В этом уроке вы узнаете, как создать красивый и реалистичный текстовый эффект с листьями. Также мы запишем его в экшен, чтобы позже можно было применить такой же эффект всего за пару кликов мышкой. В конце мы доработаем результат и добавим несколько веток и птиц.
[link]Скачать архив с материалами к уроку[/link]
1. Создаем фон
Шаг 1
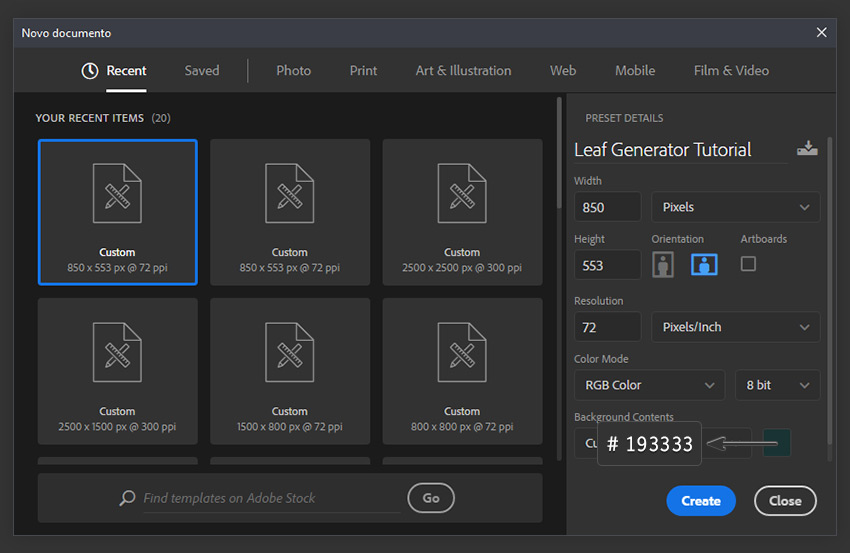
Создаем новый документ со следующими настройками:
- Name (Название): Leaf Generator Tutorial
- Dimensions (Размер): 850 x 553 пикс
- Resolution (Разрешение): 72 dpi
- Color Mode (Цветовой режим): RGB 8 bit (бит)
- Background Contents (Содержимое фона): Custom (Другое) #193333
Шаг 2
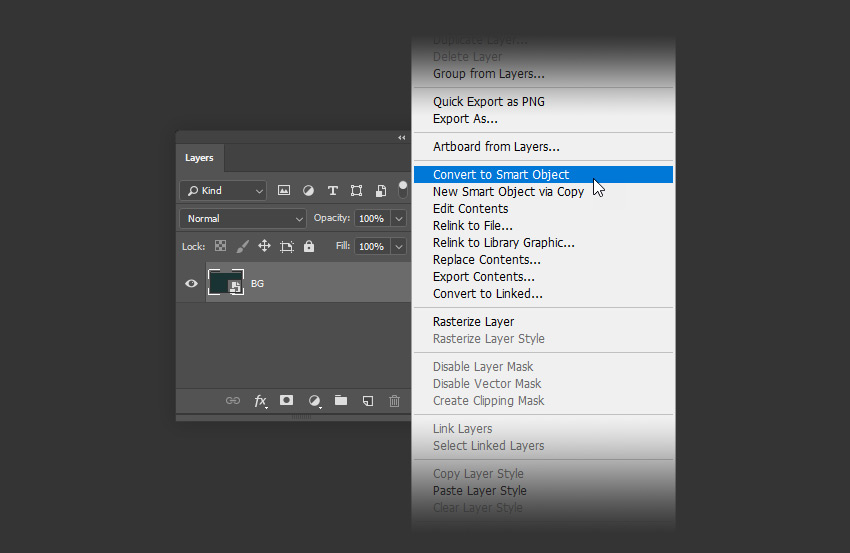
Дважды кликаем по названию фонового слоя Background (Фон) и вводим новое имя «Фон» (при условии, что у вас английская версия программы, в русской этот слой по умолчанию называется «Фон»). Затем кликаем по нему правой кнопкой мышки и выбираем Convert to Smart Object (Преобразовать в смарт-объект).
Шаг 3
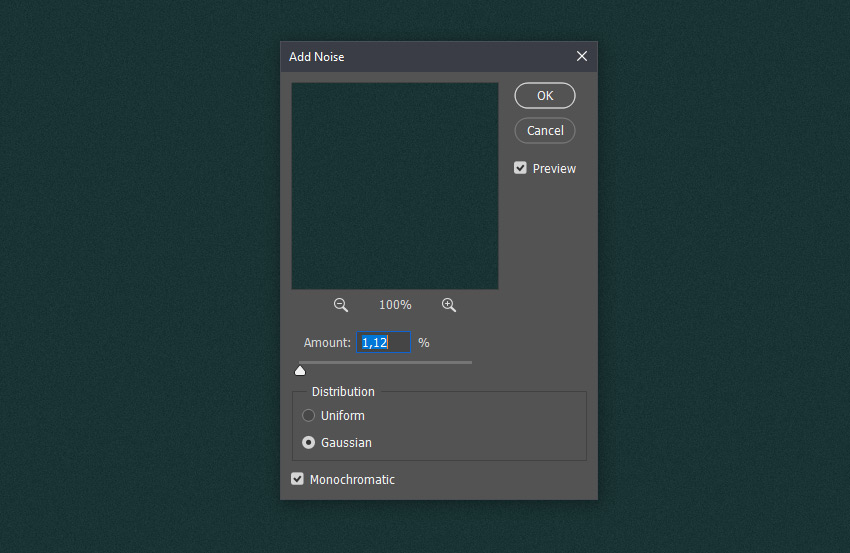
Применяем к смарт-объекту Filter – Noise – Add Noise (Фильтр – Шум – Добавить шум):
- Amount (Эффект): 1.12%
- Distribution (Распределение): Gaussian (По Гауссу)
- Monochromatic (Монохромный): вкл
Шаг 4
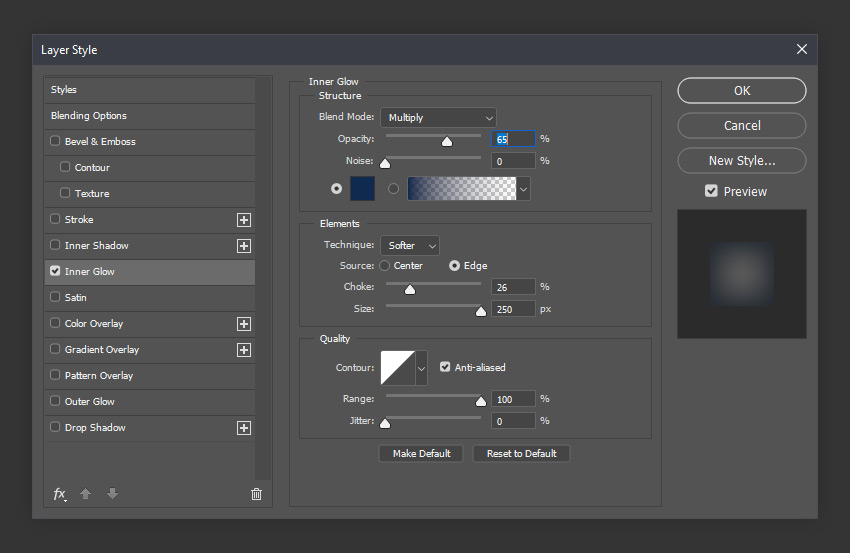
Дважды кликаем по слою «Фон», чтобы открыть окно Layer Style (Стиль слоя). Применяем Inner Glow (Внутреннее свечение) со следующими настройками:
- Blend Mode (Режим наложения): Multiply (Умножение)
- Opacity (Непрозрачность): 65%
- Noise (Шум): 0%
- Цвет: #102a50
- Technique (Метод): Softer (Мягкий)
- Source (Источник): Edge (На краях)
- Choke (Стягивание): 26%
- Size (Размер): 250 пикс
- Contour (Контур): Linear (Линейный)
- Anti-aliased (Сглаживание): вкл
- Range (Диапазон): 100%
- Jitter (Колебание): 0%
Закончив, жмем ОК, чтобы применить результат.
