Создаем Photoshop экшен, чтобы превратить любую фотографию в картину мастихином. Я постараюсь объяснять все настолько подробно, чтобы все, даже те, кто только что открыл Photoshop в первый раз, смогли выполнить этот урок.
Вы научитесь:
- создавать экшен Photoshop для эффекта работы мастихином
- создавать кисть-мастихин
- создавать эффект рисования мастихином
- настраивать эффект
- сохранять экшен в Photoshop
Скачать архив с материалами к уроку
Примечание: Автор использовал платные материалы. В архиве вы найдёте альтернативный вариант изображений для выполнения урока.
1. Подготовка документа
Для начала нам нужно открыть фото, с которым будем работать. Для этого переходим в меню File – Open (Файл – Открыть), выбираем нужный файл и жмем на кнопку Открыть. Перед началом работы давайте проверим некоторые параметры документа.
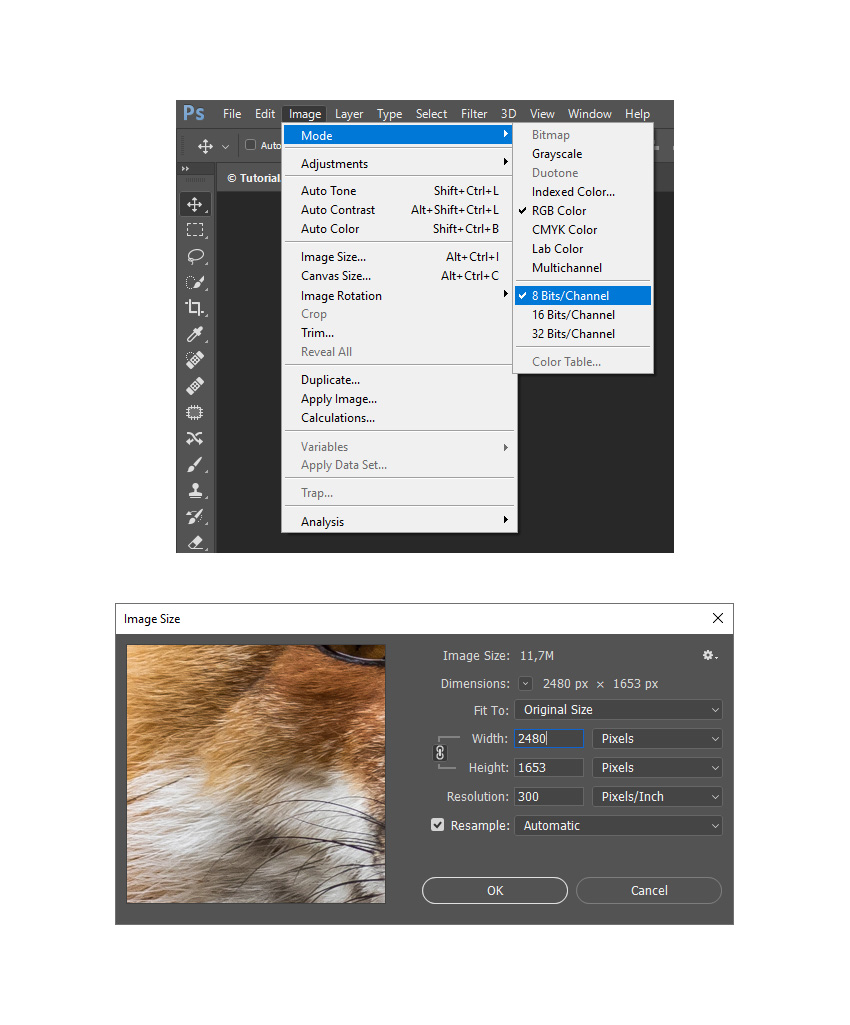
- Фото должно быть в цветовом режиме RGB, 8 bits/channel (бит /канал). Чтобы проверить это, переходим Image – Mode (Изображение – Режим).
- Для получения качественного результата размер документа должен быть в пределах 2000-4000 пикселей в ширину/высоту. Для проверки переходим Image – Image Size (Изображение – Размер изображения).
- Фото должно быть фоновым слоев. Если это не так, применяем к нему Layer – New – Background from Layer (Слой – Новый – Фон из слоя).
