
В этом уроке я покажу вам, как создать металлический 3D-текст с шипами, используя 3D-инструменты Photoshop, текстуры, корректирующие слои и фильтры. Начнем!
На создание этого эффекта меня вдохновили многочисленные стили слоя, доступные на сайте GraphicRiver.
1. Создаем 3D-текст
Шаг 1
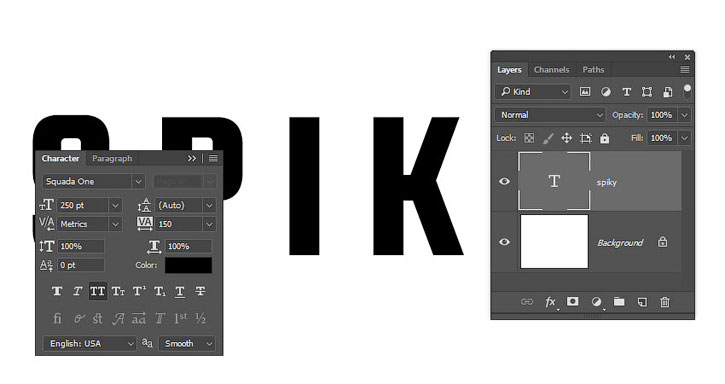
Создаем новый документ размером 1000 х 850 пикселей с белым фоном.
Заглавными буквами пишем любой текст, используя шрифт Squada One. Устанавливаем Size (размер) текста на 250 pt и Tracking (Межбуквенный интервал) на 150.

Шаг 2
Переходим 3D – New 3D Extrusion from Selected Layer (3D – Новая 3D-экструзия из выделенного слоя).

2. Работаем с 3D-сценой
Шаг 1
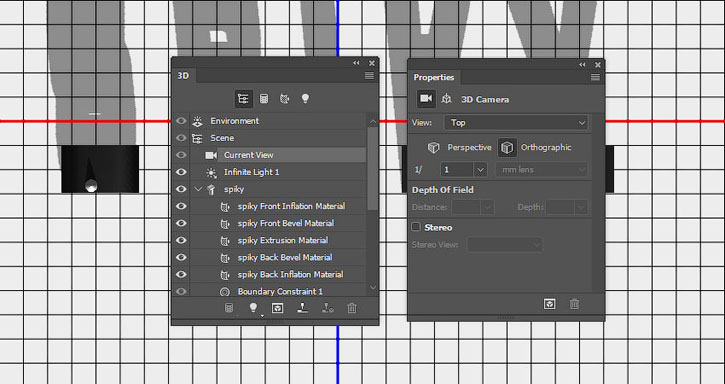
Чтобы постоянно иметь доступ к параметрам 3D, через меню Window (Окно) откроем две панели: 3D Panel (Панель 3D) и Properties (Свойства).
На панели 3D вы можете посмотреть список всех элементов, включенных в сцену. Если нажать на любой из них, то на панели Свойств появятся его параметры. Поэтому, прежде чем вносить изменения, убедитесь, что выбрали нужный элемент.

Шаг 2
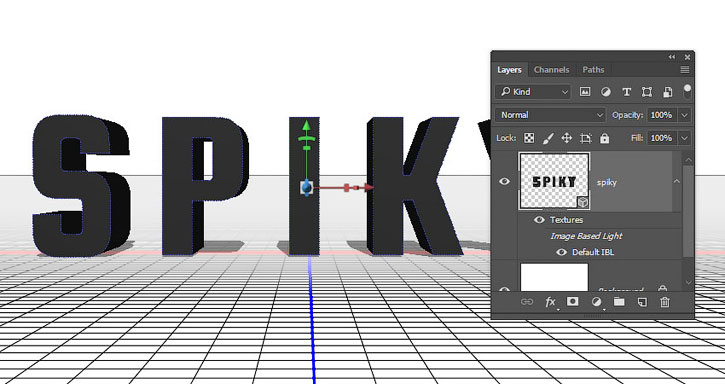
Если активировать инструмент Move Tool (V) (Перемещение), появятся специальные 3D-режимы.
(V) (Перемещение), появятся специальные 3D-режимы.
Выбрав один из них, вы сможете производить определенные действия с выбранным на 3D-панели элементом сцены (перемещение, вращение и т.д.).
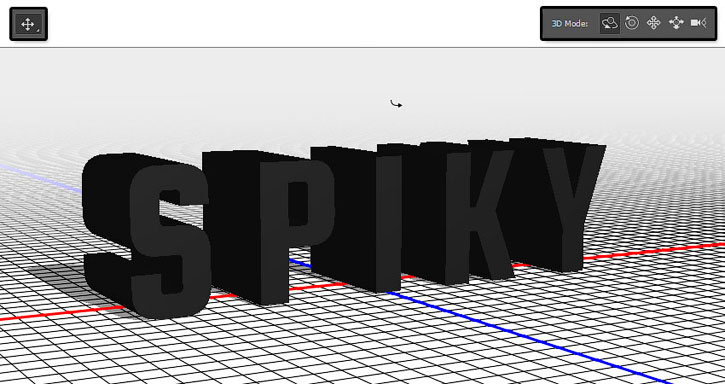
Используем эти режимы, чтобы настроить удобный для вас вид рабочего пространства.

3. Настраиваем 3D-сетку и капитель
Шаг 1
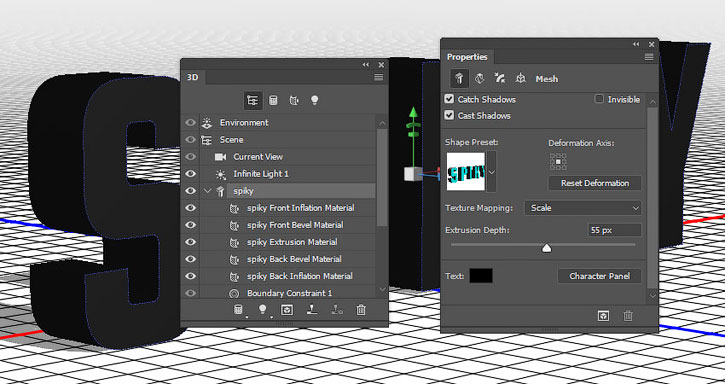
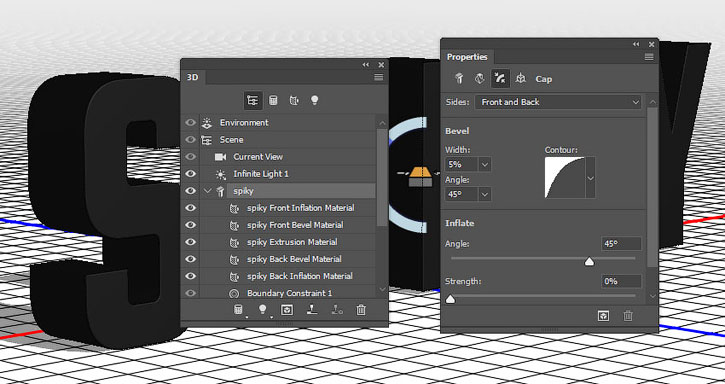
На панели 3D выбираем компонент с текстом и на панели свойств устанавливаем Extrusion Depth(Глубина экструзии) на 55 пикселей.

Шаг 2
В верхней части панели свойств переходим на вкладку Cap (Капитель). Устанавливаем Sides (Стороны) на Front and Back (Спереди и сзади), Bevel – Width (Фаска – Ширина) – на 5% и Contour (Контур) – на Half Round (Полукруг).

