
В этом уроке я покажу вам, как легко создать текстовый эффект «Spiderman», используя узоры и стили слоев.
Текстовый эффект «Spiderman» является частью «Super Heroes — Photoshop Styles» из моего портфолио с сайта Envato Market.

Скачать архив с материалами к уроку
1. Создаем фон
Я покажу вам, как создать фон для финального изображения, но если вы хотите использовать свой собственный фон, то пропустите эту часть.
Шаг 1
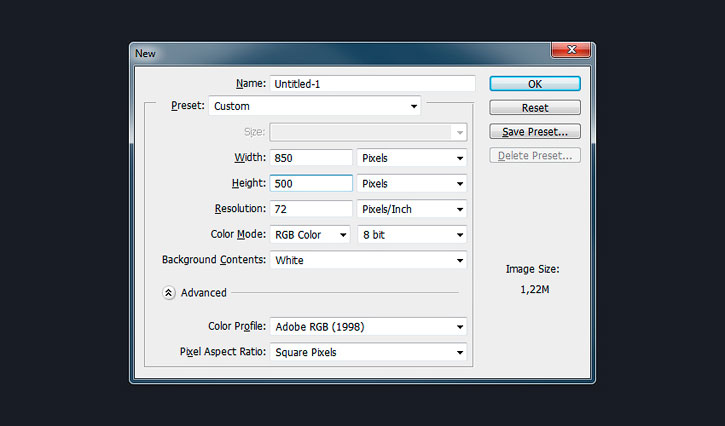
Создайте новый документ и установите его размер: 850×500 пикселей, Resolution (Разрешение): 72 пикселя/дюйм и Background Contents (Содержимое фона): White (Белый фон).

Шаг 2
Дважды кликните по фоновому слою на панели слоев, чтобы его разблокировать. Теперь кликните правой кнопкой мыши по этому слою и выберите в контекстном меню Blending Options (Параметры наложения). Другой способ открыть эти параметры – выбрать слой и перейти в Layer > Layer Style > Blending Options (Слой > Стиль слоя > Параметры наложения).
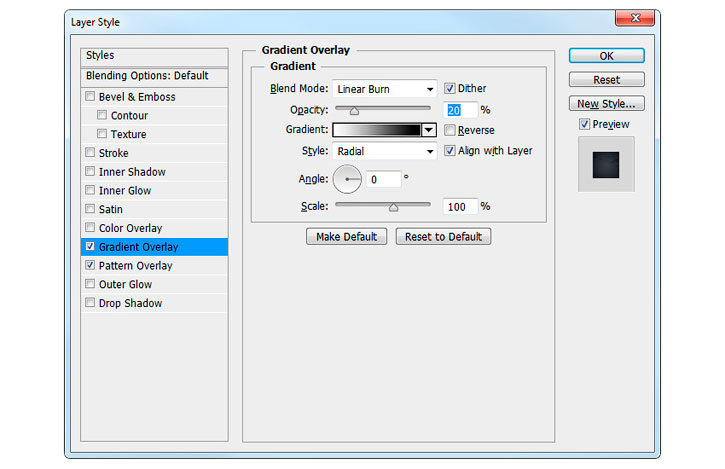
Затем добавьте Gradient Overlay (Наложение градиента) с такими настройками:
- Blend Mode (Режим наложения): Linear Burn (Линейный затемнитель)
- Opacity (Непрозрачность): 20%
- Кликните по полю градиента и сделайте черно-белую заливку, белый цвет установите слева, а черный справа.
- Style(Стиль): Radial (Радиальный)
- Angle (Угол): 0 °
- Установите галочку на Dither (Дизеринг).

Шаг 3
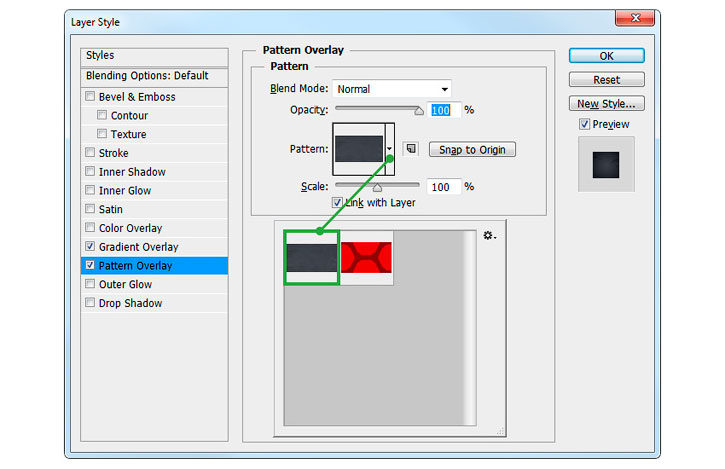
Добавьте Pattern Overlay (Наложение узора) с такими настройками:
- Кликните по полю узора и выберите шаблон «Dark Wall».
- Opacity (Непрозрачность): 100%
- Scale (Масштаб): 100%