2. Создаем стили
Шаг 1
В этом шаге мы будем использовать узор и кисточки из zip-архива, прикрепленного к уроку. Я создал бесшовный узор с помощью картинки Ficus Pamila (автор – Khalid Mahmood). Также я удалил с изображения шум, некоторые детали и изменил цвета. Узор в архиве уменьшен до 25% от оригинального размера, так что он идеально подойдет для данного урока.
Кисти созданы с нуля. В этом нет ничего сложного, если вы тоже хотите научиться создавать свои собственные кисточки, посмотрите специальный урок.
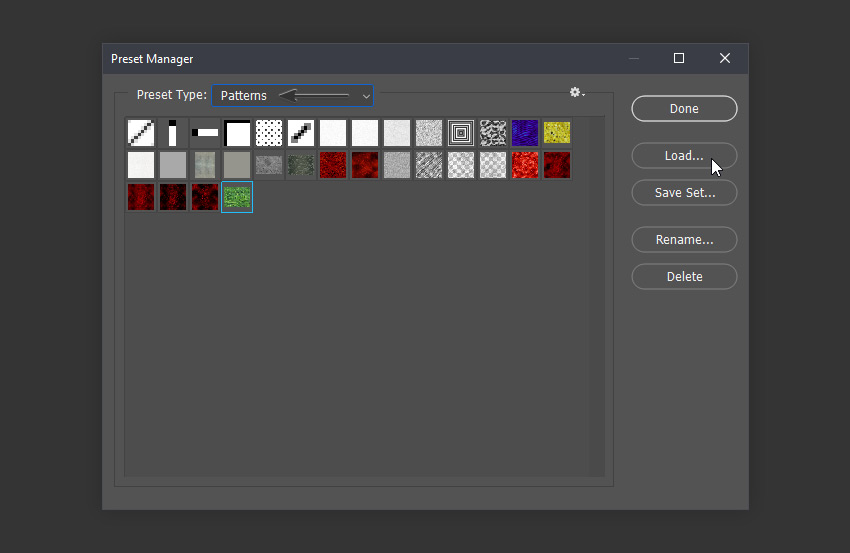
Переходим Edit – Preset – Preset Manager (Редактирование – Наборы – Управление наборами) и в выпадающем меню выбираем Patterns (Узоры). Затем жмем на кнопку Load (Загрузить) и выбираем файл Leaf Generator Texture из архива. После этого в выпадающем меню выбираем Brushes (Кисти) и загружаем файл Leaf Generator Brushes – Tutorial из zip-архива. Эти кисти нам понадобятся позже.
Шаг 2
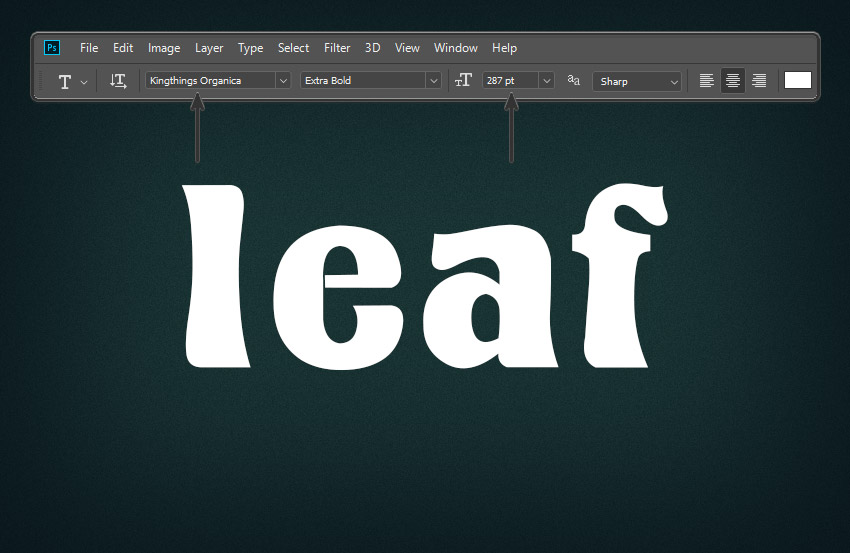
Активируем Horizontal Type Tool (T)  (Текст). На панели Window – Character (Окно – Символ) устанавливаем шрифт Kingthings Organica и размер – на 287 пт. Затем пишем слово leaf.
(Текст). На панели Window – Character (Окно – Символ) устанавливаем шрифт Kingthings Organica и размер – на 287 пт. Затем пишем слово leaf.