4. Создаем 3D-конус
Шаг 1
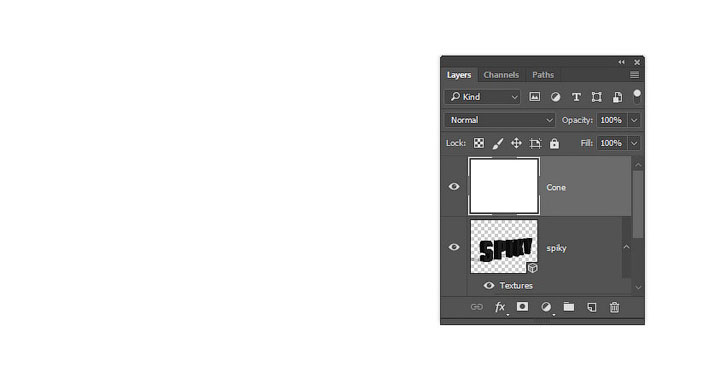
Выше 3D-слоя добавляем новый слой, заливаем его белым цветом и называем «Конус».

Шаг 2
Переходим 3D – New Mesh from Layer – Mesh Preset – Cone (3D – Новая сетка из слоя – Набор сетки – Конус).

Шаг 3
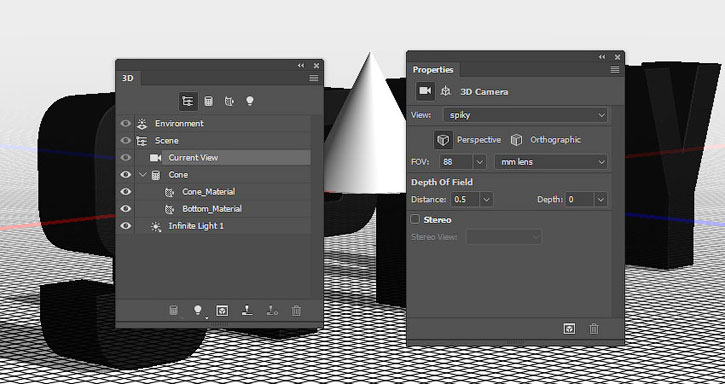
На панели 3D выбираем компонент Current View (Текущий вид), затем на панели свойств в выпадающем меню View (Вид) выбираем наш 3D-текст.

Шаг 4
На панели слоев выбираем оба 3D-слоя и переходим 3D – Merge 3D Layers (3D – Слияние 3D-слоев).

5. Масштабируем 3D-объекты
Шаг 1
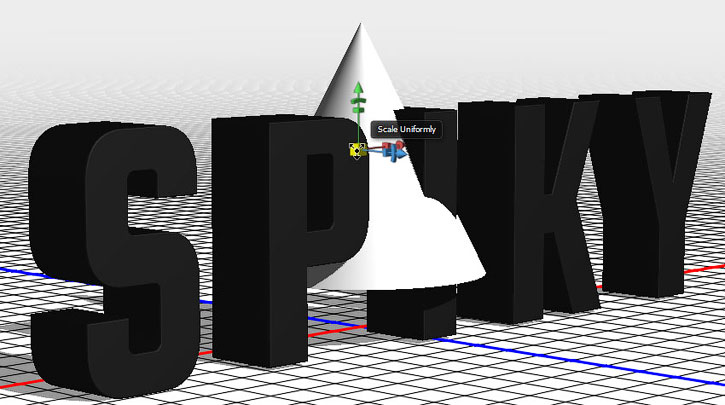
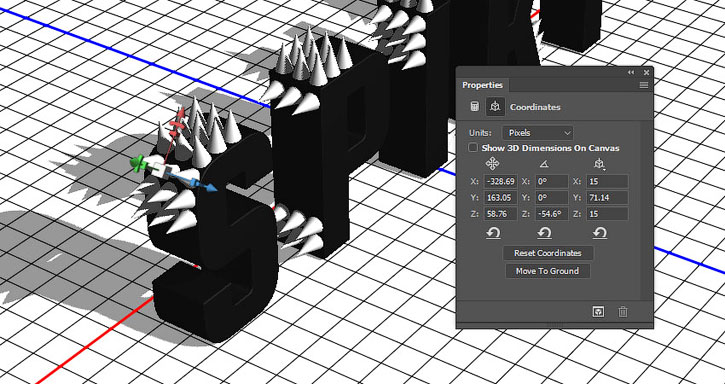
Выбираем компонент «Конус», затем активируем Move Tool (V) (Перемещение) и с помощью 3D-осей корректируем размер конуса.
(V) (Перемещение) и с помощью 3D-осей корректируем размер конуса.
Стрелка на конце оси отвечает за перемещение элемента, изогнутый прямоугольник — за вращение, а куб — за масштабирование. Белый куб, из которого выходят оси, отвечает за равномерное масштабирование элемента (сразу по всем осям, а не отдельно). Чтобы ими воспользоваться, достаточно просто кликнуть левой кнопкой мышки и потянуть.

Шаг 2
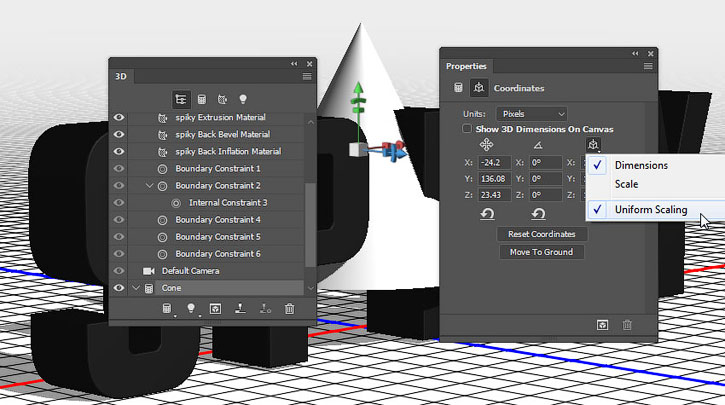
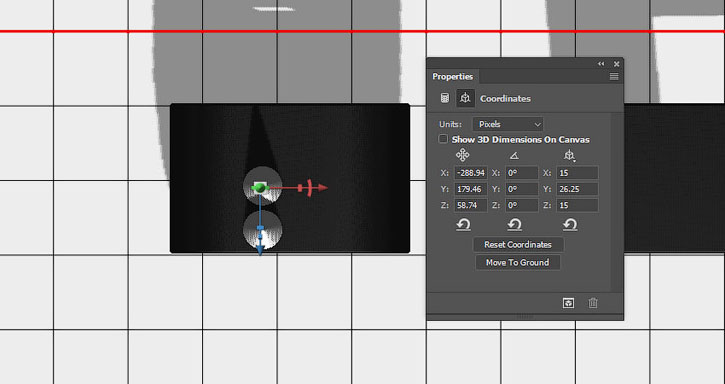
Кроме того, на вкладке Coordinates (Координаты) вы можете менять положение и размер объекта с помощью числовых значений.
Жмем на кнопку Scale (Масштаб) и убираем галочку напротив Uniform Scaling (Равномерное масштабирование), если вы не хотите, чтобы конус масштабировался пропорционально.

Шаг 3
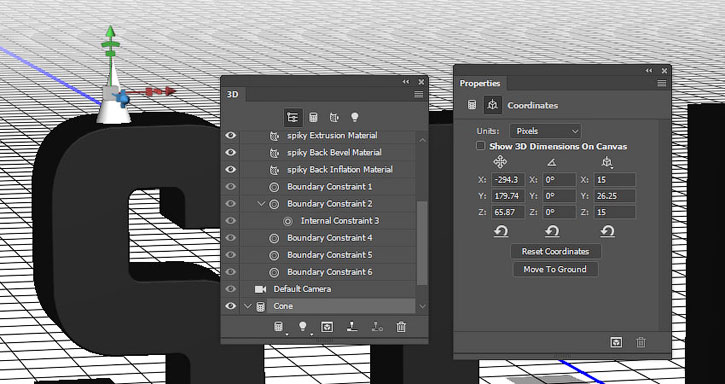
Нам нужен длинный и тонкий конус, поэтому увеличиваем его по оси Y.
Конечный размер конуса зависит от того, как много и какого размера должны быть шипы.

