В этом уроке вы узнаете не только о том, как добавить логотип или информацию об авторских правах в качестве водяного знака на изображение, но и также, как быть уверенным в том, что любые изменения, вносимые на водяной знак, немедленно отобразятся и на остальных изображениях с помощью применения связанных смарт-объектов.
Связанные смарт-объекты – очень мощный инструмент, но они доступны только в версии программы Photoshop CC. Поэтому для дальнейшей работы вам потребуется версия программы Photoshop CC 2020. Если вы уже работаете в Photoshop CC, убедитесь, что ваша версия обновлена. Давайте начнем!
Что такое связанные смарт-объекты?
Смарт-объекты появились еще в версии программы Photoshop CS2. Но в версии Photoshop CC они видоизменились и стали связанными смарт-объектами. До этого, содержимое смарт-объекта всегда было встроено в документ. Это означало, что переместить смарт-объект между документами не было возможности. Любые изменения, которые вы вносили в смарт-объект в одном документе, не отражались в других.
Связанные смарт-объекты ведут себя по-другому. Вместо того чтобы встраивать свое содержимое в конкретный документ, связанный смарт-объект просто использует внешний файл, например, отдельный документ Photoshop. К одному и тому же файлу может быть привязано множество документов, и любые изменения, которые вы вносите в данный файл, тут же отразятся во всех документах, связанных с ним!
Такое свойство связанных смарт-объектов отлично подходит, например, для водяных знаков. Вы можете сохранить свой логотип как отдельный файл, а затем связать все изображения с этим файлом. Когда вы будете редактировать логотип, то изменения, вносимые в этот файл, отразятся на всех остальных изображениях. Давайте посмотрим, как это работает!
Создаем документ с логотипом
Для того, чтобы добавить водяной знак как связанный смарт-объект, нам сначала нужно создать в отдельном документе свой логотип. Ниже представлен логотип, который создал я. Я добавил основную информацию об авторских правах, такую как знак авторского права и год, а также свое имя и адрес веб-сайта:
Создаём свой логотип в отдельном документе
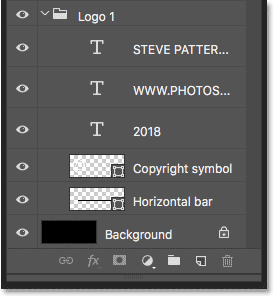
Если мы посмотрим на панель слоев, то увидим текстовые слои и слои-фигуры. Я заполнил слой заднего фона черным цветом, чтобы было видно белый текст и фигуры по мере их добавления:
На панели слоев представлены слои, которые я использовал для создания логотипа
ОТКЛЮЧАЕМ ВИДИМОСТЬ СЛОЯ ЗАДНЕГО ФОНА
Для того, чтобы использовать файл в качестве связанного смарт-объекта, необходимо его сохранить. Но я не хочу, чтобы на всех моих изображениях появился черный задний фон. Вместо этого пусть будет виден прозрачный фон, поэтому перед тем, как сохранить файл, я отключу видимость слоя заднего фона, кликнув по иконке видимости слоя:
Отключаем видимость слоя заднего фона
В результате, логотип останется на прозрачном фоне:
Убедитесь, что ваш логотип будет сохранен на прозрачном фоне
СОХРАНЯЕМ И ЗАКРЫВАЕМ ФАЙЛ С ЛОГОТИПОМ
Для сохранения файла перейдите в раздел File (Файл) в строке меню в верхней части экрана и выберете пункт Save As (Сохранить как):
Выбираем File — Save As (Файл — Сохранить как)
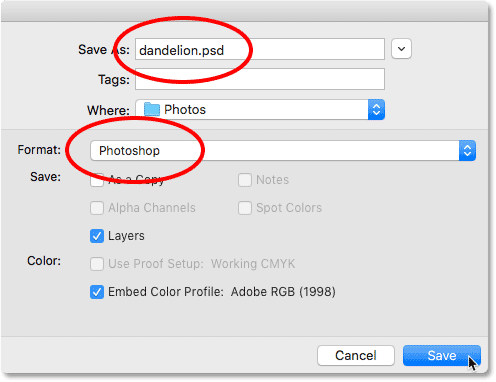
В диалоговом окне введите название файла «Логотип» или любое другое подходящее название. И для того, чтобы сохранить все ваши слои, убедитесь, что выбран тип файла Photoshop .PSD. Далее укажите место, где вы хотите сохранить файл на вашем компьютере (я сохраню свой файл в папке на рабочем столе), и нажмите Save (Сохранить). Если программа спросит вас о необходимости максимизировать совместимость, кликните ОК:
Сохраняем логотип как файл Photoshop .PSD, чтобы оставить все слои нетронутыми
Затем, чтобы закрыть файл, переходим обратно в раздел File (Файл) и выбираем Close (Закрыть):
Выбираем «Файл» — «Закрыть»
Как добавить логотип в качестве водяного знака
Теперь после того, как мы создали и сохранили наш логотип, давайте рассмотрим, как добавить его на изображение в качестве водяного знака. Чтобы быть уверенным, что любые изменения, которые мы внесем в логотип, отразятся и на изображении, мы добавим логотип как связанный смарт-объект.
