
В данном уроке я покажу вам, как создать реалистичную модель восковой печати. Благодаря смарт-объектам, которые будут использоваться в данной работе, вы легко сможете заменить дизайн данного оттиска на свой собственный логотип и использовать его тогда, когда он вам понадобится!
Скачать архив с материалами к уроку
1. Удаляем белый фон у изображения восковой печати
Шаг 1
Загружаем изображение печати и открываем ее в программе Фотошоп.

Шаг 2
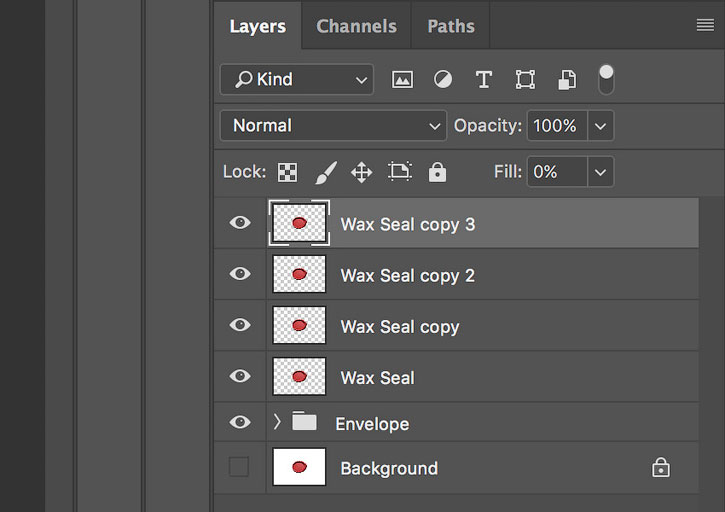
В первую очередь, мы должны продублировать наше изображение восковой печати, для этого нажмите сочетание клавиш Ctrl+J. Если вы взгляните на палитру Слои (Layers), вы увидите, что у вас два слоя, содержащих одно и то же изображение. Исходное фото будет оставаться в безопасности, поскольку находится на заблокированном фоновом слое («Background»), и соответственно, вся работа по редактированию будет выполняться на дублированном слое. Переименуйте продублированный слой, дважды кликнув непосредственно по его названию в палитре слои (Layers). Назовите его, например, «Wax Seal».

Шаг 3
Далее, мы должны будем выделить и удалить целиком фон при помощи Инструмента «Быстрое выделение» (Quick Selection Tool). Выберите его, кликнув по иконке в палитре Инструменты(/lessons/tools), или нажмите букву W на клавиатуре.
(Quick Selection Tool). Выберите его, кликнув по иконке в палитре Инструменты(/lessons/tools), или нажмите букву W на клавиатуре.

Чтобы начать выделение, передвигайте курсор выбранного инструмента, начиная с левого верхнего угла, и далее двигайте его, как если бы вы работали кисточкой, продолжайте до тех пор, пока весь белый фон не окажется выделенным. По мере того, как вы тяните курсор, программа постоянно анализирует данную область, сравнивая цвет, тон и текстуру, и старается, как можно точнее определить, что именно вы пытаетесь выделить в данный момент, и, как правило, с очень хорошими результатами.

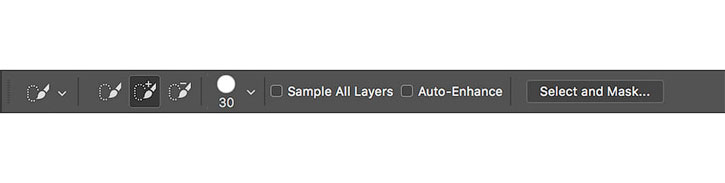
Если вы посмотрите в панель настройки инструментов, которая расположена вдоль верхней части экрана, то вы увидите ряд иконок, которые позволяют нам переключаться между тремя режимами инструмента «Быстрое выделение» (Quick Selection Tool). Слева направо: Новая выделенная область (New selection), Добавить к выделенной области (Add to selection), Вычитание из выделенной области (Subtract from selection).Опция Добавить к выделенной области (Add to selection) уже выбрана по умолчанию (средняя иконка), так как конечной целью работы данного инструмента является добавление к выделению областей изображения до тех пор, пока не будет выделено все, что вам необходимо.
(Quick Selection Tool). Слева направо: Новая выделенная область (New selection), Добавить к выделенной области (Add to selection), Вычитание из выделенной области (Subtract from selection).Опция Добавить к выделенной области (Add to selection) уже выбрана по умолчанию (средняя иконка), так как конечной целью работы данного инструмента является добавление к выделению областей изображения до тех пор, пока не будет выделено все, что вам необходимо.

Затем постарайтесь пройтись кисточкой непосредственно вдоль краев объекта, пока не будет выделен весь белый фон:

Шаг 4
Как только вы выделите весь фон, удалите его при помощи команды Редактирование — Вырезать (Edit > Cut) в главном меню программы, либо просто нажмите сочетание клавиш Ctrl+X.
Не забудьте снять выделение с помощью команды Выделение — Отменить выделение (Select > Deselect), или же нажатием комбинации клавиш Ctrl+D.
Обязательно отключите видимость фонового слоя (Background), чтобы оценить результат.


2. Добавляем бумажную текстуру
Шаг 1
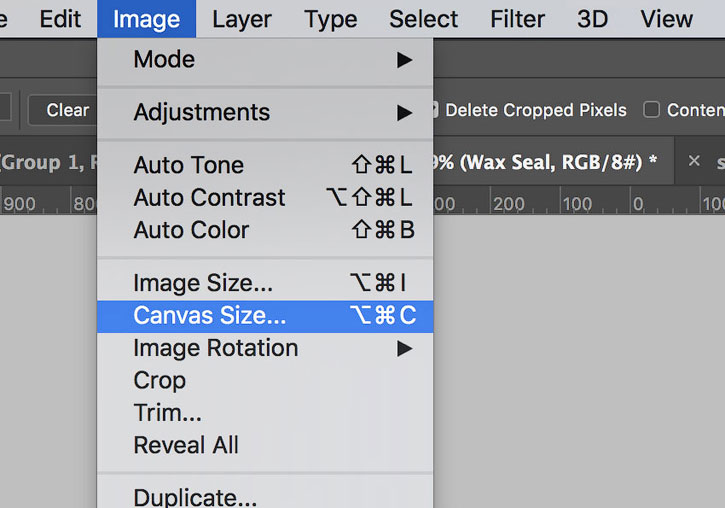
В главном меню выбираем команду Изображение — Размер холста (Image > Canvas Size.), либо нажимаем комбинацию клавиш Alt+Ctrl+C.

