
В этом уроке вы узнаете, как использовать 3D-инструменты, настройки Photoshop и некоторые корректирующие слои, чтобы создать эффект 3D текста. Давайте начнем!
Скачать архив с материалами к уроку
1. Создаем слои с текстом
Шаг 1
Создайте новый документ размером 1250 x 800 пикселей.
Затем создайте текст, только установите All Caps (Все заглавные) и используйте шрифт «Built Titling Bold». Установите Size (Размер) до 300 пт, а Tracking (Трекинг) установите на 100.

Шаг 2
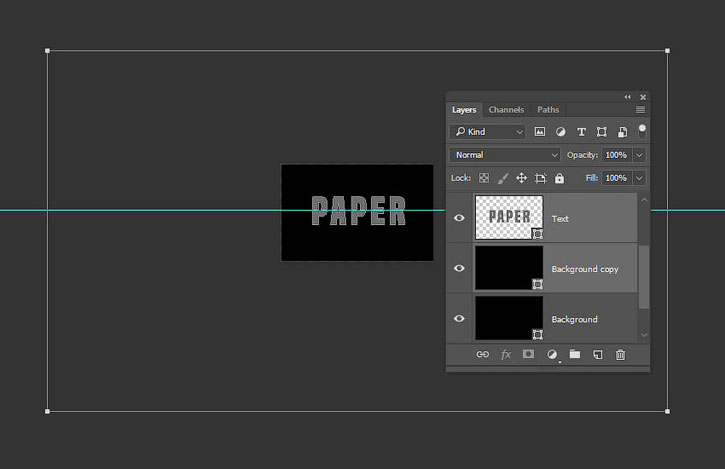
Назовите слой с текстом «Text», а затем кликните правой кнопкой мыши и выберите Convert to Shape(Преобразовать в кривые).

Шаг 3
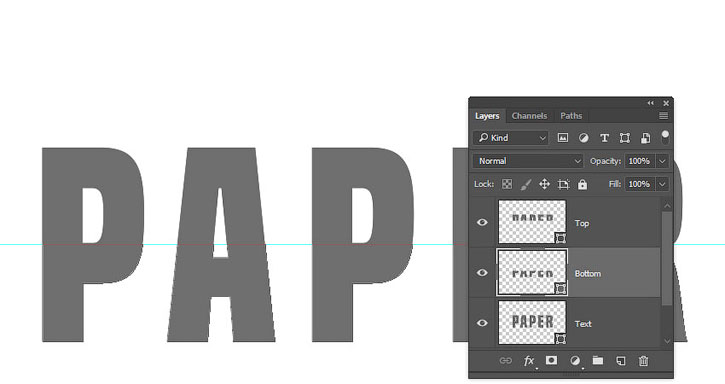
Продублируйте слой с текстом два раза, а затем переименуйте первую копию в «Bottom» и вторую в «Top».

2. Вычитаем фигуры
Шаг 1
Перетащите Guide (Направляющую) на то место, где вы хотите получить 3D-эффект согнутого текста.

Шаг 2
Возьмите инструмент Rectangle Tool (Прямоугольник) и выберите верхний слой («Top»), нужно будет удерживать клавишу Option (Alt), чтобы вычесть фигуру.
(Прямоугольник) и выберите верхний слой («Top»), нужно будет удерживать клавишу Option (Alt), чтобы вычесть фигуру.
Примечание переводчика: чтобы не удерживать клавишу «Alt», вы можете на верхней панели настроек инструмента «Прямоугольник» выбрать Операции с контуром > Вычесть переднюю фигуру.
Создайте прямоугольник, который будет покрывать нижнюю часть текста. После, отпустите клавишу Option (Alt) и используйте клавишу Space (Пробел) (либо клавишу Ctrl), чтобы переместить прямоугольник, если это будет необходимо.

Шаг 3
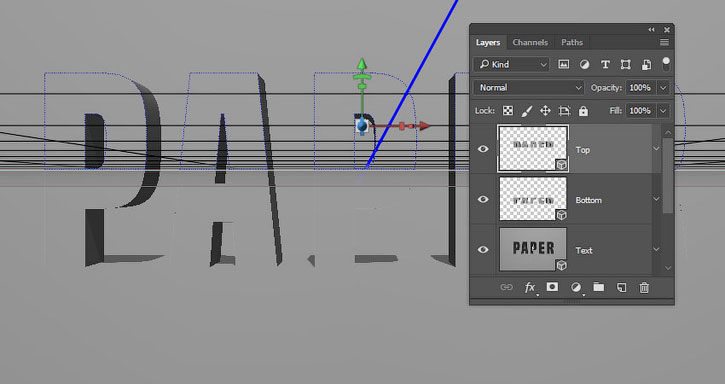
Когда вы создадите прямоугольник, нижняя часть теста на верхнем слое будет удалена.
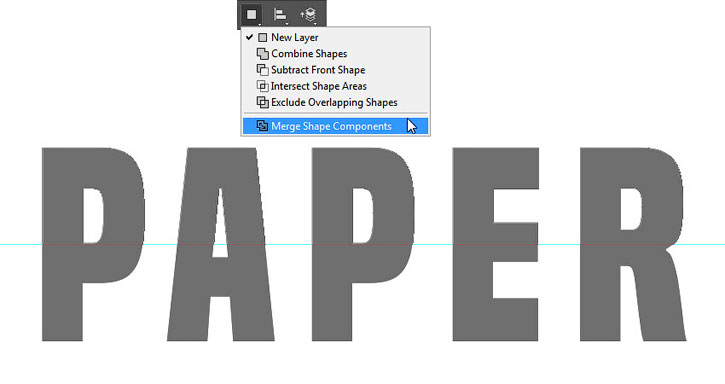
Чтобы убрать контур, кликните по значку Path operations (Операции с контуром) на панели «Параметры», а затем выберите параметр Merge Shape Components (Объединить компоненты фигуры).