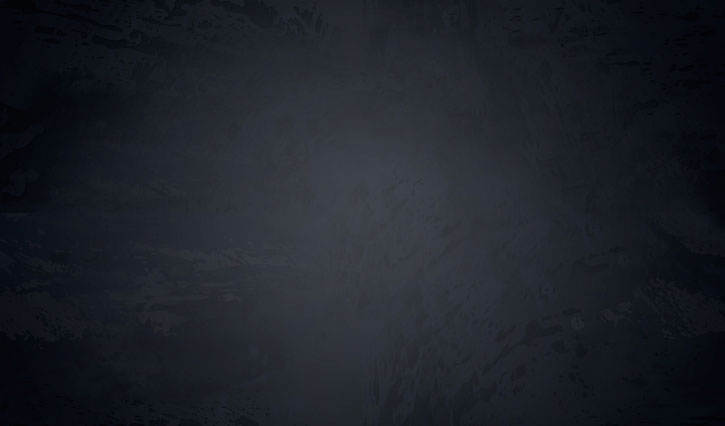
Так мы создали темный текстурированный фон с виньеткой.

2. Создаем текстовый эффект Spiderman
Этот текстовый эффект сделан на одном слое, поэтому вы можете его сохранить как новый стиль в палитре Styles (Стили), чтобы дальнейшем его использовать.
Шаг 1
Возьмите инструмент Type Tool  (Текст) и выберите шрифт «Aero Matics». Установите Font Style (Стиль шрифта) на Bold Italic и задайте размер шрифта около 200 пт. Напишите слово «SPIDER» заглавными буквами.
(Текст) и выберите шрифт «Aero Matics». Установите Font Style (Стиль шрифта) на Bold Italic и задайте размер шрифта около 200 пт. Напишите слово «SPIDER» заглавными буквами.

Шаг 2
Выберите текстовый слой на панели слоев, кликните правой кнопкой мыши по слою и выберите в контекстном меню Blending Options (Параметры наложения).
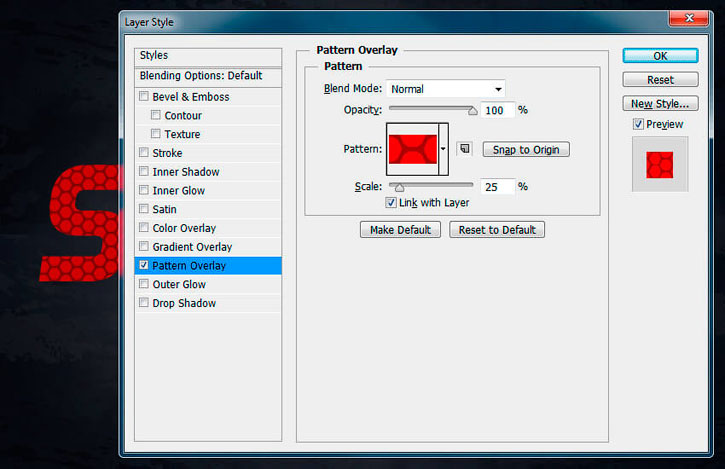
Добавьте стиль Pattern Overlay (Наложение узора) с такими настройками:
- Кликните на поле узора и выберите шаблон «Spidy».
- Scale(Масштаб): 25%
Это добавит основной красный узор Spiderman.

Шаг 3
Добавьте стиль Gradient Overlay (Заливка градиента) с такими настройками:
- Blend Mode (Режим наложения): Multiply (Умножение)
- Opacity(Непрозрачность): 14%
- Кликните по полю градиента и сделайте черно-белую заливку, черный цвет установите слева, а белый справа.
- Style (Стиль): Linear (Линейный)
- Angle (Угол): -90 °
- Установите галочку наDither (Дизеринг).