2. Начинаем записывать экшн
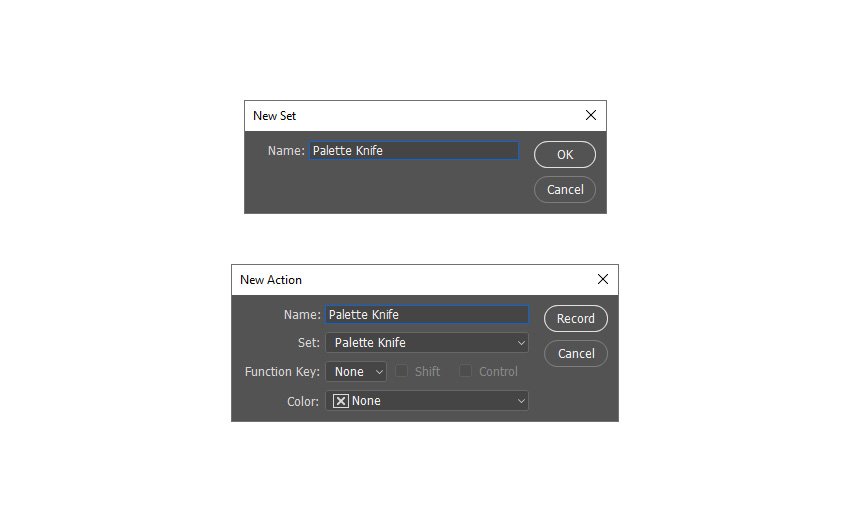
В этом разделе мы начнем запись экшна. Идем в меню Window — Actions (Окно — Операции), на панели Actions (Операции) кликаем по правой верхней иконке меню, выбираем New Set (Новый набор), чтобы записать новый сет, называем Ink Sketch (Чернильный набросок). Затем кликаем по той же иконке меню, выбираем New Action (Новая операция), чтобы создать новый экшн, называем его Palette Knife (Мастихин).
3. Создаём эффект живописи
Шаг 1
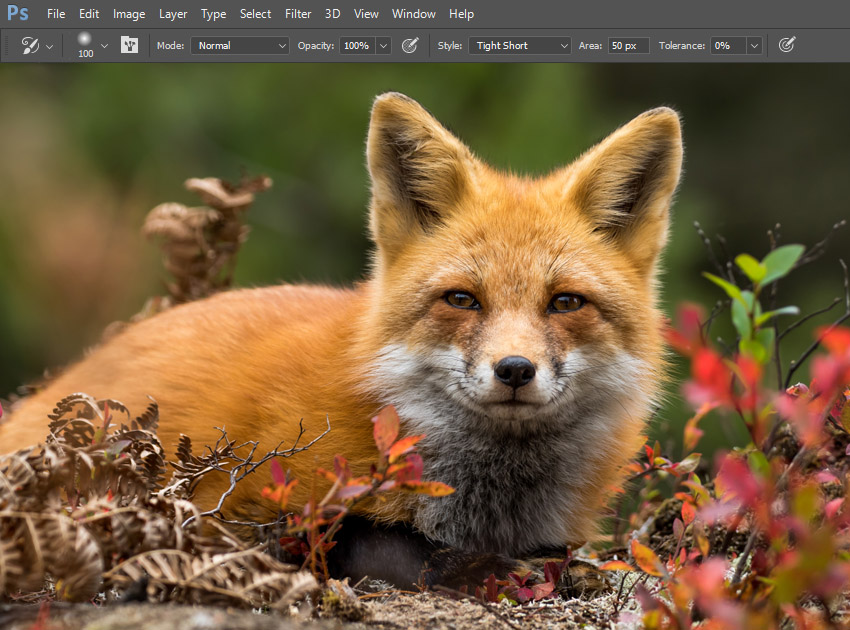
В этом разделе мы собираемся создать эффект рисования мастихином с помощью импровизированной кисти мастихин в Photoshop. Нажимаем Ctrl+J на клавиатуре, чтобы продублировать фоновый слой. Берем инструмент Art History Brush Tool (Y) (Архивная художественная кисть), устанавливаем диаметр на 100 пикс. и используем следующие настройки:
Шаг 2
Теперь нам нужно приостановить запись экшна. Идем в меню Window — Actions (Окно — Операции), на панели Actions (Операции) кликаем на иконку с прямоугольником в нижнем левом углу, чтобы остановить запись экшна. Затем, на той же панели, кликаем по правой верхней иконке меню, выбираем Insert Stop (Вставить остановку) чтобы добавить остановку. После этого проводим кистью по всей фотографии.
Шаг 3
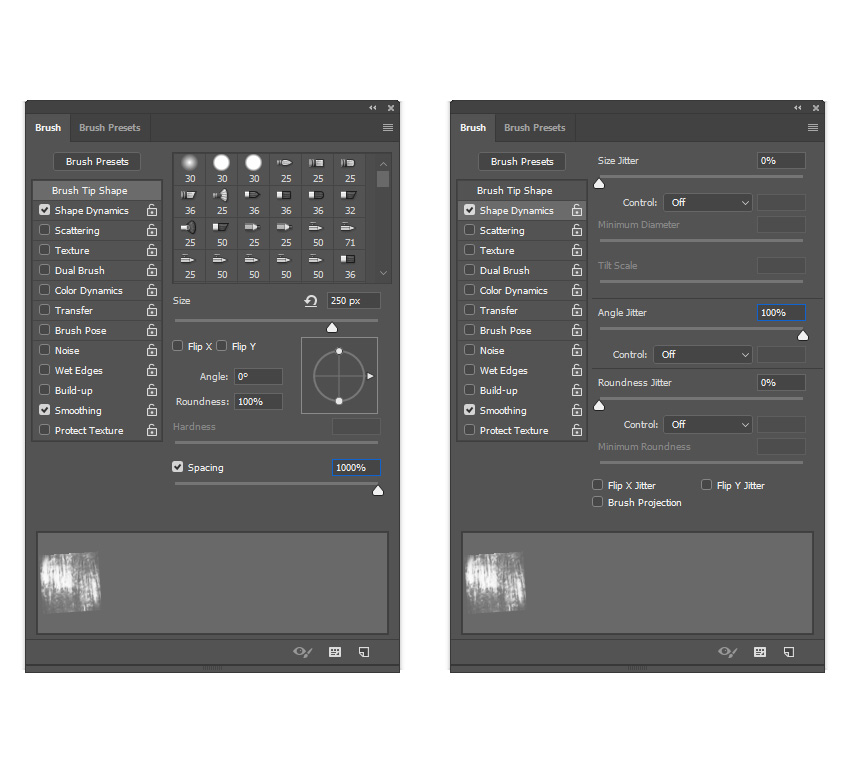
Снова берем инструмент Art History Brush Tool (Y) (Архивная художественная кисть) и выбираем кисть Wet Brush (Мокрая кисть) 60 пикс. из набора кистей Photoshop Natural Brushes 2 (Естественные кисти 2) по умолчанию. Затем идем в меню Window — Brush (Окно — Кисти), в окне Brush (Кисть) устанавливаем Size (Размер) на 250 пикс., Spacing (Интервалы) 1000% и Angle Jitter (Колебание угла) на 100% как показано ниже:
Шаг 4
Теперь закрашиваем всю фотографию. Стараемся рисовать быстрыми и протяжными движениями, чтобы сымитировать широкие пастозные мазки.