6. Используем разные виды из камеры
Шаг 1
После создания одного шипа, мы должны дублировать его и распределить копии по всем буквам.
Чтобы более точно и аккуратно выполнить задачу, мы будем переключать вид из камеры.
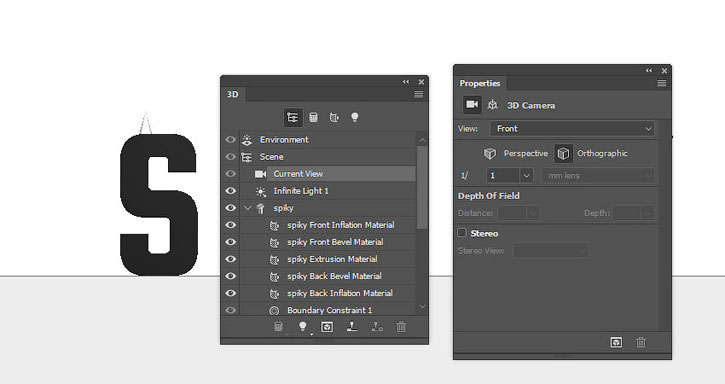
На панели 3D выбираем компонент Current View (Текущий вид) и на панели свойств в выпадающем меню View (Вид) выбираем Front (Спереди).

Шаг 2
Установив вид из камеры, вы можете приближать или отдалять его, либо двигать с помощью инструмента Move Tool (V) (Перемещение) и 3D-режимов.
(V) (Перемещение) и 3D-режимов.
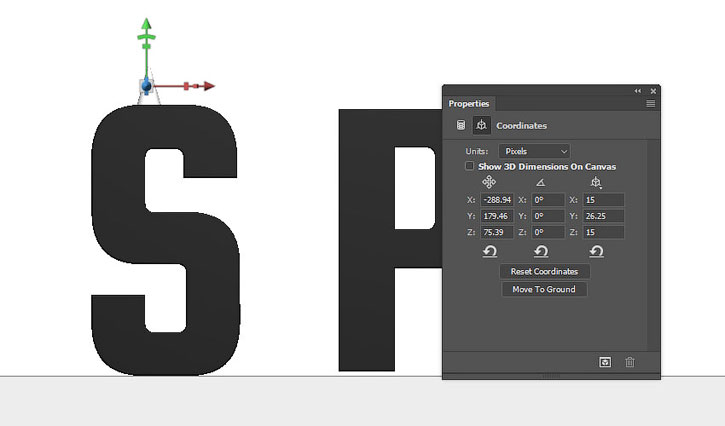
Настроив нужный вид, выбираем объект конус и размещаем его в нужном месте.
Сначала можете воспользоваться 3D-осями, а затем более точно подкорректировать положение на панели Coordinates (Координаты).

Шаг 3
Также рекомендую переключаться на вид Top (Сверху). С такого ракурса вам будет гораздо удобнее работать и размещать шипы.

7. Создаем экземпляры объектов
Шаг 1
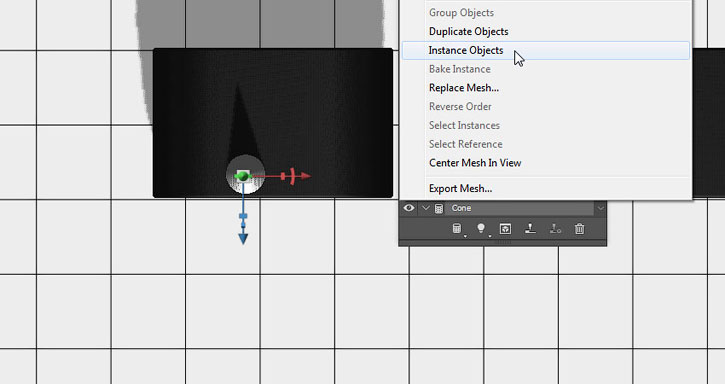
На панели 3D кликаем правой кнопкой по компоненту «Конус» и выбираем Instance Objects (Создать экземпляры объектов).
В результате появится копия объекта, привязанная к оригиналу. Все изменения, например, настройка материалов, сделанные для оригинала, будут автоматически применяться к копии.

Шаг 2
Двигаем копию по оси Z и размещаем позади оригинала.

Шаг 3
Создаем столько экземпляров шипа, сколько необходимо, чтобы заполнить всю ширину буквы.
Если необходимо подкорректировать размер шипов, то переходим на вкладку Coordinates(Координаты), меняем масштаб, а затем новые значения применяем к остальным копиям.
Убедитесь, что копии расположены на одной линии и между ними одинаковое расстояние.

8. Создаем шипы
Шаг 1
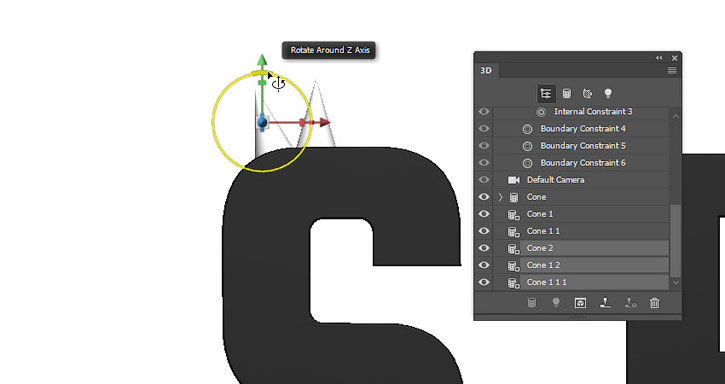
Выбираем все компоненты с шипами на панели 3D, кликаем по ним правой кнопкой мышки и выбираем Instance Objects (Создать экземпляры объектов). В результате появятся копии всех трех шипов, которые также можно трансформировать по отдельности.
Используем различный вид из камеры, 3D-оси и координаты, чтобы изменить поворот и расположение копий.

Шаг 2
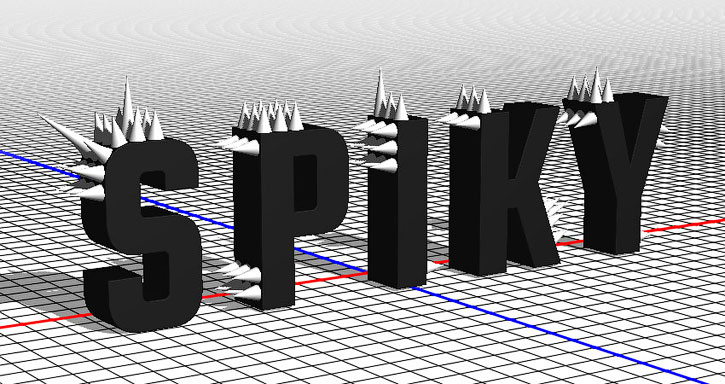
Создаем столько экземпляров шипов, сколько необходимо, чтобы заполнить весь текст, как показано ниже.

Шаг 3
Закончив, выбираем случайный шип и вытягиваем его по оси Y, чтобы сделать длиннее.

Шаг 4
Используем разный вид из камеры, чтобы настроить положение шипов после масштабирования.

Шаг 5
Повторяем процесс и вытягиваем еще несколько случайных шипов.

