contour): Волнистыйуклон (Rolling Slope — Descending)
- Установите галочку Сглаживание (Anti-aliased).

Шаг 3
Добавьте стиль Выполнить обводку (Stroke) с данными настройками:
- Размер (Size): 3
- Положение (Position): Из центра (Center)
- Тип обводки (Fill Type): Градиент (Gradient)
- Стиль (Style): Линейный (Linear)
- Создайте градиент, используя цвет # 7e662e слева и справа, а в середине # d4c591.

Шаг 4
Измените значение Заливки (Fill) слоя «Front» на 0%, кликните правой кнопкой мыши по миниатюре данного слоя и выберите Скопировать стиль слоя (Copy Layer Style).

Шаг 5
Выделите остальные слои внутри группы «Center», далее кликните правой кнопкой мыши по любому из них и выберите Вклеить стиль слой (Paste Layer Style).

9. Добавляем стиль к задней части текстового слоя
Дважды кликните по слою «Back» и примените следующий стиль слоя:
Шаг 1
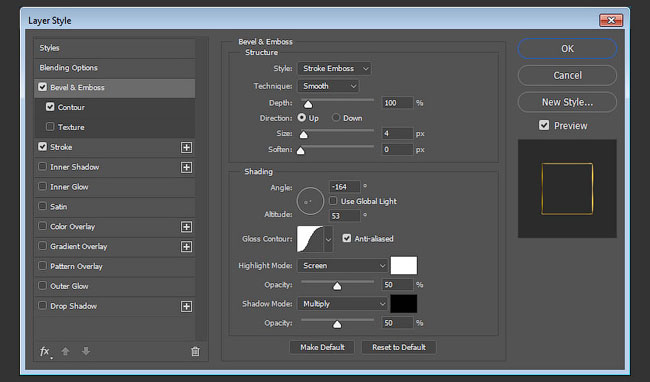
Добавьте Тиснение (Bevel and Emboss) с данными настройками:
- Стиль (Style): Обводящее тиснение (Stroke Emboss)
- Размер (Size): 4
- Уберите галочку Глобальное освещение (Use Global Light)
- Угол (Angle): -164
- Высота (Altitude): 53
- Глянцевый контур: По Гауссу
- Установите галочку Сглаживание (Anti-aliased).

Шаг 2
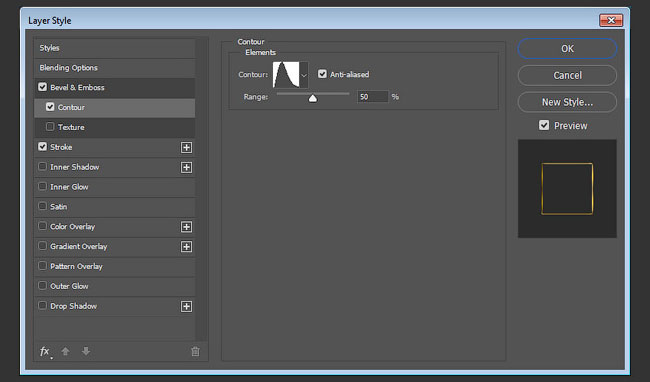
Далее добавьте Контур (Contour) с данными настройками:
- Контур (Contour): Асимметричный конус (Cone — Asymmetrical)
- Установите галочку Сглаживание (Anti-aliased).

Шаг 3
Добавьте стиль Выполнить обводку (Stroke) с данными настройками:
- Размер (Size): 2
- Положение (Position): Снаружи (Outside)
- Тип обводки (Fill Type): Градиент (Gradient)
- Стиль (Style): Зеркальный (Reflected)
- Создайте градиент используя цвет # 7e662e слева и справа, а # fdcb1c посередине.

Шаг 4
Измените значение Заливки (Fill) до 0%.

Шаг 5
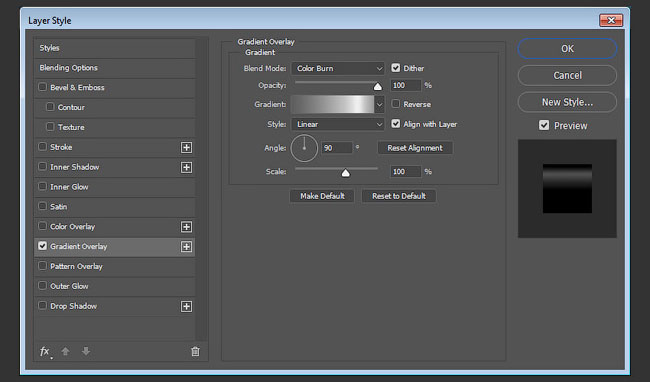
Дважды кликните по группе «Center» и применить стиль слоя Наложение градиента (Gradient Overlay) с данными настройками:
- Поставьте галочку Дизеринг (Dither)
- Режим наложения (Blend Mode): Затемнение основы (Color Burn)
- Стиль (Style): Зеркальный (Reflected)
- Используйте градиент «Silver 30».