Шаг 5
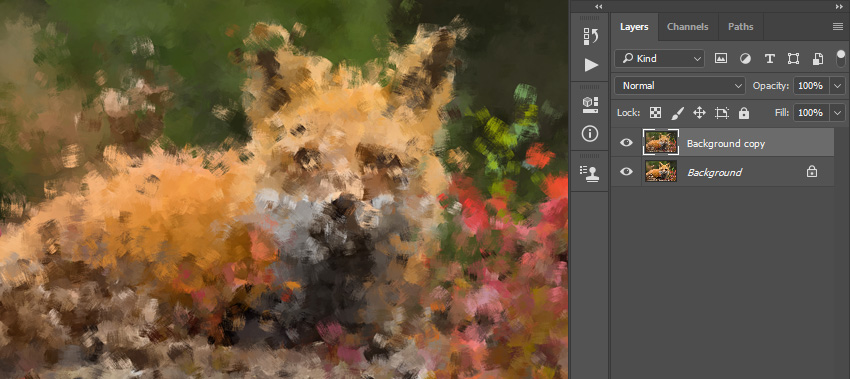
Повторяем предыдущий шаг несколько раз, чтобы создать различные мазки кистью, используя разные настройки Size (Размер) и Spacing (Интервалы). Вот мой результат:
Шаг 6
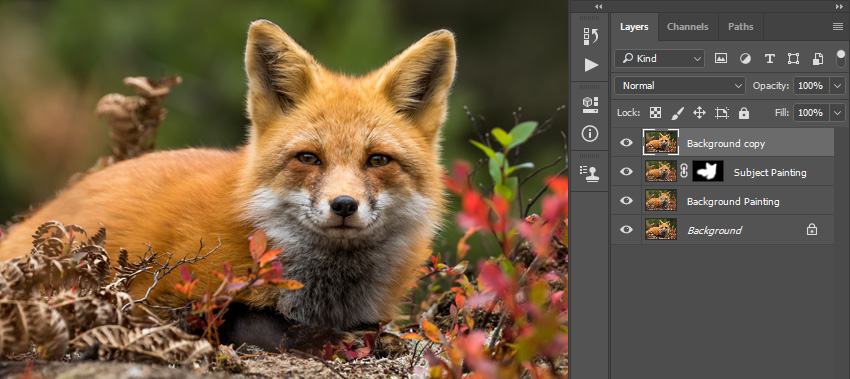
Идем в меню Window — Actions (Окно — Операции), на панели Actions (Операции) кликаем по значку круга в нижней части, чтобы возобновить запись экшна. Теперь назовем этот слой Background painting (Фоновая живопись) и нажимаем Ctrl+J на клавиатуре, чтобы продублировать его.