9. Создаем эффект металла
Шаг 1
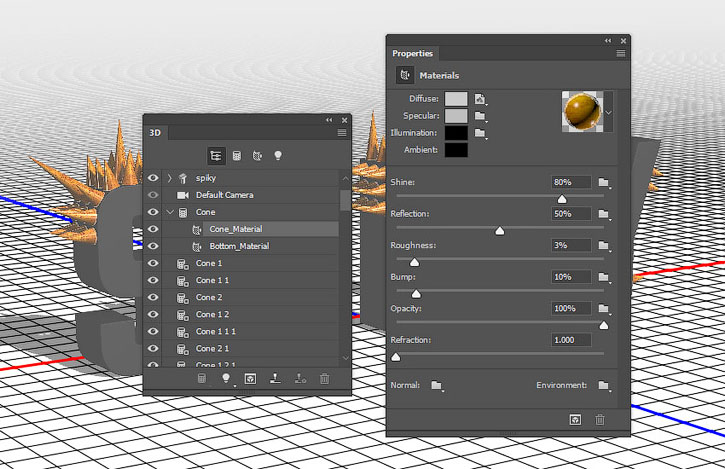
На панели 3D выбираем компонент Cone_Material (Материал_конуса), кликаем на кнопку Diffuse(Рассеивание) на панели свойств и выбираем Replace Texture (Заменить текстуру). Открываем файл «9.jpg» из набора с бесшовными текстурами металла.

Шаг 2
Снова кликаем по значку Diffuse (Рассеивание) и выбираем Edit Texture (Редактировать текстуру).

Шаг 3
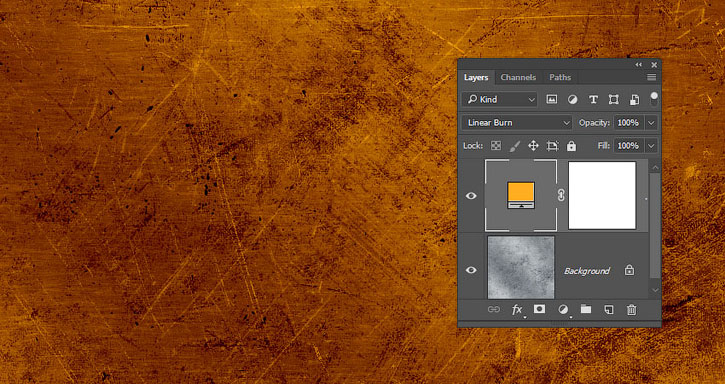
Откроется файл с выбранной текстурой. Добавляем слой-заливку Layer – New Fill Layer – Solid Color(Слой – Новый слой-заливка – Цвет) и выбираем цвет #ffae21. Меняем режим смешивания заливки на Linear Burn (Линейный затемнитель).
Сохраняем документ и закрываем его.

Шаг 4
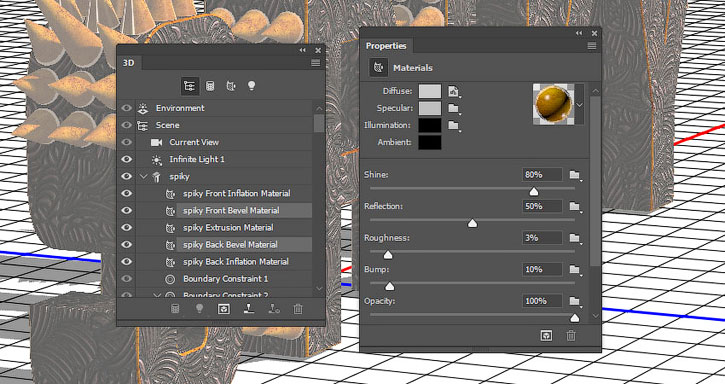
Настраиваем остальные параметры (значения цветов в формате RGB):
- Specular (Цвет блика): 191, 191, 191
- Shine (Блеск): 80%
- Reflection (Отражение): 50%
- Roughness (Плавность): 3%

10. Сохраняем 3D-материалы
Шаг 1
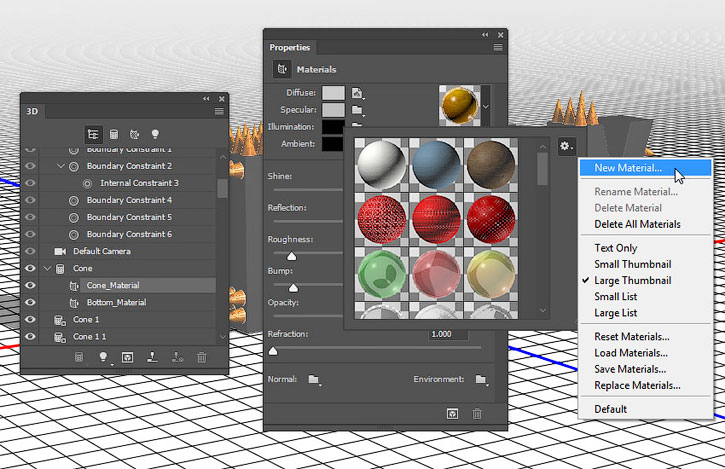
Кликаем по кнопке выбора материала, затем нажимаем на кнопку в виде шестеренки и в появившемся меню выбираем New Material (Создать материал).

Шаг 2
В поле с названием вводим «Материал_конус» и нажимаем ОК. В результате наш материал будет добавленный в общий список, и мы сможем в любой момент применить его к другим объектам.

11. Создаем материал передней выпуклости
Шаг 1
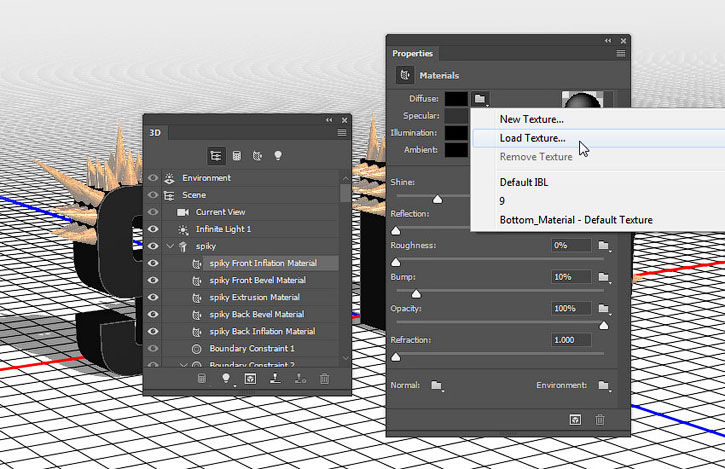
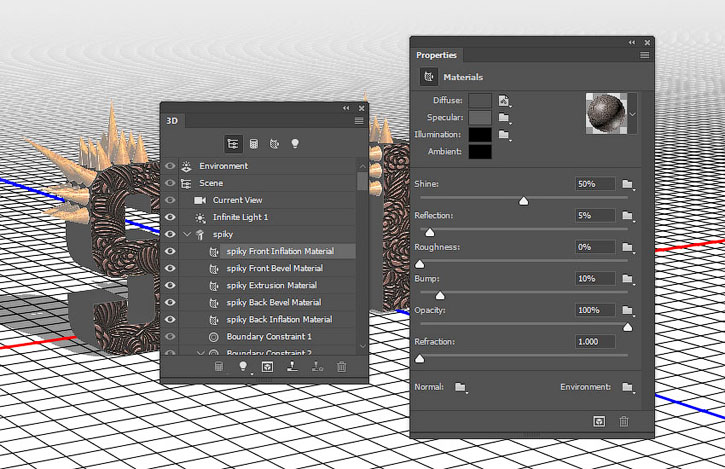
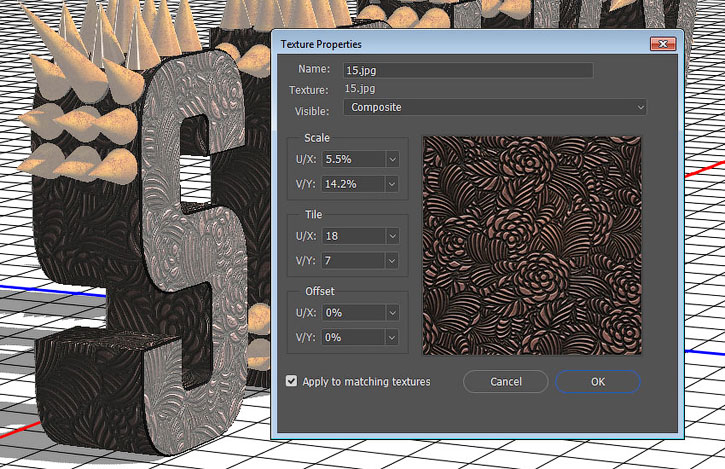
Выделяем Front Inflation Material (Материал передней выпуклости) текста, нажимаем на кнопку Diffuse(Рассеивание) и выбираем Load Texture (Загрузить текстуру). Выбираем файл «15.jpg» из набора с бесшовными текстурами металла 5.