Шаг 4
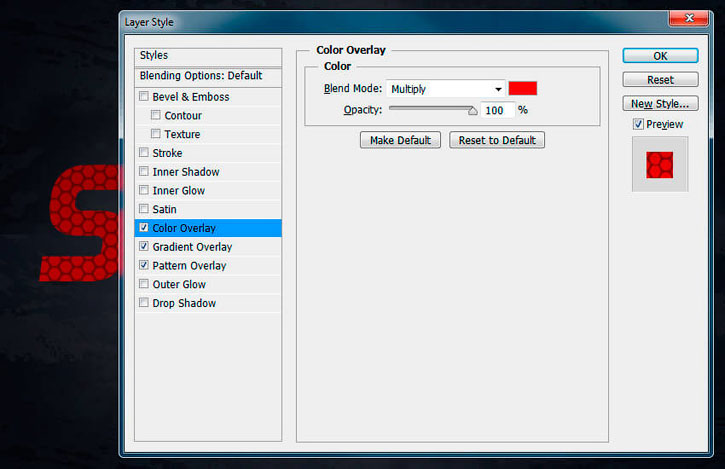
Добавьте Color Overlay (Наложение цвета) с этими настройками:
- Blend mode (Режим наложения): Multiply (Умножение)
- Кликните по полю цвета и выберите цвет # e10505.
- Opacity (Непрозрачность): 100%
Наложение цвета и градиента немного затемнили основную текстуру.

Шаг 5
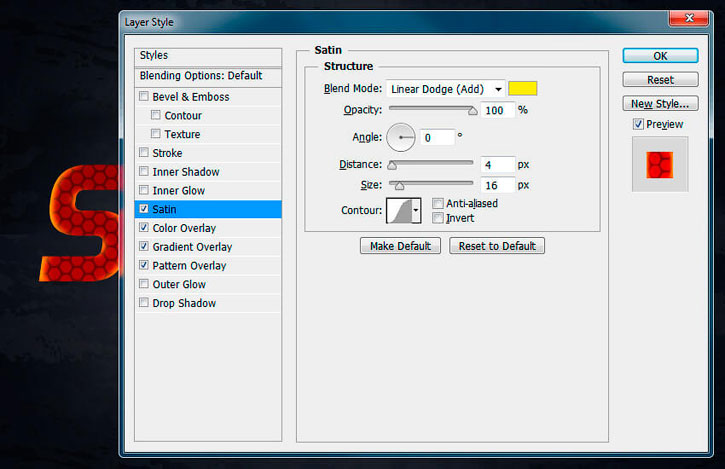
Добавляем стиль Satin (Глянец) с такими настройками:
- Blend mode (Режим наложения): Linear Dodge (Add) (Линейный осветлитель) и установите цвет # ffeb0d
- Opacity (Непрозрачность): 100%
- Angle (Угол): 0 °
- Distance(Смещение): 4 шт.
- Size (Размер): 16 пикселей
- Если установлена галочка Invert (Инвертировать), то тогда уберите её.
Стиль Satin (Глянец) придает текстуре Spiderman желто-оранжевое свечение внутри текста.

Шаг 6
Добавьте стиль Outer Glow (Внешнее свечение) с такими настройками:
- Blend mode (Режим наложения): Normal (Обычный)
- Opacity (Непрозрачность): 100%
- Technique (Метод): Precise (Точный)
- Spread (Размах): 0%
- Size (Размер): 8 пикселей
- Range (Диапазон): 55%
- Jitter (Колебание): 0%
- Выберите градиент, а затем измените цвета контрольных точек:
- Цвет первой контрольной точки # 111111 и установите позицию на 21%.
- Цвет второй контрольной точки # 177ece и установите позицию на — 48%.
- Цвет третьей контрольной точки # 9adaff и установите позицию на 73%.
Это добавит голубой градиент вокруг текста с темно-синим центром.

