
В этом уроке я покажу вам, как создать коллаж с котом, наблюдающим за плавающими в воздухе рыбками.
Для начала мы создадим основу композиции, используя небо и стену. После этого добавим кота, рыбок и деревья, затем объединим их в одну картинку, используя корректирующие слои, маски и кисти. В конце мы нарисуем сказочное освещение и добавим еще несколько корректирующих слоев.
Скачать архив с материалами к уроку
Примечание: Автор использовал платные материалы. В архиве вы найдёте альтернативный вариант изображений для выполнения урока.
1. Создаем фон
Шаг 1
Создаем новый документ размером 2000 х 1700 пикселей со следующими настройками:

Шаг 2
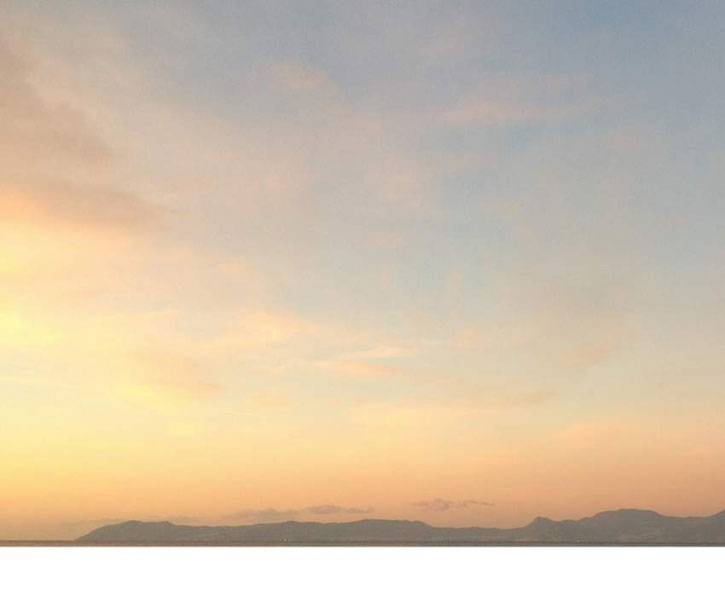
Открываем картинку с небом. Берем Rectangle Marquee Tool (M) (Прямоугольное выделение) и выделяем только небо, затем с помощью Move Tool (V) (Перемещение) перетаскиваем выделенную область на рабочий документ.

Шаг 3
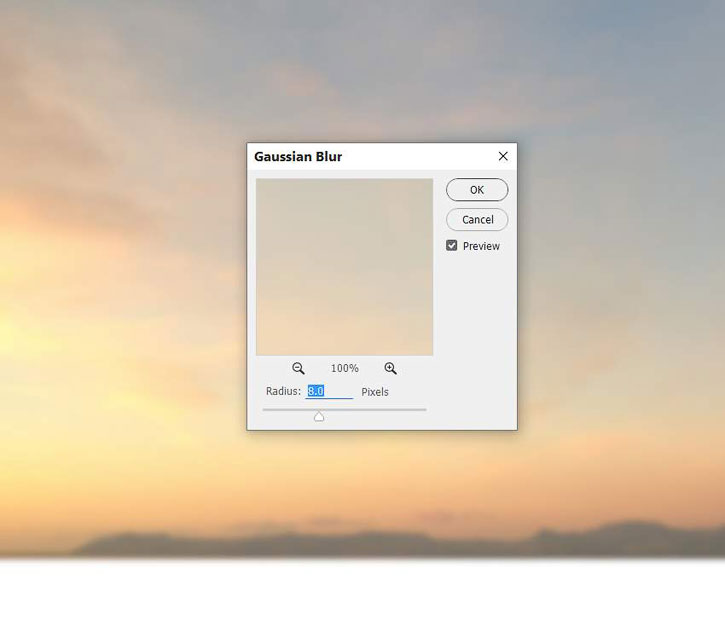
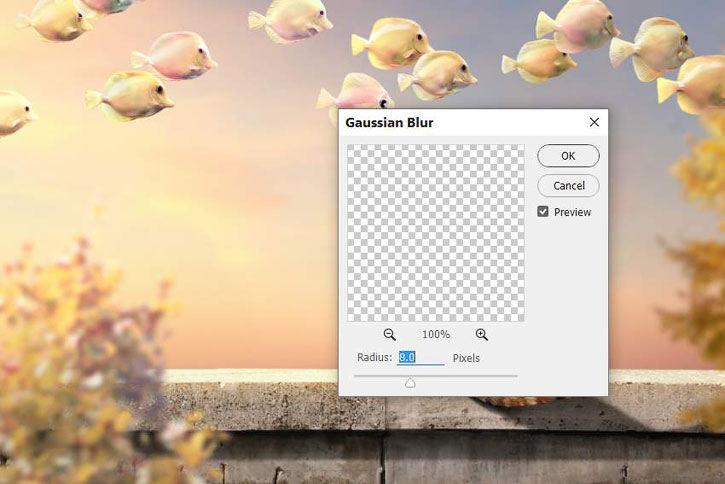
Применяем к слою с небом фильтр Filter – Blur– Gaussian Blur (Фильтр – Размытие – Размытие по Гауссу) и устанавливаем Radius (Радиус) на 8 пикселей:

Шаг 4
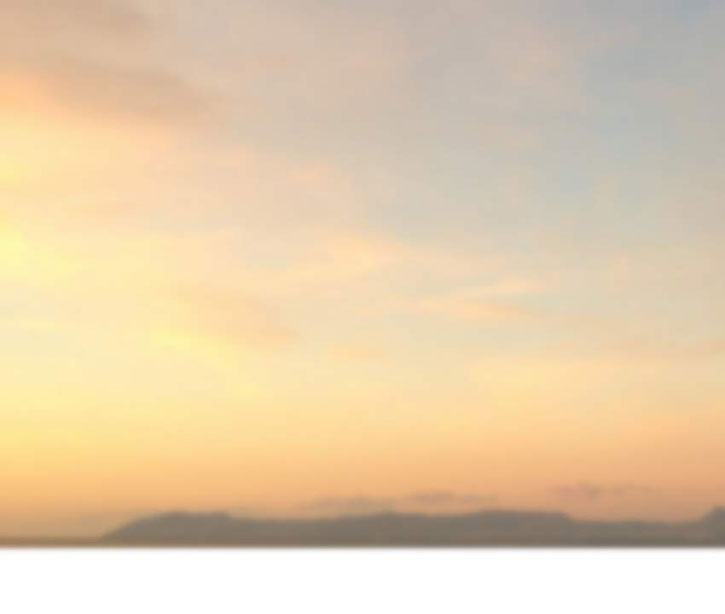
Дублируем (Ctrl+J) слой с небом и перемещаем его выше и правее. Наша задача – переместить источник света на небе в самую верхнюю левую точку документа.