Итак, мы завершили стилизацию текста.

10. Создаем простую текстуру с помощью фильтров
Шаг 1
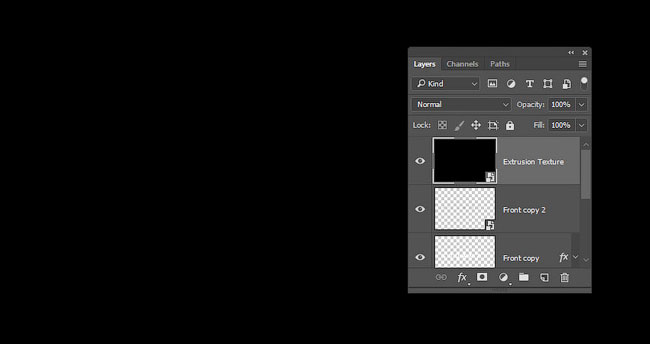
Создайте новый слой поверх всех слоев, залейте его черным цветом и назовите «Extrusion Texture» и преобразуйте в смарт-объект (Smart Object).

Шаг 2
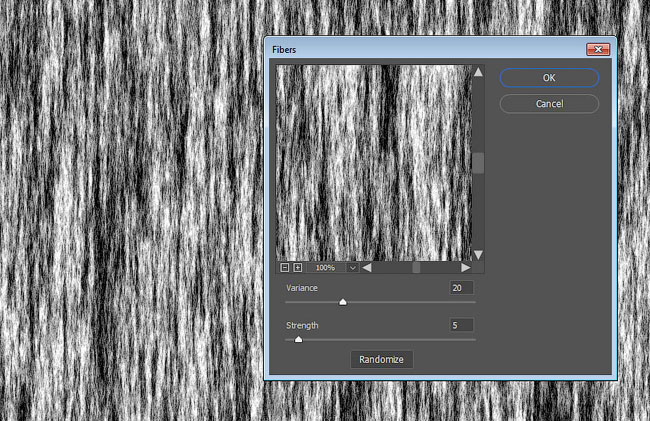
Установите цвета переднего плана на черный, а фон на белый и перейдите в Фильтр > Рендеринг > Волокна (Filter> Render> Fibers).
Измените значение Несоответствие (Variance) до 20 и Интенсивность (Strength) до 5.

Шаг 3
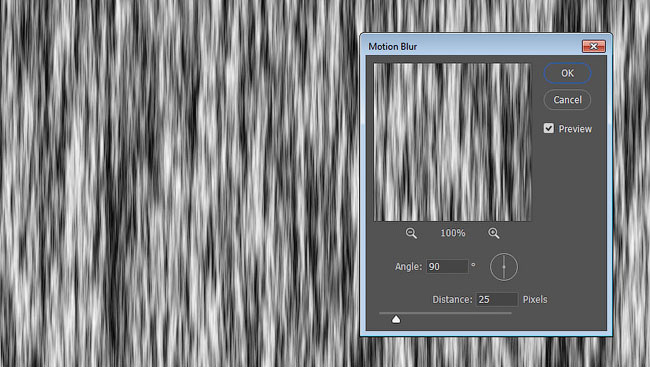
Перейдите в Фильтр > Размытие > Размытие в движении (Filter> Blur> Motion Blur) и установите Угол(Angle) на 90 и Расстояние (Distance) до 25.

Шаг 4
С помощью инструмента выделения Прямоугольная область (Rectangular Marquee Tool) выделите любую небольшую область текстуры.
(Rectangular Marquee Tool) выделите любую небольшую область текстуры.

Шаг 5
Нажмите комбинацию клавиш Command-J, чтобы скопировать выбранную область на новый слой, после скройте слой «Extrusion Texture».