Шаг 3
Дважды кликаем по текстовому слою, чтобы открыть окно Layer Style (Стиль слоя). Применяем Pattern Overlay (Наложение узора) со следующими параметрами:
- Blend Mode (Режим наложения): Normal (Нормальный)
- Opacity (Непрозрачность): 100%
- Pattern (Узор): Leaf Generator Texture
- Scale (Масштаб): 100%
- Link with Layer (Связать со слоем): вкл
Шаг 4
Теперь добавляем стиль слоя Gradient Overlay (Наложение градиента):
- Blend Mode (Режим наложения): Overlay (Перекрытие)
- Opacity (Непрозрачность): 25%
- Dither (Дизеринг): выкл
- Gradient (Градиент): черно-белый
- Reverse (Инверсия): выкл
- Align with Layer (Выровнять по слою): вкл
- Style (Стиль): Linear (Линейная)
- Angle (Угол): 90°
- Scale (Масштаб): 100%
Шаг 5
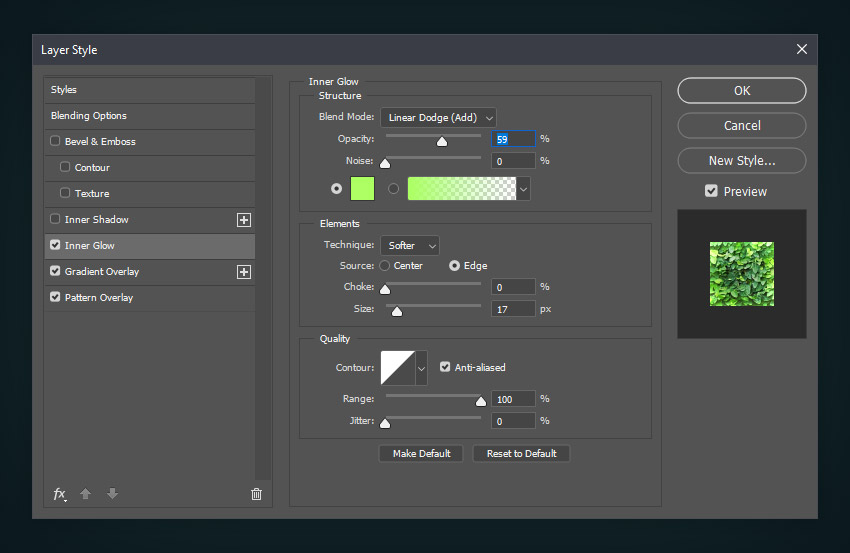
Добавляем стиль слоя Inner Glow (Внутреннее свечение) и настраиваем его:
- Blend Mode (Режим наложения): Linear Dodge (Add) (Линейный осв. (добавить))
- Opacity (Непрозрачность): 59%
- Noise (Шум): 0%
- Цвет: #acff62
- Technique (Метод): Softer (Мягкий)
- Source (Источник): Edge (На краях)
- Choke (Стягивание): 0%
- Size (Размер): 17 пикс
- Contour (Контур): Linear (Линейный)
- Anti-aliased (Сглаживание): вкл
- Range (Диапазон): 100%
- Jitter (Колебание): 0%
Шаг 6
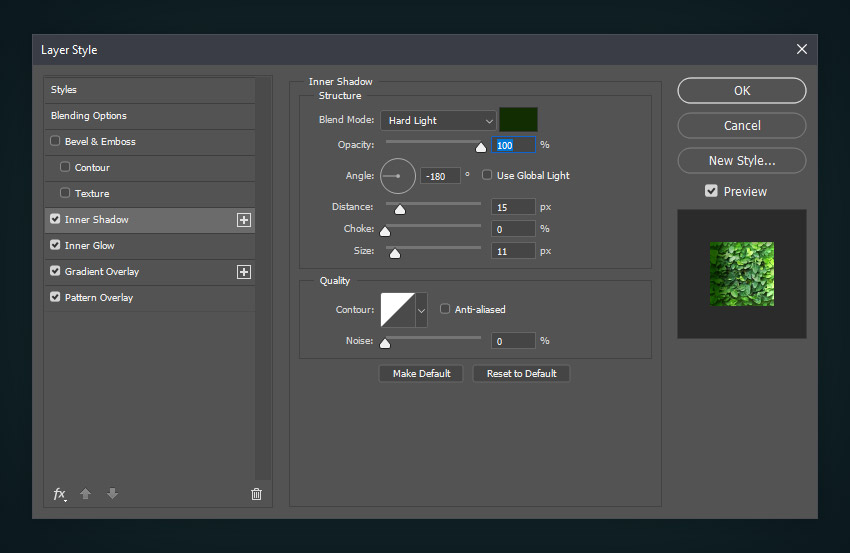
Добавляем стиль слоя Inner Shadow (Внутренняя тень):
- Blend Mode (Режим наложения): Hard Light (Жесткий свет)
- Цвет: #122d02
- Opacity (Непрозрачность): 100%
- Use Global Light (Глобальное освещение): выкл
- Angle (Угол): -180°
- Distance (Смещение): 15 пикс
- Choke (Стягивание): 0%
- Size (Размер): 11 пикс
- Contour (Контур): Linear (Линейный)
- Anti-aliased (Сглаживание): выкл
- Noise (Шум): 0%
Шаг 7
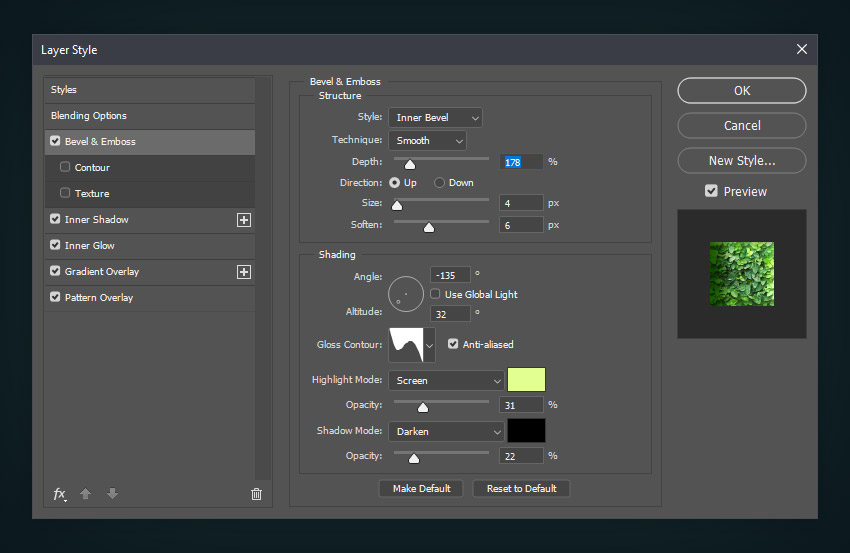
Добавляем стиль слоя Bevel & Emboss (Тиснение):
- Style (Стиль): Inner Bevel (Внутренний скос)
- Technique (Метод): Smooth (Плавное)
- Depth (Глубина): 178%
- Direction (Направление): Up (Вверх)
- Size (Размер): 4 пикс
- Soften (Смягчение): 6 пикс
- Use Global Light (Глобальное освещение): выкл
- Angle (Угол): -135°
- Altitude (Высота): 32°
- Gloss Contour (Контур глянца): Rolling Slope – Descending (Волнистый уклон)
- Anti-aliased (Сглаживание): вкл
- Highlight Mode (Режим подсветки): Screen (Экран)
- Highlight Color (Цвет подсветки): #e1ff90
- Highlight Opacity (Непрозрачность подсветки): 31%
- Shadow Mode (Режим тени): Darken (Затемнение)
- Shadow Color (Цвет тени): #000000
- Shadow Opacity (Непрозрачность тени): 22%
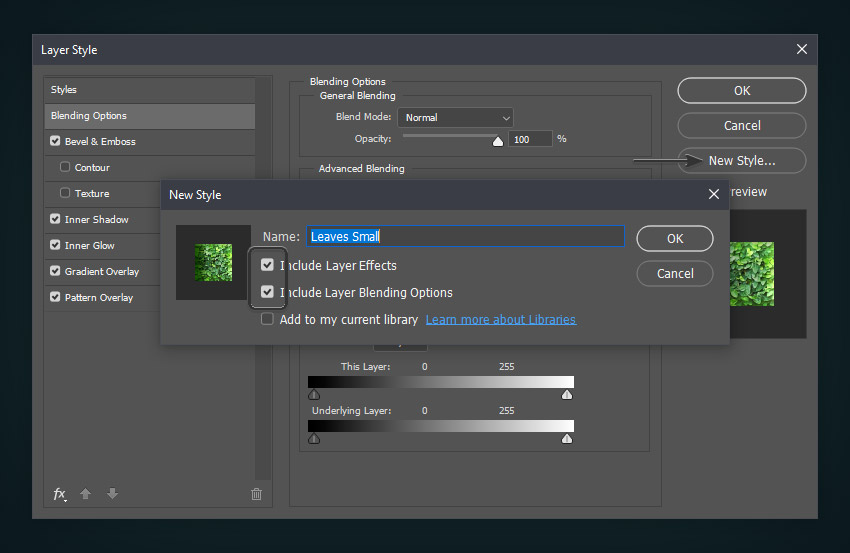
Шаг 8
Жмем на кнопку New Style (Новый стиль), пишем название стиля «Маленькие листья», ставим необходимые галочки напротив Include Layer Effect (Включает эффект слоя) и Include Layer Blending Options (Включает параметры наложения слоя) и сохраняем результат.