В нижней части панели слоев нажимаем на кнопку Add layer mask (Добавить слой-маску), чтобы добавить маску на копию слоя. Мягкой черной кисточкой (В) удаляем правую часть неба, так как нам нужна только левая.

Шаг 5
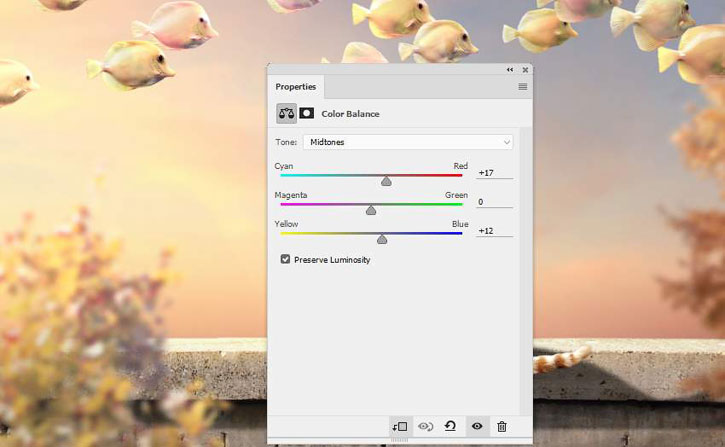
Выбираем оба слоя с небом и нажимаем Ctrl+G, чтобы сгруппировать их. Меняем режим смешивания группы на Normal (Нормальный) с непрозрачностью 100%. Далее создаем корректирующий слой Layer– New Adjustment Layer – Color Balance (Слой – Новый корректирующий слой – Цветовой баланс):

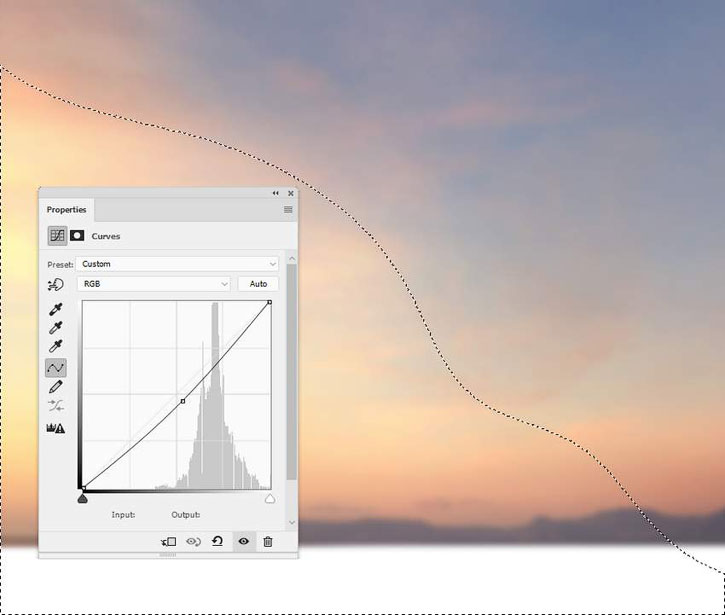
Шаг 6
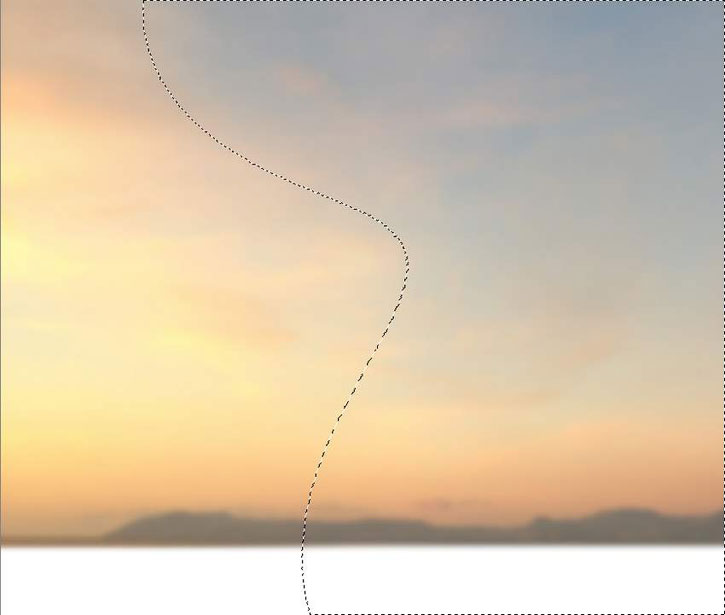
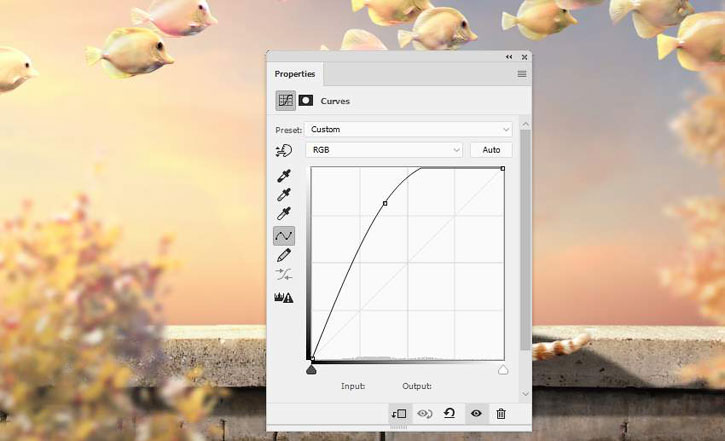
Добавляем корректирующий слой Curves (Кривые) и слегка уменьшаем яркость. Мягкой черной кистью (В) редактируем маску слоя и удаляем эффект корректирующего слоя в нижней левой части картинки, чтобы верхняя правая часть неба была темнее и соответствовала источнику света.