Шаг 7
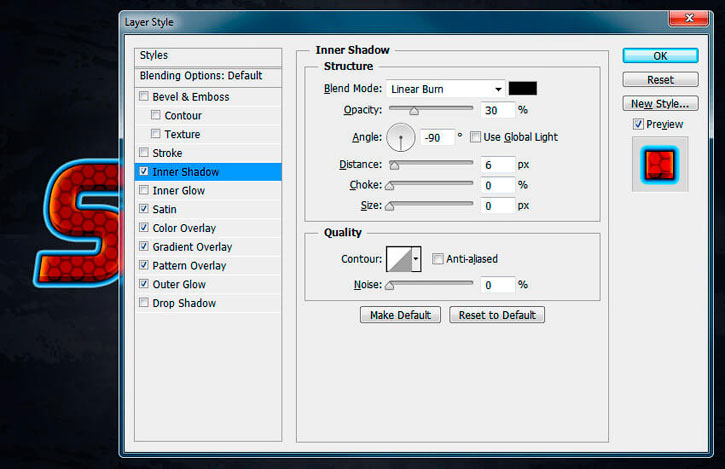
Добавьте стиль Inner Shadow (Внутренняя тень) с такими настройками:
- Blend mode (Режим наложения): Linear Burn (Линейный затемнитель) и установите цвет # 010101
- Opacity (Непрозрачность): 30%
- Уберите галочку с Use Global Light (Глобальное освещение) перед тем, как установить Angle(Угол): -90 °.
- Distance (Смещение): 6 пикселей
- Choke(Стягивание): 0%
- Size (Размер): 0 пикселей
Стиль Inner Shadow (Внутренняя тень) добавит 3D эффект.

Шаг 8
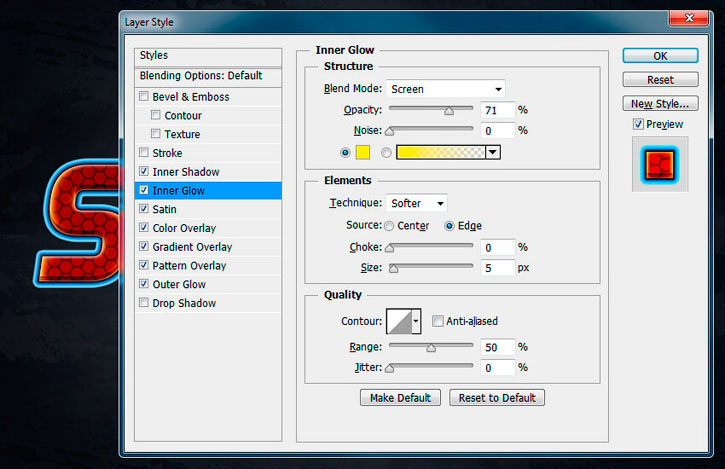
Добавьте стиль Inner Glow (Внутреннее свечение) с такими настройками:
- Blend mode (Режим наложения): Screen (Экран)
- Opacity (Непрозрачность): 71%
- Выберите цвет # ffeb0d
- Technique (Метод): Softer (Мягкий)
- Source(Источник): Edge (На краях)
- Choke (Стягивание): 0%
- Size (Размер): 5 пикселей
Стиль Inner Glow (Внутреннее свечение) добавит легкий желтый контур вокруг текстуры.

Шаг 9
Добавьте стиль Stroke (Обводка) с такими настройками:
- Size (Размер): 2 пикселя
- Position(Положение): Outside (Снаружи)
- Blend Mode (Режим наложения): Normal (Обычный)
- Opacity (Непрозрачность): 100%
- Fill Type (Тип обводки): Gradient (Градиент)
- Style (Стиль): Linear (Линейный)
- Angle (Угол): 90 °
- Установите галочку на Dither (Дизеринг)
- Установите Gradient (Градиент) с 5 контрольными точками:
- Цвет первой контрольной точки # 003669 и установите позицию на 12%.
- Цвет второй контрольной точки #bcebff и установите позицию на 22%.
- Цвет третьей контрольной точки # 003669 и установите позицию на 52%.
- Цвет четвертой контрольной точки # bcebff и установите позицию на 83%.
- Цвет пятой контрольной точки # 003669 и установите позицию на 96%.
Стиль Stroke (Обводка) добавит небольшую, блестящую линию вокруг текста.