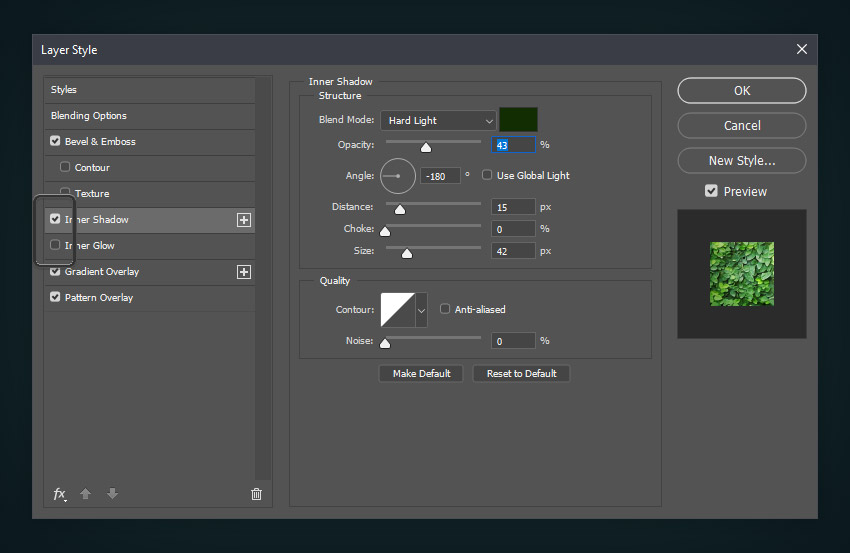
Шаг 9
Далее удаляем стиль слоя Inner Glow (Внутреннее свечение) и редактируем параметры Inner Shadow (Внутренняя тень):
- Blend Mode (Режим наложения): Hard Light (Жесткий свет)
- Цвет: #122d02
- Opacity (Непрозрачность): 43%
- Use Global Light (Глобальное освещение): выкл
- Angle (Угол): -180°
- Distance (Смещение): 15 пикс
- Choke (Стягивание): 0%
- Size (Размер): 42 пикс
- Contour (Контур): Linear (Линейный)
- Anti-aliased (Сглаживание): выкл
- Noise (Шум): 0%
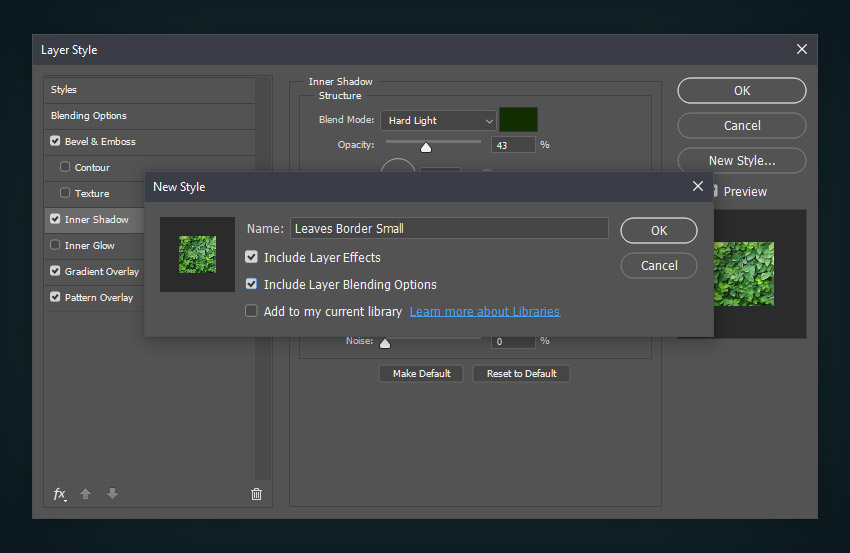
Шаг 10
Также сохраняем измененные стили и пишем название «Маленькие листья по контуру». После этого жмем ОК, чтобы закрыть окно Layer Style (Стиль слоя).
3. Записываем экшен
Шаг 1
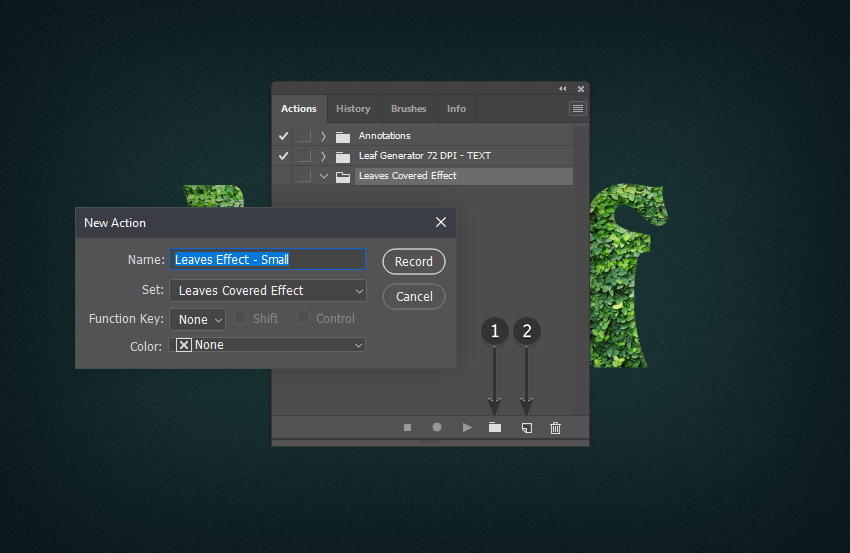
Открываем панель Window – Actions (Окно – Операции). Затем в нижней части окна жмем на кнопку Create new set (Создать новый набор) и вводим название «Эффект из листьев». После этого жмем на кнопку Create new action (Создать новую операцию) и вводим название «Эффект из листьев – мелкие». Затем жмем на кнопку Record (Запись), чтобы начать запись экшена.
С этого момента любые действия в Фотошоп будут записаны в экшен, поэтому очень четко и внимательно следуйте инструкциям. Если вы ошиблись, то можно приостановить запись, удалить лишние действия и запустить запись снова.