Шаг 7
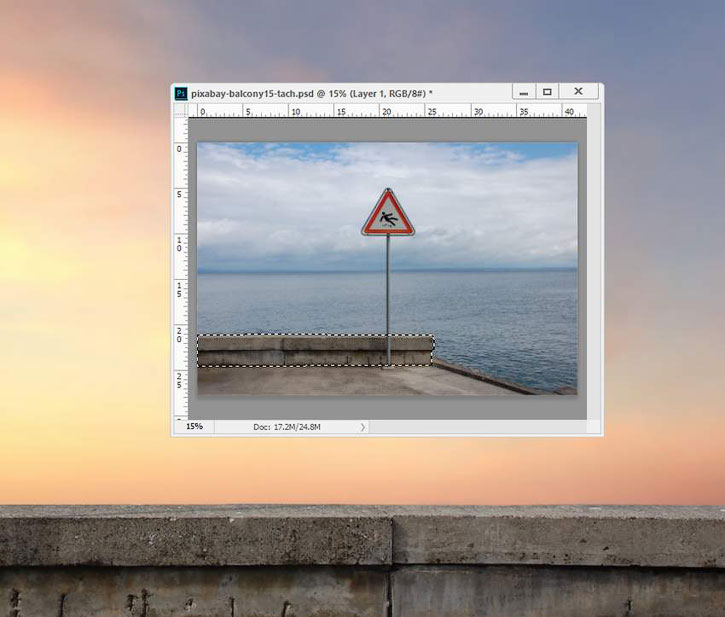
Открываем картинку со стеной. С помощью Polygonal Lasso Tool (L) (Прямоугольное лассо) вырезаем только стену и переносим ее в нижнюю часть основного документа.

Шаг 8
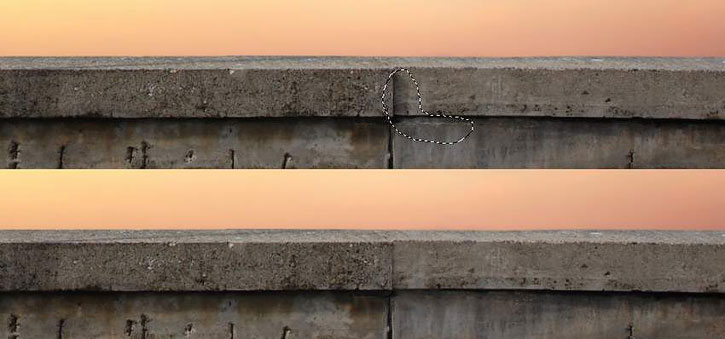
Выше создаем новый слой и трансформируем его в обтравочную маску. Активируем Clone Stamp Tool(S) (Штамп) и удаляем лишние детали.

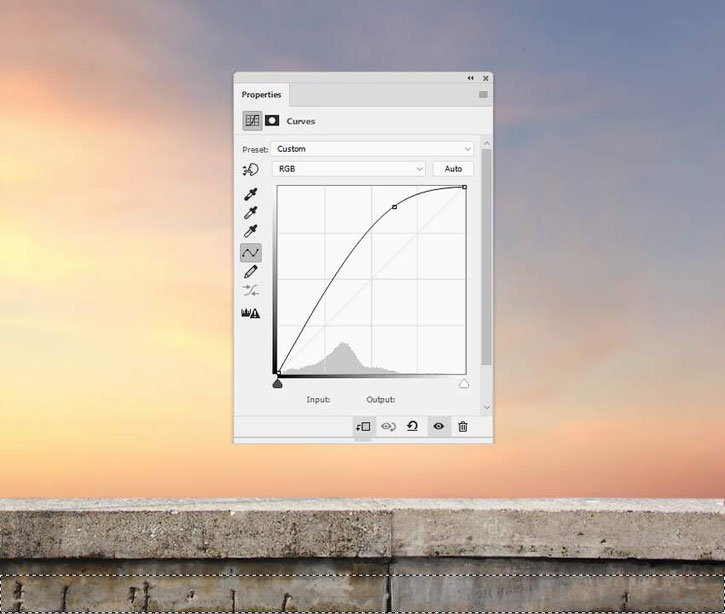
Шаг 9
Добавляем корректирующий слой Curves (Кривые), чтобы осветлить стену. Мягкой черной кистью (В) c низкой непрозрачностью (20-25%) редактируем маску слоя и удаляем эффект в нижней части стены, чтобы эта область не была слишком яркой.

Шаг 10
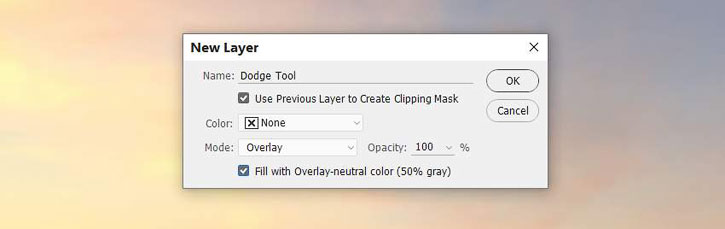
Создаем новый слой, меняем его режим смешивания на Overlay (Перекрытие) с непрозрачностью 100% и заливаем 50%-ым серым цветом:

Активируем Dodge Tool (O) (Осветлитель), на верхней панели устанавливаем Range (Диапазон) на Midtones (Средние тона), Exposure (Воздействие) – на 10-15%. Проводим инструментом по левой верхней границе стены, чтобы осветлить ее, так как она ближе всего находится к источнику света. Ниже на скриншоте вы можете увидеть результат работы в режиме смешивания Normal (Нормальный) и Overlay (Перекрытие).