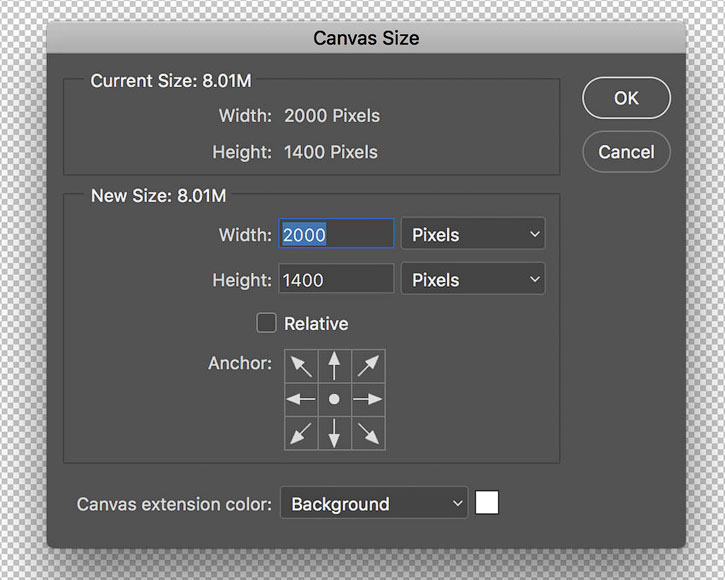
Выставляем размер нашего холста: Ширина (Width) 2000 пикселей, Высота (Height) 1400 пикселей.

Шаг 2
Загружаем бумажную текстуру и открываем ее в программе Фотошоп. Далее, разблокируйте слой, применив следующую последовательность команд Слои — Новый — Слой из заднего плана (Layer > New > Layer from Background) и нажмите ОК.

Выделите текстуру через команды меню Выделение — Все (Select > All), или же просто нажав комбинацию клавиш Ctrl+A. Теперь, скопируйте содержимое данного слоя через команду Редактирование — Копировать (Edit > Copy), или же просто нажав сочетание клавиш Crtl+C.
Шаг 3
Возвращаемся к нашему документу с печатью и выбираем в нем фоновый слой (Background). Теперь, вставляем нашу только что скопированную бумажную текстуру при помощи команды главного меню Редактирование — Вставить (Edit > Paste), или же просто нажав сочетание клавиш Ctrl+V.
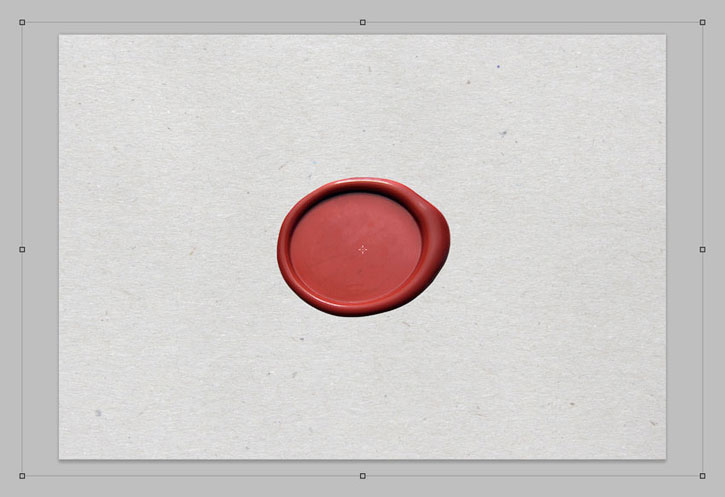
Данная текстура достаточно велика для нашего холста, поэтому необходимо ее уменьшить. Для этого идем в Редактирование — Свободное трансформирование (Edit > Free Transform), или же просто нажимаем Ctrl+T, и тянем за якорные точки, чтобы уменьшить размер текстуры. Чтобы изменение размеров было пропорциональным, во время того, как тяните угловые якорные точки, зажмите клавишу Shift.

Переименуйте слой с текстурой на, например, «Envelope», кликнув дважды непосредственно по названию слоя в палитре Слои (Layers).
Шаг 4
Продублируйте слой «Envelope» через команду Слои — Новый — Скопировать на новый слой (Layer > New > Layer Via Copy), либо просто нажмите комбинацию клавиш Ctrl+J, затем переименуйте данную копию, дважды кликнув по названию слоя в палитре Слои (Layers). Назовите слой, например, «Flap».
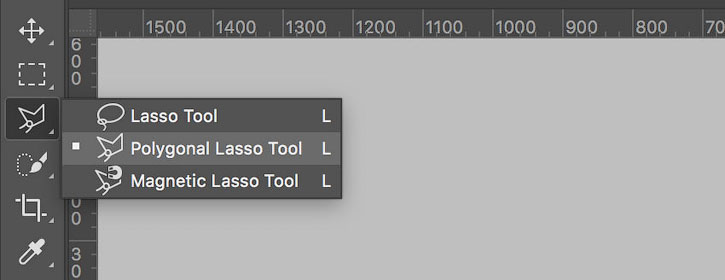
Далее, выберите Инструмент «Прямолинейное лассо» (Polygonal Lasso Tool). По умолчанию, данный инструмент стоит сразу же за простым Лассо (Lasso Tool) в панели инструментов. Чтобы нам получить доступ к искомому инструменту, нажмите клавишей мыши по соответствующей иконке на панели инструментов, и удерживайте до тех пор, пока не появится всплывающее меню, в котором вы увидите, какие дополнительные инструменты вам доступны. Выберите «Прямолинейное лассо»
(Polygonal Lasso Tool). По умолчанию, данный инструмент стоит сразу же за простым Лассо (Lasso Tool) в панели инструментов. Чтобы нам получить доступ к искомому инструменту, нажмите клавишей мыши по соответствующей иконке на панели инструментов, и удерживайте до тех пор, пока не появится всплывающее меню, в котором вы увидите, какие дополнительные инструменты вам доступны. Выберите «Прямолинейное лассо» (Polygonal Lasso Tool) из списка.
(Polygonal Lasso Tool) из списка.