Шаг 2
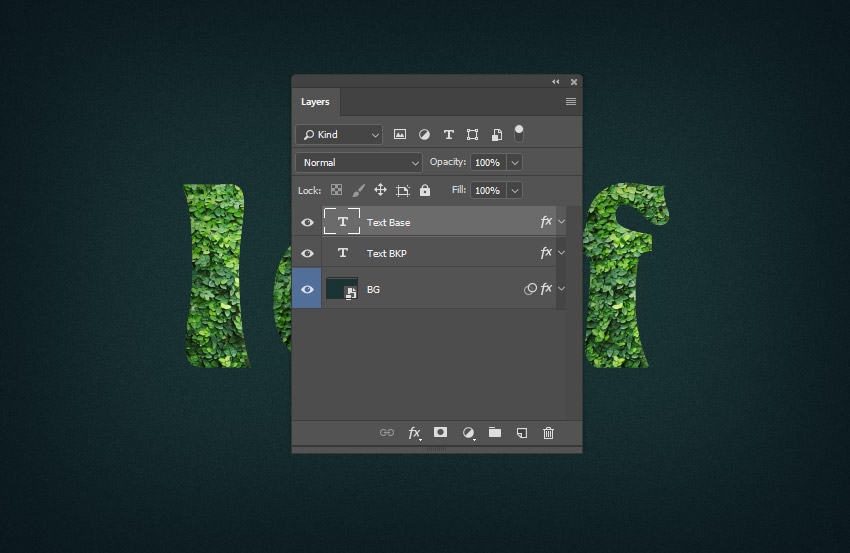
Называем текстовый слой «Text BKP» и устанавливаем его размер на 287,5 пт. После этого жмем сочетание клавиш Ctrl+A, чтобы выделить весь документ. Активируем Move Tool (V) (Перемещение) и на верхней панели жмем на указанные стрелками кнопки, чтобы выровнять надпись по центру.
(V) (Перемещение) и на верхней панели жмем на указанные стрелками кнопки, чтобы выровнять надпись по центру.
Шаг 3
Сочетание клавиш Ctrl+D удаляем выделение. Далее дублируем (Ctrl+J) этот слой и называем копию «Основа текста».
Шаг 4
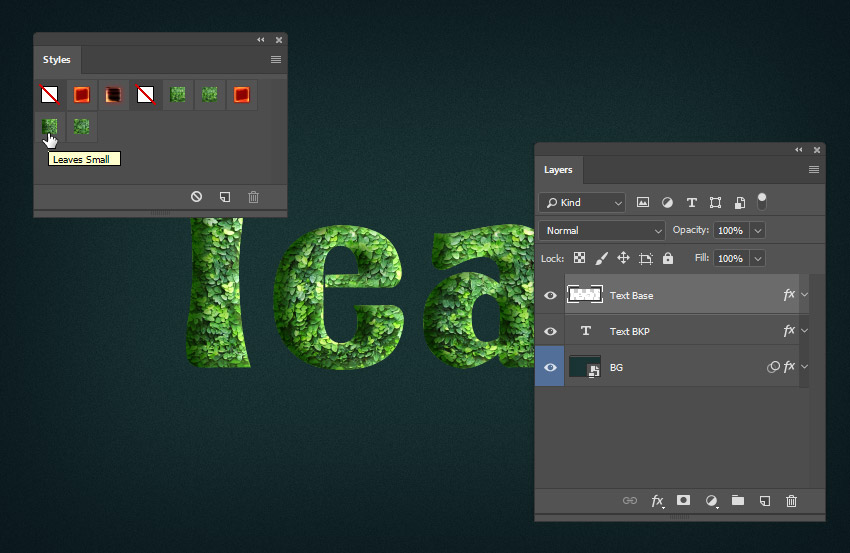
Кликаем правой кнопкой по слою «Основа текста» и выбираем Rasterize Type (Растрировать текст). Затем открываем панель Window – Styles (Окно – Стили). Находим стиль «Маленькие листья» и применяем его к растрированному тексту.
Шаг 5
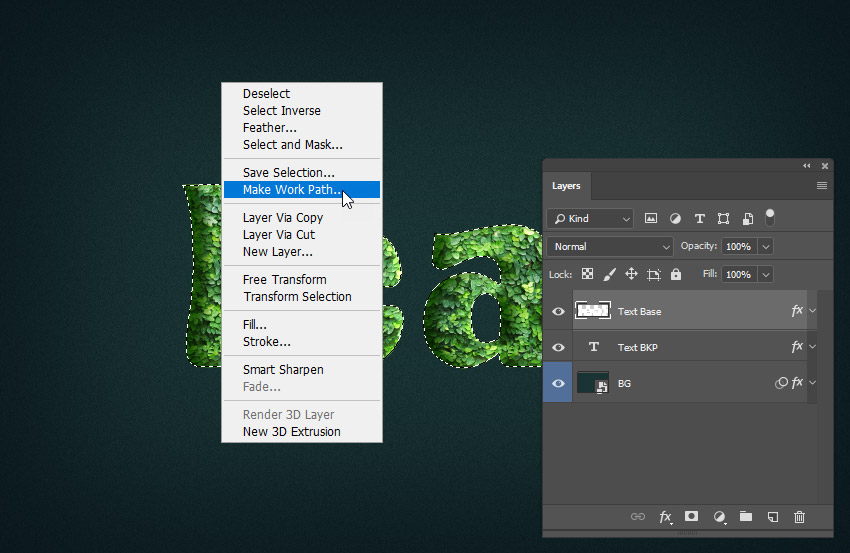
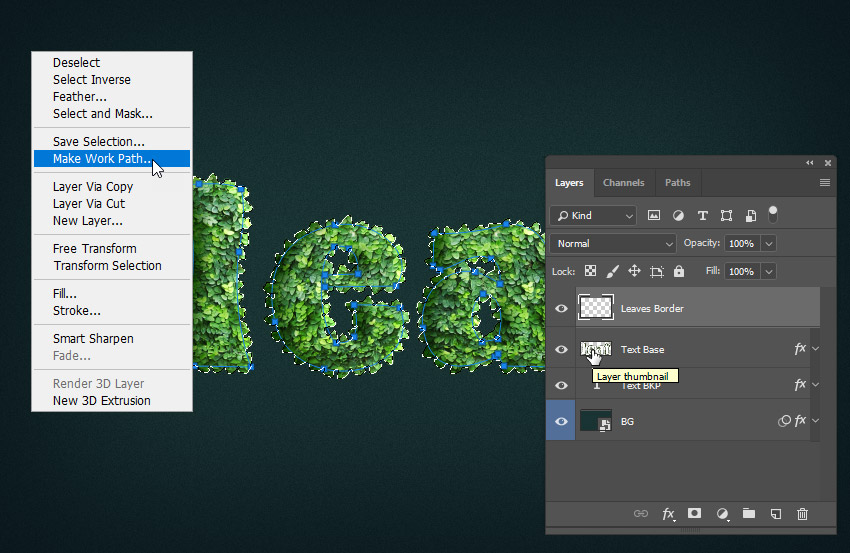
Активируем Brush Tool (B) (Кисть) и выбираем кисточку Leaves A. С зажатой клавишей Ctrl кликаем по миниатюре слоя «Основа текста» на панели слоев, чтобы загрузить его выделение. Затем активируем инструмент Polygonal Lasso Tool
(B) (Кисть) и выбираем кисточку Leaves A. С зажатой клавишей Ctrl кликаем по миниатюре слоя «Основа текста» на панели слоев, чтобы загрузить его выделение. Затем активируем инструмент Polygonal Lasso Tool (L) (Прямоугольное лассо), кликаем правой кнопкой по выделению и выбираем Make Work Path (Образовать рабочий контур). В открывшемся диалоговом окне устанавливаем Tolerance (Допуск) на 2 пикселя.