Шаг 11
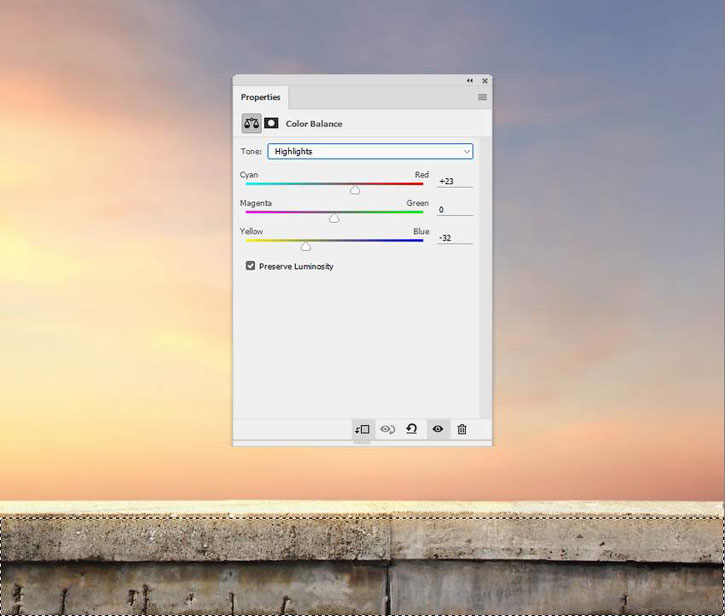
Добавляем корректирующий слой Color Balance (Цветовой баланс) и настраиваем Midtones (Средние тона) и Highlights (Яркие тона). Мягкой черной кистью (В) редактируем маску и удаляем эффект в области, скрытой от источника света, оставив мягкое освещение только на верхней границе стены.


Шаг 12
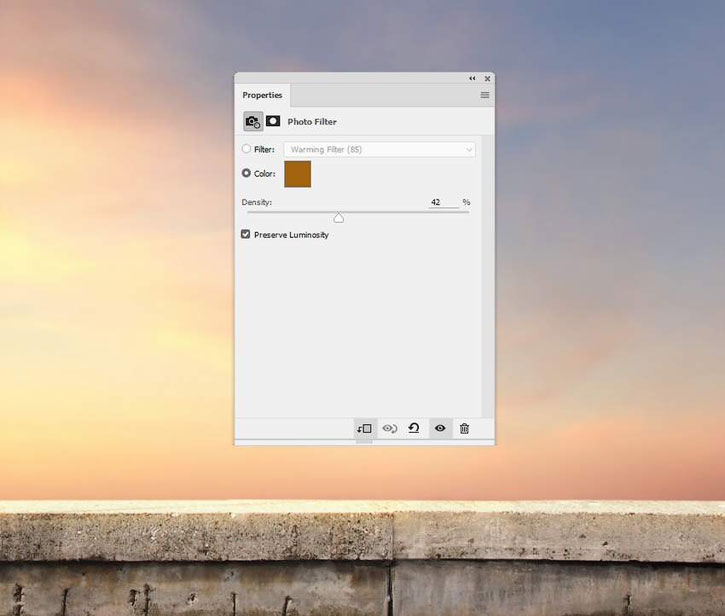
Добавляем корректирующий слой Photo Filter (Фото-фильтр), чтобы добавить больше теплых оттенков на стене. Выбираем цвет #a4640a.

Шаг 13
Чтобы создать падающую тень от верхней части стены, берем Rectangle Marquee Tool (M) (Прямоугольное выделение) и создаем выделение сразу под верхней частью. Заливаем выделенную область цветом #171516.

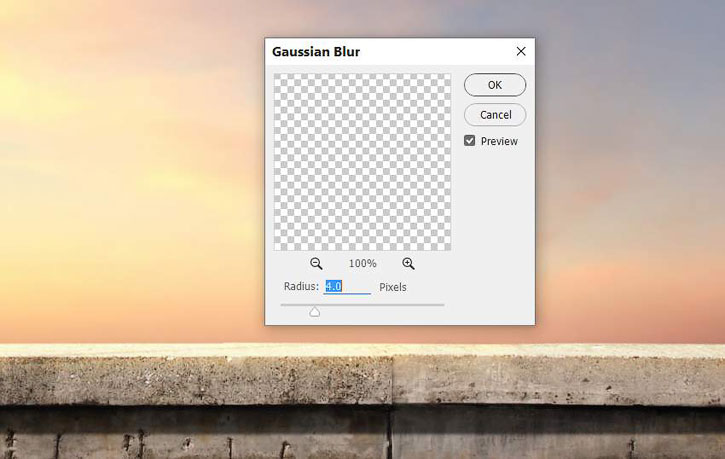
Уменьшаем непрозрачность слоя до 60% и применяем фильтр Gaussian Blur (Размытие по Гауссу) с радиусом 4 пикселя, чтобы слегка размыть тень.

С помощью маски корректируем непрозрачность в нижней части тени.

2. Ретушируем кота
Шаг 1
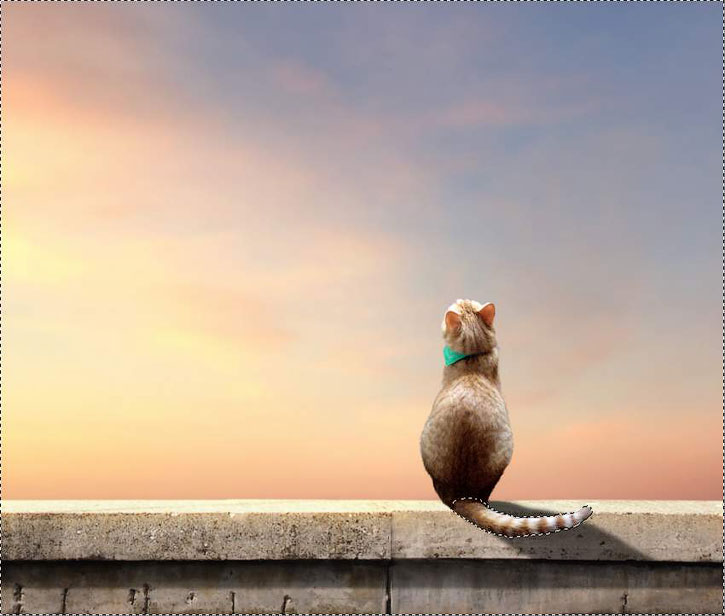
Вырезаем кота и вставляем его в правой части композиции на стене.

Шаг 2
Давайте нарисуем тень от кота. Для этого создаем новый слой под слоем с котом. Затем зажимаем клавишу Ctrl и кликаем по миниатюре слоя с котом на панели слоев, чтобы загрузить его выделение. Заливаем выделенную область цветом #171516.