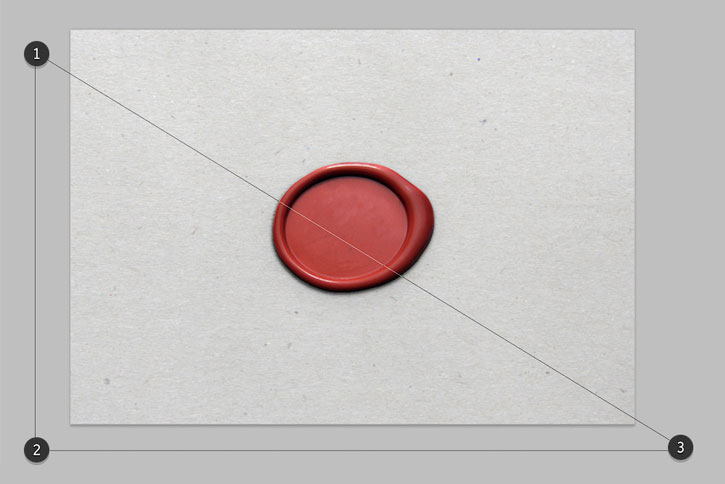
Начните с клика по холсту в правом верхнем углу, затем отпустите кнопку мыши. Это добавит точку в наш документ, которая называется опорной («якорной») точкой (1). По мере того, как вы будете отводить курсор инструмента «Прямолинейное лассо» (Polygonal Lasso Tool) от данной точки, вы будете видеть тонкую прямую линию, связывающую курсор мыши и опорную точку. Кликните еще раз(2), затем в точке (3), а затем вновь вернитесь в точку (1), чтобы завершить контур. В результате у вас должна получиться вот такая треугольная фигура:
(Polygonal Lasso Tool) от данной точки, вы будете видеть тонкую прямую линию, связывающую курсор мыши и опорную точку. Кликните еще раз(2), затем в точке (3), а затем вновь вернитесь в точку (1), чтобы завершить контур. В результате у вас должна получиться вот такая треугольная фигура:

Программа преобразует все эти прямые линии в контур выделения. Затем в главном меню примените команду Редактирование — Вырезать (Edit > Cut), чтобы удалить выделенную область.
Шаг 5
Теперь, дважды кликните по слою «Flap», чтобы открыть палитру Стиль Слоя (Layer Style). Выберите в списке опцию Внутренняя тень (Inner Shadow).
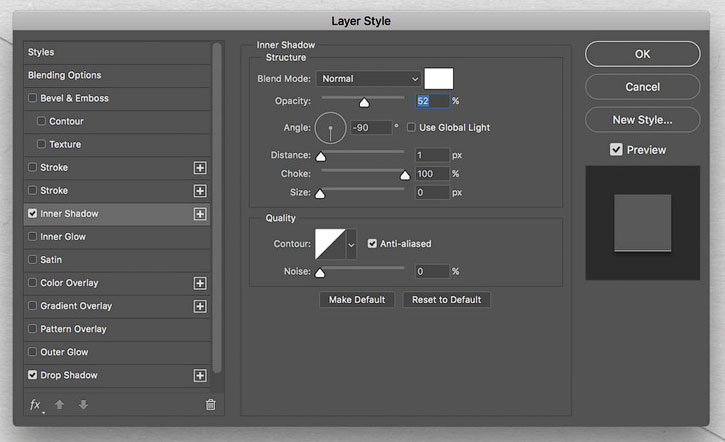
Для опции Внутренняя Тень (Inner Shadow) установите следующие параметры:
- Режим наложения (Blend mode): Нормальный (Normal)
- Цвет (Color): Белый (White) #ffffff
- Непрозрачность (Opacity): 52%
- Угол (Angle): -90
- Снимите галочку в чекбоксе Использовать Глобальное освещение (Use Global light)
- Расстояние (Distance): 1
- Стягивание (Choke): 100%
- Размер (Size): 0

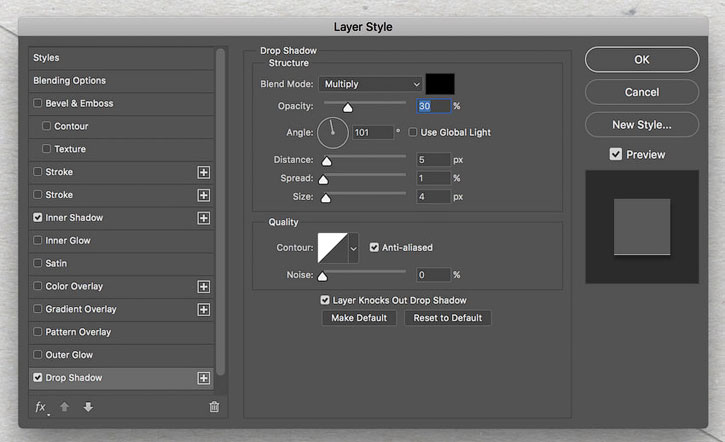
Добавьте эффект Тень (Drop shadow).
Характеристики установите следующие:
- Режим наложения (Blend mode): Умножение (Multiply)
- Цвет (Color): Черный (Black) #000000
- Непрозрачность (Opacity): 30%
- Угол (Angle): 101
- Снимите галочку в чекбоксе Использовать Глобальное освещение (Use Global light)
- Расстояние (Distance): 5
- Размах (Spread): 1
- Размер (Size): 4

Шаг 6
Кликните по маленькой иконке в нижней части палитры Слои (Layers) и выберите слой-заливкуГрадиент (Gradient)

Нажмите D на клавиатуре, чтобы выставить Основной (foreground) и Фоновый (background) цвета на черный и белый соответственно. Кликните по маленькому окошку Градиент (Gradient) и отредактируйте его.

Кликните по маленькой шестеренке и выберите Восстановить Градиенты (Reset Gradients), чтобы сбросить все предыдущие установки. Теперь, выберите второй предустановленный градиент, который называется От Основного цвета к Прозрачному (Foreground to Transparent) и нажмите ОК.

Перейдите в палитру Слои (Layers) и переименуйте только что созданный слой в «Shadow», а затем установите значение Непрозрачность (Opacity) для него в 5%.
Далее, выберите слои «Shadow», «Flap», и «Envelope». Чтобы осуществить выбор нескольких слоев, кликайте по ним с зажатой клавишей Ctrl. Далее кликаем правой клавишей мышки по любому из выбранных слоев, и выбираем во всплывающем меню опцию Группа из слоев (Group from layers), даем имя этой группе название «Envelope». Нажимаем ОК, чтобы подтвердить.
3. Добавляем Эффекты Тени восковой печати (Только Фотошоп версии CC 2015 и выше)
Начиная с версии Фотошоп СС 2015, у нас появилась возможность применять множественные эффекты для слоев (Обводка — Stroke, Тень — Drop Shadow…) из одного диалогового окна Стиль слоя (Layer Style). Если вы используете версию Фотошоп СС 2015 или выше, продолжайте читать данную главу, в противном случае, вы сразу можете перейти к 4-ой части.
Шаг 1
Выберите слой «Wax Seal» и дважды кликните по нему, чтобы открыть диалоговое окно Стиль Слоя(Layer Style).
Добавьте эффект Внутренняя тень (Inner Shadow) со следующими параметрами:
- Режим наложения (Blend mode): Нормальный (Normal)
- Цвет (Color): Черный (black) #000000
- Непрозрачность (Opacity): 100%
- Угол (Angle): -90
- Снимите галочку в чекбоксе Использовать Глобальное освещение (Use Global light)
- Расстояние (Distance): 4
- Стягивание (Choke): 0
- Размер (Size): 0