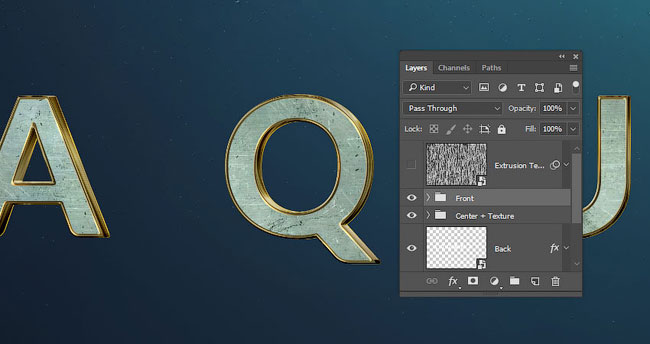
11. Добавляем текстуру экструзии
Шаг 1
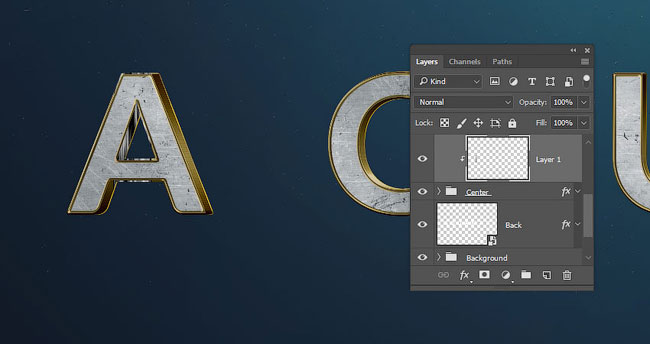
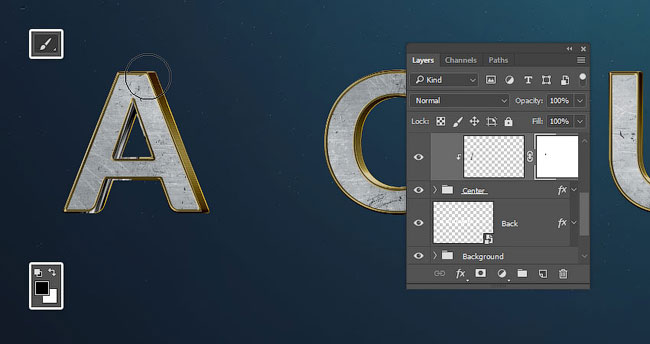
Переместите дублированный слой текстуры поверх группы «Center», далее кликните правой кнопкой мыши и выберите Создать обтравочную маску (Create Clipping Mask).

Шаг 2
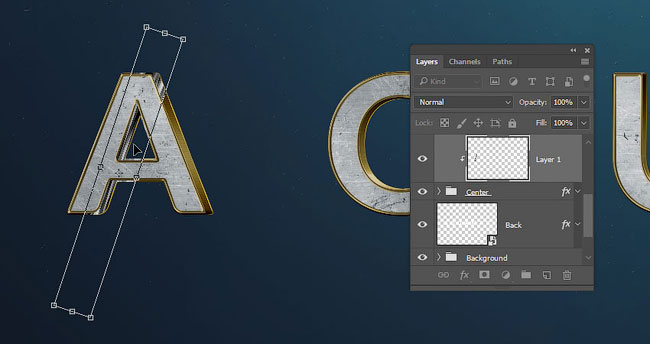
Обрезанную текстуру поместите поверх той буквы, к которой хотите применить текстуру. Далее нажмите комбинацию клавиш Command-T и с помощью свободной трансформации поверните ее так, чтобы она соответствовала той части буквы, которую вы хотите покрыть.

Шаг 3
Вы можете добавить слой-маску и с помощью черной кисти стереть те области, которые вам не нравятся.

Шаг 4
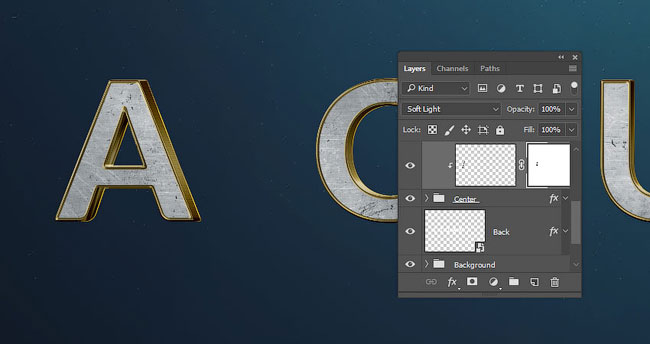
Как только вы закончите, измените режим наложения данного слоя на Мягкий свет (Soft Light).