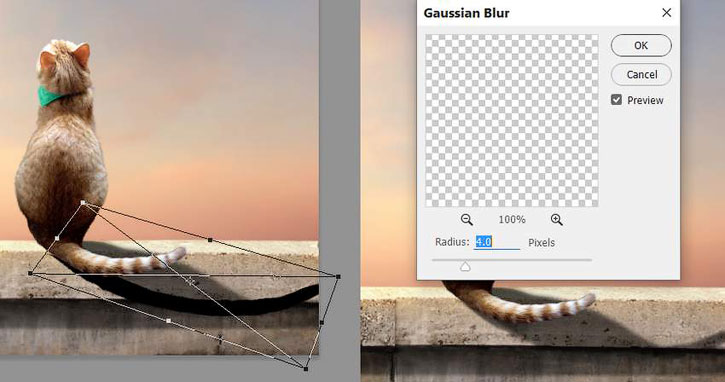
Отражаем тень по вертикали Edit – Transform – Flip Vertical (Редактирование – Трансформирование – Отразить по вертикали). Затем с помощью свободной трансформации (Ctrl+T) сжимаем тень по вертикали и растягиваем ее в длину.

Уменьшаем Opacity (непрозрачность) слоя до 70% и применяем Gaussian Blur (Размытие по Гауссу) с радиусом 5 пикселей.

Добавляем маску на слой с тенью и удаляем лишнее на нижней половине стены и хвост (тень от хвоста мы будем рисовать на отдельном слое).

Шаг 3
Создаем новый слой и загружаем выделение кота, как мы делали это в предыдущем шаге. Нажимаем Ctrl+I, чтобы инвертировать выделение.

С помощью Lasso Tool (L) добавляем к выделению тело кота, оставив невыделенным только хвост.

Снова нажимаем Ctrl+I и получаем готовое выделение хвоста. Повторяем предыдущий шаг и создаем тень от хвоста.

Шаг 4
Добавляем корректирующий слой Hue/Saturation (Цветовой тон/Насыщенность), чтобы изменить цвет повязки на шее кота. Настраиваем значения Cyans (Голубые):

Шаг 5
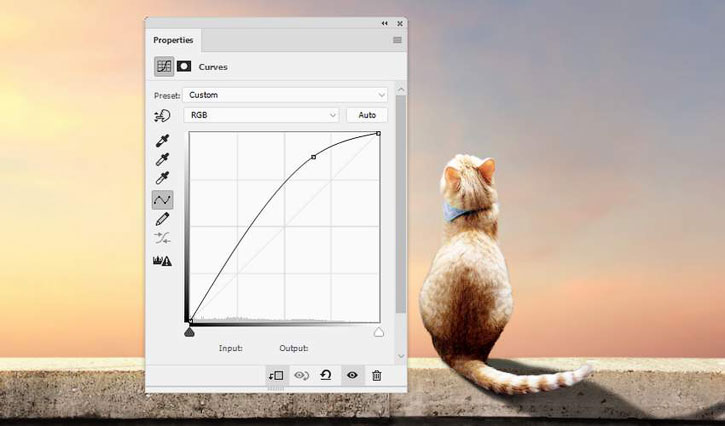
Добавляем корректирующий слой Curves (Кривые), чтобы увеличить яркость кота. Удаляем эффект от корректирующего слоя в затененных участках и на голове.


Шаг 6
Создаем новый слой, мягкой белой кисточкой (В) проводим по границе кота и в затененных участках, чтобы увеличить яркость деталей. Меняем режим смешивания слоя на Linear Dodge (Линейный осветлитель) с непрозрачностью 100%. Чтобы получить более качественный результат, во время работы регулируем диаметр кисти в зависимости от размера деталей кота.

Шаг 7
Создаем новый слой, меняем его режим смешивания на Overlay (Перекрытие) с непрозрачностью 100% и заливаем 50%-ым серым цветом. С помощью Dodge (Осветлитель) и Burn Tool (O) (Затемнитель) дорабатываем светотеневые участки кота.

Шаг 8
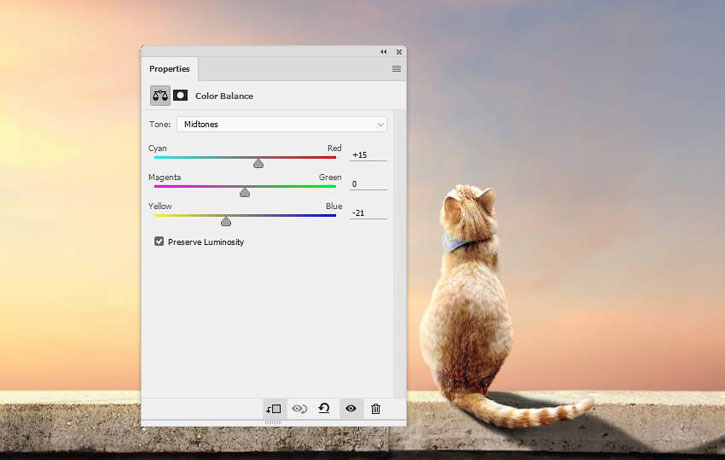
Добавляем корректирующий слой Color Balance (Цветовой баланс). Настраиваем значения Midtones(Средние тона) и Highlights (Яркие тона):


Шаг 9
Создаем новый слой и НЕ трансформируем его в обтравочную маску. Маленькой кисточкой средней жесткости и ярко-желтого цвета (#fef5dc) рисуем усы кота.

3. Добавляем рыбок
Шаг 1
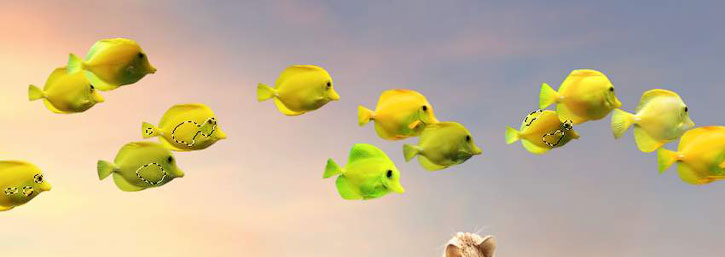
Вырезаем рыбу 1 и вставляем над котом. Дублируем (Ctrl+J) слой с рыбкой и слегка увеличиваем (Ctrl+T) копию. Перемещаем ее в правую часть рабочего полотна.