Шаг 2
Добавьте эффект Тень (Drop shadow) со следующими параметрами:
- Режим наложения (Blend mode): Перекрытие (Overlay)
- Цвет (Color): Черный (Black) #000000
- Непрозрачность (Opacity): 39%
- Угол (Angle): 66
- Снимите галочку в чекбоксе Использовать Глобальное освещение (Use Global light)
- Расстояние (Distance): 7
- Размах (Spread):7%
- Размер (Size): 13

Шаг 3
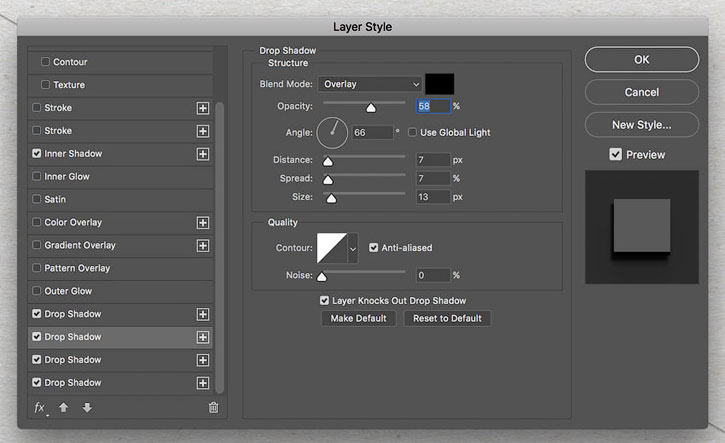
Рядом с панелькой эффекта Тень (Drop shadow) вы увидите значок plus (+). Нажмите на него, чтобы добавить еще один эффект Тень (Drop shadow).
- Режим наложения (Blend mode): Перекрытие (Overlay)
- Цвет (Color): Черный (Black) #000000
- Непрозрачность (Opacity): 58%
- Угол (Angle): 66
- Снимите галочку в чекбоксе Использовать Глобальное освещение (Use Global light)
- Расстояние (Distance): 7
- Размах (Spread):7%
- Размер (Size): 13

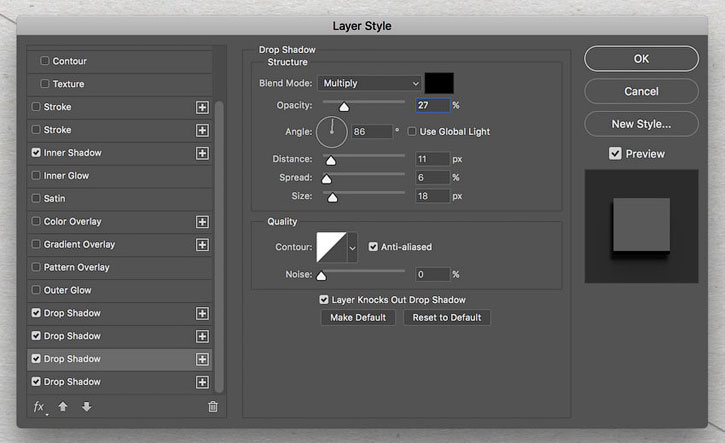
Шаг 4
Добавим еще один эффект Тень (Drop shadow), нажав на plus (+).
- Режим наложения (Blend mode): Умножение (Multiply)
- Цвет (Color): Черный (Black) #000000
- Непрозрачность (Opacity): 27%
- Угол (Angle): 86
- Снимите галочку в чекбоксе Использовать Глобальное освещение (Use Global light)
- Расстояние (Distance): 11
- Размах (Spread): 6%
- Размер (Size): 18

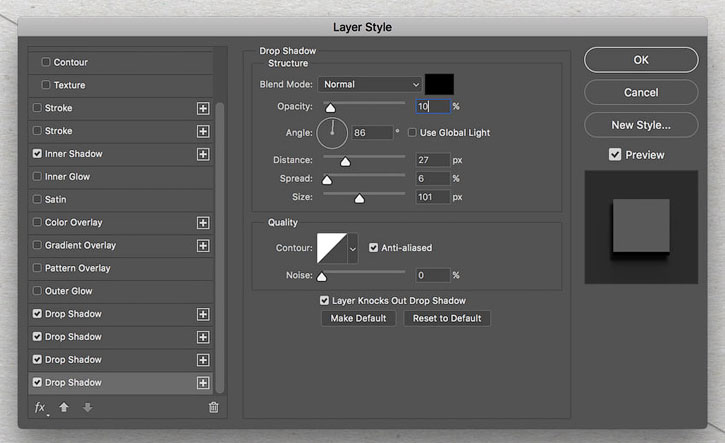
Шаг 5
И наконец, добавьте последний эффект Тень (Drop shadow):
- Режим наложения (Blend mode): Нормальный (Normal)
- Цвет (Color): Черный (Black) #000000
- Непрозрачность (Opacity):10%
- Угол (Angle): 86
- Снимите галочку в чекбоксе Использовать Глобальное освещение (Use Global light)
- Расстояние (Distance): 27
- Размах (Spread): 6%
- Размер (Size): 101

4. Добавляем Эффекты Тени восковой печати (Только для версий Фотошоп CS 4,5,6)
Для пользователей версий CS4, CS и CS6 рекомендованы следующие шаги:
Итак, нам требуется добавить множественные эффекты Тени (Drop shadow) нашему слою Wax Seal. Старые версии Фотошоп позволяют применить только одиночный эффект (Обводка, Тень, Внутренняя тень, Внешнее свечение и т.д.) Стиля Слоя (layer style) к данному слою. К примеру, вы можете добавить только одну Тень (Drop shadow) к слою. Что касается Фотошоп версий СС (Photoshop CC), то эти ограничения были сняты, таким образом, у нас появилась возможность добавлять один и тот же стиль слоя много раз к одному конкретному слою. Поэтому мой совет — это обновить ваш Фотошоп до последней версии.
Так или иначе, если вы являетесь пользователем версий Фотошоп, предшествующих версиям СС (Photoshop CC), т.е. CS4, CS и CS6, то для вас все равно есть обходной путь решения этой проблемы:
Дублируем слой «Wax Seal» три раза через команду главного меню Слои — Новый — Скопировать на новый слой (Layer > New > Layer Via Copy), либо же просто три раза нажмите Ctrl+J. В палитре Слои(Layers), выберите эти три копии слоя, и в каждой из них установите уровень Заливки (Fill) 0%.