Шаг 7
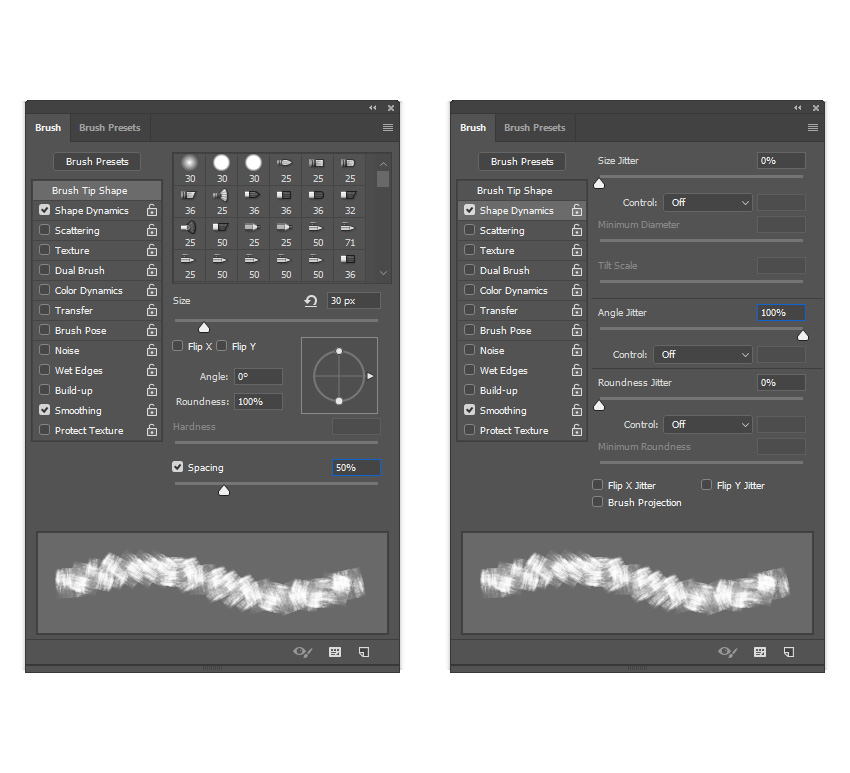
Берем инструмент Art History Brush Tool (Y) (Архивная художественная кисть) и выбираем кисть Wet Brush (Мокрая кисть) 60 пикс. из набора кистей Photoshop Natural Brushes 2 (Естественные кисти 2) по умолчанию. Затем идем в меню Window — Brush (Окно — Кисти), в окне Brush (Кисть) устанавливаем Size (Размер) на 30 пикс., Spacing (Интервалы) 50% и Angle Jitter (Колебание угла) на 100% как показано ниже:
Шаг 8
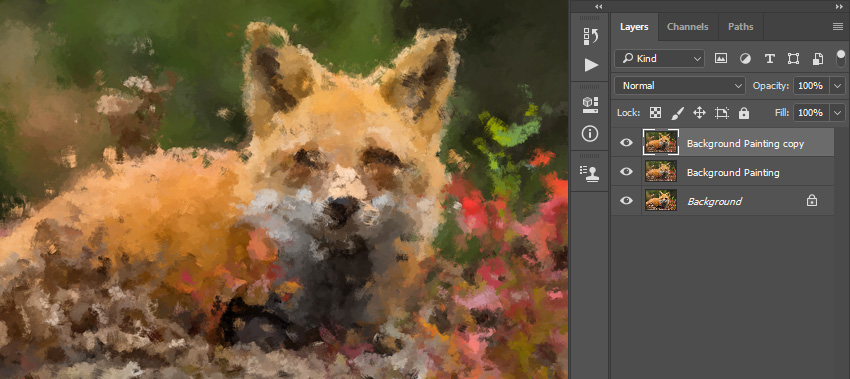
Снова останавливаем запись экшна. Рисуем по всей фотографии. Снова стараемся рисовать быстрыми и протяжными движениями.
Шаг 9
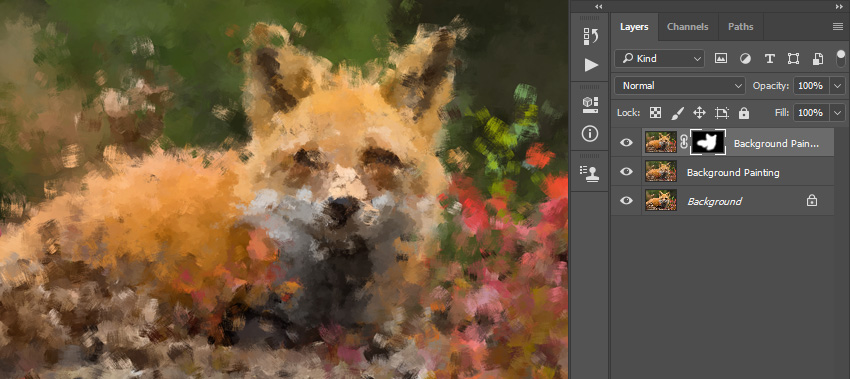
Идем в меню Layer — Layer Mask — Hide All (Слои — Слой-маска — Скрыть все), чтобы создать маску слоя. Устанавливаем цвет переднего плана на #ffffff, берем мягкую круглую кисть и проводим кистью по фото так, где нам нужно больше деталей.
Шаг 10
Возобновляем запись экшна. Устанавливаем непрозрачность слоя на 60% и называем его Subject Painting (Предметная живопись).
4. Детализируем изображение
Шаг 1
В этом разделе мы детализируем изображение. Выделяем фоновый слой и нажимаем Ctrl+J, чтобы создать копию. Перетаскиваем его на верх панели слоев.