Шаг 5
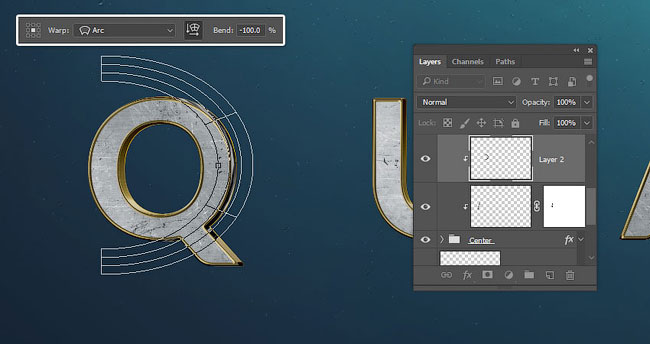
Для закругленных частей буквы вы можете использовать режим Деформации (Warp), чтобы закруглить слой с текстурой.

Шаг 6
Снова сделайте видимым слой «Extrusion Texture», далее выделите новую область и повторите предыдущие шаги, чтобы добавить текстуру к остальным буквам.
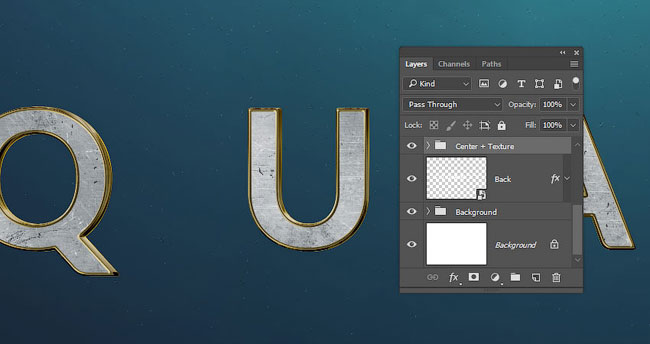
Как только вы закончите, поместите группу «Center» и все текстурные слои в новую группу и назовите ее «Center + Textures».

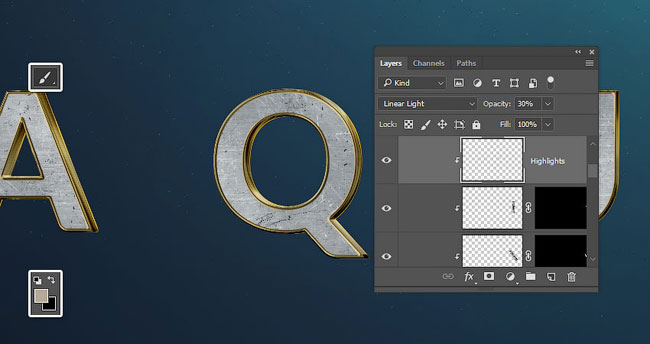
12. Добавляем блики и цветную текстуру
Шаг 1
Создайте новый слой поверх всех слоев внутри группы «Center + Textures» и назовите его «Highlights», после примените его как обтравочную маску.
Измените режим смешивания слоя «Highlights» на Линейный свет (Linear Light) и уменьшите его непрозрачность до 30%.
Установите цвет переднего плана на # b5aa98 и с помощью мягкой круглой кисти нарисуйте несколько бликов на ярких участках экструзии.

Шаг 2
Создайте новый слой поверх слоя «Front copy 2» и назовите его «Stroke Highlights», измените режим наложения данного слоя на Яркий свет (Vivid Light).
Примените слой «Stroke Highlights» как обтравочную маску для слоя «Front copy 2» и добавьте несколько бликов к обводке.

Шаг 3
Разместите изображение с текстурой поверх слоя «Front copy» и измените его размер по мере необходимости. Переименуйте данный слой в «Color Texture» и измените режим наложения на Цветность (Color).
Зажмите клавишу Ctrl и кликните по миниатюре слоя «Front copy», чтобы выделить текст.

Шаг 4
Кликните по значку Создать слой-маску  (Add layer mask).
(Add layer mask).

Шаг 5
Поместите все передние слои в группу и назовите ее «Front».