ДОБАВЛЯЕМ ВОДЯНОЙ ЗНАК НА ПЕРВОЕ ИЗОБРАЖЕНИЕ
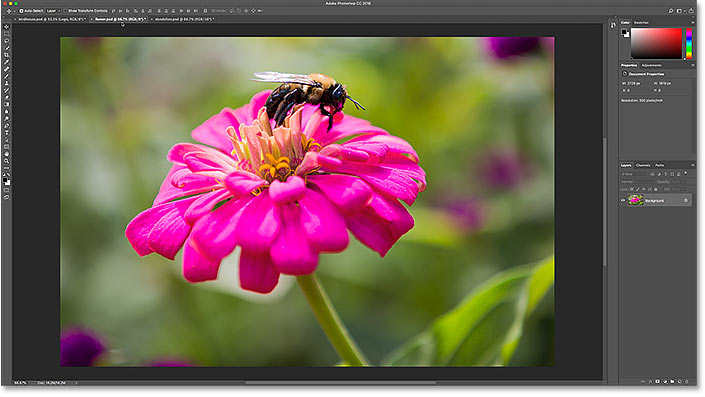
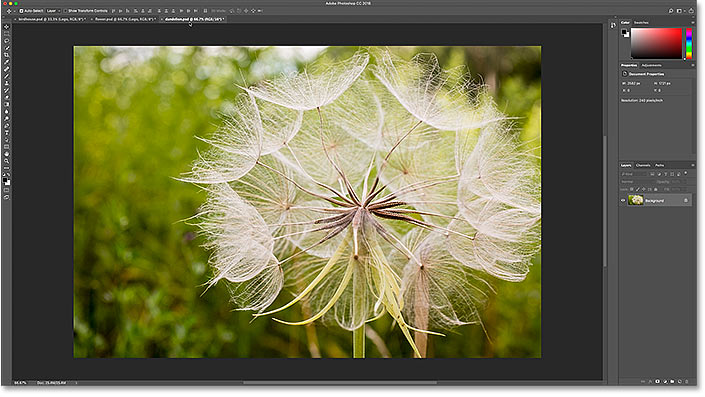
Ниже я открыл первое из трех изображений, с которыми я буду работать. Все три снимка я сделал недавно, и сейчас я хочу добавить водяной знак на каждое из этих изображений:
Первое изображение. Автор: Steve Patterson
КАК ДОБАВИТЬ ВОДЯНОЙ ЗНАК В КАЧЕСТВЕ СВЯЗАННОГО СМАРТ-ОБЪЕКТА
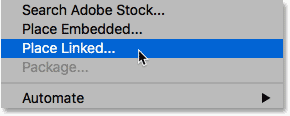
Для того, чтобы добавить водяной знак в качестве связанного смарт-объекта, перейдите в пункт меню File (Файл) и выберите Place Linked (Поместить связанные). Напомню, что данная опция доступна только в версии программы Photoshop CC
Выбираем «Файл» — «Поместить связанные»
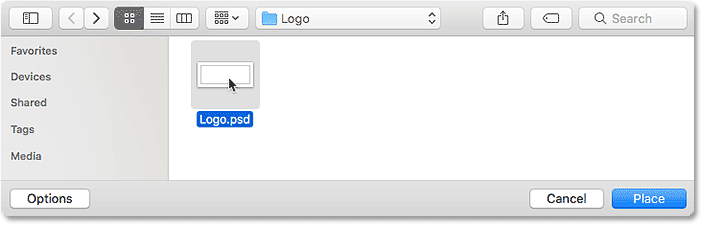
Найдите ваш файл с логотипом, кликните по нему кнопкой мышки для выбора и нажмите Place (Поместить):
Выбираем файл с логотипом
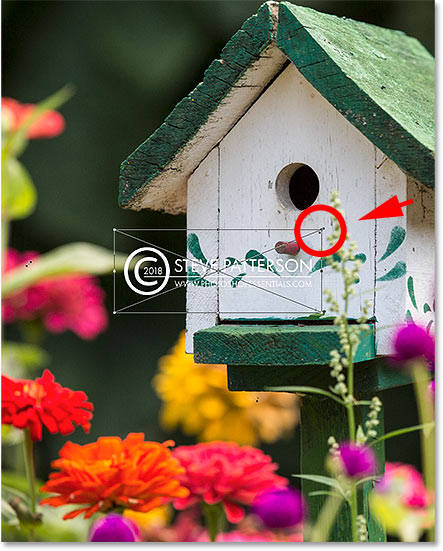
Программа добавит логотип на документ и разместит его в центре изображения:
Логотип появился в центре документа
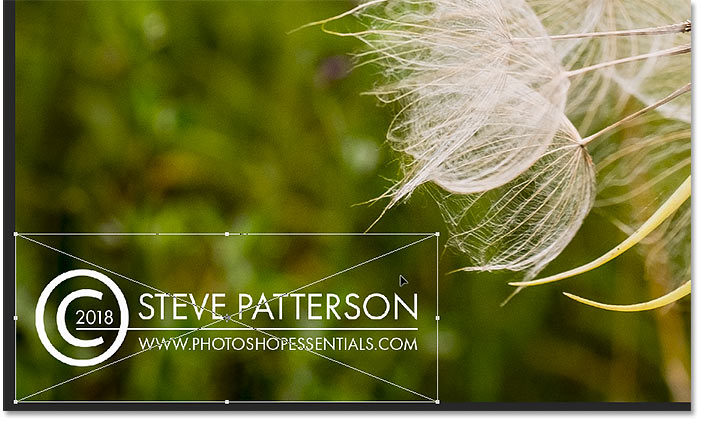
ИЗМЕНЕНИЕ РАЗМЕРА И ПЕРЕМЕЩЕНИЕ ЛОГОТИПА
Обратите внимание, что вокруг логотипа появилась рамка свободного трансформирования с маркерами управления. Для изменения размера логотипа, нажмите и удержите клавиши Shift и Alt (Win) / Option (Mac), при этом потяните за любой из угловых маркеров. Клавиша Shift даст возможность сохранить пропорции рисунка по мере изменения размера, а клавиша Alt — изменить размер логотипа от центра:
Нажмите сочетание клавиш Shift+Alt (Win) / Shift+Option (Mac) по мере перемещения угловых маркеров рамки трансформирования для изменения размера логотипа
Далее кликните внутри рамки свободного трансформировании для перемещения логотипа в нужное место. Я передвину логотип в левый верхний угол. Чтобы подтвердить изменения, нажмите Enter (Win) / Return (Mac) для прекращения трансформирования:
Перемещаем логотип в нужное место
КАК МЫ УЗНАЕМ, ЧТО ЭТО СВЯЗАННЫЙ СМАРТ-ОБЪЕКТ?