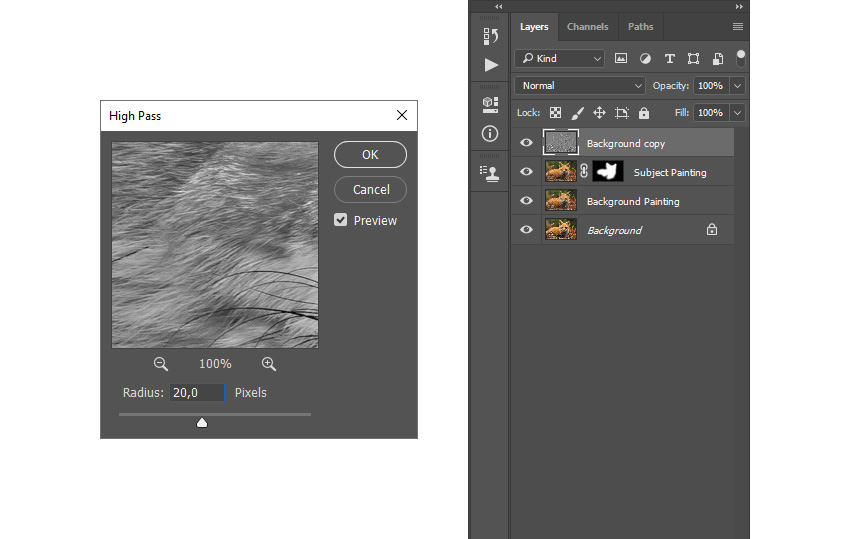
Шаг 2
Нажимаем Ctrl+Shift+U, чтобы обесцветить изображение. Идем в меню Filter — Other — High Pass (Фильтр — Другое — Цветовой контраст), устанавливаем радиус на 20 пикселей.
Шаг 3
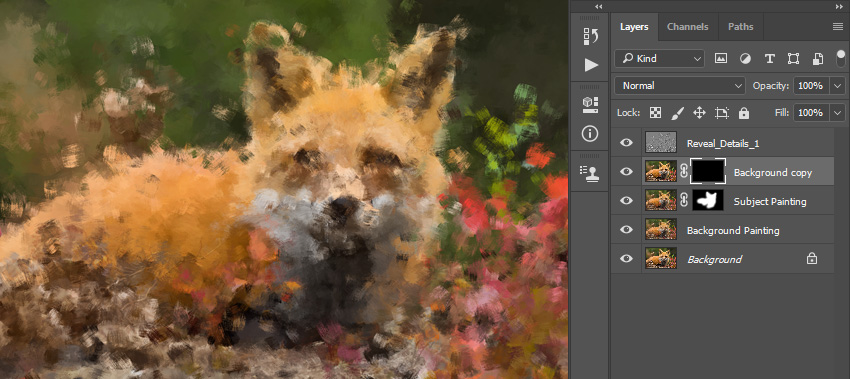
Меняем режим наложения на Overlay (Перекрытие), Opacity (Непрозрачность) на 27% называем слой Reveal Details_1 (Детали_1).
Шаг 4
Снова дублируем фоновый слой (Ctrl+J). Помещаем его под слой Reveal Details_1 (Детали_1) на панели слоев. После этого идем в меню Layer — Layer Mask — Hide All (Слои — Слой-маска — Скрыть все), чтобы создать маску слоя.
Шаг 5
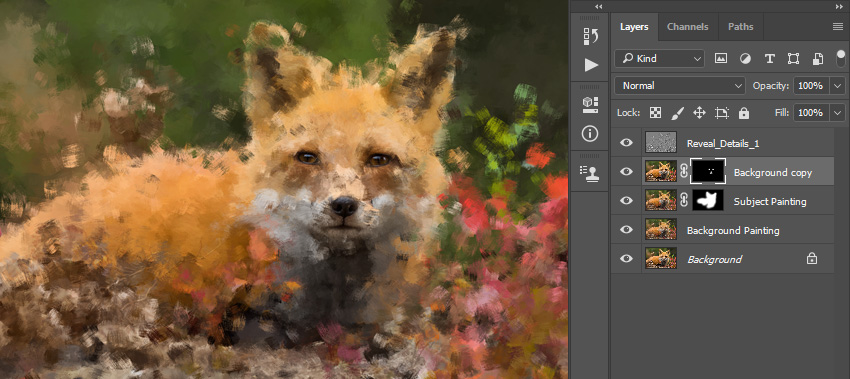
Останавливаем запись экшна. Устанавливаем цвет переднего плана на #ffffff, берем мягкую круглую кисть и проводим кистью по фото так, где нам нужно больше деталей.
Шаг 6
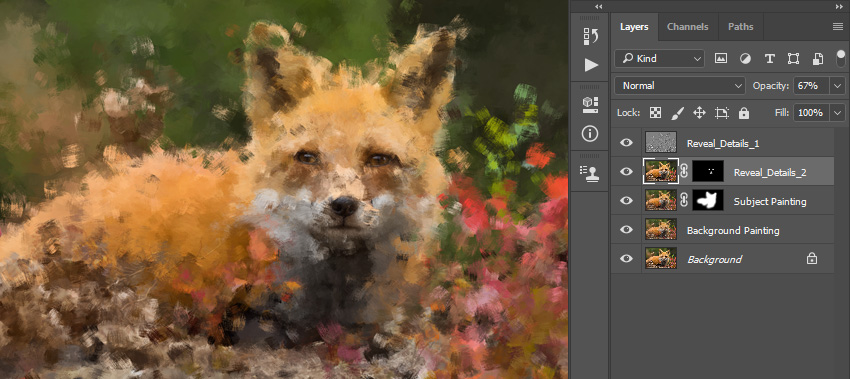
Возобновляем запись. Меняем Opacity (Непрозрачность) на 67% называем слой Reveal Details_2 (Детали_2).