Шаг 2
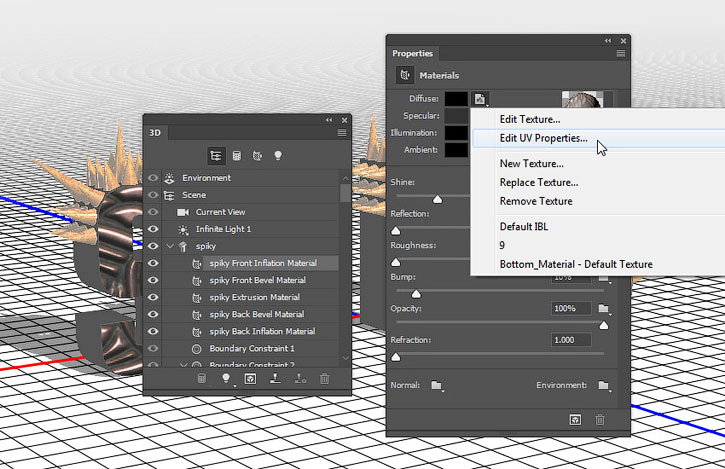
Снова нажимаем на кнопку Diffuse (Рассеивание) и выбираем Edit UV Properties (Редактировать UV-свойства).

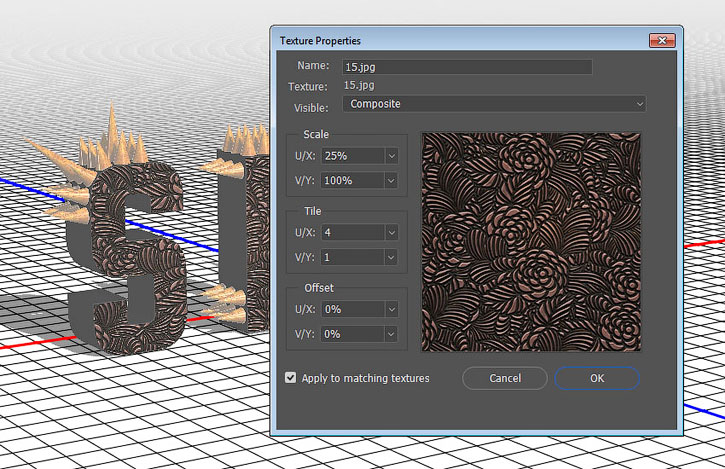
Шаг 3
По своему усмотрению настраиваем Tile (Мозаика) и нажимаем ОК.

Шаг 4
Настраиваем остальные параметры:
- Specular (Цвет блика): 100, 100, 100
- Shine (Блеск): 50%
- Reflection (Отражение): 5%

12. Добавляем рельефность
Шаг 1
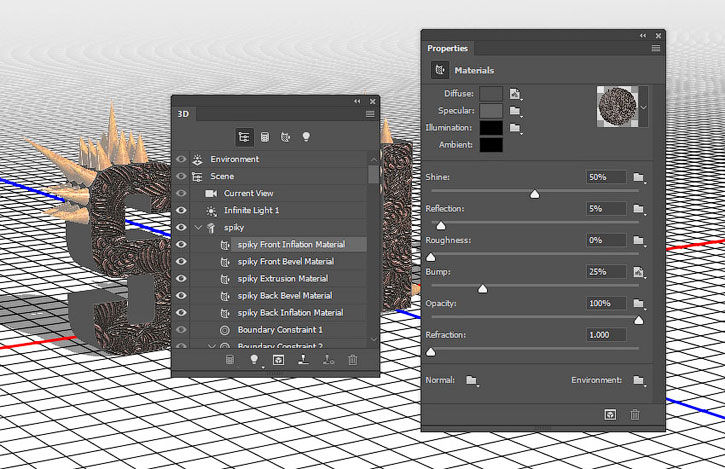
Нажимаем на кнопку в виде папки напротив параметра Bump (Рельеф) и выбираем Load Texture(Загрузить текстуру). Выбираем файл «10.jpg» из набора с бесшовными металлическими текстурами 5.

Шаг 2
Устанавливаем параметр Bump (Рельеф) на 25 и настраиваем UV-свойства текстуры, чтобы они соответствовали свойствам Diffuse (Рассеивание).
Закончив, сохраняем материал.

Шаг 3
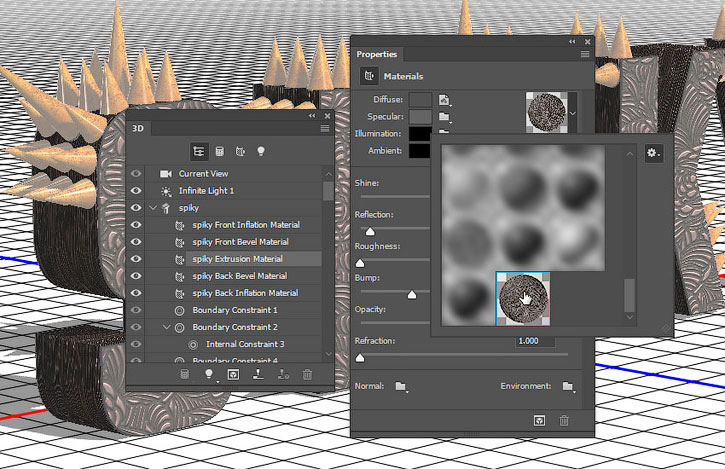
Выбираем Extrusion Material (Материал экструзии) текста, открываем панель выбора материалов, прокручиваем вниз до значка Front Inflation Material (Материал передней выпуклости) и выбираем его, чтобы применить к материалу экструзии.

13. Настраиваем остальные параметры материалов
Шаг 1
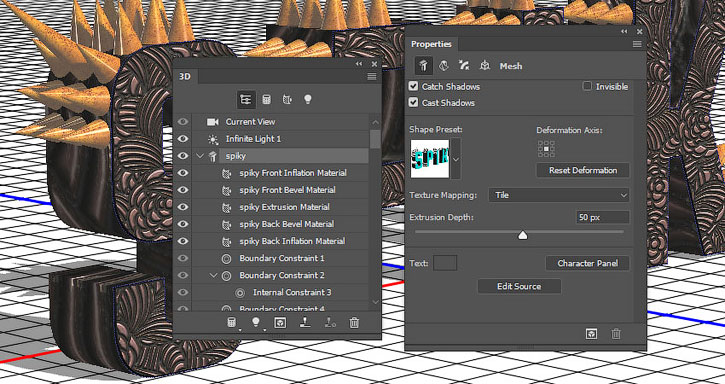
Выбираем компонент с текстом и устанавливаем Texture Mapping (Отображение текстур) на Tile(Мозаика).

Шаг 2
Снова выбираем компонент Extrusion Material (Материал экструзии) и при необходимости настраиваем UV-свойства параметров Diffuse (Рассеивание) и Bump (Рельеф).

Шаг 3
Выбираем Front Bevel Material (Материал переднего скоса) и Back Bevel Material (Материал заднего скоса) и применяем к ним Материал конуса. Также применяем Front Inflation Material (Материал передней выпуклости) к Back Inflation Material (Материалу задней выпуклости).