(L) (Прямоугольное лассо), кликаем правой кнопкой по выделению и выбираем Make Work Path (Образовать рабочий контур). В открывшемся диалоговом окне устанавливаем Tolerance (Допуск) на 2 пикселя.
Шаг 6
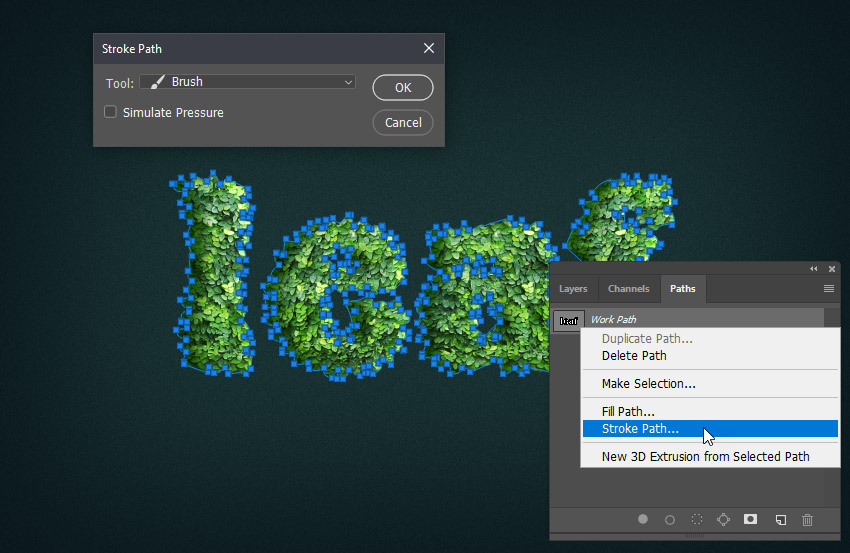
Проверьте, чтобы Opacity (Непрозрачность) и Flow (Нажим) кисточки были установлены на 100%.
Открываем панель Window – Paths (Окно – Контуры). В верхнем правом углу жмем на кнопку меню и выбираем Stroke Path (Выполнить обводку контура). В открывшемся окне в выпадающем меню Tool (Инструмент) выбираем Brush (Кисть), снимаем галочку с Simulate Pressure (Имитировать нажим) и жмем ОК.
(Кисть), снимаем галочку с Simulate Pressure (Имитировать нажим) и жмем ОК.
Шаг 7
Далее мы создадим еще один слой и применим на нем вторую обводку, чтобы границы текста смотрелись более реалистично.
Создаем новый слой (Ctrl+Shift+N), называем его «Контурные листья» и жмем ОК. Затем с зажатой клавишей Ctrl кликаем по миниатюре слоя «Основа текста», чтобы загрузить его выделение. После этого активируем Polygonal Lasso Tool (L) (Прямоугольное лассо) и создаем рабочий контур, как мы делали это выше.
(L) (Прямоугольное лассо) и создаем рабочий контур, как мы делали это выше.
Проверьте, чтобы вы случайно не выбрали слой «Основа текста» на панели слоев. В данном шаге мы работаем на слое «Контурные листья»!
Шаг 8
Активируем Brush Tool (B) (Кисть) и выбираем кисточку Leaves В. На панели контуров кликаем правой кнопкой по рабочему контуру и выбираем Stroke Path (Выполнить обводку контура).
(B) (Кисть) и выбираем кисточку Leaves В. На панели контуров кликаем правой кнопкой по рабочему контуру и выбираем Stroke Path (Выполнить обводку контура).
Шаг 9
Снова возвращаемся на панель контуров и удаляем рабочий контур. Затем на панели Styles (Стили) применяем к контуру текста стиль «Маленькие листья по контуру».
Шаг 10
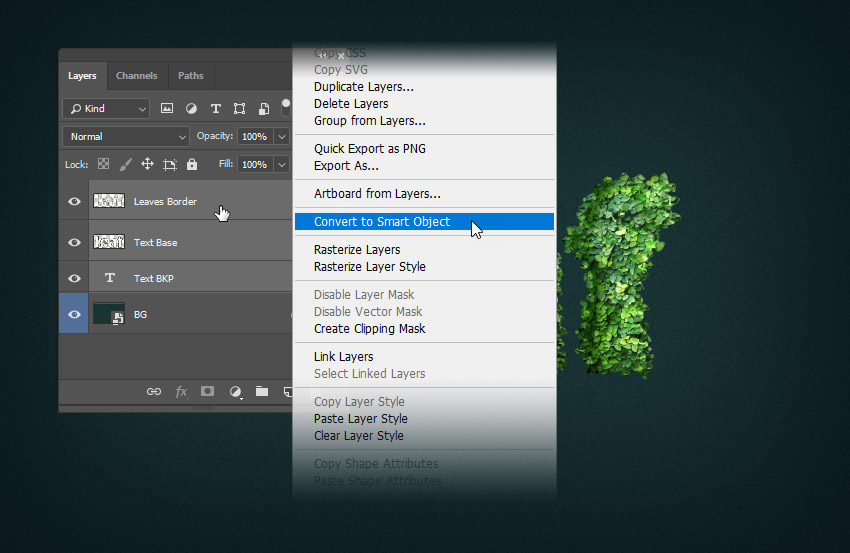
Теперь нам нужно преобразовать все текстовые слои в смарт-объект.
С зажатой клавишей Ctrl выделяем слои «Text BKP», «Основа текста» и «Контурные листья». Кликаем по ним правой кнопкой мышки и выбираем Convert to Smart Object (Преобразовать в смарт-объект). После этого называем получившийся смарт-объект «Листья».
Шаг 11
Давайте добавим тень на листьях.
Дважды кликаем по слою «Листья», чтобы открыть окно Layer Style (Стиль слоя). Затем добавляем Drop Shadow (Тень) со следующими настройками:
- Blend Mode (Режим наложения): Multiply (Умножение)
- Цвет: #000000
- Opacity (Непрозрачность): 63%
- Use Global Light (Глобальное освещение): выкл
- Angle (Угол): 0°
- Distance (Смещение): 5 пикс
- Spread (Размах): 0%
- Size (Размер): 9 пикс
- Contour (Контур): Linear (Линейный)
- Anti-aliased (Сглаживание): вкл
- Noise (Шум): 0%
- Layer Knocks Out Drop Shadow (Слой выбивает тень): вкл
Шаг 12
Добавляем стиль Inner Shadow (Внутренняя тень).