Примените к слою «Wax Seal» эффекты, описанные в Шагах 1 и 2 предыдущей главы.
Теперь, примените к оставшимся трем слоям-копиям эффекты, описанные в шагах 3,4 и5 предыдущей главы.
5. Создаем дизайн оттиска
Шаг 1
Создайте новый документ размером 600*600 пикселей.
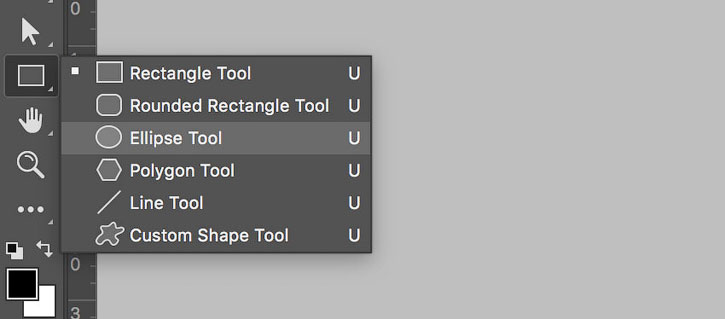
Возьмите инструмент Эллипс (Ellipse Tool). По умолчанию, данный инструмент стоит сразу же за инструментом Прямоугольник со скругленными углами
(Ellipse Tool). По умолчанию, данный инструмент стоит сразу же за инструментом Прямоугольник со скругленными углами (Rounded Rectangle Tool,) в панели инструментов. Чтобы нам получить доступ к искомому инструменту, нажмите клавишей мыши по соответствующей иконке на панели инструментов, и удерживайте до тех пор, пока не появится всплывающее меню, в котором вы увидите, какие дополнительные инструменты вам доступны. Выберите инструмент Эллипс
(Rounded Rectangle Tool,) в панели инструментов. Чтобы нам получить доступ к искомому инструменту, нажмите клавишей мыши по соответствующей иконке на панели инструментов, и удерживайте до тех пор, пока не появится всплывающее меню, в котором вы увидите, какие дополнительные инструменты вам доступны. Выберите инструмент Эллипс (Ellipse Tool) из списка.
(Ellipse Tool) из списка.

Кликните в левом верхнем углу холста (не отпускайте клавишу мышки), зажмите и удерживайте клавишу Shift на клавиатуре, и протяните курсор мыши в правый нижний угол. Когда вы будете совсем близко к углу, вы увидите, как курсор зацепится за холст. В этой точке отпустите клавиши. Результат должен выглядеть следующим образом:

Шаг 2
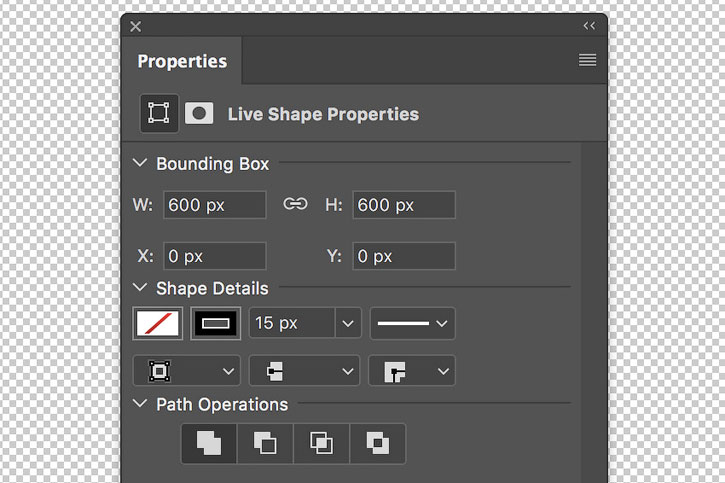
Перейдите в палитру Свойства (Properties). Если в данный момент, эта панель у вас не отображается, откройте ее через команду главного меню Окно — Свойства (Window > Properties).
В секции Сведения о фигуре (Shape Details), установите Тип Заливки фигуры (Shape Fill Type) прозрачный (Transparent), Тип Штриха Фигуры (Shape Stroke Type) Черный (Black) и Толщина Штриха Фигуры (Shape Stroke Width) 15 пикселей. Убедитесь, что размер точно 600*600 пикселей, и позиционирование по обеим осям X и Y равно 0.

В результате должно получиться вот такое кольцо:

Шаг 3
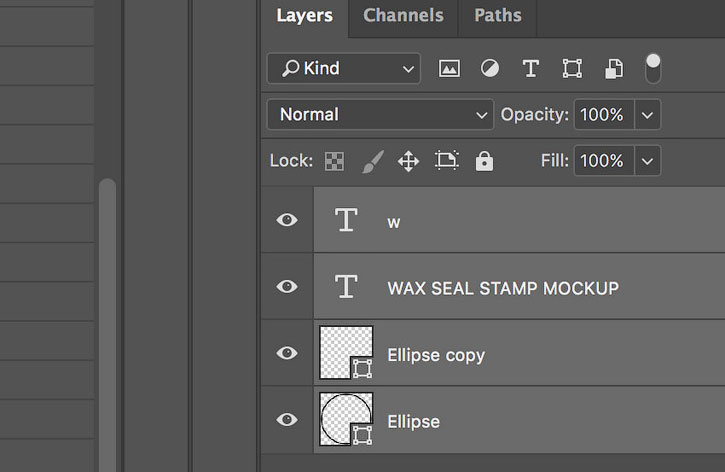
Встаньте на слой «Ellipse» и чтобы скопировать его, выберите в главном меню команду Слои — Новый — Скопировать Слой-фигуру ( Layer > New > Shape Layer Via Copy). Дайте этому слою-копии имя «Path»(Контур).
Перейдите в палитру Свойства (Properties). В секции Ограничительная рамка (Bounding Box) выставьте Ширину (width) и Высоту (height) 516 пикселей. Значения по осям X и Y 42 пикселя, а затем измените Тип Штриха Фигуры (Shape Stroke Type) на прозрачный (Transparent).

Шаг 4
Загрузите шрифт Rubik, который является бесплатным для коммерческого использования. Установите шрифт на ваш компьютер, он нам скоро понадобится.
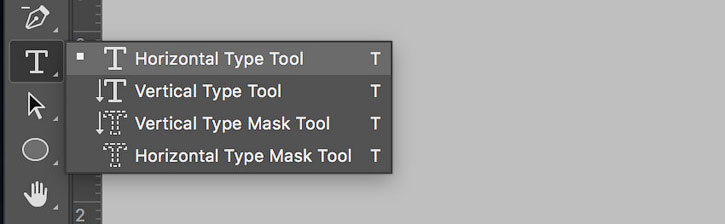
Теперь, мы готовы добавить текст по нашему нарисованному контуру. Активируйте инструмент Горизонтальный Текст (Horizontal Type Tool).
(Horizontal Type Tool).