14. Настраиваем освещение и визуализируем сцену
Шаг 1
Выбираем компонент Infinite Light 1 (Бесконечный свет 1), устанавливаем Intensity (Интенсивность) на 60% и Shadow – Softness (Тень – Сглаживание) – на 30%.

Шаг 2
С помощью Move Tool (V) (Перемещение) или вкладки Coordinates (Координаты) подбираем наиболее удачное расположение источника света.
(V) (Перемещение) или вкладки Coordinates (Координаты) подбираем наиболее удачное расположение источника света.

Шаг 3
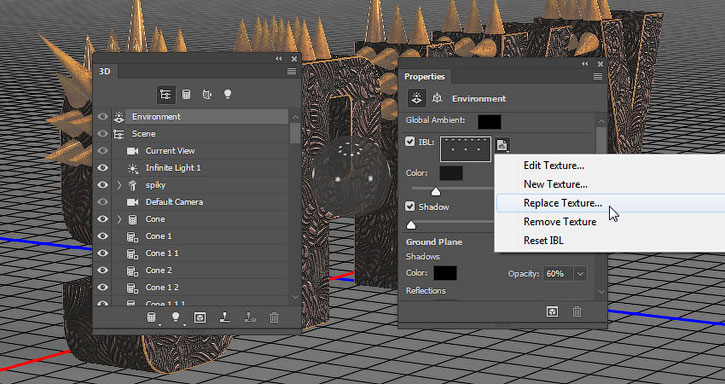
Выбираем компонент Environment (Среда), жмем на кнопку IBL (ИСБИ), выбираем Replace Texture(Заменить текстуру) и открываем картинку с гостиной.

Шаг 4
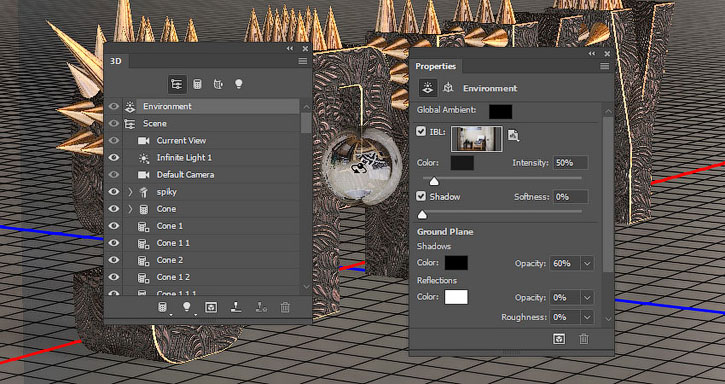
Устанавливаем Intensity (Интенсивность) на 50% и двигаем картинку, чтобы получить нужный эффект.
Перед финальным рендерингом вы еще можете вернуться к параметрам освещения Infinite Light(Бесконечный свет) или Environment (Среда) и подкорректировать их настройки и расположение.

Шаг 5
Под 3D-слоем вставляем текстуру дерева, называем слой «Фоновая текстура», корректируем размер, чтобы картинка четко вписывалась в размер документа, и выбираем вид камеры, который мы будем визуализировать.
Не беспокойтесь о пустых областях, мы заполним их позже.

Шаг 6
Закончив с камерой, переходим 3D – Render 3D Layer (3D – Рендеринг слоя 3D). Рендеринг может занять достаточно много времени, но вы в любой момент можете его остановить нажатием клавиши Esc.
После окончания рендеринга кликаем правой кнопкой по 3D-слою и выбираем Convert to Smart Object(Преобразовать в смарт-объект), чтобы случайно не испортить слой.

15. Применяем текстуру
Шаг 1
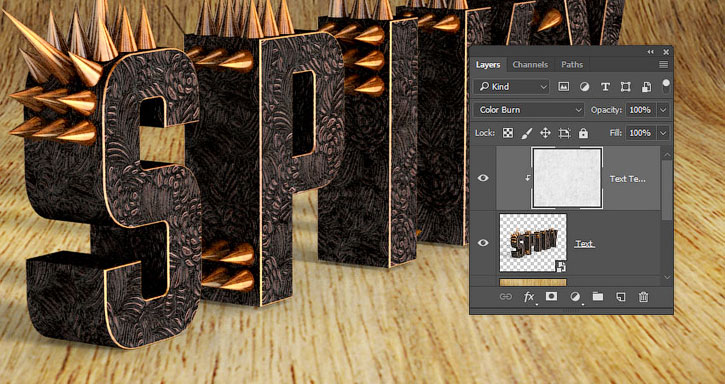
Над 3D-слоем размещаем текстуру бетона и называем слой «Наложение текстуры». Меняем режим смешивания текстуры на Color Burn (Затемнение основы), при необходимости корректируем ее размер, затем кликаем правой кнопкой мыши и выбираем Create Clipping Mask (Создать обтравочную маску).

Шаг 2
Дважды кликаем по слою «Наложение текстуры», чтобы открыть окно Layer Style (Стиль слоя).
Мы должны настроить ползунок Underlying Layer (Подлежащий слой) параметра Blend If (Наложение, если). Зажимаем клавишу Alt, кликаем и тянем за левый ползунок, чтобы разделить его на половинки. Двигая ползунки, обратите внимания, как текстура начинает смешиваться с текстом. Этот параметр поможет нам сохранить темные участки текста от перекрытия их текстурой.

16. Настраиваем фоновую текстуру
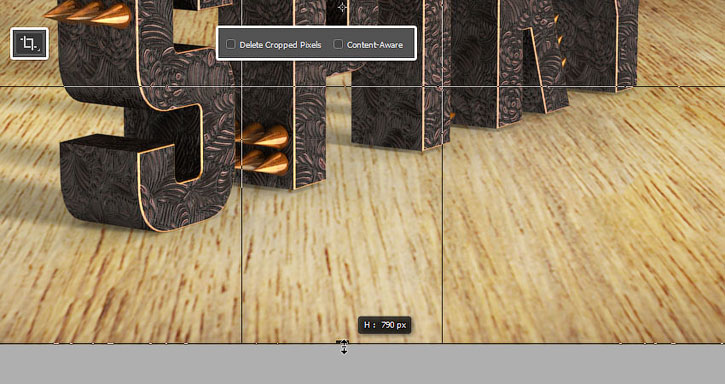
Шаг 1
Выбираем инструмент Crop Tool (C) (Кадрирование), на верхней панели снимаем галочку с DeleteCropped Pixels (Удалить отсеч. пиксели) и двигаем стороны рамки, чтобы удалить пустые области.
(C) (Кадрирование), на верхней панели снимаем галочку с DeleteCropped Pixels (Удалить отсеч. пиксели) и двигаем стороны рамки, чтобы удалить пустые области.
Закончив, нажимаем Enter, чтобы принять изменения.

Шаг 2
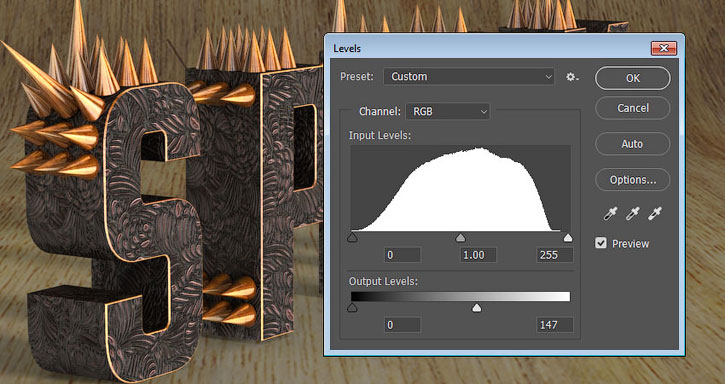
Выбираем слой с фоновой текстурой и переходим Image – Adjustments – Levels (Изображение – Коррекция – Уровни). Устанавливаем белый ползунок Output Levels (Выходные значения) на 147.