5. Создаем эффект тиснения
Шаг 1
В этом разделе мы создадим эффект тиснения. Выбираем слой Reveal Details_1 (Детали_1) и нажимаем Ctrl+Alt+Shift+E на клавиатуре, чтобы создать скриншот всех слоев.
Шаг 2
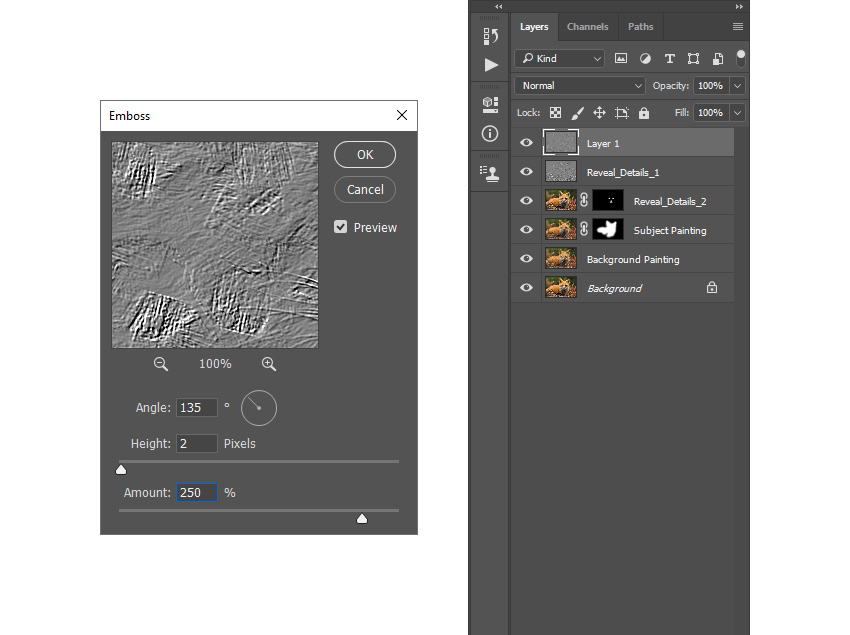
Нажимаем Ctrl+Shift+U, чтобы обесцветить изображение. Идем в меню Filter — Stylize — Emboss (Фильтр — Стилизация — Тиснение), устанавливаем Angle (Угол) на 135°, Height (Высота) 2 px, и Amount (Эффект) 250%.
Шаг 3
Меняем режим наложения на Overlay (Перекрытие), Opacity (Непрозрачность) на 50% называем слой Emboss (Тиснение).
6. Финальная коррекция
Шаг 1
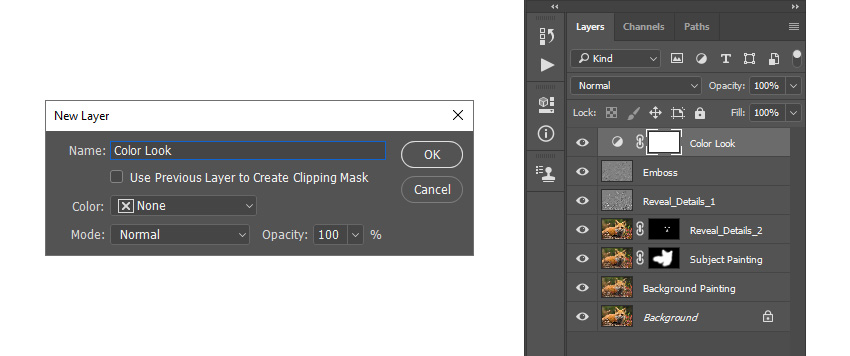
В этом разделе мы внесем финальные корректировки в дизайн. Идем в меню Layer — New Adjustment Layer — Curves (Слои — Новый корректирующий слой — Кривые), создаем новый корректирующий слой и называем его Color Look (Цвет).