Шаг 4
Повторите те же шаги на нижнем слое («Bottom»), на этот раз вычесть нужно верхнюю часть.

3. Создаем трехмерные фоновые слои
Шаг 1
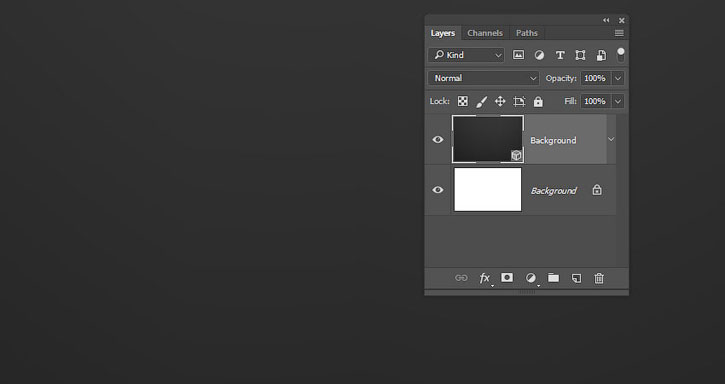
Создайте с помощью инструмента RectangleTool (Прямоугольник) прямоугольную фигуру, которая будет выходить за пределы границ документа, и назовите его «Background».
(Прямоугольник) прямоугольную фигуру, которая будет выходить за пределы границ документа, и назовите его «Background».

Шаг 2
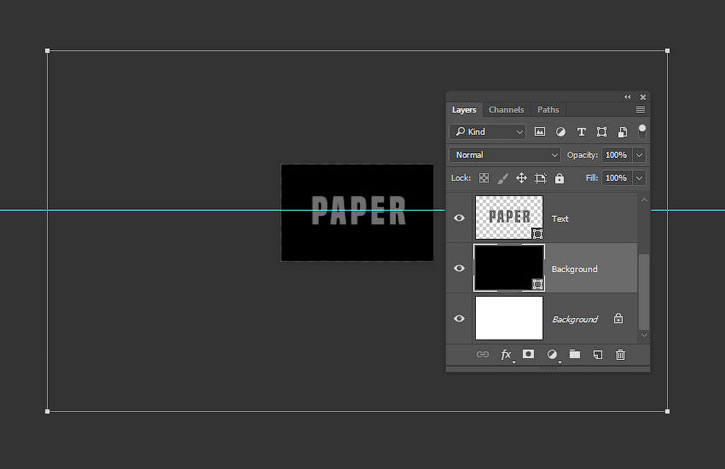
Дублируйте фоновый слой, а затем выделите оба слоя «Background copy» и «Text».

Шаг 3
Перейдите в Layer > CombineShapes > SubtractShapesatOverlap (Слои > Объединить фигуры > Вычесть фигуры в наложении). Тем самым мы вычтем текст из прямоугольника.

4. Преобразовываем слои с формами в 3D слои
Шаг 1
Теперь каждый слой нужно выбрать отдельно, а затем перейти в 3D > New 3D Extrusion from Selected Path (3D > Новая 3D-экструзия из выделенного контура).

Шаг 2
Выделите все получившиеся 3D-слои, а затем перейдите в 3D > Merge 3D Layers (3D > Слияние 3D-слоев)