Шаг 3
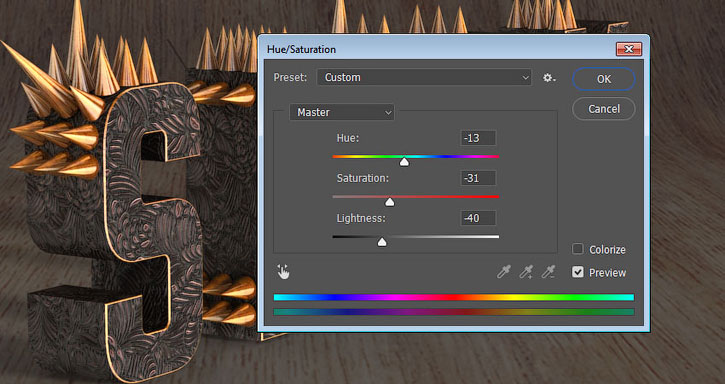
Переходим Image – Adjustments – Hue/Saturation (Изображение – Коррекция – Цветовой тон/Насыщенность). Устанавливаем Hue (Цветовой тон) на -13, Saturation (Насыщенность) – на -31 и Lightness (Яркость) – на -40.

Шаг 4
Дважды кликаем по слою с фоновой текстурой и применяем стиль слоя Color Overlay (Наложение цвета) со следующими параметрами:
- Цвет: #655d52
- Blend Mode (Режим смешивания): Overlay (Перекрытие)

17. Добавляем виньетку
Шаг 1
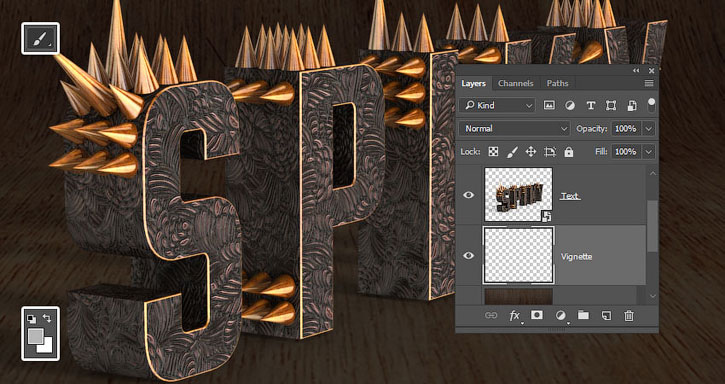
Над фоновой текстурой добавляем новый слой и называем его «Виньетка».
Берем Brush Tool (B) (Кисть) и устанавливаем цвет переднего плана на #b7b7b7.
(B) (Кисть) и устанавливаем цвет переднего плана на #b7b7b7.

Шаг 2
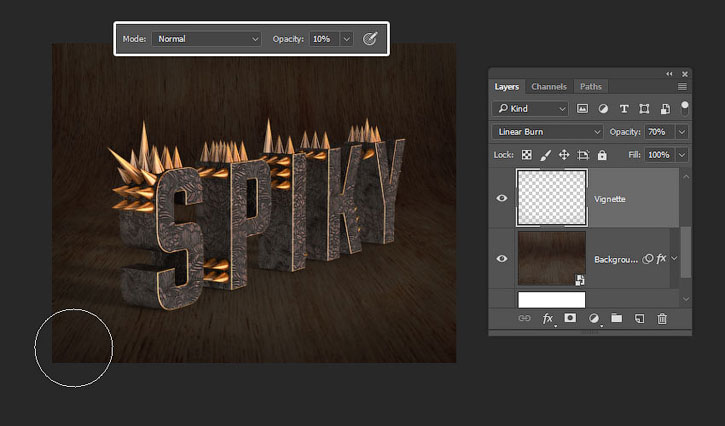
Меняем режим смешивания слоя «Виньетка» на Linear Burn (Линейный затемнитель) и уменьшаем Opacity (непрозрачность) до 70%.
Берем большую мягкую кисточку (В) и на верхней панели устанавливаем Opacity (Непрозрачность) на 10%. Проводим инструментом по краям документа, чтобы создать эффект виньетки. По мере работы вы можете менять непрозрачность кисти, чтобы результат был более аккуратный и проработанный.

18. Применяем затемнение и осветление
Шаг 1
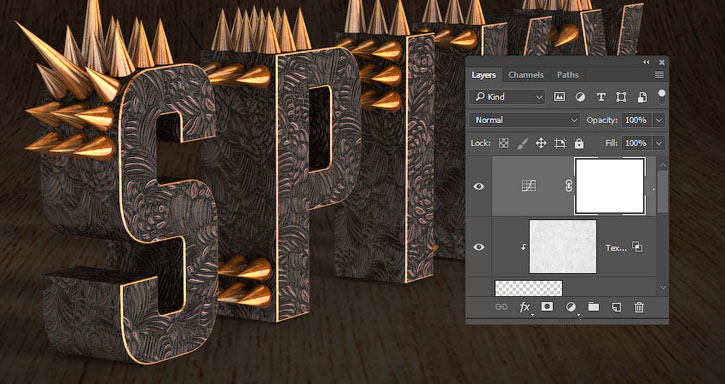
Выше всех предыдущих слоев добавляем корректирующий слой Layer – New Adjustment Layer – Curves(Слой – Новый корректирующий слой – Кривые) и на панели слоев выбираем его маску.

Шаг 2
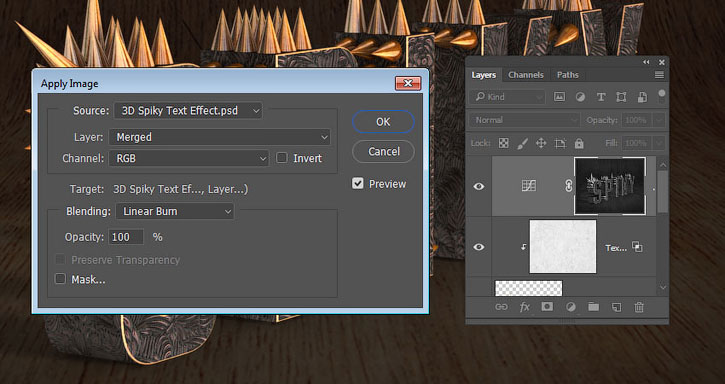
Переходим Image – Apply Image (Изображение – Вычисления). Устанавливаем Layer (Слой) на Merged(Объединено), Channel (Канал) – на RGB и Blending (Наложение) – на Linear Burn (Линейный затемнитель).

Шаг 3
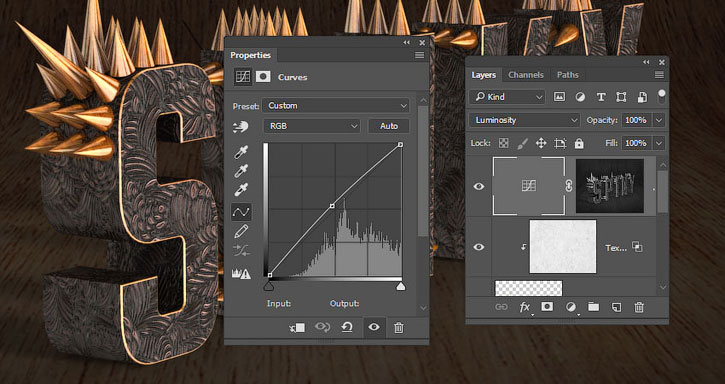
Меняем режим смешивания корректирующего слоя Curves (Кривые) на Luminosity (Яркость). Настраиваем кривые и перемещаем центральную точку чуть выше, чтобы слегка осветлить освещенные участки сцены.