Если мы посмотрим на панель слоев, то увидим, что наш логотип появился в качестве смарт-объекта выше слоя с изображением. Понять, что это связанный, а не встроенный смарт-объект, можно по иконке цепочки в правом нижнем углу миниатюры. Для удобства я увеличил размер иконки, чтобы можно было ее рассмотреть:
Иконка отображает нам тип смарт-объекта
СОВМЕЩАЕМ ВОДЯНОЙ ЗНАК С ИЗОБРАЖЕНИЕМ
Для того, чтобы сделать водяной знак менее ярким, я просто уменьшу значение непрозрачности смарт-объекта с 100% до 60%. Вы найдете параметр Opacity (Непрозрачность) в верхнем правом углу панели слоев:
Уменьшаем непрозрачность логотипа
И вот ниже представлен результат после добавления водяного знака на первое изображение:
Первый связанный смарт-объект был добавлен на изображение
ДОБАВЛЯЕМ ВОДЯНОЙ ЗНАК НА ВТОРОЕ ИЗОБРАЖЕНИЕ
Давайте быстро добавим тот же самый водяной знак на оставшиеся два изображения. Я переключусь на второе изображение, кликнув по его вкладке ниже строки меню:
Переключаемся на второе изображение
Далее я повторю порядок действий и перейду в раздел меню File (Файл) — Place Linked (Поместить связанные):
Выбираем «Файл» — «Поместить связанные»
Я выберу файл с логотипом и нажму Place (Поместить):
Снова выбираем файл с логотипом
И опять программа откроет логотип и разместит его в центре документа:
Логотип появился в центре второго изображения
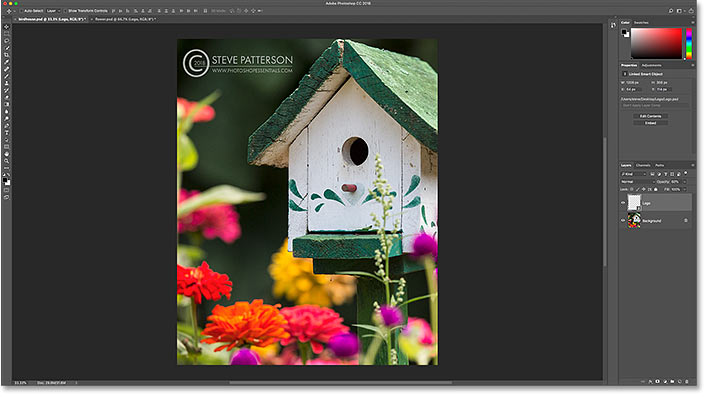
Я нажму сочетание клавиш Shift+Alt (Win) / Shift+Option (Mac) при работе с угловыми маркерами, чтобы изменить размер логотипа. И далее я кликну внутри рамки трансформирования для перемещения логотипа в нужное место. На этот раз я передвину логотип в правый нижний угол. Для подтверждения изменений, я нажму клавишу Enter (Win) / Return (Mac):
Изменяем размер логотипа и перемещаем его в правый нижний угол второго изображения
ДВА СМАРТ-ОБЪЕКТА ИМЕЮТ ОБЩЕЕ СОДЕРЖИМОЕ
И снова, на панели слоев видно, что связанный смарт-объект появился выше слоя с изображением. Несмотря на то, что смарт-объект находится в отдельном документе, он имеет общее содержимое со смарт-объектом в предыдущем документе, поскольку является связанным. Оба смарт-объекта используют в качестве источника файл «logo.psd»:
Логотип снова появился в качестве связанного смарт-объекта
Я совмещу логотип с изображением, понизив Opacity (Непрозрачность) смарт-объекта до 60%:
Уменьшаем непрозрачность логотипа до 60%
И вот ниже представлен результат после добавления водяного знака на второе изображение:
Второй связанный смарт-объект был добавлен на изображение
ДОБАВЛЯЕМ ВОДЯНОЙ ЗНАК НА ТРЕТЬЕ ИЗОБРАЖЕНИЕ
Я добавлю водяной знак еще на одну фотографию. Я переключусь на третье изображение, кликнув по его вкладке:
Переключаемся на третье изображение
Далее я перейду в пункт меню File (Файл) и выберу Place Linked (Поместить связанные)
Переходим «Файл» — «Поместить связанные»
Я выберу тот же файл с логотипом и нажму Place (Поместить):
Выбираем файл с логотипом
И снова программа поместит логотип в центре документа:
Логотип помещен на фоне третьего изображения
Я нажму сочетание клавиш Shift+Alt (Win) / Shift+Option (Mac) и передвину угловые маркеры, чтобы изменить размер логотипа. Далее я перемещу логотип в левый нижний угол. И наконец, для подтверждения изменений, я нажму клавишу Enter (Win) / Return (Mac):