5. Как работать с 3D-сценой
Шаг 1
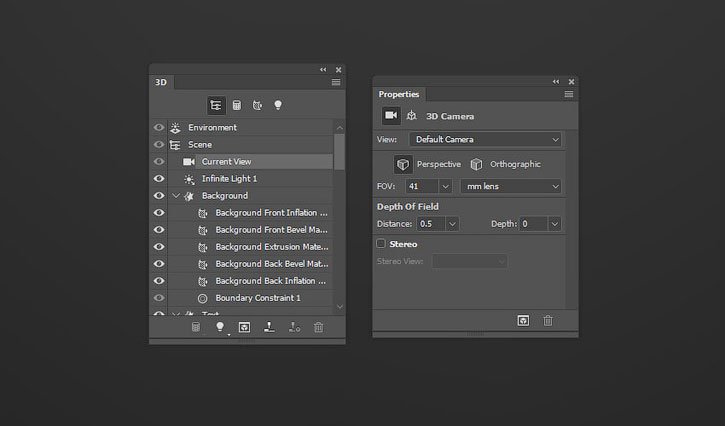
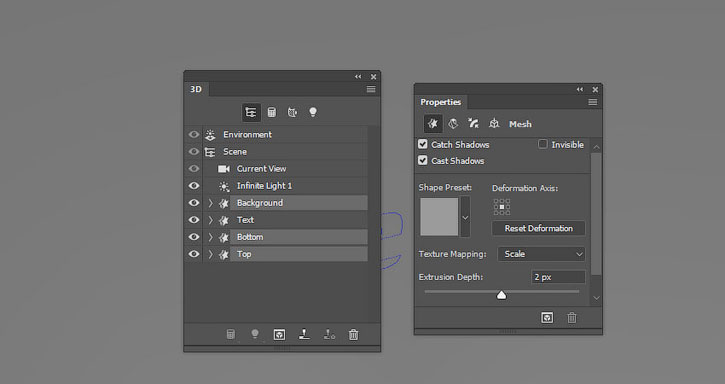
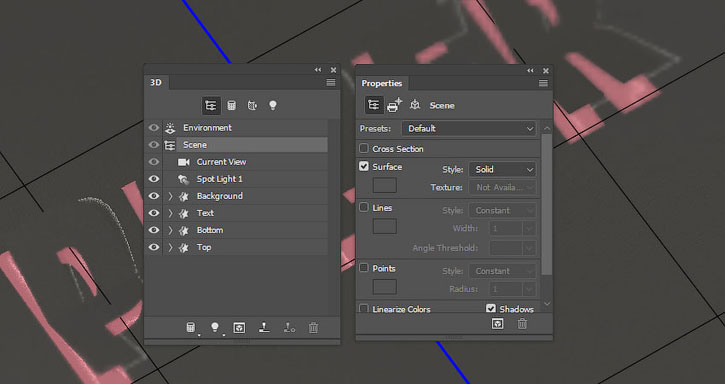
Чтобы получить доступ к настройкам и свойствам 3D-сетки, вам нужно открыть две панели: панель 3D и панель Properties (Свойства) (обе находятся в меню Window (Окно)).
3D-панель имеет все компоненты 3D-сцены, и когда вы кликните на любую из них, то сможете получить доступ к настройкам на панели Properties (Свойства). Поэтому, перед изменением настроек на панели Properties (Свойства) обязательно выберите вкладку того элемента, который хотите изменить на панели 3D.

Шаг 2
Если вы выберете инструмент Move Tool (Перемещение), то на верхней панели настроек появится набор 3D-режимов.
(Перемещение), то на верхней панели настроек появится набор 3D-режимов.
Вы можете выбрать один из них, чтобы сделать изменения (на выбранном элементе в 3D-панели).

6. Как изменить настройки 3D-сетки
Шаг 1
Выберите вкладки «Top», «Bottom» и «Background» в панели 3D, а затем на панели Properties (Свойства) измените Extrusion Depth (Глубину экструзии) на 2 пикселя.

Шаг 2
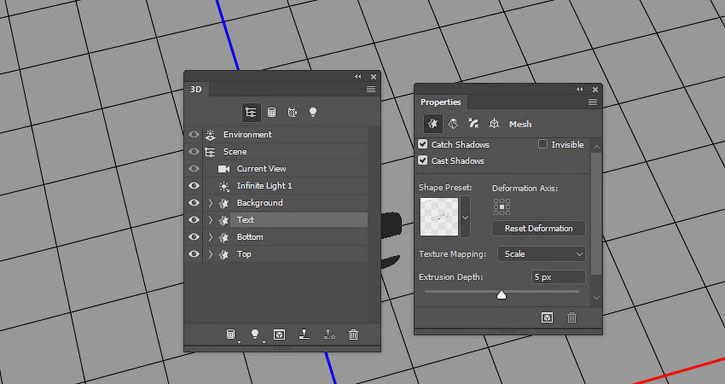
Выберите вкладку «Text», а затем измените Extrusion Depth (Глубину экструзии) на 5 пикселей.

Шаг 3
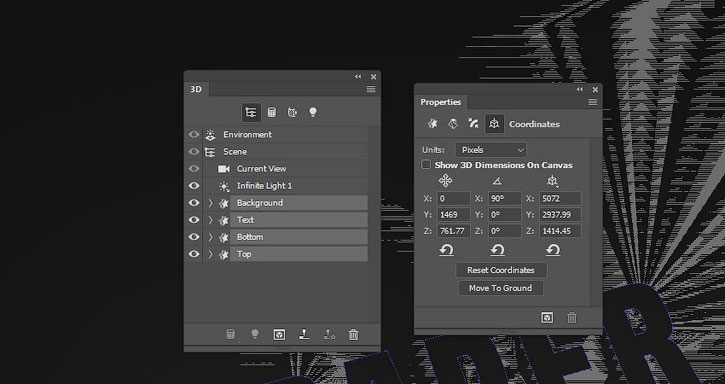
Выберите все вкладки, а затем кликните по значку Coordinates (Координаты) в верхней части панели Properties (Свойства) и измените угол поворота X на 90º.

Шаг 4
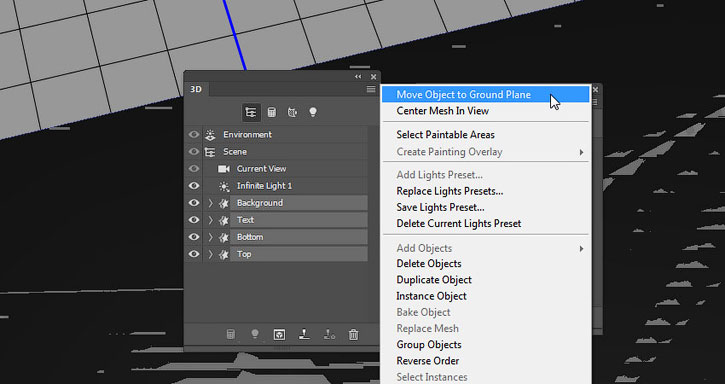
Кликните по значку, который находится в правом верхнем углу на панели 3D и выберите Move Object to Ground Plane (Переместить объект на плоскость основания).
Если вы все еще не видите все трехмерные сетки, то перейдите в 3D > PackObjectsonGroundPlane (3D > Упаковать объект на плоскость основания) или выберите каждую сетку и перенесите ее на плоскость основания отдельно.