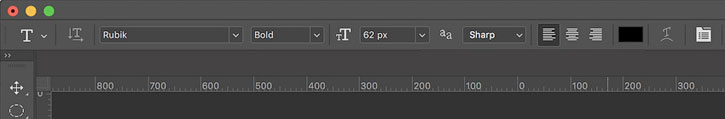
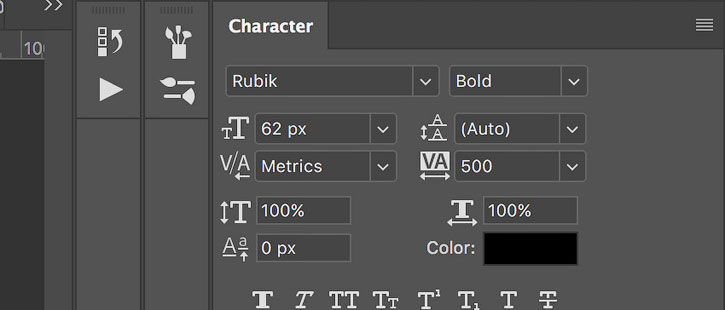
На верхней панели настройки инструментов выберите шрифт Rubik Bold, установите размер 62 пикселя, выравнивание текста (Text Alignment) по левому краю (Left) и цвет (Color) черный (Black).

Также, установите Трекинг (tracking) для символов в размере 500 в палитре Символ (Character). Если у вас не отображается палитра Символ (Character), откройте ее через команду Окно — Символ (Window > Character).

Шаг 5
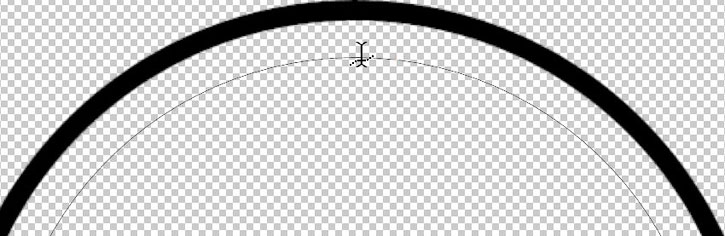
Передвиньте курсор инструмента Горизонтальный Текст (Horizontal Type Tool) над краем нашего контура. Вид курсора изменится на двутавровую балку с волнистой точечной линией, проходящей через нее. Кликните в том месте, где хотите разместить ваш текст.
(Horizontal Type Tool) над краем нашего контура. Вид курсора изменится на двутавровую балку с волнистой точечной линией, проходящей через нее. Кликните в том месте, где хотите разместить ваш текст.

Место, по которому вы кликнули — это место начала вашего текста, и по мере того, как вы будете продолжать печатать, текст будет следовать в направлении вашего контура (по часовой стрелке).
Напечатайте текст следующего содержания: «WAX SEAL STAMP MOCKUP». Когда вы закончите вводить текст, нажмите ENTER на клавиатуре.

Шаг 6
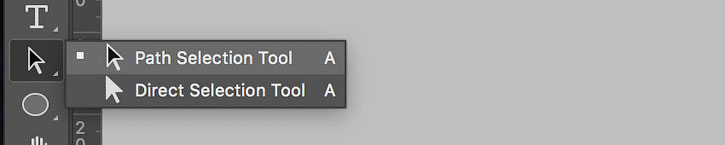
Сейчас, нам нужно будет расположить наш текст вдоль контура. Выберите Инструмент «Выделение контура» (Path Selection Tool) на палитре инструментов.

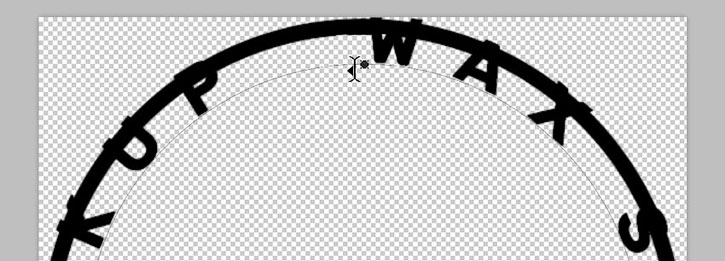
Надвиньте курсор инструмента «Выделение контура» (Path Selection Tool) в любое место над текстом. Вы увидите, как курсор изменит свой вид с черной стрелки на двутавровую балку с маленькой стрелочкой сбоку, указывающей либо вправо, либо влево.

Просто кликните по тексту и потяните его слегка вниз через контур — текст перевернется и расположится с внутренней стороны контура.

Шаг 7
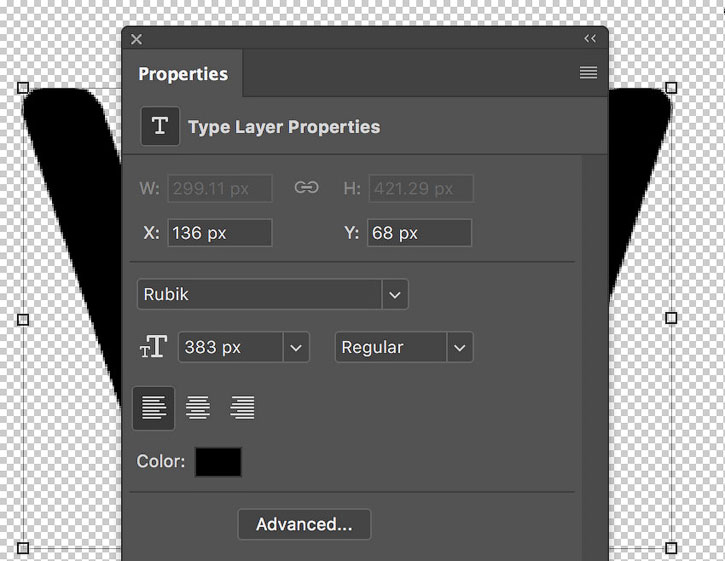
Выберите вновь инструмент Горизонтальный Текст (Horizontal Type Tool). Переместите курсор в верхний левый угол холста. Вы увидите, как курсор изменился и теперь выглядит как двутавровая балка с квадратом из точек вокруг нее. Кликните и напечатайте букву «W».
(Horizontal Type Tool). Переместите курсор в верхний левый угол холста. Вы увидите, как курсор изменился и теперь выглядит как двутавровая балка с квадратом из точек вокруг нее. Кликните и напечатайте букву «W».

В палитре Свойства (Properties), выберите шрифт Rubik Regular, установите размер 383 пикселя. Затем, спозиционируйте букву по осям. Для оси X выставьте значение 136 пикселей, для оси Y 68 пикселей. Убедитесь, что цвет заливки установлен Черный (Black).