Изменяем размер логотипа и перемещаем его в левый нижний угол
ТРИ СМАРТ-ОБЪЕКТА СВЯЗАНЫ С ОДНИМ ФАЙЛОМ
На панели слоев мы снова видим, что наш логотип добавился как связанный смарт-объект. Теперь у нас есть три смарт-объекта, каждый в отдельном документе, которые имеют источником один и тот же файл «logo.psd». Я совмещу логотип с изображением, уменьшив его Opacity (Непрозрачность) до 60%:
Уменьшаем непрозрачность до 60%
И вот ниже представлен результат после добавления водяного знака на третье изображение:
Водяной знак добавлен на все три изображения
Сохраняем и закрываем одно из изображений
Прежде чем мы рассмотрим, как вносить изменения в логотип, я сохраню и закрою третье изображение. В конце урока я объясню, почему я решил это сделать. Для сохранения изображения, перейдите в пункт меню File (Файл) и выберите Save As (Сохранить как):
Переходим «Файл» — «Сохранить как»
Так же, как и в случае с файлом с логотипом, убедитесь, что вы сохраняете изображение как файл Photoshop .PSD. Это позволить оставить все слои нетронутыми, включая смарт-объект. Нажмите Save (Сохранить), и снова, если программа вас спросит, хотите ли вы максимизировать совместимость, кликните ОК:
Сохраняем изображение как файл Photoshop .PSD, чтобы не потерять смарт-объект
Как редактировать файл с логотипом
Итак, мы добавили логотип на три отдельных изображения. А что, если нам нужно его изменить? Нам может понадобиться что-то совершенное другое, или мы просто захотим обновить текущий логотип, например, в части контактной информации. И как же внести изменения сразу на все изображения? При наличии связанного смарт-объекта это сделать легко!
Я переключусь обратно на исходное изображение, кликнув по его вкладке:
Возвращаемся к исходному изображению
ОТКРЫВАЕМ СВЯЗАННЫЙ СМАРТ-ОБЪЕКТ
Для того чтобы открыть связанный смарт-объект и просмотреть его содержимое, просто дважды кликните по миниатюре смарт-объекта на панели слоев. Вы можете сделать это в любом документе, связанным с этим смарт-объектом. В моем случае, это три моих изображения:
Открываем смарт-объект, дважды кликнув по его миниатюре
В результате этого действия, откроется файл с логотипом, с которым связаны все изображения:
Заново открываем файл с логотипом
РЕДАКТИРУЕМ СОДЕРЖИМОЕ СМАРТ-ОБЪЕКТА
Для экономии времени я создал новый логотип, который хочу использовать вместо существующего. Чтобы его посмотреть, я включу видимость слоя заднего фона, кликнув по соответствующей иконке:
Включаем видимость слоя заднего фона
Чтобы не загромождать панель слоев, я разместил каждый логотип в отдельной группе слоев. Я выключу видимость первого логотипа, нажав на иконку глаза около этой группы («Logo 1»), и включу видимость группы со вторым логотипом («Logo 2»):
Убираем из вида первый логотип и отображаем на панели слоев второй
Итак, ниже представлен новый логотип на черном заднем фоне:
Новый логотип, который заменил исходный
Сохраняем изменения
И снова, я не хочу, чтобы на моих изображениях появился черный фон, поэтому перед тем, как сохранить изменения, я отключу видимость слоя заднего фона:
Нажимаем на иконку видимости слоя заднего фона
Далее для сохранения изменений, я перейду в раздел меню File (Файл) и выберу Save (Сохранить):
Переходим «Файл» — «Сохранить»
Поскольку мне не нужно, чтобы мой документ оставался открытым, я закрою его, вернувшись в раздел File (Файл) и выбрав пункт Close (Закрыть):
Переходим «Файл» — «Закрыть»
Обновляем водяной знак на изображениях
В результате вновь открылось изображение. Мы видим, что программа обновила смарт-объект, отобразив новый логотип. В зависимости от внесенных изменений, возможно, вам понадобится переместить логотип с помощью инструмента Move Tool (Перемещение):
Новый логотип незамедлительно появился на изображении
Я переключусь на второе изображение, и снова нам видно, что исходный логотип был заменен на новый. Таким образом, после внесения изменений только в один файл, оба изображения были обновлены:
На втором изображении также появился новый логотип
КАК ОБНОВИТЬ ИЗОБРАЖЕНИЕ, КОТОРОЕ БЫЛО ЗАКРЫТО
Причина, по которой программа незамедлительно обновила изображения, заключается не только в том, что они связаны с одним и тем же файлом, но и в том, что оба эти документа были открыты в программе, когда я вносил изменения. Программа Photoshop автоматически не обновит документ, если он будет закрыт, даже если он будет связан с тем же файлом.
Чтобы показать, что я имею в виду и как это исправить, я заново открою третье изображение, которое я закрыл ранее, перейдя в меню File (Файл) и выбрав Open (Открыть):
Выбираем «Файл» — «Открыть»
Я найду нужный файл и дважды кликну по нему, чтобы открыть:
Заново открываем третье изображение
Обратите внимание, что на открывшемся изображении представлен исходный логотип несмотря на то, что он связан с тем же файлом, что и остальные изображения. Логотип не обновился, поскольку при внесении изменений файл был закрыт:
Логотип не обновился на изображении, которое было закрыто
Обновляем измененное содержимое
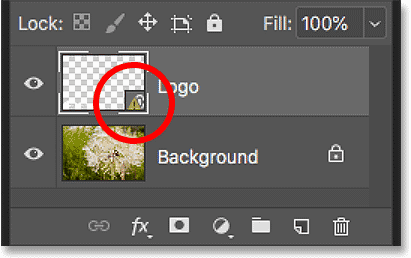
Если мы посмотрим на панель слоев, то увидим, что в правом нижнем углу миниатюры смарт-объекта появился маленький предупреждающий значок. Эта иконка говорит нам о том, что содержимое смарт-объекта изменилось с тех пор, как файл был открыт в последний раз, и нам необходимо его обновить:
Предупреждающий значок
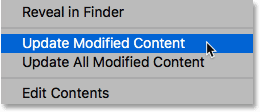
Для того, чтобы обновить смарт-объект, убедитесь, что он выбран. Далее перейдите в раздел меню Layer — Smart Objects (Слои — Смарт-объекты) и выберите Update Modified Content (Обновить измененное содержимое). Или, если вам необходимо обновить несколько смарт-объектов, выберите Update All Modified Content (Обновить все измененное содержимое):
Выбираем «Слои» — «Смарт-объекты» — «Обновить измененное содержимое»
Как только вы выберите этот пункт, программа обновит содержимое смарт-объекта, и в нашем случае появится новый логотип:
После обновления содержимого смарт-объекта появился новый логотип
И вот мы закончили! Мы рассмотрели, как добавлять водяные знаки на изображение и как быстро вносить изменения с помощью связанных смарт-объектов в программе Photoshop. Не забудьте изучить другие наши уроки по работе с программой Photoshop!
Автор: Steve Patterson