7. Как переместить трехмерные сетки
Шаг 1
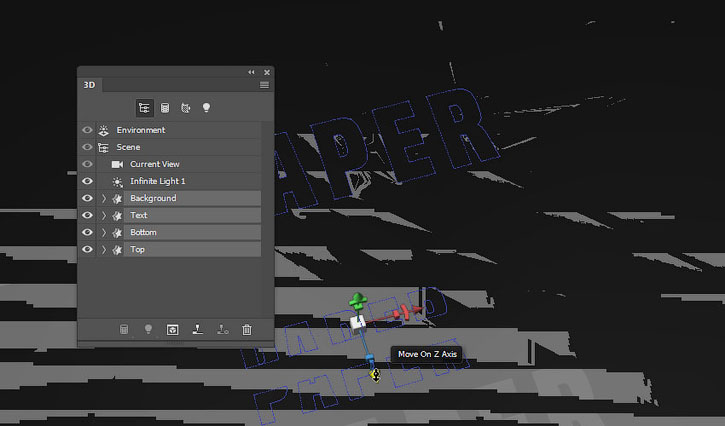
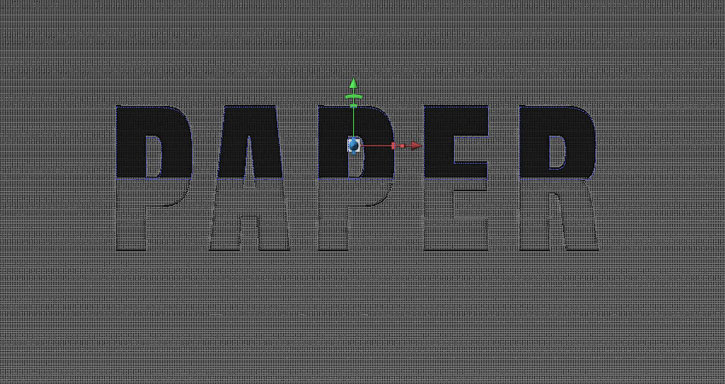
Выберите инструмент Move Tool (Перемещение) и используйте 3D-ось, чтобы переместить 3D-сетки в сцене.
(Перемещение) и используйте 3D-ось, чтобы переместить 3D-сетки в сцене.
Стрелки на концах оси перемещают сетку, часть под ними используется для вращения, а кубы используются для масштабирования. Куб в центре используется для равномерного масштабирования объекта. Все, что вам нужно сделать, это кликнуть мышью и перетащить нужную деталь.

Шаг 2
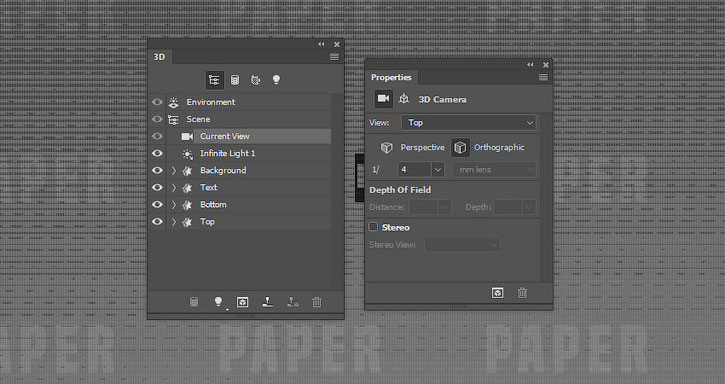
Вы также можете кликнуть на вкладку Current View (Текущий вид), а затем выбрать любой вариант в ниспадающем меню View (Вид) на панели Properties (Свойства).

Шаг 3
Имейте в виду, что вы можете использовать 3D-режимы, только выбрав инструмент MoveTool (Перемещение).
(Перемещение).

Шаг 4
Создайте небольшое расстояние между фоном и текстом, чтобы получить немного пространства.
Выполнение данного шага займет у вас некоторое время, нужно будет поработать с текстом и фоном, каждый раз меняя вид при использовании 3D-оси, но вы должны получить результат, который показан ниже.
Вы всегда сможете изменить настройки, если это будет необходимо, особенно после того, как примените материалы и регулировку освещения.