Шаг 2
Дважды кликаем по миниатюре слоя, на панели Properties (Свойства) устанавливаем следующие настройки:
Шаг 3
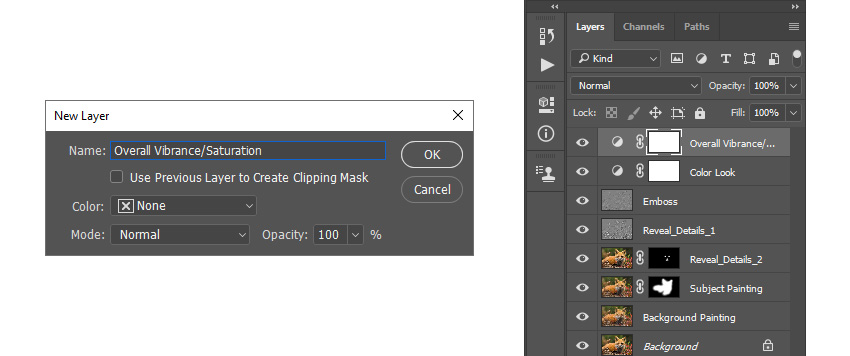
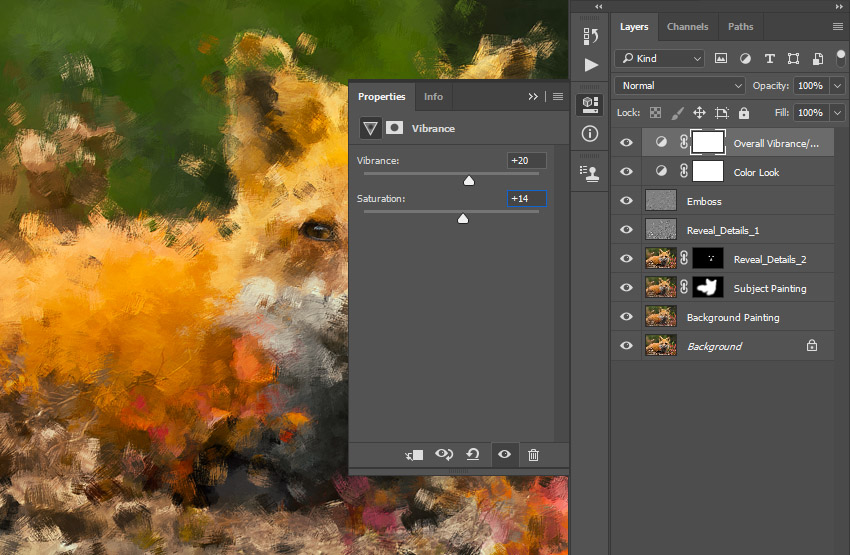
Идем в меню Layer — New Adjustment Layer — Vibrance (Слои — Новый корректирующий слой — Сочность), создаем новый корректирующий слой и называем его Overall Vibrance/Saturation (Общая сочность/насыщенность).
Шаг 4
Дважды кликаем по миниатюре слоя, на панели Properties (Свойства) устанавливаем Vibrance (Сочность) на +20, Saturation (Насыщенность) на +14.
Шаг 5
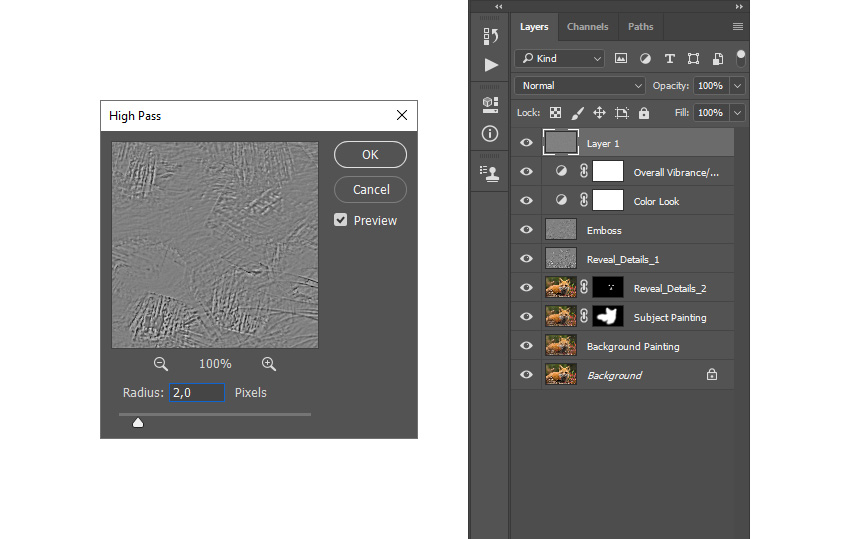
Нажимаем Ctrl+Alt+Shift+E на клавиатуре, чтобы создать скриншот всех слоев, нажимаем Ctrl+Shift+U, чтобы обесцветить слой. Идем в меню Filter — Other — High Pass (Фильтр — Другое — Цветовой контраст), устанавливаем радиус на 2 пикселей.
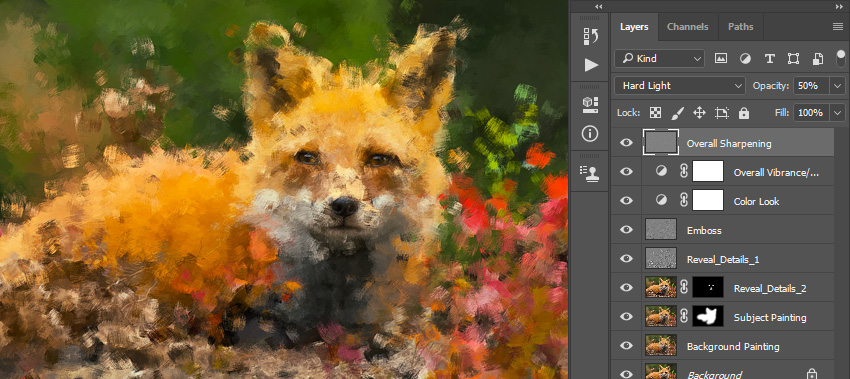
Шаг 6
Меняем режим наложения на Hard Light (Жесткий свет), Opacity (Непрозрачность) на 50% называем слой Overall Sharpening (Общая резкость).
Идем в меню Window — Actions (Окно — Операции), на панели Actions (Операции) кликаем на иконку с прямоугольником в нижнем левом углу, чтобы остановить запись экшна. Затем, на той же панели, кликаем по правой верхней иконке меню, выбираем Save Actions (Сохранить операции), чтобы сохранить экшн.