Теперь, дизайн оттиска вашей восковой печати должен выглядеть следующим образом:

Шаг 8
В палитре Слои (Layers) выберите четыре слоя. Для того чтобы выделить одновременно несколько смежных слоев, необходимо сначала кликнуть по первому слою, а затем с зажатой клавишей Shift кликнуть по последнему из них.
Наведите курсор мыши на один из выбранных слоев, кликните правой клавишей мышки и в появившемся меню выберите Преобразовать в смарт-объект (Convert to Smart Object).
Теперь, выберите инструмент Перемещение  (Move Tool (V)), кликните и удерживайте нажатой левую кнопку мыши на изображении оттиска (не в палитре слоев, а именно на самом изображении), далее, перетащите курсор сначала на заголовок вкладки предыдущего документа (имеется в виду документ с изображением красной печати), подождите секунду, пока изменится вид документа (т.е. произойдет переключение на документ с нашей печатью, пока не отпускайте левую клавишу мыши). Затем передвиньте курсор мышки в этот документ (с печатью) и теперь можете отпустите клавишу мышки, изображение оттиска скопируется в ваш документ с печатью. (Чтобы слой с оттиском расположился по центру, во время перетаскивания держите зажатой клавишу Shift).
(Move Tool (V)), кликните и удерживайте нажатой левую кнопку мыши на изображении оттиска (не в палитре слоев, а именно на самом изображении), далее, перетащите курсор сначала на заголовок вкладки предыдущего документа (имеется в виду документ с изображением красной печати), подождите секунду, пока изменится вид документа (т.е. произойдет переключение на документ с нашей печатью, пока не отпускайте левую клавишу мыши). Затем передвиньте курсор мышки в этот документ (с печатью) и теперь можете отпустите клавишу мышки, изображение оттиска скопируется в ваш документ с печатью. (Чтобы слой с оттиском расположился по центру, во время перетаскивания держите зажатой клавишу Shift).
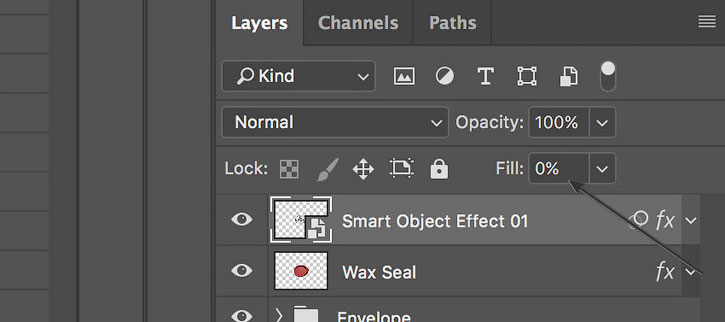
Переименуйте это новый слой в «Smart Object Effect 01», кликнув дважды по его названию в палитре Слои (Layers).

6. Трансформируем Оттиск
Теперь, дизайн нашего оттиска готов. Пришло время интегрировать его в нашу восковую печать. К этому моменту ваша работа должна выглядеть таким образом:

Шаг 1
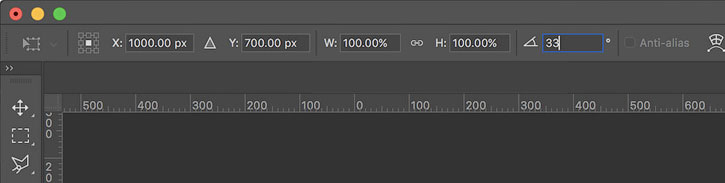
Выберите команду в главном меню Редактирование — Трансформирование — Поворот (Edit > Transform > Rotate). На верхней панели настройки инструментов, установите угол поворота 33 градуса. Пока не нажимайте Enter для подтверждения, так как нам еще необходимо преобразовать наш дизайн.

Шаг 2
Если мы внимательно посмотрим, то увидим тонкую ограничительную рамку вокруг изображения нашего оттиска. Также мы можем видеть маленькие квадратики в центрах вверху, внизу, слева и справа, и такие же квадратики в каждом из четырех углов. Эти маленькие квадратики называются метки-манипуляторы («handles») (ну или просто «рычажки»), и у нас есть возможность трансформировать объект, находящийся в пределах этой ограничительной рамки, просто оперируя этими самыми «рычажками».
В данном шаге, это критически важно, чтобы трансформация нашего оттиска выполнялась посредством использования только тех «рычажков», которые находятся по центрам каждой грани ограничительной рамки. На изображении ниже, эти самые «рычажки», которые мы будем использовать для трансформации, обозначены стрелками.

В первую очередь, наведите курсор мыши на «рычажок» с правой стороны, зажмите и удерживайте клавишу Ctrl на клавиатуре (курсор превратится в маленькую белую стрелочку), затем кликните по «рычажку» и потяните, чтобы сдвинуть правую сторону черной окружности нашего оттиска внутрь пространства восковой печати.

Продолжайте двигать «рычажки», пока оттиск полностью не впишется в нашу печать (помните: ни в коем случае не пользуйтесь угловыми «рычажками»). Убедитесь, что по всему периметру окружности оставлено равное расстояние между внешней границей оттиска и внутренним краем «ободка» нашей печати.

Когда вы сочтете результат трансформации удовлетворительным, нажмите Enter. Конечный результат должен выглядеть примерно вот так:

7. Придаем 3D Эффект Дизайну Оттиска
Шаг 1
Выберите слой «Smart Object Effect 01», и затем в палитре Слои (Layers) установите для него уровеньзаливки (fill) 0%. Продублируйте этот слой с помощью команды главного меню Слои — Новый — Скопировать на новый слой (Layer > New > Layer Via Copy). Переименуйте этот слой-копию в «Smart Object Effect 02».

Шаг 2
Выберите слой «Smart Object Effect 01» и кликните по нему дважды, чтобы открыть диалоговое окно Стиль Слоя (Layer Style).
Теперь добавим эффект Тиснение (Bevel & Emboss). Удостоверьтесь, что ввели параметры такие, как показаны на скриншоте ниже:
- Стиль (Style): Внутренний скос (Inner Bevel)
- Методы (Technique): Гладкий (Smooth)
- Глубина (Depth): 100
- Направление (Direction): вверх (up)
- Размер (Size): 2
- Смягчение (Soften): 6
- Угол (Angle): 70
- Уберите галочку с чекбокса Глобальное освещение (Use Global Light )
- Высота (Altitude): 30
- Контур глянца (Gloss Contour): Линейный (Linear)
- Снимите галочку в чекбоксе Сглаживание (Anti-aliased)
- Режим подсветки (Highlight Mode): Затемнение основы (Color burn), Цвет (Color): #440303, Непрозрачность (Opacity):20%
- Режим тени (Shadow Mode): Линейный затемнитель (Linear burn), Цвет (Color): #7b0000, Непрозрачность (Opacity):85%