8. Как создать иллюминирующий фоновый материал
Шаг 1
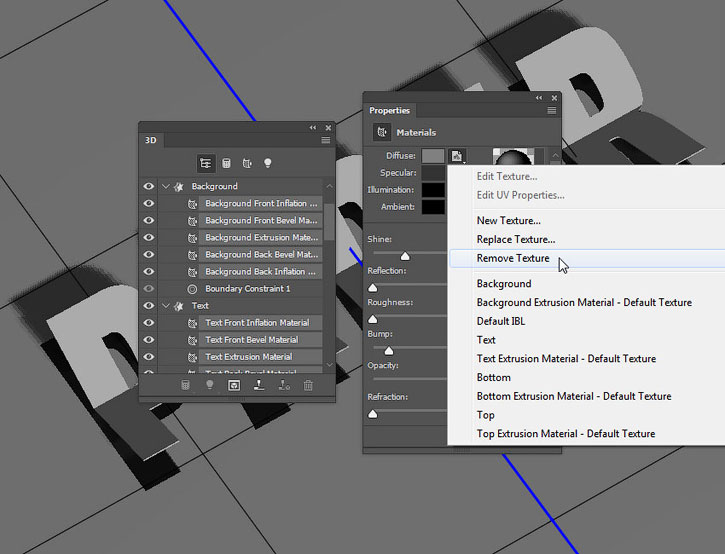
Выделите все вкладки Material (Материал), а затем кликните по значку Diffuse (Рассеивание) и выберите Remove Texture (Удалить текстуру).

Шаг 2
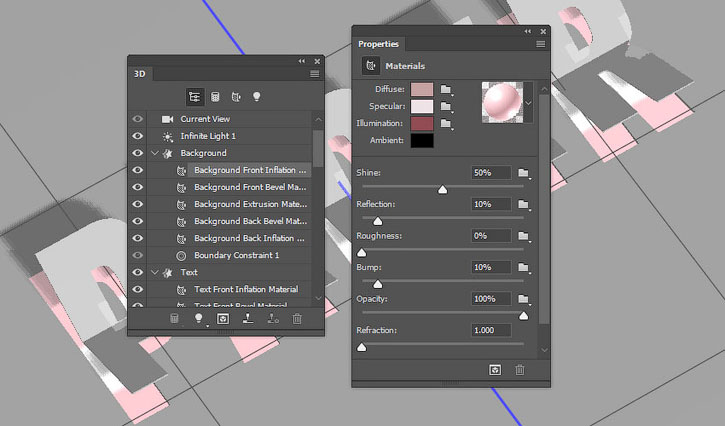
Выберите вкладку Background Front Inflation Material (Background Материал передней выпуклости) и установите следующие настройки:
(Используемые значения цвета указаны в RGB.)
- Diffuse (Рассеивание): 197, 163, 163
- Specular (Цвет блика): 239, 226, 231
- Illumination (Свечение): 145, 76, 84
- Shine (Блеск): 50
- Reflection (Отражение): 10

9. Как создать фон с использованием двух материалов
Шаг 1
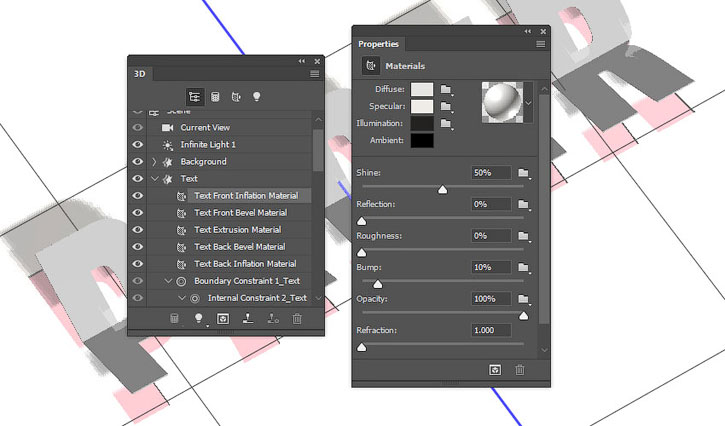
Выберите вкладку Text Front Inflation Material (Text Материал передней выпуклости) и установите следующие настройки:
- Diffuse (Рассеивание): 231, 228, 228
- Specular (Цвет блика): 239, 235, 230
- Illumination (Свечение): 35, 34, 32
- Shine (Блеск): 50

Шаг 2
Кликните по значку папки Bump (Рельеф) и выберите Load Texture (Загрузить текстуру), а затем откройте изображение «Smooth_stucco_flat_white_paint_plaster_wall_textur».

Шаг 3
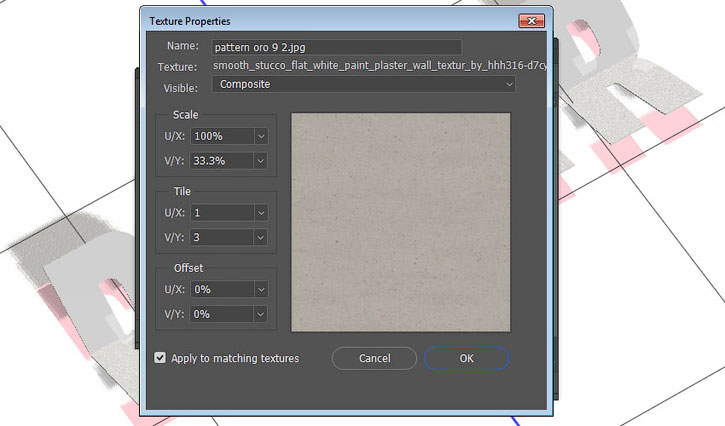
Кликните на значок текстуры Bump (Рельеф) и выберите Edit UV Properties (Редактировать UV- свойства).

Шаг 4
Поработайте со значениями Tile (Мозаика) и Offset (Смещение), пока полученный эффект вам не понравится.