Шаг 2
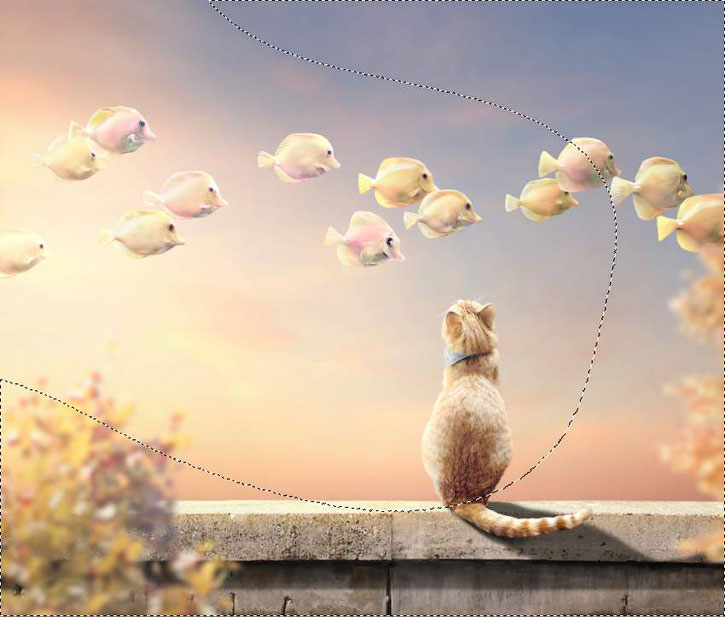
Вырезаем остальных рыбок и размещаем их группой слева направо. Дублируем некоторых рыбок и регулируем размер копий, чтобы они отличались от оригинала. Старайтесь, чтобы копии не были слишком большими или слишком маленькими по сравнению с оригиналами. Рыбку 7 размещаем так, чтобы она соответствовала направлению взгляда кота. Вот так выглядит мой результат, но вы можете проявить фантазию и сделать по-своему.

Шаг 3
Как видите, все рыбки практически одного цвета и незначительно отличаются оттенками. Я кратко опишу процесс ретуширования рыбок, чтобы многократно не описывать одни и те же действия. На некоторых рыбках мы добавим оранжевый цвет, а остальные будут иметь пурпурный/розоватый оттенок.
Для начала создаем слой в режиме обтравочной маски и с помощью Clone Stamp Tool (S) (Штамп) дорабатываем скопированных рыбок, чтобы они отличались от оригиналов. Вы можете изменить глаз, плавники и другие детали тела.

Шаг 4
Добавляем корректирующий слой Hue/Saturation (Цветовой тон/Насыщенность), чтобы обесцветить некоторых рыбок. Настройки ниже использованы для рыбки 1, но их можно применить и к остальным рыбам. Вы можете подкорректировать значения в зависимости от насыщенности цвета рыбки.

Вот такой результат получаем после применения слоя Hue/Saturation (Цветовой тон/Насыщенность).

Шаг 5
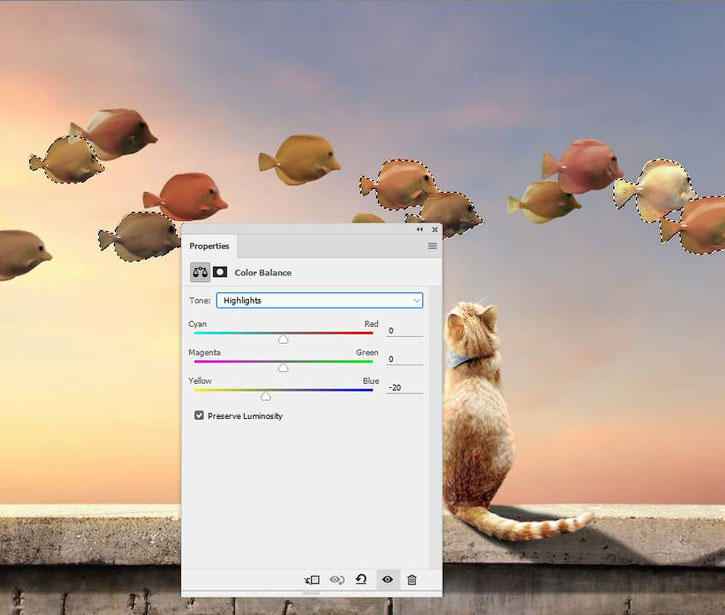
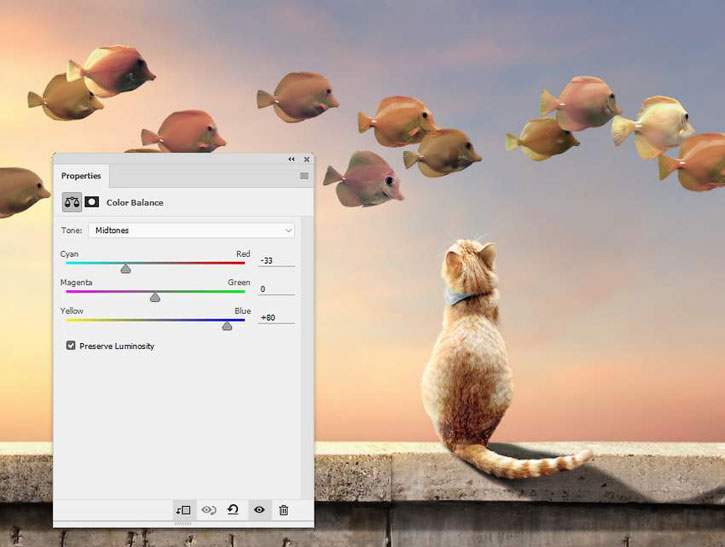
Добавляем корректирующий слой Color Balance (Цветовой баланс), чтобы изменить цвет рыбок. Настройки ниже я использовала для рыбок, которым хочу добавить оранжевый оттенок. Увеличиваем Blue (Синий) для Midtones (Средние тона) и Yellow (Желтый) для Highlights (Яркие тона).