Шаг 10
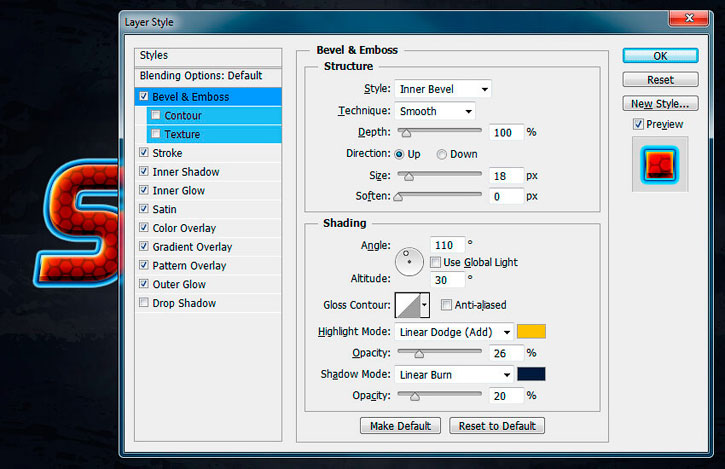
Добавьте стиль Bevel & Emboss (Тиснение) с такими настройками:
- Style(Стиль): Inner Bevel (Внутренний скос)
- Technique (Метод): Smooth (Плавное)
- Depth (Глубина): 100%
- Direction(Направление): Up (Вверх)
- Size (Размер): 18 пикселей
- Уберите галочку с Use Global Light (Глобальное освещение) перед тем, как установить Angle(Угол): 110 ° и Altitude (Высота): 30 °
- Highlight Mode (Режим подсветки): Linear Dodge (Add) (Линейный осветлитель) и установите цвет # ffc000, а Opacity (Непрозрачность): 26%
- Shadow Mode (Режим тени): Linear Burn (Линейный затемнитель) и установите цвет # 0a2a40, а Opacity (Непрозрачность): 20%

Шаг 11
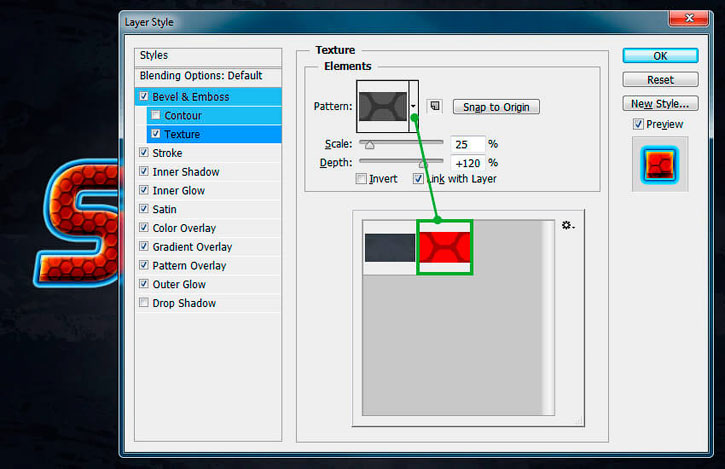
Добавьте стиль Texture (Текстура) с такими настройками:
- Кликните по полю узора и выберите узор «Spidy».
- Scale (Масштаб): 25%
- Depth (Глубина): + 120%
Внутренний скос и добавление текстуры придаст больше глубины узору Spiderman.

Шаг 12
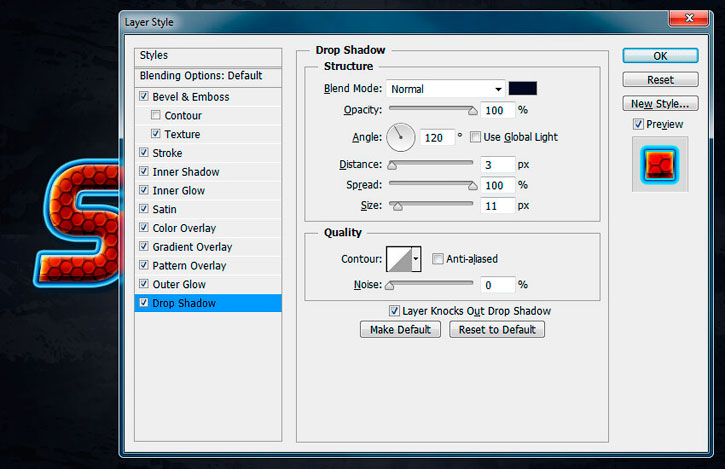
И последним шагом будет добавление стиля Drop Shadow (Тень) с такими настройками:
- Blend mode (Режим наложения): Normal (Обычный) и устанавливаем цвет # 001e2d
- Opacity (Непрозрачность): 100%
- Уберите галочку с Use Global Light (Глобальное освещение) перед тем, как установить Angle(Угол): 120 °
- Distance (Смещение): 3 пикселя
- Spread(Размах): 100%
- Size (Размер): 11 пикселей

Поздравляю! Все готово!
В этом уроке вы узнали, как создать текстовый эффект Spiderman в Photoshop.
Работу мы начали с создания темного фона с помощью бесшовного узора. Затем мы создали текстовый слой и добавили много различных стилей, чтобы создать текстовый эффект в стиле Spiderman.
Надеюсь, вам понравился этот урок и если вам понравился созданный стиль, то не забудьте его сохранить в палитру стилей для будущих проектов.

Автор урока: Jan Stverak