Готово!
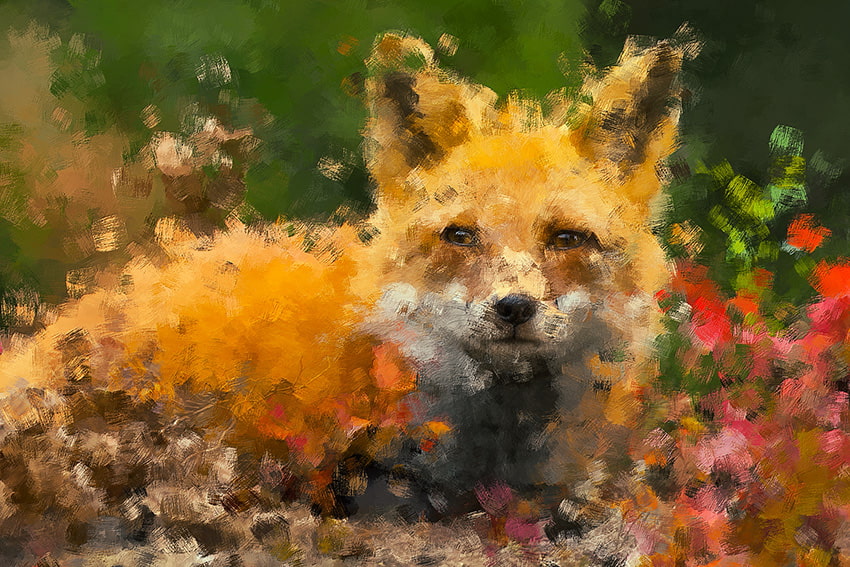
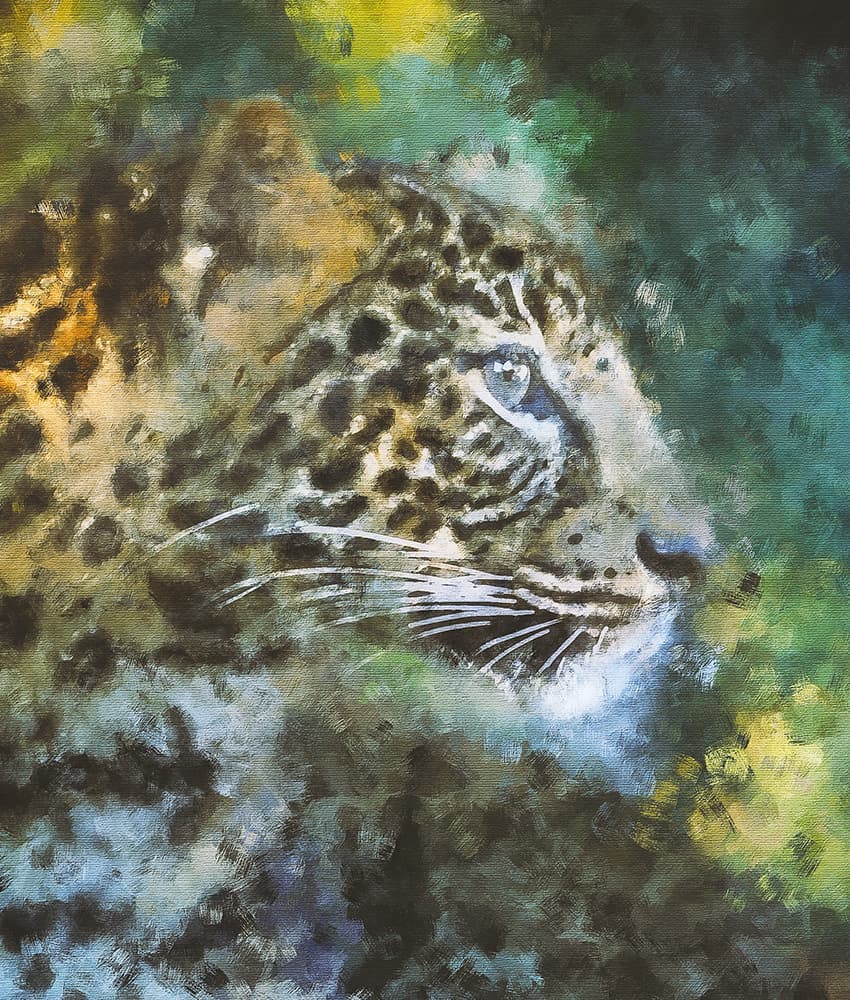
Поздравляю, у вас все получилось! Вы узнали, как записать экшн для создания эффекта рисования мастихином в Photoshop. Используя этот плагин, вы теперь можете преобразовать любую фотографию в картину мастихином. Вот наш окончательный результат:
Переходим на новый уровень!
Palette Knife Photoshop Action (ATN, ABR, PAT)
Этот экшен в мгновение ока превратит вашу фотографию в Photoshop эффект! Просто откройте фотографию, проведите кистью по объекту и запустите экшн. Это действительно так просто! Экшен сделает всю работу за вас, оставив вам полностью многослойные и настраиваемые результаты, которые вы сможете изменять самостоятельно.
Автор: Marko Kožokar