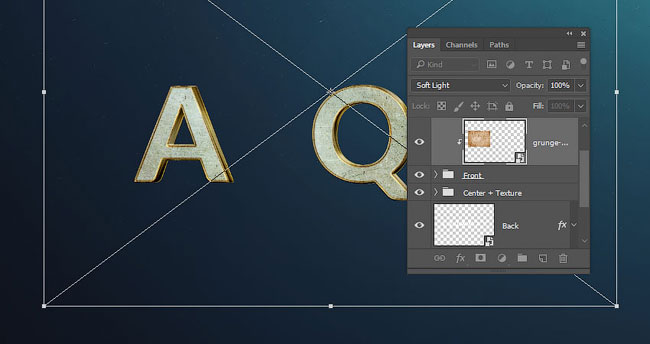
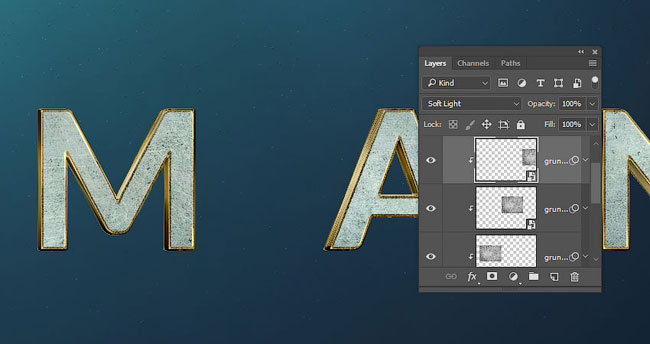
13. Как наложить текстуру
Шаг 1
Поместите изображение с текстурой, которое находится в архиве «Grunge-Backgrounds», поверх группы «Front», примените его как обтравочную маску к данной группе и измените режим наложения слоя на Мягкий свет (Soft Light), а также измените его размер по необходимости.

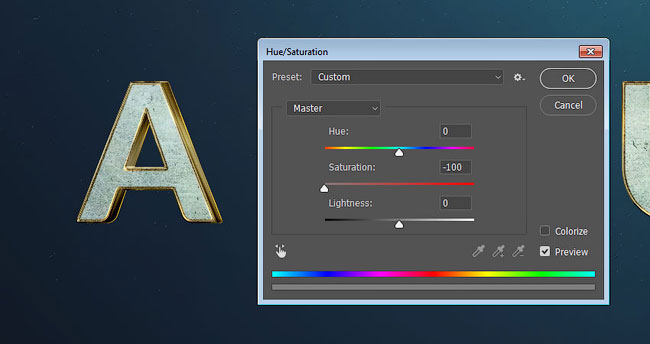
Шаг 2
Перейдите в Изображение > Коррекция > Цветовой тон/Насыщенность (Image > Adjustments > Hue/Saturation) и измените значение Насыщенность (Saturation) на -100.

Шаг 3
Если вам нравится накладывать небольшую текстуру, вы можете создать несколько копии, чтобы покрыть весь текст, а не увеличивать все изображение с текстурой поверх текста.

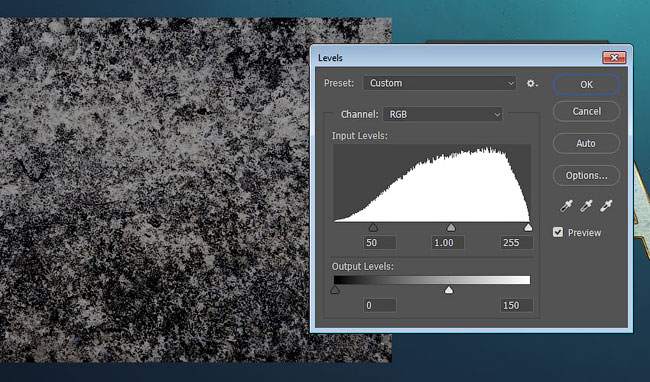
Шаг 4
Добавьте следующую текстуру «Ur gravel» поверх слоев «grunge-background». Далее перейдите в Изображение > Коррекция > Уровни (Image > Adjustments > Levels).
Измените Входные значение (Input Levels) на 50, а Выходные значения на 150.

Шаг 5
Также примените данный слой как обтравочную маску для группы «Front», после измените режим наложения на Мягкий свет (Soft Light) и измените размер текстуры, чтобы покрыть первую букву.

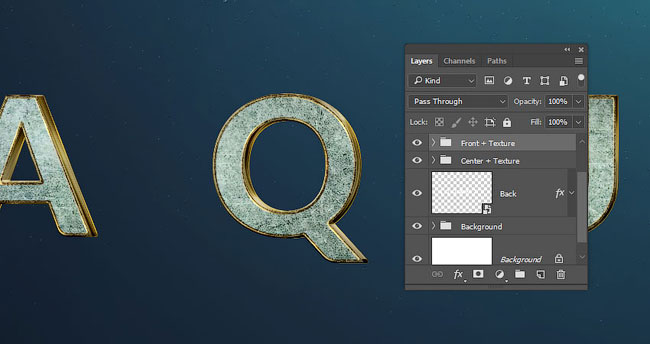
Шаг 6
Дублируйте данный слой, чтобы добавить текстуру остальным буквам, а затем поместите группу «Front» и все ее текстурные слои в новую группу и назовите ее «Front + Texture».