- Blend Mode (Режим наложения): Hard Light (Жесткий свет)
- Цвет: #000000
- Opacity (Непрозрачность): 61%
- Use Global Light (Глобальное освещение): выкл
- Angle (Угол): 180°
- Distance (Смещение): 8 пикс
- Choke (Стягивание): 0%
- Size (Размер): 2 пикс
- Contour (Контур): Linear (Линейный)
- Anti-aliased (Сглаживание): выкл
- Noise (Шум): 0%
Жмем ОК, чтобы применить изменения и закрыть окно.
Шаг 13
Дублируем (Ctrl+J) текущий слой. Называем копию «Тень листьев», уменьшаем Fill (Заливка) до 0% и смещаем слой на задний план Layer – Arrange – Send Backward (Слои – Упорядочить – Переложить назад). Затем дважды кликаем по слою «Тень листьев», чтобы снова открыть стили слоя. Удаляем стиль Inner Shadow (Внутренняя тень) и корректируем настройки Drop Shadow (Тень):
- Blend Mode (Режим наложения): Multiply (Умножение)
- Цвет: #000000
- Opacity (Непрозрачность): 19%
- Use Global Light (Глобальное освещение): выкл
- Angle (Угол): 0°
- Distance (Смещение): 15 пикс
- Spread (Размах): 26%
- Size (Размер): 7 пикс
- Contour (Контур): Linear (Линейный)
- Anti-aliased (Сглаживание): вкл
- Noise (Шум): 0%
- Layer Knocks Out Drop Shadow (Слой выбивает тень): вкл
Шаг 14
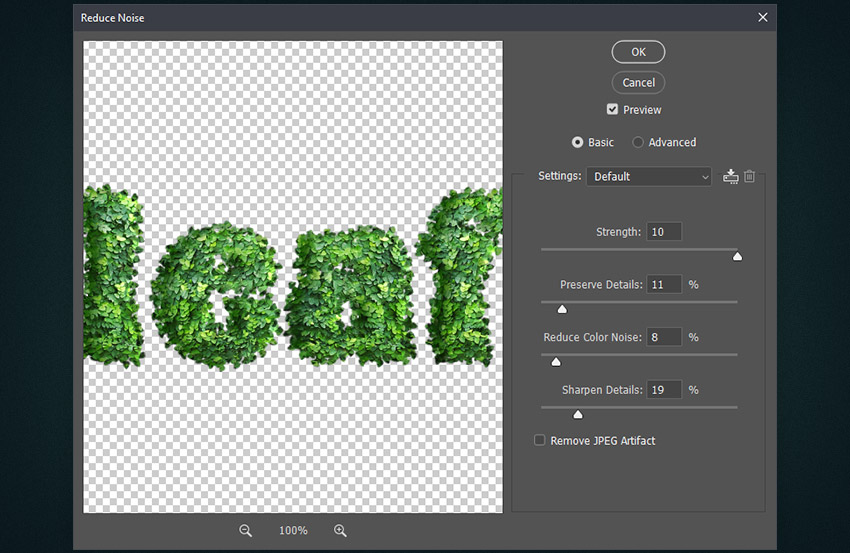
Давайте избавимся от шума на текстуре.
Выбираем слой «Листья» и переходим Filter – Noise – Reduce Noise (Фильтр – Шум – Уменьшить шум).
- Strength (Интенсивность): 10
- Preserve Details (Сохранить детали): 11%
- Reduce Color Noise (Уменьшить шумы цветов): 8%
- Sharpen Details (Детали резкости): 19%
- Remove JPEG Artifact (Удалить артефакты JPEG): выкл
Шаг 15
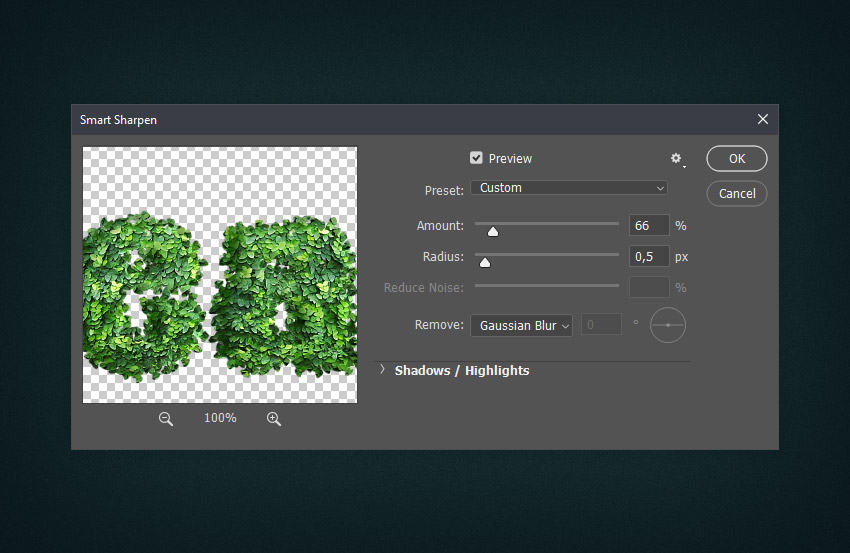
В результате листья слегка размылись, поэтому давайте добавим немного резкости.
Применяем Filter – Sharpen – Smart Sharpen (Фильтр – Резкость – Умная резкость) со следующими настройками:
- Amount (Эффект): 66%
- Radius (Радиус): 0.5 пикс
- Remove (Удалить): Gaussian Blur (Размытие по Гауссу)
Шаг 16
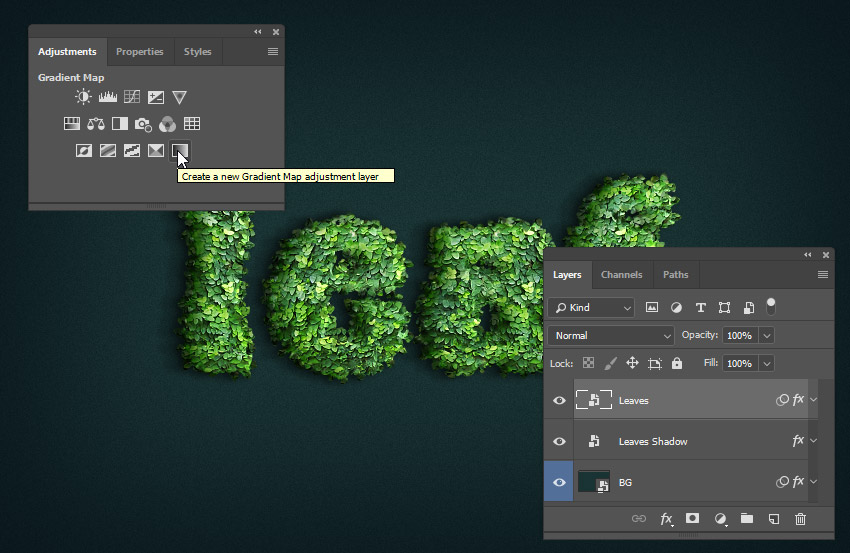
Теперь добавим больше зеленого на листьях. Для этого мы воспользуемся корректирующим слоем Gradient Map (Карта градиента).