Шаг 4
Дублируем (Ctrl+J) слой Curves (Кривые) и перемещаем центр копии чуть ниже, чтобы затененные участки сделать темнее.
Чтобы копия действовала на темные участки, мы должны инвертировать ее маску. Для этого выбираем маску на панели слоев и жмем Ctrl+I.

19. Применяем фильтры High Pass (Цветовой контраст) и Noise (Шум)
Шаг 1
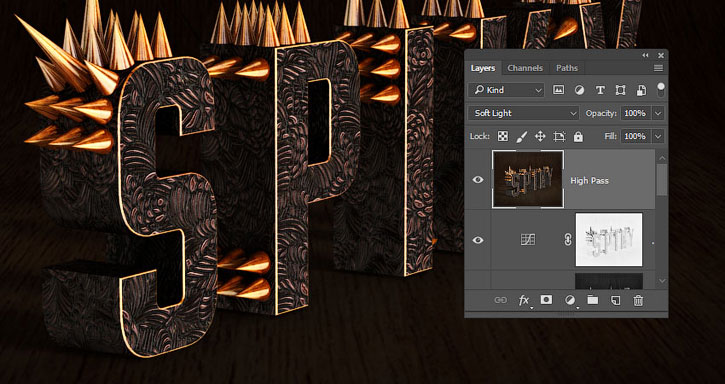
Над всеми предыдущими слоями создаем новый и называем его «Цветовой контраст».
Нажимаем сочетание клавиш Shift+Alt+Ctrl+E, чтобы объединить все видимые слои на отдельном новом, и меняем его режим смешивания на Soft Light (Мягкий свет).

Шаг 2
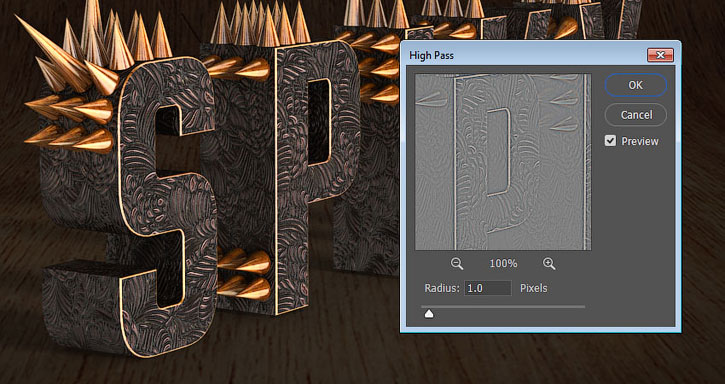
Переходим Filter – Other – High Pass (Фильтр – Другие – Цветовой контраст) и устанавливаем Radius(Радиус) на 1.

Шаг 3
Выше предыдущих слоев создаем еще один новый и называем его «Шум».
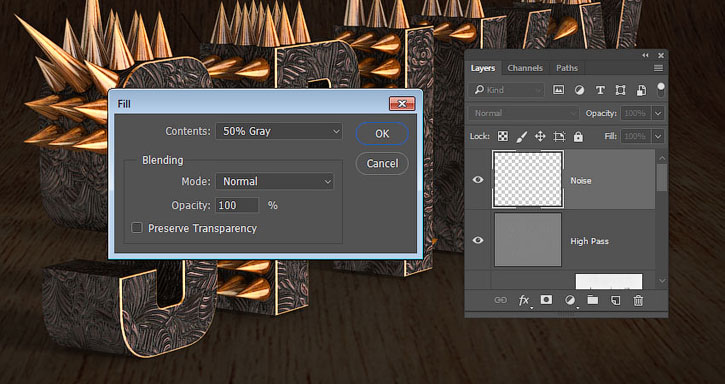
Переходим Edit – Fill (Редактирование – Заливка), устанавливаем Contents (Содержимое) на 50% Gray(50% серый) и жмем ОК.

Шаг 4
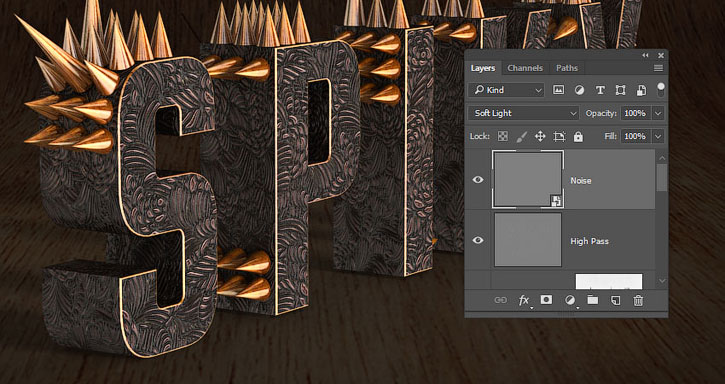
Преобразовываем слой «Шум» в смарт-объект и меняем режим смешивания на Soft Light (Мягкий свет).

Шаг 5
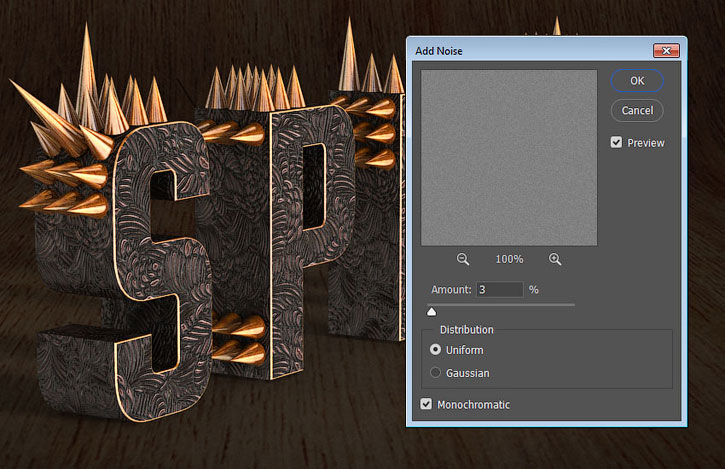
Переходим Filter – Noise – Add Noise (Фильтр – Шум – Добавить шум), устанавливаем Amount (Эффект) на 3 и Distribution (Распределение) – на Uniform (Равномерная), затем ставим галочку напротив Monochromatic (Монохромный) и жмем ОК.

Шаг 6
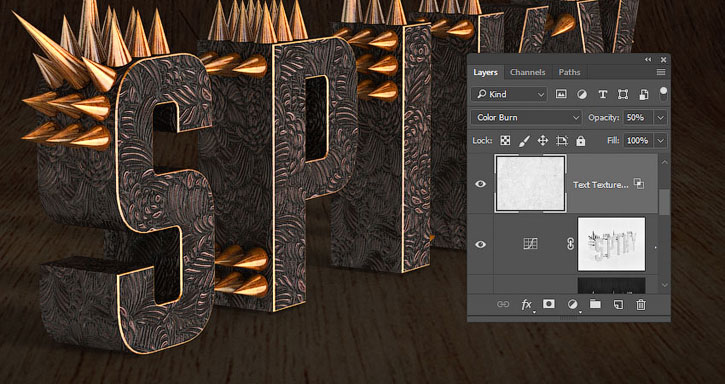
Дублируем слой «Наложение текстуры», перемещаем копию в самый верх панели слоев и уменьшаем ее Opacity (непрозрачность) до 50%.

Поздравляю, мы закончили!
В начале урока мы создали 3D-текст и конус, настроили их параметры и применили материалы.
Затем настроили освещение, добавили фон и выполнили рендеринг готовой 3D-сцены. После этого с помощью текстур, корректирующих слоев и стилей мы настроили цвет и контрастность.
В конце мы применили фильтры Цветовой контраст и Шум, чтобы получить финальный результат.
Не стесняйтесь оставлять комментарии, предложения и делиться своими результатами.

Автор: Rose