14. Добавляем блики
Шаг 1
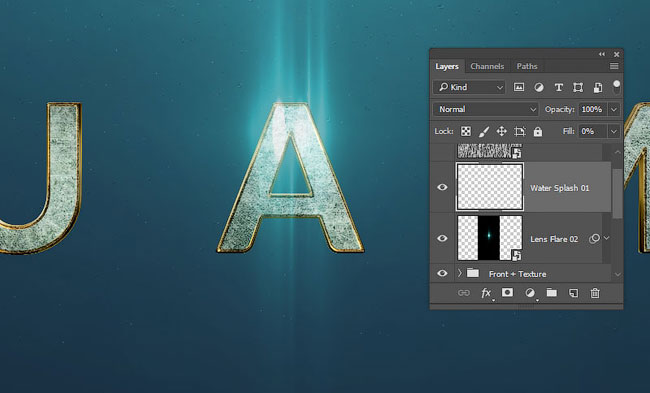
Поместите изображение с бликом «Lens Flare 02», которое находится в архиве «30 Awesome Lens Flare», поверх всех слоев. Далее перейдите в Редактирование > Трансформирование > Повернуть на 90 ° по часовой стрелке (Edit > Transform > Rotate 90 ° Clockwise).

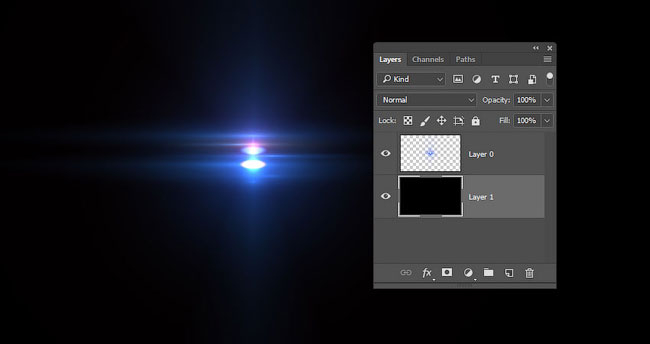
Шаг 2
Дважды кликните по миниатюре слоя с бликом, чтобы открыть исходный файл отдельно. Создайте новый слой под слоем с бликом и залейте его черным цветом.

Шаг 3
Выберите оба слоя и нажмите комбинацию клавиш Command-E, чтобы слить их в один слой, далее сохраните и закройте файл.

Шаг 4
Измените режим наложения данного слоя на Экран (Screen) и уменьшите его непрозрачность до 70%. Поместите блик поверх одной из букв в центре текста и по мере необходимости измените размер.

Шаг 5
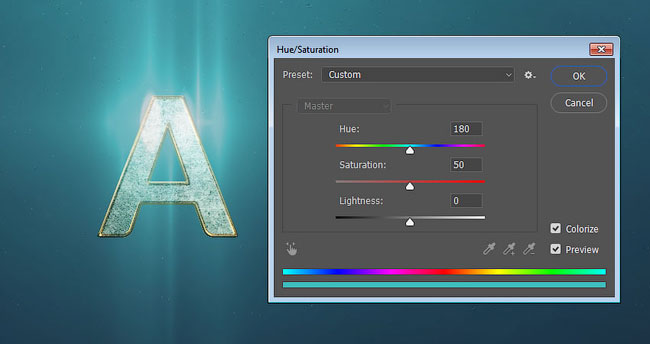
Перейдите в Изображение > «Коррекция > Цветовой тон/Насыщенность (Image > Adjustments > Hue/Saturation), установите галочку на Тонирование (Colorize) и измените Цветовой тон (Hue) на 180, а Насыщенность (Saturation) на 50.