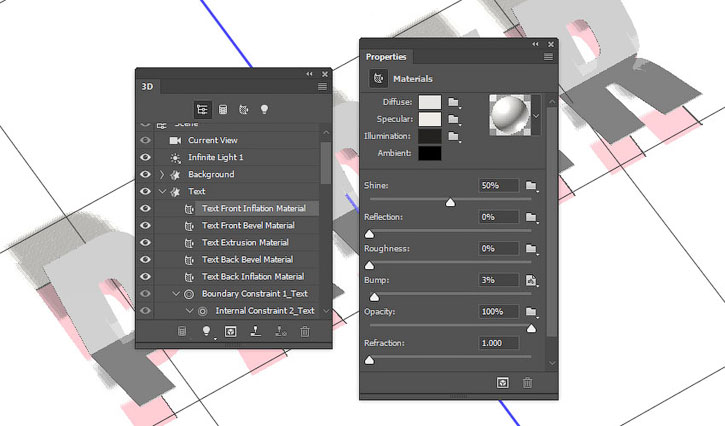
Шаг 5
Уменьшите значение Bump (Рельеф) до 3.

Шаг 6
Выберите вкладку TextFrontBevel (Text Материал переднего скоса), TextExtrusion (Text Материал экструзии) и TextBackBevelMaterial (Text Материал заднего скоса) и установите следующие настройки:
- Diffuse (Рассеивание): 197, 163, 163
- Specular (Цвет блика): 239, 226, 231
- Illumination (Свечение): 145, 76, 84
- Shine (Блеск): 50
- Reflection (Отражение): 10

10. Как создать бумажный 3D-материал
Шаг 1
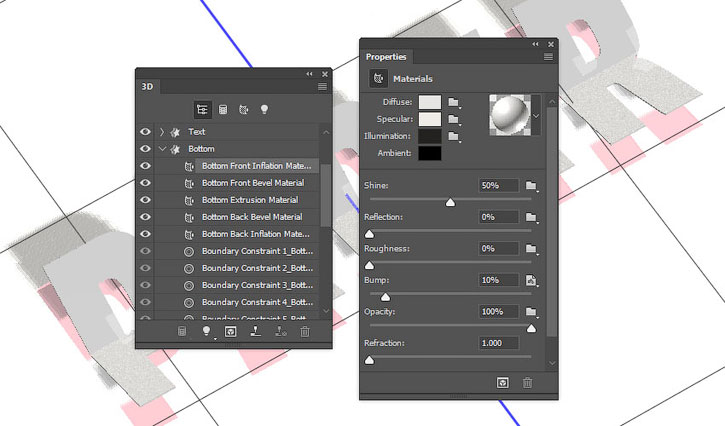
Выберите вкладку Bottom Front Inflation Material (Bottom Материал передней выпуклости) и установите следующие настройки:
- Diffuse (Рассеивание): 231, 228, 228
- Specular (Цвет блика): 239, 235, 230
- Illumination (Свечение): 35, 34, 32
- Shine (Блеск): 50
Используйте ту же текстуру, которую мы добавили в Bump (Рельеф).

Шаг 2
При необходимости отрегулируйте значения Edit UV Properties (Редактировать UV- свойства).

Шаг 3
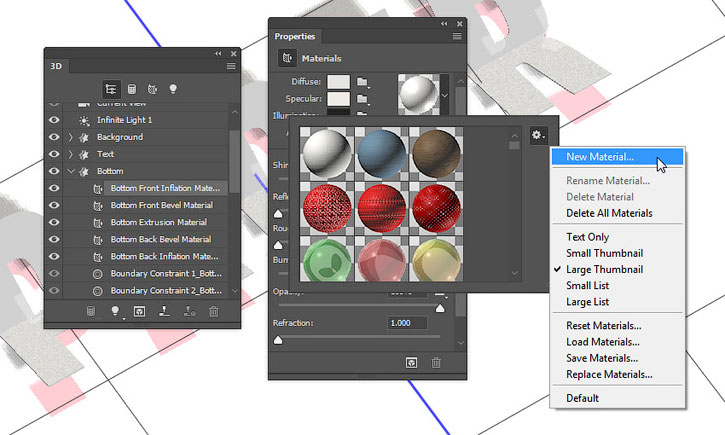
Кликните по полю Material Picker (Выбор материала), затем кликните по значку «шестеренки» и выберите New Material (Создать материал).

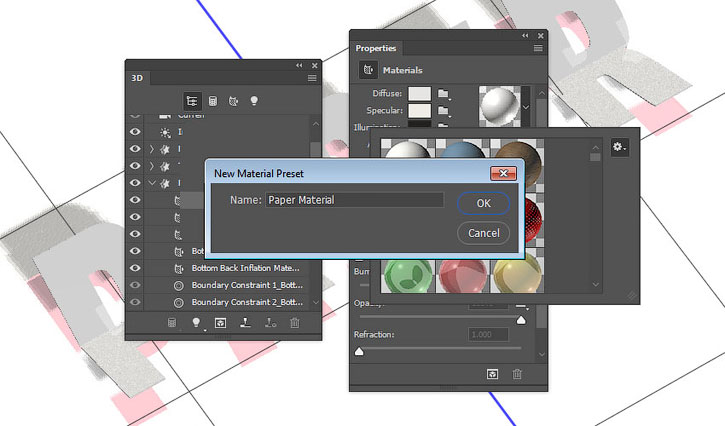
Шаг 4
Введите имя для материала и нажмите ОК.