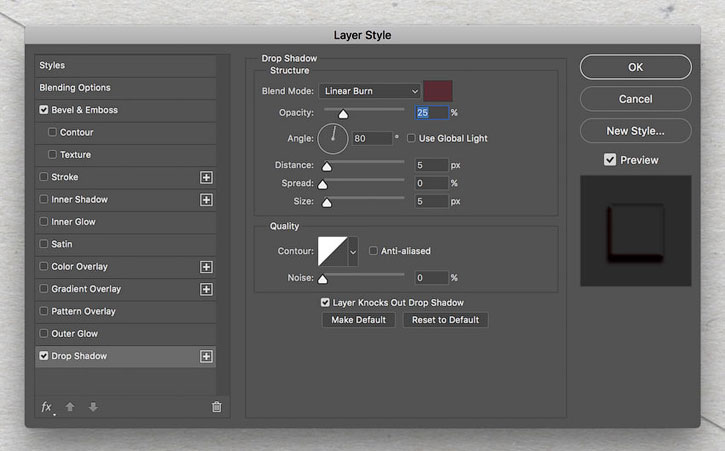
Теперь, добавьте эффект Тень (Drop Shadow).
- Режим наложения (Blend mode): Линейный затемнитель (Linear burn)
- Цвет (Color): #5e2831
- Непрозрачность (Opacity): 25%
- Угол (Angle): 80
- Снимите галочку в чекбоксе Использовать Глобальное освещение (Use Global light)
- Расстояние (Distance): 5
- Размах (Spread): 0
- Размер (Size): 5
Нажмите ОК, чтобы подтвердить изменения и закройте диалоговое окно Стиль Слоя (Layer Style).

Шаг 3
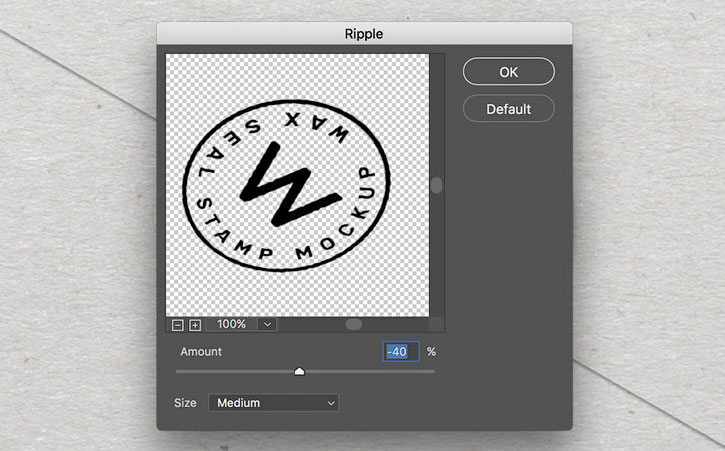
Далее, выбираем команду Фильтр — Искажение — Рябь (Filter > Distort > Ripple) и выставляем настройки как на скриншоте ниже:
Примечание переводчика:
- Количество (Amount): -40%
- Размер (Size): Средний (Medium)

Нажимаем ОК, чтобы подтвердить внесенные изменения, и закрываем данную панель.
Затем, идем в Фильтр — Размытие — Размытие по Гауссу (Filter > Blur > Gaussian Blur), устанавливаемРадиус (Radius) 0.6 пикселя. Нажимаем ОК, чтобы подтвердить внесенные изменения, и закрываем данную панель.

Шаг 4
Выберите слой «Smart Object Effect 02» и кликните по нему дважды, чтобы открыть диалоговое окно Стиль Слоя (Layer Style).
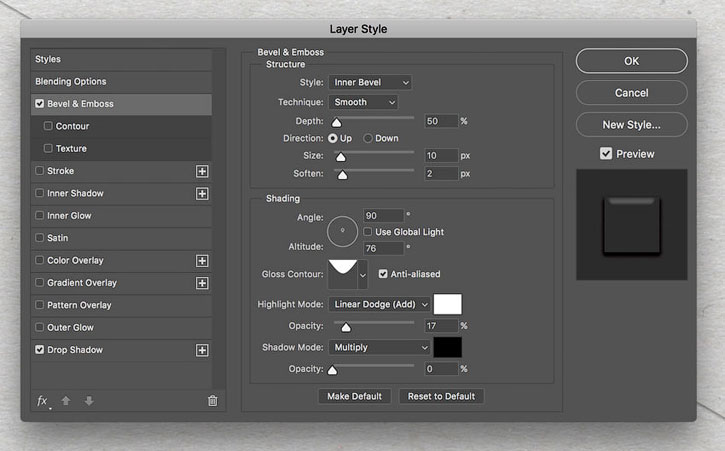
Теперь добавим эффект Тиснение (Bevel & Emboss). Удостоверьтесь, что ввели параметры такие, как показаны на скриншоте ниже:
- Стиль (Style): Внутренний скос (Inner Bevel)
- Методы (Technique): Гладкий (Smooth)
- Глубина (Depth): 50
- Направление (Direction): вверх (up)
- Размер (Size): 10
- Смягчение (Soften): 2
- Угол (Angle): 90
- Уберите галочку с чекбокса Глобальное освещение (Use Global Light )
- Высота (Altitude): 76
- Поставьте галочку в чекбоксе Сглаживание (Anti-aliased)
- Режим подсветки (Highlight Mode): Линейный осветлитель (добавить) (Linear Dodge (add)) Цвет (Color):#ffffff Непрозрачность (Opacity):17%
- Режим тени (Shadow Mode): Умножение (Multiply) Цвет (Color): #000000 Непрозрачность(Opacity): 0

Теперь, добавьте эффект Тень (Drop Shadow).
- Режим наложения (Blend mode): Линейный затемнитель (Linear burn)
- Цвет (Color): #602532
- Непрозрачность (Opacity): 40%
- Угол (Angle): 90
- Снимите галочку в чекбоксе Использовать Глобальное освещение (Use Global light)
- Расстояние (Distance): 3
- Размах (Spread): 10%
- Размер (Size): 6
- Шум (Noise): 5%
Нажмите ОК, чтобы подтвердить изменения и закройте диалоговое окно Стиль Слоя (Layer Style).

Шаг 5
Далее, идем в Фильтр — Искажение — Рябь (Filter > Distort > Ripple) и выставляем следующие настройки:
Примечание переводчика:
- Количество (Amount): -20%
- Размер (Size): Средний (Medium)
Нажимаем ОК, чтобы подтвердить внесенные изменения, и закрываем данную панель.
Затем, идем в Фильтр — Размытие — Размытие по Гауссу (Filter > Blur > Gaussian Blur), устанавливаемРадиус (Radius) 0.8 пикселя. Нажимаем ОК, чтобы подтвердить внесенные изменения, и закрываем данную панель.
Поздравляю, Вы закончили вашу работу!

В данном уроке мы научились создавать реалистичный макет восковой печати, используя смарт-объекты и стили слоя. Надеюсь, вам понравился данный урок, и вы почерпнули для себя что-нибудь новенькое.
Автор:Tom Piccarreda