Шаг 6
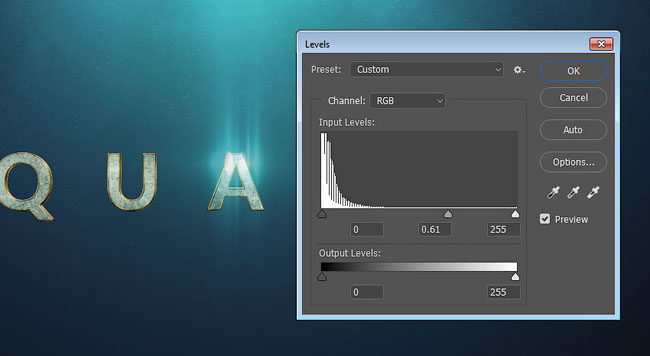
Перейдите в Изображение > Коррекция > Уровни (Image > Adjustments > Levels) и измените значение центрального ползунка на 0,61.

15. Добавляем брызги воды
Шаг 1
Создайте новый слой поверх слоя с бликом и назовите его «Water Splash 01», измените значение Заливки (Fill) на 0%.

Дважды кликните по миниатюре слоя «Water Splash 01» и примените следующий стиль слоя:
Шаг 2
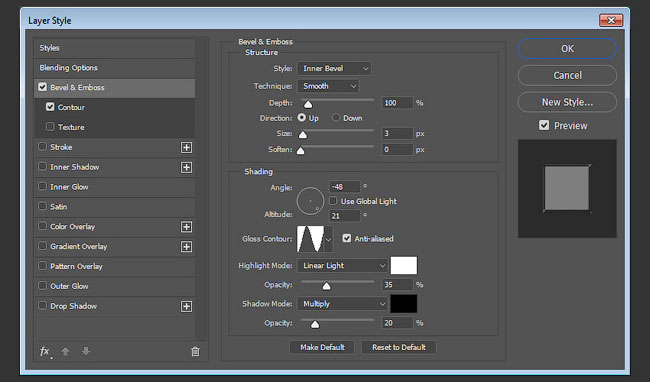
Добавьте Тиснение (Bevel and Emboss) с данными настройками:
- Размер (Size): 3
- Уберите галочку Глобальное освещение (Use Global Light)
- Угол (Angle): -48
- Высота (Altitude): 21
- Контур глянца (Gloss Contour): Кольцо
- Установите галочку Сглаживание (Anti-aliased)
- Режим подсветки (Highlight Mode): Линейный свет (Linear Light)
- Непрозрачность (Opacity): 35%
- Режим тени (Shadow Mode): Умножение (Multiply)
- Непрозрачность (Opacity): 20%

Шаг 3
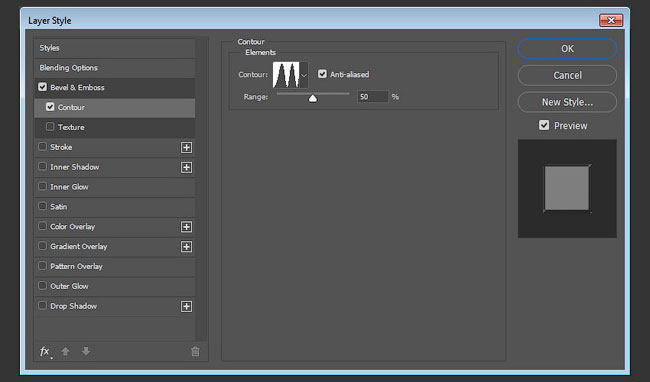
Добавьте Контур (Contour) с данными настройками:
- Контур (Contour): Двойное кольцо (Ring — Double)
- Установите галочку Сглаживание (Anti-aliased).

Шаг 4
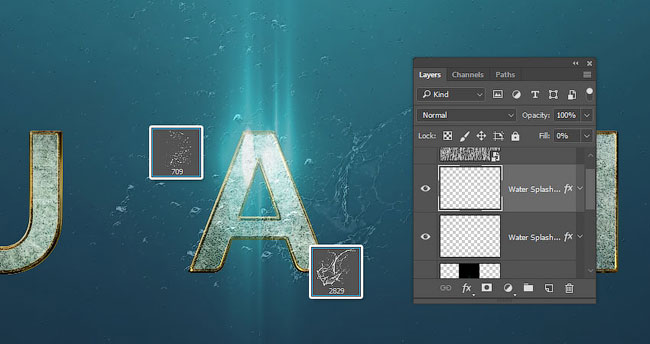
Используйте набор кистей «Free Water Splash Photoshop Brushes» и «Water Splash Brushes packs’», чтобы добавить водяные брызги.
Сделайте каждый всплеск на отдельном слое для получения нужного результата, далее скопируйте стиль слоя и примените его ко всем копиям с брызгами.

Шаг 5
Вы также можете добавить брызги позади текста.