Выбираем слой «Листья» и открываем панель Window – Adjustments (Окно – Коррекция). На этой панели жмем на последний значок с градиентом, чтобы создать слой Gradient Map (Карта градиента).
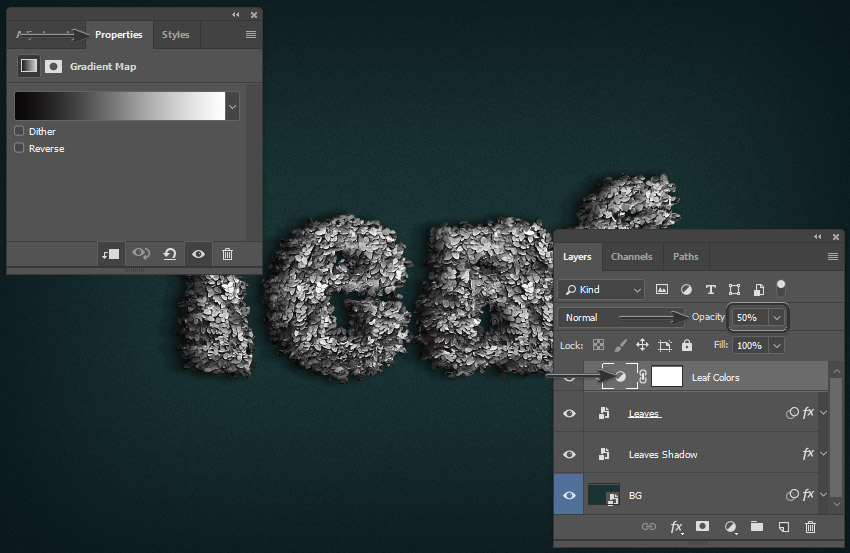
Шаг 17
Переименовываем слой с градиентом на «Цвет листьев» и уменьшаем его Opacity (Непрозрачность) до 50%. После этого кликаем правой кнопкой по этому же слою и выбираем Create Clipping Mask (Создать обтравочную маску). Дважды кликаем по миниатюре слоя, чтобы открыть его настройки на панели Properties (Свойства).
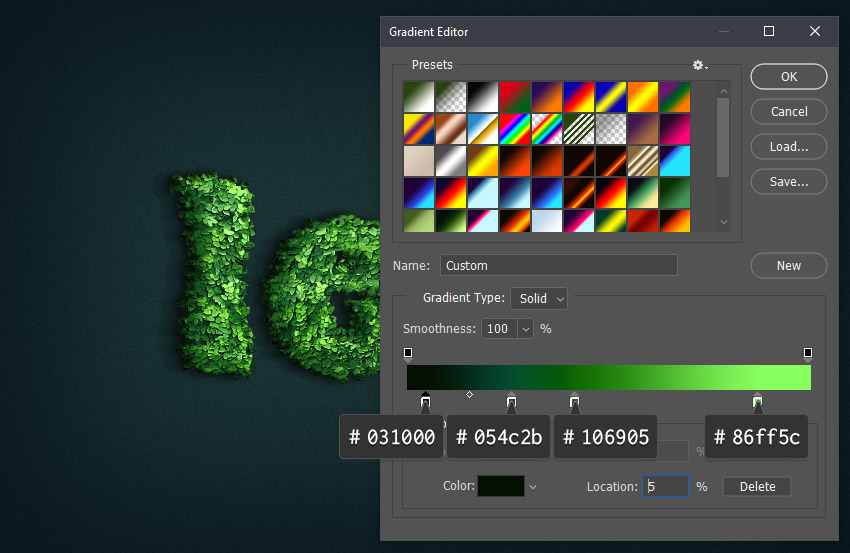
Шаг 18
Кликаем по градиентной полосе и настраиваем цвета градиента:
- Первая контрольная точка: #031000 Location (Позиция): 5%
- Вторая контрольная точка: #054c2b Location (Позиция): 26%
- Третья контрольная точка: #106905 Location (Позиция): 42%
- Четвертая контрольная точка: #86ff5c Location (Позиция): 87%
После этого переходим на панель операций и останавливаем запись экшена.
4. Финальные штрихи
Шаг 1
Давайте добавим простую тень под текстом.
Активируем Rounded Rectangle Tool (U) (Закругленный прямоугольник). Сразу под слоем «Тень листьев» рисуем длинный прямоугольник черного цвета.
(U) (Закругленный прямоугольник). Сразу под слоем «Тень листьев» рисуем длинный прямоугольник черного цвета.
Шаг 2
Кликаем правой кнопкой по слою с закругленным прямоугольником и выбираем Convert to Smart Object (Преобразовать в смарт-объект). Далее переходим Filter – Blur – Gaussian Blur (Фильтр – Размытие – Размытие по Гауссу) и устанавливаем радиус размытия на 6 пикселей. После этого устанавливаем непрозрачность слоя с прямоугольником на 71%.
Шаг 3
Далее нам понадобятся ветки и листья из zip-архива. Я создал ветки с помощью оригинального изображения Ficus Pumila. Сперва я вырезал несколько листьев, а затем дорисовал веточки. Затем я объединил это в один слой и добавил тени, используя стили слоя и обычную мягкую кисть.
Птицы скачаны с сайта pixabay.com. Их я тоже отредактировал: сначала удалил фон и дорисовал некоторые детали, которых не было на оригинальном фото. Затем с помощью стилей слоя я доработал светотени и подогнал масштаб всех картинок, чтобы они подходили для данного урока.
Открываем в Фотошоп файл Birds and Branches – Small.psd, перетаскиваем ветки и птиц на рабочий документ. Экспериментируем и подбираем для них подходящее расположение.
На примере ниже я дублировал (Ctrl+J) несколько веток и распределил копии по контуру букв. Затем разместил птиц на верхней части надписи.
Обратите внимание, что слой с крупной птицей находится под слоем «Тень листьев». Результат будет выглядеть реалистичнее, если несколько листиков прикрывают лапы птицы. То же самое можно сделать, если продублировать слои с ветками.
Поздравляю, мы закончили!
В этом уроке вы узнали, как создать текстовый эффект из листьев, используя стили слоя и кисточки.
В начале мы создали два стиля, используя узор, один для заполнения внутренней части букв и второй – для контура. Затем мы применили эти стили к тексту. После этого объединили все слои вместе и применили к получившемуся слою новые стили, чтобы добавить объема. В конце мы вставили несколько веток и птиц.
Этот эффект можно получить с помощью экшена Leaf Generator.
Этот экшен включает следующие возможности:
- Работает с любым текстом и фигурой.
- Редактируемые стили слоя и цвета.
- Поддержка разрешений 300 и 72 DPI.
- Шесть различных цветов на выбор.
- Работает в версиях CS5, CS6 и CC.
- Включает PSD-файл с высококачественными ветками и птицами.