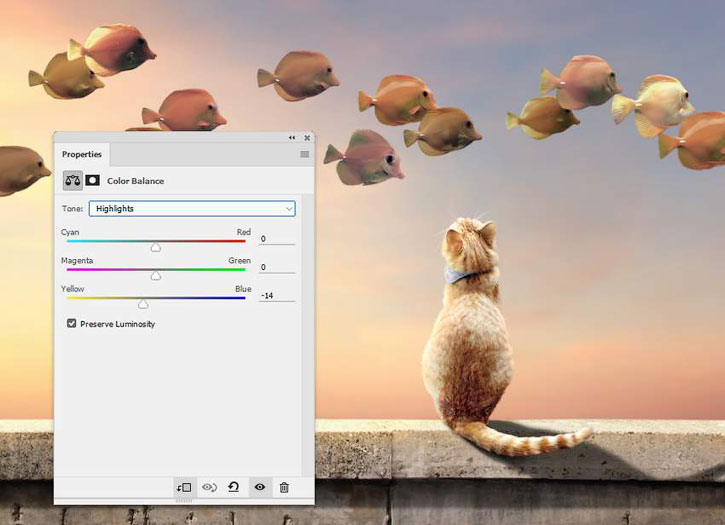
Ниже настройки для остальных рыбок (увеличиваем значение Cyan (Голубой)). Не забывайте корректировать настройки для каждой отдельной рыбки, если в этом есть необходимость.


Шаг 6
Объединяем всех рыбок в группу (Ctrl+G). На данный момент рыбки слишком темные, поэтому применяем к ним корректирующий слой Curves (Кривые), чтобы увеличить яркость и контрастность.

Мягкой черной кистью редактируем маску и уменьшаем яркость на передней части тел рыбок и в затененных участках.

Шаг 7
С помощью Dodge (Осветлитель) и Burn Tool (O) (Затемнитель) дорабатываем светотени. На рыбках, которые ближе к левому краю или темнее других, добавляем больше света.

Шаг 8
Создаем новый слой и мягкой белой кистью размером 2 пикселя добавляем блики внутри глаза рыбы 7. Это подчеркнет внешний вид этой рыбки и создаст связь с котом.

4. Добавляем деревья
Шаг 1
Вставляем дерево 1 в левом нижнем углу полотна и применяем к нему Gaussian Blur (Размытие по Гауссу) с радиусом 8 пикселей.

Шаг 2
Добавляем корректирующий слой Hue/Saturation (Цветовой тон/Насыщенность) и настраиваем значение Hue (Цветовой тон) в режиме Master (Мастер):

Шаг 3
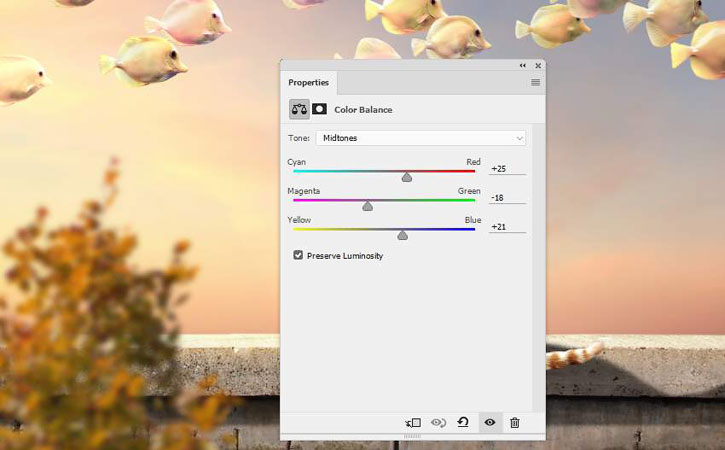
Добавляем Color Balance (Цветовой баланс) и настраиваем Midtones (Средние тона):

Шаг 4
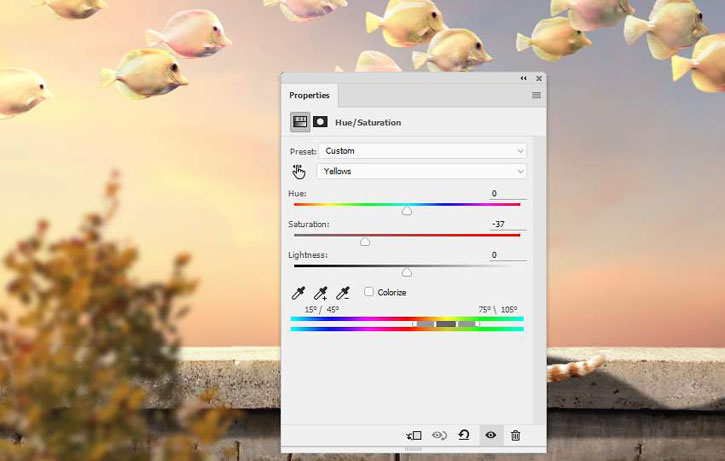
Добавляем еще один слой Hue/Saturation (Цветовой тон/Насыщенность) и настраиваем Yellows(Желтые):

Шаг 5
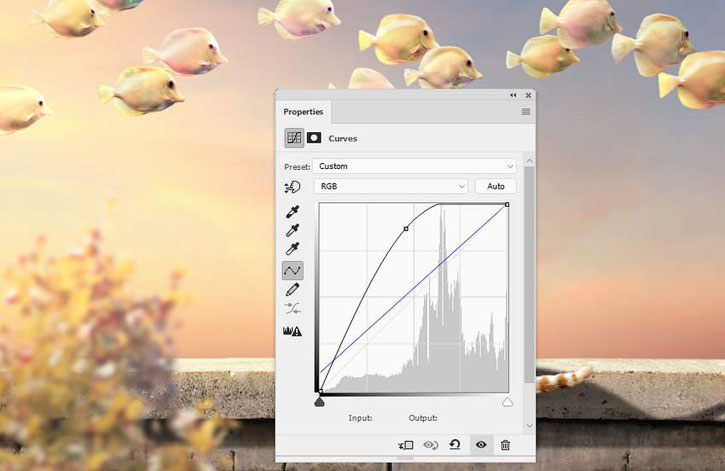
С помощью корректирующего слоя Curves (Кривые) увеличиваем яркость и добавляем голубоватую тонировку на деревьях.