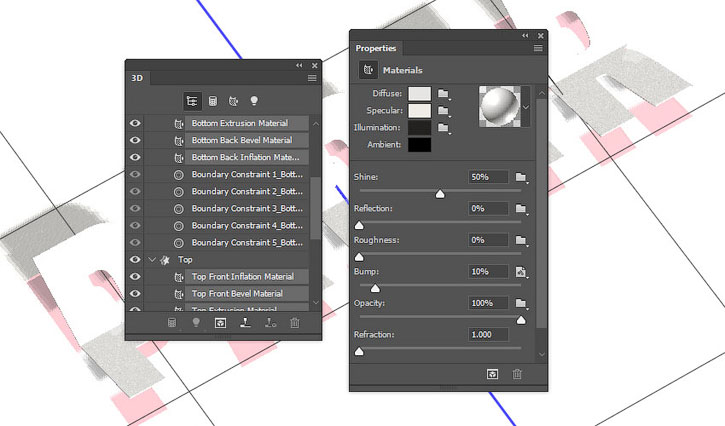
Шаг 5
Выберите остальные вкладки материала в «Top» и «Bottom».
Откройте Material Picker (Выбор материала), прокрутите вниз до значка материала, который вы только что сохранили, и кликните по нему, чтобы применить его к выбранным материалам.

11. Как настроить освещение 3D-сцены
Шаг 1
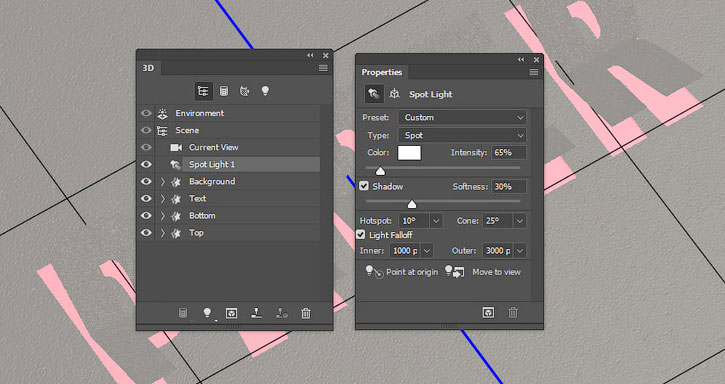
Кликните на вкладку Infinite Light 1 (Бесконечный свет 1) на панели 3D, а затем на панели Properties(Свойства) измените Type (Тип) на Spot (Направленный).
Используйте эти настройки для SpotLight (Направленный свет):
- Intensity (Интенсивность): 65
- Shadow Softness (Теневое сглаживание): 30
- Hotspot (Центр освещенности): 10
- Cone (Конус): 25
- Установите флажок Light Falloff (Спад света)
- Inner (Внутренний радиус): 1000
- Outer (Внешний радиус): 3000
Вы также можете подобрать другие значения, которые вам понравятся.

Шаг 2
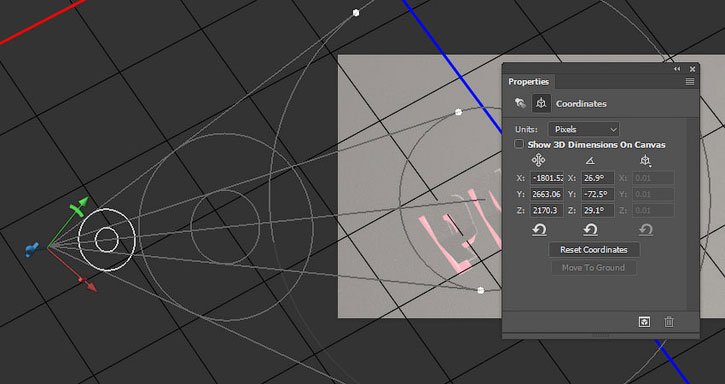
Используйте инструмент Move Tool (Перемещение) или вкладку Coordinates (Координаты), чтобы изменить положение пятна, пока не получите нужное освещение.
(Перемещение) или вкладку Coordinates (Координаты), чтобы изменить положение пятна, пока не получите нужное освещение.

Шаг 3
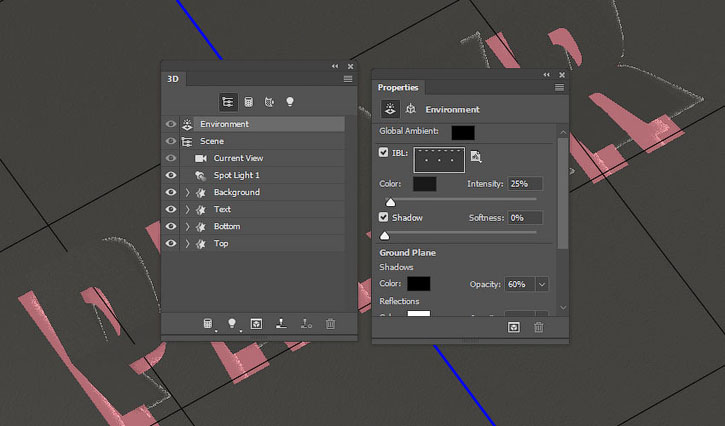
Перейдите на вкладку Environment (Среда) и измените Intensity (Интенсивность) на 25%.