16. Делаем финальную корректировку
Шаг 1
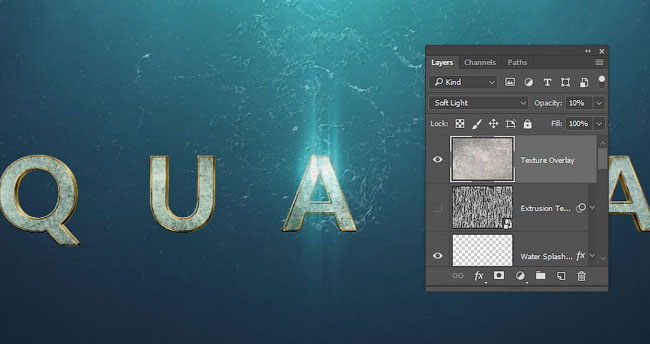
Поместите текстуру бетона «Rough 5» поверх всех слоев и переименуйте слой в «Overlay Texture», далее измените режим наложения на Мягкий свет (Soft Light) и уменьшите непрозрачность (Opacity) до 10%.

Шаг 2
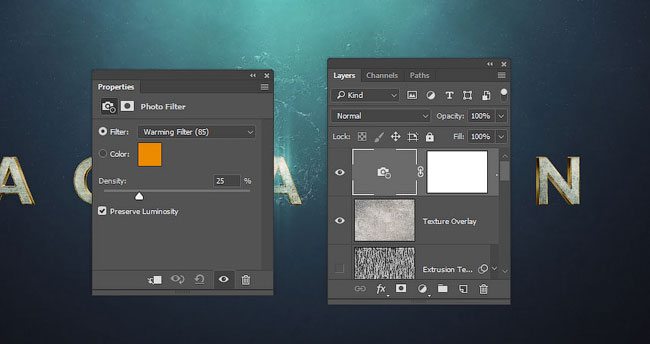
Добавьте корректирующий слой Фотофильтр (Photo Filter) поверх всех слоев и оставьте его значения по умолчанию.

Шаг 3
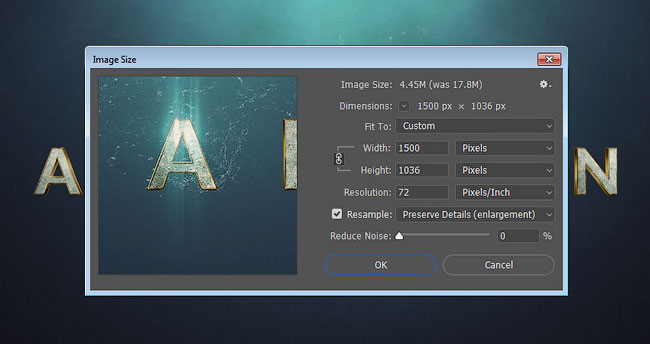
Сохраните нашу работу как изображение, потом откройте его и выберите Изображение > Размер изображения (Image > Image Size) и измените размер до 1500 x 1063 пикселей.

Шаг 4
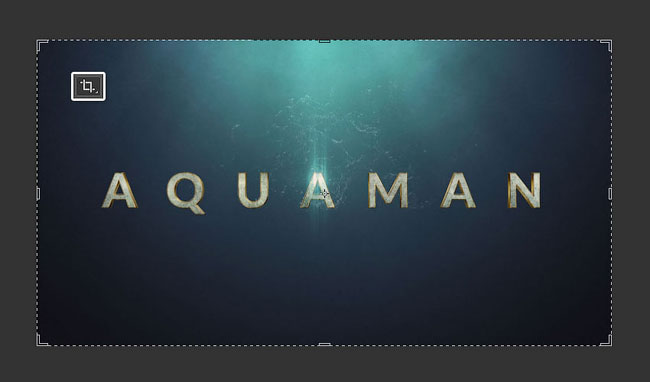
Вы также можете использовать инструмент Кадрирование (Crop Tool), чтобы еще подкорректировать окончательный размер.

Поздравления! Все готово!
В этом уроке мы сделали простой фон и создали слой с текстом как смарт-объект. После этого мы записали экшен для создания экструзии и проработали все части текста.
Затем мы создали и добавили в текст разные текстуры, блики и корректирующие слои. Наконец, мы добавили несколько брызг воды, чтобы закончить наш эффект.
Пожалуйста, не стесняйтесь оставлять ниже свои комментарии, предложения и результаты ваших работ.

Автор урока: Rose