Шаг 6
Справа от стены добавляем дерево 2 и применяем к нему Gaussian Blur (Размытие по Гауссу) с радиусом 8 пикселей.

Шаг 7
Добавляем еще один слой Hue/Saturation (Цветовой тон/Насыщенность) и настраиваем параметры Master (Мастер):

Шаг 8
Продолжаем настраивать цвет дерева с помощью слоя Color Balance (Цветовой баланс).

Шаг 9
С помощью Curves (Кривые) осветляем дерево.

5. Добавляем финальные штрихи
Шаг 1
Для создания сказочного освещения мы сперва добавим новый слой в самом верху панели слоев. Мягкой светлой кисточкой (#e9cfbd) закрашиваем рабочее полотно, а затем меняем режим смешивания этого слоя на Screen (Осветление) с непрозрачностью 20%.


Шаг 2
Используем маску, чтобы удалить эффект в нижней и верхней правой частях полотна, чтобы сказочное освещение находилось вокруг источника света.

Шаг 3
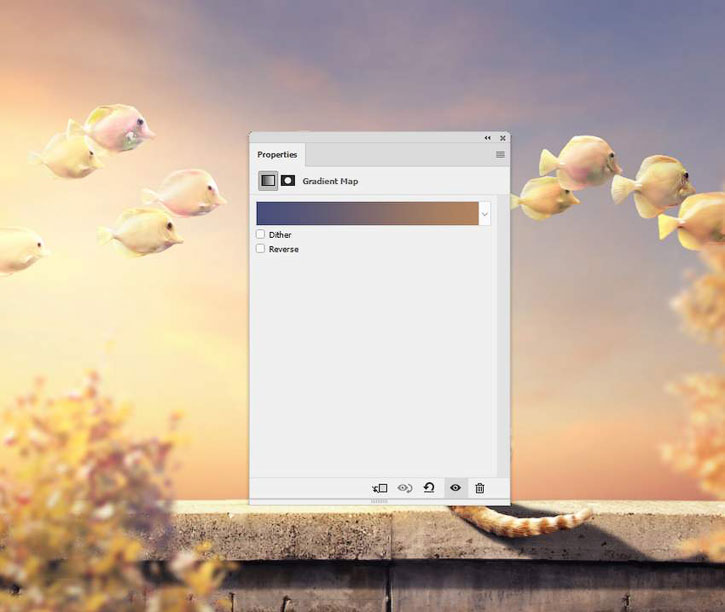
Добавляем корректирующий слой Gradient Map (Карта градиента) и выбираем цвета #48517d и #b68760. Меняем режим смешивания этого слоя на Soft Light (Мягкий свет) с непрозрачностью 100%.

Шаг 4
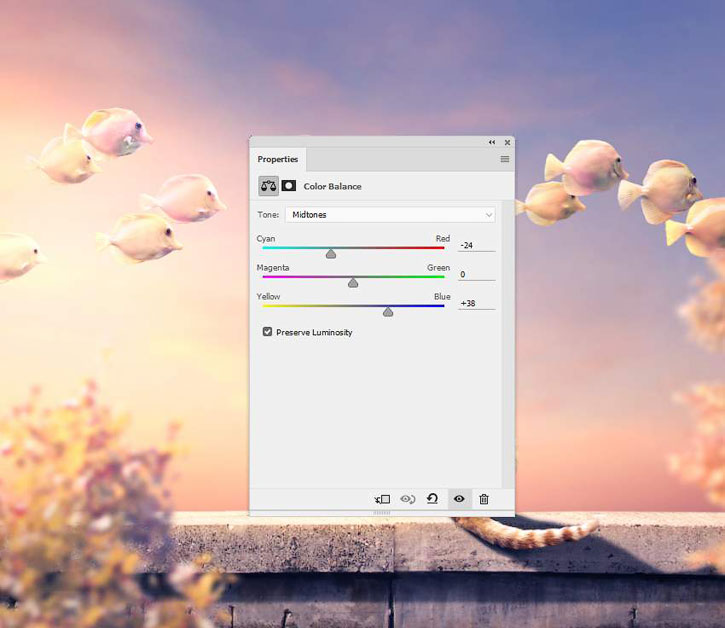
Добавляем корректирующий слой Color Balance (Цветовой баланс), затем настраиваем Midtones(Средние тона) и Highlights (Яркие тона):


Шаг 5
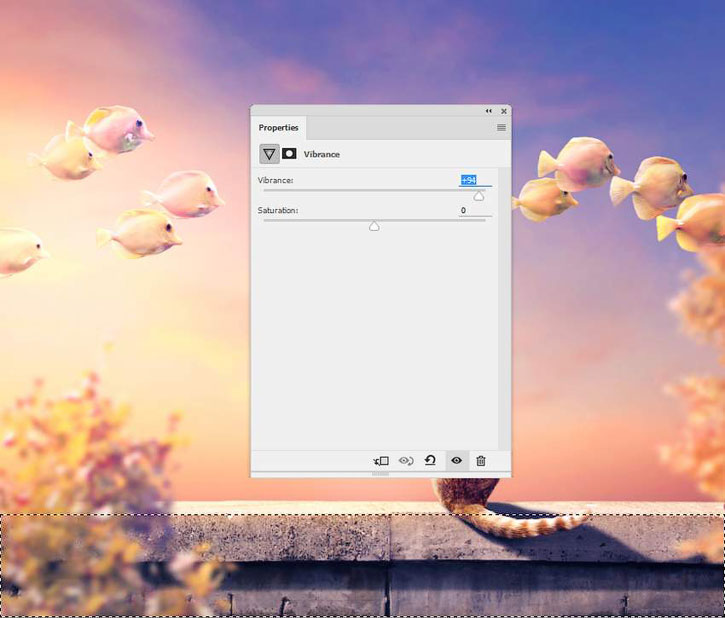
Добавляем последний корректирующий слой Vibrance (Сочность). Мягкой черной кистью редактируем его маску и уменьшаем количество синего цвета в нижней части стены, так как здесь цвет слишком насыщенный.

Поздравляю, мы закончили!
Надеюсь, вам понравился мой урок и вы узнали для себя что-то новое. Не стесняйтесь делиться своими результатами и оставляйте комментарии ниже.

Автор: Jenny Le