12. Как создать эффект глубины резкости
Шаг 1
Выберите вкладку Scene (Сцена), а затем выберите Hidden Wireframe (Скрытый каркас) в раскрывающемся меню Presets (Наборы).
Это поможет вам лучше увидеть эффект вне фокуса.

Шаг 2
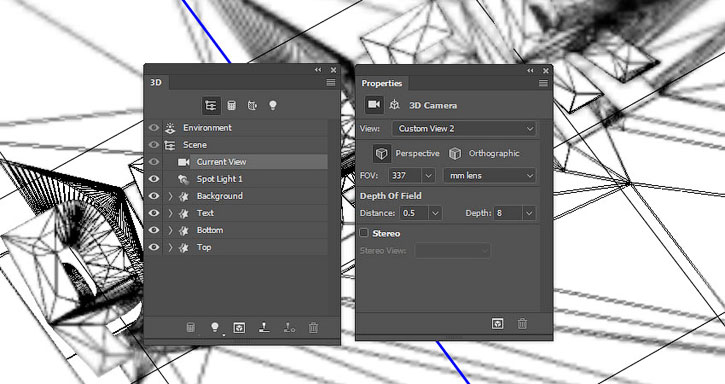
Выберите вкладку Current View (Текущий вид) и измените значение Depth of Field Depth (Глубина резкости > Глубина) на 8.
В зависимости от угла камеры вам, возможно, потребуется использовать разные значения Distance(Смещение) и Depth (Глубина). Hidden Wireframes (Скрытый каркас) поможет вам увидеть результат при изменении значений.

Шаг 3
Вернитесь на вкладку Scene (Сцена) и выберите снова Default (По умолчанию).

Шаг 4
Если вы ничего не хотите менять, то тогда идем к следующему шагу, для этого перейдите в 3D > Render3DLayer (3D > Рендеринг слоя 3D).
Для рендеринга может потребоваться некоторое время, но вы можете остановить его в любое время, нажав клавишу Esc.

13. Применяем корректирующие слои
Шаг 1
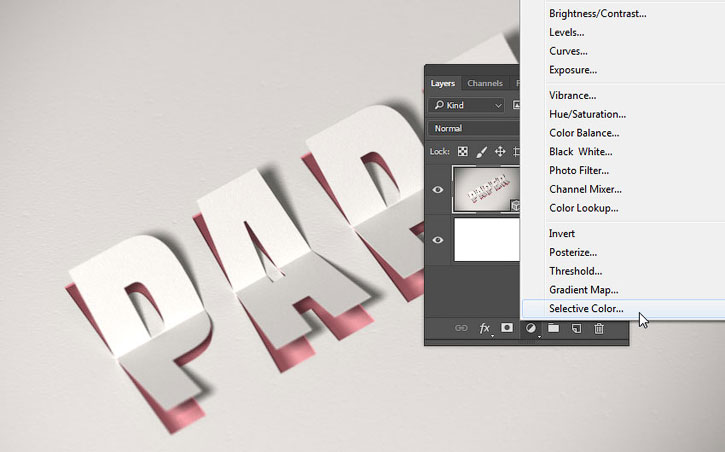
Кликните по значку Create new fill or adjustment layer (Создать новый корректирующий слой или слой-заливку) в нижней части панели слоев и выберите Selective Color (Выборочная коррекция цвета).

Шаг 2
Выберите красный цвет и установите следующие настройки:
- Cyan (Голубой): -35
- Magenta (Пурпурный): 30
- Yellow (Желтый): 10
- Black (Черный): 5

Шаг 3
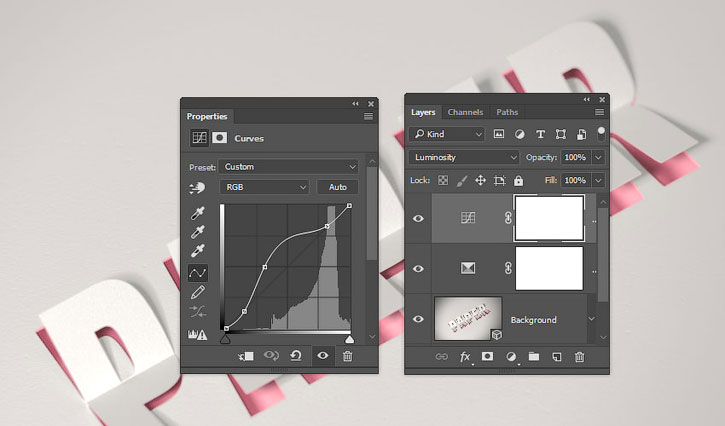
Добавьте корректирующий слой Curves (Кривые) и после измените BlendMode (Режим наложения) на Luminosity (Яркость). Сделайте кривую так, чтобы вам понравился финальный эффект.

Поздравляю, все готово!
В этом уроке мы создали слои с формой текста и фона, чтобы получить нужный эффект. Затем мы преобразовали слои с формой в 3D-слои и скорректировали настройки сетки.
После этого мы переместили сетки, добавили различные материалы, отрегулировали освещение, добавили эффект глубины резкости и визуализировали 3D-сцену.
Наконец, мы использовали корректирующие слои, чтобы закончить наш эффект.
Пожалуйста, не стесняйтесь оставлять свои комментарии, предложения и результаты ниже.

